Problem
You must provide regions and methods for your users to easily enter text and other character-based information.
Forms, and other types of input areas, are common features of every platform. Many use web paradigms, so are simple to understand whether in application or web modes.
Solution
Text and textarea input fields are long-established principles, and are heavily used to accept user-generated text input in all types of computing. Mobile is no exception, and employs these elements in several methods, with variations to meet the needs of mobile devices.
The Input Areas pattern is concerned largely with differences between the typical implementations of these web or desktop computing form fields, and their most common practices within mobile OSs and applications.
For guidelines on using forms for the mobile web, see existing standards from organizations like the W3C for the presentation, interaction and design of these form fields. Of course, the principles outlined here still apply.

Variations
Text - Text fields are single-line entry methods. For mobile, these should usually be restricted to only accepting as much input as can be seen in the form, though exceptions may be made, such as for URL entry.
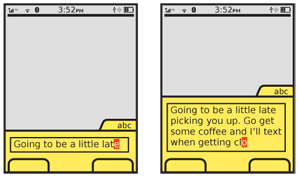
Textarea - Textarea field are multi-line entry methods, with a fixed display heights. They are often configured to accept an arbitrary (though not infinite) amount of text, and are provided with a vertical scrolling mechanism to display text which does not fit in the field.
Convertible - In certain cases, such as the numeric entry field for the Dialer, mobile devices may display an entry field that appears to be a Text field, but is in fact a Textarea. This variation is used due to the limited space on mobile devices -- the field is only as large as is needed at any one time, and expands to additional lines as more text is entered.
Interaction Details
Text Input Areas may only be used while in focus. Focus may be granted by scrolling with Directional Entry keys or by direct selection with a pen or finger. Scroll and select devices may require explicit selection of the field by selecting the OK/Enter button. This allows the form to be scrolled through quickly, and only when a field needs to be entered will full focus be granted.
While a field is in focus, pressing the OK/Enter key (when available) will perform different functions, depending on the context of use. Web forms will work as they usually do for the desktop web. For fields in mobile applications, OK/Enter will generally commit the field, and transfer focus to the next field in the form -- in a mode ready for entry -- or next item in the list. If no other item is available, the entire form will often be submitted instead.
Whenever content is known to the system, make sure it is pre-populated, so the user does not have to enter it. Pre-populated content is interacted with just as user-entered text, and may be edited, added-to or removed. When large amounts are pre-populated, a Clear Entry item should be provided.

Presentation Details
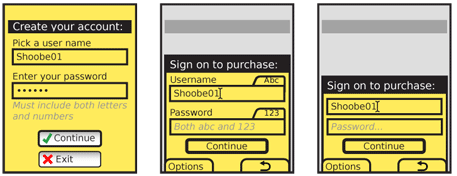
Focus of a field must always be very clearly delineated, with border, background or other effects. Cursors must always be used when fields are editable, to denote the state change and the position of the text insertion point. See the Focus & Cursors pattern for additional details.
You should always use an Input Method Indicator of some sort to denote the available text entry modes.
Though some fields are clear based on context (message composition fields in SMS applications) you will generally need to label each field. Labels adjacent to the field should be to the left or above the field, and must be close enough to make the relationship clear. Use regular alignment and designed grids to assure clarity.
If space is short, some abbreviations or icons may also be used to save space.
For even more space saving, labels may be placed inside the form field itself. This same method may be used, when labels outside the field are provided, for "hint text" to give information on the type or limits of information to be entered in the field. Label or hint text in the field must be clearly differentiated from actual content (whether user-entered or pre-populated). Typically it will be gray, and may be italicized or a different size to make the difference more clear under all conditions. Content specifics, such as trailing ellipsis may also serve to make this distinction clearer.
Labels or hints in the field are not like pre-populated text, and will disappear when focus is granted. When all content is removed from the field (or none has been entered) and focus is removed, the label or hint text will appear again. The loss of the label or hint text once the user types can be a problem, so consider if you can live with this interaction. If hint text is required and the field is not available (due to the label being in the field, or the likelihood of pre-populated information) hint text should appear adjacent to the field, below or to the right.
Whenever possible, validate forms at the field level, as they are typed or when the field looses focus (indicating the user has completed entry). Successful validation can be indicated adjacent to the field, near any hint text. Errors in validation, indicating improper entry, should appear in the same location. The relevant hint text, such as field constraints, can be highlighted if space allows.

Antipatterns
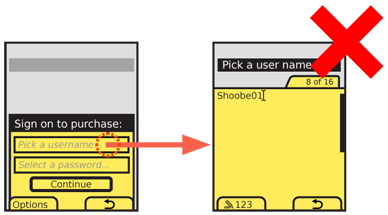
Do not use full-screen input panels. In several OSs or environments selection of an Input Area will display a common full-screen panel by default. This removes the user from any context, makes hints and other text invisible, and makes implied limits (such as the difference between a text field and textarea) invisible. Even if working in such a platform, there are workarounds, and often fairly easy ones. Be sure to avoid this behavior whenever possible and allow editing of text in the page context.
Form fields, and especially text Input Areas are among the most prone to frustration and error due to free-form entry. Design carefully to avoid confusion, and use supporting patterns such as Autocomplete & Prediction and the principles of Cancel Protection to make entry more efficient and speedy.
Next: Form Selections
Discuss & Add
Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Design for People, not Databases
[First name] [Last name]? Why do that? No good reason. It's trivially easy to split things up, to parse data like phone numbers without being in different fields, etc. http://baymard.com/blog/mobile-form-usability-single-input-fields
Also, many of these are very, very, very culturally insensitive. If you want a global product, you can't do a lot of this field specificity.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.
