|
Size: 116
Comment:
|
Size: 13451
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| = Welcome to the new Mobile Design Patterns Library brought to you by 4ourth Mobile. = {{image:pattern-wiki.png}} |
[[http://www.amazon.com/gp/product/1449394639/ref=as_li_tf_tl?ie=UTF8&tag=4ourthmobile-20&linkCode=as2&camp=217145&creative=399373&creativeASIN=1449394639|{{attachment:Book-Cover.png|Designing Mobile Interfaces, by Steven Hoober & Eric Berkman.|align="left"}}]]'''''Designing Mobile Interfaces: Patterns for Interaction Design''''' is a comprehensive reference for mobile design patterns. Whether designing for smartphones, featurephones or other related devices, common principles are discussed and codified as 76 universal interaction and interface patterns. Aside from suggestions, each pattern lists pitfalls and implementations to avoid. Every pattern is grouped with similar or optional patterns, and explained with the underlying psychology and physiology. Along with appendices detailing mobile technologies, type and design principles and human factors, you will have a base of knowledge to make up your own mind, and react to the always-changing mobile environment. ''"Designing Mobile Interfaces is another stellar addition to O’Reilly’s essential interface books. Every mobile designer will want to have this thorough book on their shelf for reference."'' — Dan Saffer '''Buy it from Amazon:''' * [[http://www.amazon.com/gp/product/1449394639/ref=as_li_tf_tl?ie=UTF8&tag=4ourthmobile-20&linkCode=as2&camp=217145&creative=399373&creativeASIN=1449394639|Paperback, 582 pages, color.]] * [[http://rcm.amazon.com/e/cm?t=4ourthmobile-20&o=1&p=8&l=as1&asins=B00630NWGK&ref=tf_til&fc1=000000&IS2=1<1=_blank&m=amazon&lc1=0000FF&bc1=000000&bg1=FFFFFF&f=ifr|For your Kindle.]] '''Buy it direct from O'Reilly:''' * [[http://shop.oreilly.com/product/0636920013716.do|Paperback, 582 pages, color.]] * [[http://shop.oreilly.com/product/0636920013716.do|eBook. DRM-Free PDF, ePub, Kindle-compatible .mobi, DAISY, and Android .apk for pretty much any reader you wish.]] Or, you can just read it right here on this wiki. Pretty much every bit of content from the book is posted online, right here. '''Read in other languages''' * ''Designing Mobile Interfaces'' has been translated into Russian, Chinese, Korean, and Italian. [[Other languages and editions]] We also update it occasionally, especially the reference sections, so even if you buy the book check back for updates, and [[https://shoobe01.wufoo.com/forms/contact-us-about-the-book-or-wiki/|contact us]] with errors, suggestions or to get access to the wiki to add updates yourself. ----- {{{#!html <div style="margin:0 0 0 0; padding:0.5em 1em 1em 1em; background-color:#EF5D49; "> <h3>Mobile Touch Template</h3> <div style="float:left; margin:0 1em 0 0; padding:0; "> <a href="http://4ourth.com/wiki/4ourth%20Mobile%20Touch%20Template"><img src="http://4ourth.com/wiki/4ourth%20Mobile%20Touch%20Template?action=AttachFile&do=get&target=closeup-2.jpeg" width="175" /></a> </div> <p>Get beyond designing for pixels.</p> <p>If you are designing for mobiles, but never get out from behind Photoshop or Fireworks, it's time. Put your design on the handset, as early as possible, and evaluate it at the scale people use it. Then, stop relying on your eyes and judgment, and get measuring tools, and follow good mobile design guidelines.</p> <p>This template is a tool specifically for measuring touch targets and type sizes on mobiles. <a href="http://4ourth.com/wiki/4ourth%20Mobile%20Touch%20Template" style="color:white; ">Find out more</a></p> </div> }}} == Preface == * [[Preface]] * [[Who This Book Is For]] * [[What We Mean by “Mobile”]] * [[What Is a Pattern?]] * [[Where Did These Patterns Come From?]] * [[Common Practice Versus Best Practice]] * [[Reading the Patterns]] * [[Successfully Designing with Patterns and Heuristics]] * [[Principles of Mobile Design]] ----- == The Patterns == === I - Page === Introduction to the [[Page]] section. ==== 1 - Composition ==== Introduction to the [[Composition]] chapter. * [[Scroll]] * [[Annunciator Row]] * [[Notifications]] * [[Titles]] * [[Revealable Menu]] * [[Fixed Menu]] * [[Home & Idle Screens]] * [[Lock Screen]] * [[Interstitial Screen]] * [[Advertising]] Summary to the Page section [[Page-Wrapup]]. ----- === II - Components === Introduction to the [[Components]] section. ==== 2 - Display of Information ==== Introduction to the [[Display