Problem
A delay is encountered before a requested screen can be loaded. You cannot or should not continue presenting the information previously displayed.
Interstitials exist in all types of interactions, from starting the device to waiting for results in web applications.

Solution
You should use the Interstitial Screen pattern when:
- There is a technical limit that prevents display of the previous context. This is commonly encountered when starting the device, or when applications are loaded.
- Within an application, site or process, the content presented will change enough that a clean break is required. Switching users, or changing or initiating information filtering (including some searches) are the types of situations that can cause this.
The interstitial is primarily a loading process screen. Whenever possible, you should use a Wait Indicator which occupy a small portion of the screen, or are within Pop-Up dialogues to indicate a delay. See the Confirmation pattern for more on these.
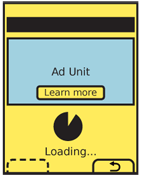
Whenever there is a sufficient delay and available space on the screen, you may also add Advertising to it without undue interference with the process.

Variations
Only two types really exist:
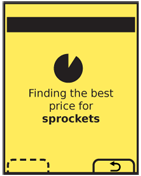
The Loading screen, which you can use when an app is loading or some other major change in state occurs. This screen is about context change, and you should very clearly label the service being loaded, to include major branding. There is more tolerance for vague timing, and simple "Loading" indicators may be tolerated.
Try to avoid these, and load actual content as quickly as possible. Often, it is possible to rapidly load the last state (even as just a screenshot) or preserve the screen from which the change was initiated. You may load a Wait Indicator on top of this, and prevents access to the actual content, but it can trick the user into believing a speedier load process has occurred due to the amount of content on the page, and the customization. Many strategies to avoid loading an Interstitial Screen can only be implemented if supported by the OS, however.
The second type is the the in process screen, displayed when a delay is encountered inside an application, site or process. You should strive to preserve context (by labeling and branding the existing application or service), and inform the user how brief the delay will be. In many cases, the key reason you use the Interstitial Screen is to indicate to the user how hard the service is working, so it is clear the user-submitted action was accepted, and to emphasize the value of the service.
For example, many search systems work well when displaying results on the same screen as the terms were entered on. However, if the search takes more than a few seconds, and if there is much competition in the space, there may be value in adding an Interstitial Screen to emphasize the power of the search taking place instead. Excessively fast searches can even be perceived by users as cheating, and the result viewed with some suspicion.

Interaction Details
The Interstitial Screen is usually described as a required step, and does not have any interaction itself. Key device features such as the ability to switch applications or exit back to the Idle Screen should not be disabled.
If you display the screen as part of a system update, or something else where interruption could cause irreparable harm, clearly communicate this, and set this expectation before initiating the process. For situations like this, whenever possible, prevent disallowed actions like power-off by disabling the buttons, as well as describing the function.
When the process may be cancelled, you should load an on-screen button or Softkey tab (depending on the device) with this function clearly labeled. When the user selects it they will return to the last stable screen. Assure this screen, if part of a process, has an easy method to change path or exit the entire process or application.
When you choose to display advertising on an Interstitial Screen, it should be interactive as much as possible. Allow the user to select the ad to view details, purchase the product, and so forth. Load the ad link into a new application (a new browser window, or the application store) so the ongoing process is not interrupted. If possible, communicate this (possibly with another interstitial!) when the remote site is loading.
Presentation Details
You should always display the Title of the application or service. Include the position in the process.
Branding should also be included. At least include an icon in the title bar, but the entire screen may be occupied with branding for loading screens, and in other cases.
One or another type of Wait Indicators should be used. See that pattern for details, and be as specific as possible.
Describe what is being loaded, and why. Much like "Submit" is too vague a button label, always say "Finding the best deals for you" instead of just "Loading." If the screen is being displayed due to a critical system process, and features like application switching are disabled, clearly communicate this.
When you provide a cancel function, the button or Softkey should be labeled "Cancel" or the equivalent label or icon used across the OS to denote the current screen or process is to be cancelled. While this may seem needlessly generic, so in conflict with the labeling statements just made, this function is well-understood by users when consistently implemented.
Additional spaces may be occupied with Advertising. However, these must be clearly differentiated from the other messaging, so users are not confused by an apparent change in context, even if they glance away at the beginning of the screen being loaded. Simply labeling "advertisement" or similar is not an effective method of differentiating.
The advertising should not interfere with the user’s understanding of the application. Advertising should almost never animate, while the loading indicator will, to imply activity. See the Advertising pattern for some discussion of display methods.
Antipatterns
Unless deliberately using a business model with a paywall, do not load Interstitials purely to display Advertising.
Avoid using Interstitial Screens for every loading condition. As much as possible, avoid locking during loading, use non-modal Wait Indicators, use Pop-Up indicators, or load information fast enough it doesn't need any indicator.
Next: Advertising
Discuss & Add
Please do not change content above this like, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.
