Problem
You must make the user aware of the current mode of the selected input method, and of any limits on selecting modes for a particular entry field.
The Input Method Indicator may be integral with the virtual keyboard, or provided as part of the OS, or may need to be implemented within your application as an individual component, within the page or for each field. When not available at the OS level, you are encouraged to build a custom version when input types are critical or misunderstanding would cause errors.
Solution
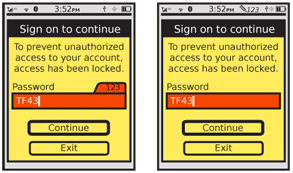
When not otherwise immediately apparent, an indicator should be placed on the screen to explicitly indicate the current input mode or method.
On virtual keyboards and keypads, the Input Method Indicator is generally not required as the keyboard itself changes modes and serves as an implicit indicator. No "symbol mode" indicator is needed when the keyboard is filled with symbols. There may be value in attaching field level indicators.
Explicit indicators are valuable with most hardware keyboards and are most common with hardware keypads, which provide numerous entry modes and methods. Only explicit indicators are discussed here. See additional information about virtual keyboard labels under Keyboards & Keypads and Mode Switches.
When additional types of input-field control are offered, such as selection (for cut/copy/paste) or highlighting, you can use the same indicator field to indicate this condition. Since character input is not valid during these operations, this is a good use of the space, without having to remove the indicator area entirely.

Variations
The key variation for explicit indicators is of position. Two key options are available:
Field - The indicator is adjacent to, and usually attached to, the current input field. This associates input with the area on the screen where input will take effect. Each field may have an indicator, so the user may plan ahead, and have a better understanding of what is a field, and expose any variations in advance.
Viewport - The indicator is locked to the edge of the viewport. This associates the input mode with the device, as only one mode may be used at a time. This may seem to indicate that the edge closest to the keyboard or keypad should hold the indicator, but this is not always true. The area in which alerts and other status messages already appear is instead usually the best choice, and the user will learn to glance here for all status information.
Pen Input panels will have a different set of available modes than are discussed here, but follow the same principle and always indicate through implicit interaction and layout or explicit indicator which mode is currently selected. Their mode indicator may be best attached to the pen input panel. More on this is discussed in that pattern.
Interaction Details
Input Method Indicators are exactly as the name indicates, and are only indicators of changes carried out elsewhere, such as with Mode Switches. No direct interaction with the indicator is possible, or it becomes another type of Mode Switches.
Indicators are dual-purpose; they always indicate the current input mode and sometimes are a flag to indicate when a particular mode must be used. When a field with a restricted entry (such as numeric only) is in focus, the indicator will switch to the available mode as well as indicate this.
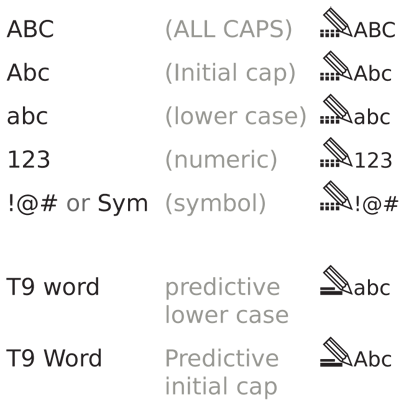
If a field input restriction exists, but more than one mode can meet the needs, the automatic selection can become more complex to design. If the keypad is already is in allowed mode, no change will take place. If not, the first or most similar available mode will be used. For example, if symbols are disallowed, the Abc mode should be the first selection, but ABC, Word and 123 modes can also be used and switched between.

Presentation Details
Make sure these labels are clearly readable, and are obviously associated with the input method. Field level labels should be attached to the edge of the field in some manner, so they are clearly associated. Tabs hanging off the field are most typical.
You can apply this principle within any interactive design to indicate fields with exceptional entry (such as all-numeric) even the OS has no universal indicator itself.
Viewport level label location and design is much more associated with the overall OS design, and especially with the design of the Annunciator Row and any Notifications strip.
Labels must not only clearly explain the current mode, but should also be designed to associate with each other, so changes do not confuse the user. Employ the same symbology and typography, at the same size, color and overall contrast; if outlined, do not have one mode be a solid. For graphic labels, consider an anchoring icon, from which all the indicators are built.
All labels must change immediately upon a switch of the input mode.
Mode labels may disappear when irrelevant, such as as when not in focus for field level indicators, or when no input is available on the page, for viewport level indicators. This may be advantageous if space is at a premium, and additional information may be presented. However, there can be advantages is offering the information, so carefully consider the downsides to decluttering techniques like this before implementing them.
The phone Dialer keypad and some other specialized keypads such as calculators, generally will not need such indicators due to the lack of a mode change. Dialers, for example, support Accesskeys and sometimes use other shortcuts to return results considering both text and numeric input, but this is not a mode switch. When text entry is allowed for a Search Within pattern on the address book, or for recent calls, these are usually switched to at a higher level within the application, and are not just an entry mode switch.
On the other hand, within the Dialer, do go ahead and use an Input Method Indicator if any confusion may arise from restricting multi-purpose input methods. For example, if a hardware keyboard is used, but only numeric entry is allowed, the lock to numeric input should be indicated on the screen. 
Antipatterns
Never display a mode label that is unavailable, or prevent input by allowing the user to select an improper mode then blocking input or displaying errors. Always switch to the best available mode instead.
Do not allow the indictor to scroll off the screen, or be obscured by input panels or modal dialogues. If the indicator cannot be locked to the viewport and made to be be always on top, use a field level indicator instead.
Do not use both field and screen level indicators. If field level exceptions are needed, they should be displayed as field "hints" or as contextual content, not as an interactive control or indicator.
Avoid jargon or brand names for labels unless very well known. T9 is an almost generic shorthand for predictive word entry. As long as your device uses Nuance/Tegic T9, you may use that label. If you use a home-grown solution (so are legally barred from using the label "T9") do not use your abbreviation, and use a generic word or symbol.
Next: Autocomplete & Prediction
Discuss & Add
Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.