of Information]] chapter. * [[Vertical List]] * [[Infinite List]] * [[Thumbnail List]] * [[Fisheye List]] * [[Carousel]] * [[Grid]] * [[Film Strip]] * [[Slideshow]] * [[Infinite Area]] * [[Select List]] ==== 3 - Control and Confirmation ==== Introduction to the [[Control and Confirmation]] chapter. * [[Confirmation]] * [[Sign On]] * [[Exit Guard]] * [[Cancel Protection]] * [[Timeout]] ==== 4 - Revealing More Information ==== Introduction to the [[Revealing More Information]] chapter. * [[Windowshade]] * [[Pop-Up]] * [[Hierarchical List]] * [[Returned Results]] Summary to the Component Section [[Component Wrapup]] ----- === III - Widget === Introduction to the [[Widget]] section. ==== 5 - Lateral Access ==== Introduction to the [[Lateral Access]] chapter. * [[Tabs]] * [[Peel Away]] * [[Simulated 3D Effects]] * [[Pagination]] * [[Location Within]] ==== 6 - Drilldown ==== Introduction to the [[Drilldown]] chapter. * [[Link]] * [[Button]] * [[Indicator]] * [[Icon]] * [[Stack of Items]] * [[Annotation]] ==== 7 - Labels and Indicators ==== Introduction to the [[Labels and Indicators]] chapter. * [[Ordered Data]] * [[Tooltip]] * [[Avatar]] * [[Wait Indicator]] * [[Reload, Synch, Stop]] ==== 8 - Information Controls ==== Introduction to the [[Information Controls]] section. * [[Zoom & Scale]] * [[Location Jump]] * [[Search Within]] * [[Sort & Filter]] Summary to the Widget Section [[Widget Wrapup]] ----- === IV - Input and Output === Introduction to the [[Input and Output]] section. ==== 9 - Text and Character Input ==== Introduction to the [[Text and Character Input]] section. * [[Keyboards & Keypads]] * [[Pen Input]] * [[Mode Switches]] * [[Input Method Indicator]] * [[Autocomplete & Prediction]] ==== 10 - General Interactive Controls ==== Introduction to the [[General Interactive Controls]] section. * [[Directional Entry]] * [[Press-and-hold]] * [[Focus & Cursors]] * [[Other Hardware Keys]] * [[Accesskeys]] * [[Dialer]] * [[On-screen Gestures]] * [[Kinesthetic Gestures]] * [[Remote Gestures]] ==== 11 - Input and Selection ==== Introduction to the [[Input and Selection]] section. * [[Input Areas]] * [[Form Selections]] * [[Mechanical Style Controls]] * [[Clear Entry]] ==== 12 - Audio and Vibration ==== Introduction to the [[Audio and Vibration]] section. * [[Tones]] * [[Voice Input]] * [[Voice Readback]] * [[Voice Notifications]] * [[Haptic Output]] ==== 13 - Screens, Lights, and Sensors ==== Introduction to the [[Screens, Lights, and Sensors]] section. * [[LED]] * [[Display Brightness Controls]] * [[Orientation]] * [[Location]] Summary to the Input and Output Section [[Input and Output Wrapup]] ----- === V - Stuff We Didn't Put In the Book === We made up a LOT of patterns as short descriptions, and when we got around to organizing and detailing them... they didn't all sound that good after all. Also, we have to keep the book at a reasonable size. But, we don't want to loose track of these, so here's an un-ordered list of those ideas we've kicked aside. For now. * [[Additional Topics]] ----- == Appendices == To keep the patterns focused on design and implementation, I have pulled all kinds of supporting information out of them. However, a lot of it is still very interesting. And there's no good way for a designer or developer to get a summary of this sort of information. So, I've included it here as an Appendix, ordered so you can just pretty much read it from one end to the other. You'll find that a few of the Appendices are actually just lists of resources. And in this day and age, resources are links to websites. Which, of course, will go out of date soon. Luckily, we keep this up to date on the 4ourth Mobile Design Wiki. http://4ourth.com/wiki/ Visit any time to get the latest updates, or just to avoid typing in long links from a piece of paper. And please come add your own information, or update old or changed links. * [[An introduction to mobile radiotelephony]] - Cause everyone working in the field really should know. * [[Introduction to Location Technologies]] - Location is not just GPS. If you think it is, and are designing applications and services that use it, read this. * [[Introduction to NFC]] - Placeholder, mostly, now that this is coming online for real. * [[Drawing Tools & Templates]] - Graphic design tools, UI guidelines, tips for various tools. * [[Emulators]] - Emulators, prototyping tools, design aids, etc. * [[Device Detection]] - The step past responsive