Problem
Automatic light sensors and user controlled display settings are difficult to find, difficult to use, and often cannot be made to yield an appropriate light level without significant user input. You must make display controls easy to access, and devise schemes to assure automatic controls are effective and useful.
Display controls are built into the device OS, but some platforms allow adding to the standard control sets.

Solution
Displays are the most critical output on modern smartphones, as well as a highly touted feature. Even minor degradations in performance can render the display uncomfortable to use, unreadable, or reduce the perception of the quality of the display.
This pattern focuses on higher quality color displays, with light sensors suitable for use setting automatic brightness. Other display types may use many of the components of the patterns, but may not be able to meet all of them. This also presumes backlit screens; lit-pixel screens such as OLED (and AMOLED) screens may have to modify the technical information to achieve the intended result.
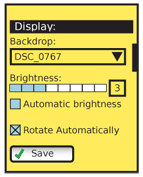
Users must be able to get to display settings easily, preferably without much on-screen interaction, in case the screen is hard to read and they need to adjust it. The primary display setting is brightness (white point). Contrast (black point) and other controls may also be provided, but will not be well understood by the typical user; good median values must be selected by default for all other display adjustments.
The user must be able to make manual adjustments even if an automatic setting is provided, and should be able to provide user input to the automatic settings, and provide user calibrations to the light sensor.
As a general rule, keyboard and keypad backlight should follow the same illumination guidelines as the display, though manual control may provide for separate settings. Key backlight color changes or blinking as a signaling method is discussed under the LED pattern.
Variations
Manual is the most common mode, available on almost all devices with a screen. A simple one-axis user control is provided.
Modern mobile devices with high quality screens mostly come set to automatic mode by default. While in automatic, a light sensor detects the user's face and surmises ambient light level to determine the optimal output. The user may swithc to manual mode, which disables the automatic settings.
An automatic mode with manual input should also be provided, to allow user modifications to any failure of the automatic system to detect the optimal output level.
A learning mode would be a useful fourth variation, using the principles of learning user predictive text, voice or gestural input. The device will monitor user overrides to automatic input and/or accept multiple user calibrations in order to adjust how automatic behaviors work, with the intent of an entirely satisfactory automatic behavior, eventually.

Interaction Details
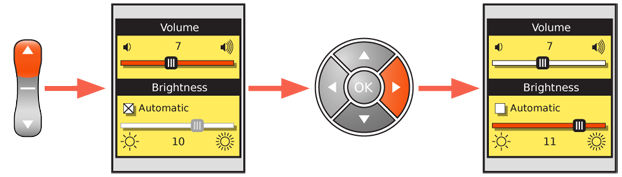
Whenever possible, make access to the brightness settings immediately accessible from any screen. A well-used option is to have an existing function (such as volume or power) make a general settings panel appear, with brightness, volume, synch and power-off/restart functions. Once it appears, volume keys may change the volume, and (for example) the Left and Right Directional Entry keys may change brightness. Other solutions may be more suitable to your specific interface or operating system.
The need for eyes-off brightness control is in case it is set so low the screen cannot be seen, the user may remember the interface, and be able to activate the panel, and increase brightness without viewing the screen.
The primary brightness adjustment control is a tape, as described in Mechanical Style Controls, or similar control with implied analog input. In fact, this will control input in steps based on the software controlling the display backlight. Allow direct numeric input of these values.
Make sure the brightness control allows setting true minimum and maximum output. Mobile devices can be used in complete darkness, where users eyes may be fully adjusted, or bright screens may distract others. Do not select an arbitrary minimum brightness above the adjustment range value of 1.
A simple setting on the brightness control panel must allow enabling and disabling of the automatic brightness control. This may be set from other places as well.
Provide a function to add user-adjustment to auto-brightness. This will not disable automatic control, just add the user control as a new temporary zeroing point. Ideally, the device will remember this user setting and factor it in over time in a learning mode.
Sensors will continue to be most usefully places on the front of the device (among other things, it is probably best for checking light where the user is). Calibrate sensors from the factory not to neutral gray, but to people's faces at typical distances. Provide a function to allow users to recalibrate the sensor to their face and typical viewing angle and distance. This may also be implemented as an explicit learning mode, with the user performing this for several typical environments in which they use the device.
Presentation Details
Whenever room is available in the Annunicator Row, in a Notification Strip or in similar areas where current settings are displayed, the current brightness settings should be displayed. This should indicate automatic or manual, and the level in the conventional scale of measure used on the adjustment panel itself.
Within the brightness panel, it must be very clear when automatic brightness is enabled. When enabled, display the actual brightness selected by the automatic controls in a manner similar to the manual setting.
When the user is adjusting brightness, make sure the screen reflects the adjustments in real time, so the user can tell how bright they want it. Do not set then commit to change brightness. This also may mean that the brightness setting dialogue may need to either have sufficient information or not gray out the parent, so there is a chance for the user to see what typical screens look like.
It is highly suggested that adjustments be simulated when the brightness panel is displayed. This is so the adjustment panel itself can be seen in all conditions. Set the screen backlight to 100% brightness, with the adjustment panel as a modal Pop-Up with the controns and instructions simulated (via the pixel color) to 50% brightness, with very high contrast, such as white letters and outlines on a black background. The parent window behind the Pop-Up will simulate (with color changes to the pixels themselves or opacity to a black overlay...) the adjusted-to value.
Within the display adjustment panel, present the brightness numerically as well as via any graphical control indicators. Some users will understand numerical values better, and most users will be able to recall numerical values that work in certain environments, so may be able to adjust to those by memory if automatic systems do not work.
All hardware keys must be visible in darkness or marginal lighting conditions. Certain devices or keys may be able to use phosphorescent ("glow in the dark") keys, but active backlight is generally required. All functions of the keys must be visible in all lighting conditions.
Antipatterns
Avoid brightness changing functions that are not discoverable or learnable.
Do not overly simplify the brightness control software (either automatic or manual) by limiting to a small number of large steps. With even 16 steps, users can detect the difference between individual steps. They may not find a suitable brightness, or may find the display jumps settings (exhibits "seeking" behavior) when in automatic mode. Using the full complement of steps (100 or 256, for example) will provide sufficient levels and smoothness that even rapid adjustments will be perceived as smooth changes in brightness.
Do not illuminate only some portions or functions of a key. The key labels must be clearly visible both in reflected light as well as emitted light, when only visible under backlighting. For example, "function" modifiers may be yellow, and correspond to a yellow-painted key, on an otherwise white label set. When illuminated, and key labels are generally white, the function labels for each key must remain yellow, and the function key should be entirely yellow, to match the reflected color scheme and style.
On light-colored keys, keyboard backlight can conspire with ambient lighting to make the key labels entirely invisible to the user. White backlight, at low light levels, can easily have the same emissivity as the reflectivity as a white or silver key. Carefully test and adjust backlight settings or select contrasting keys or backlight colors.
Next: Orientation
Discuss & Add
This article at Gizmodo is pretty darned good, and point out that the issues with current devices are not whiny, or individually-perceived, but truly bad. ALSO note that the above are by no means my pie-in-the-sky hopes for better interfaces. I have seen most of these, often with things like monochrome GPS, remote controls and other very old devices. High end ones need to get better at this. And everyone needs to understand how interactive design can go a long way towards solving this, it's not a hardware problem! - SSH
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.