you need to do for mobile. By guest expert Luca Passani. * [[Leverage Existing Device Capabilities]] - URI schemes and inter-application linking. * [[Documentation Templates]] - Designing documents can be as important to successful implementation as the actual design. * [[Design for Accessibility]] - Stubbed for now... * [[Color Deficit Design Tools]] - And other tools to help understand colorblindness and related conditions. * [[Other Mobile Pattern Libraries]] - Not that I agree with most of these, but for completeness. * [[Introduction to Mobile Typography]] - Overview of basic type terms and some things to watch out for in small screens. * [[Italics and Obliques For Digital Display]] * [[Readability and Legibility Guidelines]] * [[Typefaces for Screen Display]] * [[Greeking]] - If you need to represent placeholder text, or graphics, read this. * [[Type for Mobile Devices]] - A list of the typefaces used on various mobile platforms. * [[Human Factors & Physiology]] - Sensation, Visual Perception, and Information Processing * [[Conspicuity with Color]] * [[Hearing & Limits]] * [[Brightness, Luminance, and Contrast]] * [[General Touch Interaction Guidelines]] * [[Fitts' Law]] ----- == References == * [[Works Cited]] * [[Additional Resources]] ----- == Other Stuff from the Book == * [[Publishing Information]] * [[About the Authors]] * [[https://shoobe01.wufoo.com/forms/contact-us-about-the-book-or-wiki/|We'd Like to Hear from you]] * [[Safari® Books Online]] * [[Acknowledgements]] * [[Colophon]] * Index - This has not been imported as it's the ''book's'' index. It's keyed to page numbers, so doesn't work here. Consider it a value-add if you pay for the for the eBook or printed editions. ----- == Speaking Engagments, Presentations, Webcasts... == Eric works in Sydney, Australia. Steven lives in the Kansas City, Missouri (US) area. We're pretty busy with day jobs, freelance jobs and so on. But if we're scheduled to go somewhere and talk about anything remotely related to mobile (and it's an open meeting you can come to) we'll [[Speaking|post it here]]. ----- == Mentions & Reviews == I keep hoping for reviews, but haven't noticed a serious one outside of Amazon yet. Meanwhile, there are a few sites giving a lot of traffic. Both to be nice to them with in-kind links, and because the mentions mean you might like the articles, here they are: * [[http://habrahabr.ru/blogs/ui/138037/|A closer look at patterns of mobile interfaces]] In Russian. Search for the URL to get a totally-readable Google Translate version. * [[http://www.paulolyslager.com/free-ebooks-about-user-experience-interface-design/15 Free Ebooks about User Experience and Interface Design]] though it means this website, not the "e-book" per se. * [[http://www.keepitusable.com/blog/?p=46|20 FREE eBooks you need to design an outstanding user experience / ux]] Again, linking here. Which I don't mind. * [[http://www.uxbooth.com/blog/mobile-design-patters/|A Look Inside Mobile Design Patterns]] Teresa Neil, author of another mobile patterns book for O'Reilly, mentions us. * [[http://www.idomain.co.il/2012/15-free-ui-and-ux-ebooks/|15 books on UX and UI for free. Worth reading!]] I think a different list of 15, though there are many overlaps. In Hebrew, but English words are un-translated, so you can get the gist anyway, or use Google Translate. * [[http://doronkatz.com/review-of-designing-mobile-interfaces-tag-app|REVIEW OF "DESIGNING MOBILE INTERFACES"]] by Doron Katz. Brief. * [[http://www.inerdtia.com/2012/02/19/at-last-an-up-to-date-visual-guide-to-designing-mobile-interfaces/|At last, an up-to-date visual guide to designing mobile interfaces]] by Inerdtia. I periodically see crazily glowing reviews on places like Twitter. I have to post some of these: * [[http://twitter.com/kevinpotts/statuses/215451772297297920|"Seriously, the knowledge bomb being dropped by @shoobe01 at www.4ourth.com/wiki is like nuclear-grade awesome."]] * [[http://twitter.com/monro/status/215454642941865984|"Don't go in expecting to come out any time soon: a superb resource for insight into mobile design"]] ----- == UX & Mobile Development Work == * [[Job Board]] |
 Designing Mobile Interfaces: Patterns for Interaction Design is a comprehensive reference for mobile design patterns. Whether designing for smartphones, featurephones or other related devices, common principles are discussed and codified as 76 universal interaction and interface patterns.
Designing Mobile Interfaces: Patterns for Interaction Design is a comprehensive reference for mobile design patterns. Whether designing for smartphones, featurephones or other related devices, common principles are discussed and codified as 76 universal interaction and interface patterns.
Aside from suggestions, each pattern lists pitfalls and implementations to avoid. Every pattern is grouped with similar or optional patterns, and explained with the underlying psychology and physiology. Along with appendices detailing mobile technologies, type and design principles and human factors, you will have a base of knowledge to make up your own mind, and react to the always-changing mobile environment.
"Designing Mobile Interfaces is another stellar addition to O’Reilly’s essential interface books. Every mobile designer will want to have this thorough book on their shelf for reference." — Dan Saffer
Buy it from Amazon:
Buy it direct from O'Reilly:
Or, you can just read it right here on this wiki. Pretty much every bit of content from the book is posted online, right here.
Read in other languages
Designing Mobile Interfaces has been translated into Russian, Chinese, Korean, and Italian. Other languages and editions
We also update it occasionally, especially the reference sections, so even if you buy the book check back for updates, and contact us with errors, suggestions or to get access to the wiki to add updates yourself.
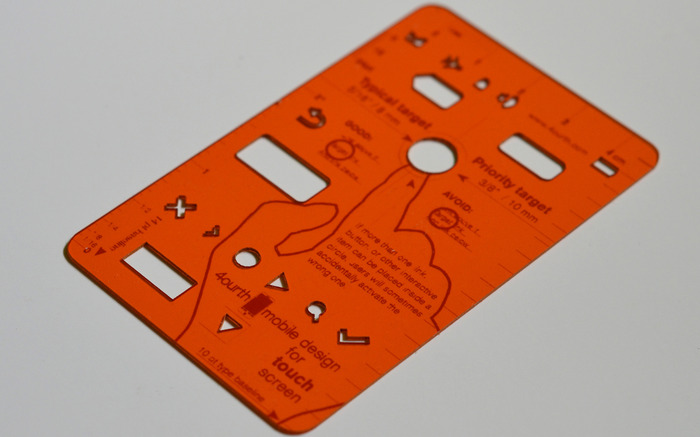
Mobile Touch Template
Get beyond designing for pixels.
If you are designing for mobiles, but never get out from behind Photoshop or Fireworks, it's time. Put your design on the handset, as early as possible, and evaluate it at the scale people use it. Then, stop relying on your eyes and judgment, and get measuring tools, and follow good mobile design guidelines.
This template is a tool specifically for measuring touch targets and type sizes on mobiles. Find out more
Preface
The Patterns
I - Page
Introduction to the Page section.
1 - Composition
Introduction to the Composition chapter.
Summary to the Page section Page-Wrapup.
II - Components
Introduction to the Components section.
2 - Display of Information
Introduction to the Display of Information chapter.
3 - Control and Confirmation
Introduction to the Control and Confirmation chapter.
4 - Revealing More Information
Introduction to the Revealing More Information chapter.
Summary to the Component Section Component Wrapup
III - Widget
Introduction to the Widget section.
5 - Lateral Access
Introduction to the Lateral Access chapter.
6 - Drilldown
Introduction to the Drilldown chapter.
7 - Labels and Indicators
Introduction to the Labels and Indicators chapter.
8 - Information Controls
Introduction to the Information Controls section.
Summary to the Widget Section Widget Wrapup
IV - Input and Output
Introduction to the Input and Output section.
9 - Text and Character Input
Introduction to the Text and Character Input section.
10 - General Interactive Controls
Introduction to the General Interactive Controls section.
11 - Input and Selection
Introduction to the Input and Selection section.
12 - Audio and Vibration
Introduction to the Audio and Vibration section.
13 - Screens, Lights, and Sensors
Introduction to the Screens, Lights, and Sensors section.
Summary to the Input and Output Section Input and Output Wrapup
V - Stuff We Didn't Put In the Book
We made up a LOT of patterns as short descriptions, and when we got around to organizing and detailing them... they didn't all sound that good after all. Also, we have to keep the book at a reasonable size. But, we don't want to loose track of these, so here's an un-ordered list of those ideas we've kicked aside. For now.
Appendices
To keep the patterns focused on design and implementation, I have pulled all kinds of supporting information out of them. However, a lot of it is still very interesting. And there's no good way for a designer or developer to get a summary of this sort of information.
So, I've included it here as an Appendix, ordered so you can just pretty much read it from one end to the other.
You'll find that a few of the Appendices are actually just lists of resources. And in this day and age, resources are links to websites. Which, of course, will go out of date soon. Luckily, we keep this up to date on the 4ourth Mobile Design Wiki.
Visit any time to get the latest updates, or just to avoid typing in long links from a piece of paper. And please come add your own information, or update old or changed links.
An introduction to mobile radiotelephony - Cause everyone working in the field really should know.
Introduction to Location Technologies - Location is not just GPS. If you think it is, and are designing applications and services that use it, read this.
Introduction to NFC - Placeholder, mostly, now that this is coming online for real.
Drawing Tools & Templates - Graphic design tools, UI guidelines, tips for various tools.
Emulators - Emulators, prototyping tools, design aids, etc.
Device Detection - The step past responsive you need to do for mobile. By guest expert Luca Passani.
Leverage Existing Device Capabilities - URI schemes and inter-application linking.
Documentation Templates - Designing documents can be as important to successful implementation as the actual design.
Design for Accessibility - Stubbed for now...
Color Deficit Design Tools - And other tools to help understand colorblindness and related conditions.
Other Mobile Pattern Libraries - Not that I agree with most of these, but for completeness.
Introduction to Mobile Typography - Overview of basic type terms and some things to watch out for in small screens.
Greeking - If you need to represent placeholder text, or graphics, read this.
Type for Mobile Devices - A list of the typefaces used on various mobile platforms.
Human Factors & Physiology - Sensation, Visual Perception, and Information Processing
References
Other Stuff from the Book
Index - This has not been imported as it's the book's index. It's keyed to page numbers, so doesn't work here. Consider it a value-add if you pay for the for the eBook or printed editions.
Speaking Engagments, Presentations, Webcasts...
Eric works in Sydney, Australia. Steven lives in the Kansas City, Missouri (US) area.
We're pretty busy with day jobs, freelance jobs and so on. But if we're scheduled to go somewhere and talk about anything remotely related to mobile (and it's an open meeting you can come to) we'll post it here.
Mentions & Reviews
I keep hoping for reviews, but haven't noticed a serious one outside of Amazon yet. Meanwhile, there are a few sites giving a lot of traffic. Both to be nice to them with in-kind links, and because the mentions mean you might like the articles, here they are:
A closer look at patterns of mobile interfaces In Russian. Search for the URL to get a totally-readable Google Translate version.
http://www.paulolyslager.com/free-ebooks-about-user-experience-interface-design/15 Free Ebooks about User Experience and Interface Design though it means this website, not the "e-book" per se.
20 FREE eBooks you need to design an outstanding user experience / ux Again, linking here. Which I don't mind.
A Look Inside Mobile Design Patterns Teresa Neil, author of another mobile patterns book for O'Reilly, mentions us.
15 books on UX and UI for free. Worth reading! I think a different list of 15, though there are many overlaps. In Hebrew, but English words are un-translated, so you can get the gist anyway, or use Google Translate.
REVIEW OF "DESIGNING MOBILE INTERFACES" by Doron Katz. Brief.
At last, an up-to-date visual guide to designing mobile interfaces by Inerdtia.
I periodically see crazily glowing reviews on places like Twitter. I have to post some of these: