Problem
You must provide single click access to an arbitrary set of key functions, which may change for each page or view.
Accesskeys are almost universally supported by any platform that has a keyboard or keypad. Even web browsers usually can handle accesskeys, allowing shortcuts to be added to any web page as well.

Solution
Accesskeys provide one-click access to functions and features of the handset, application or site for any device with a hardware keyboard or keypad. A number or letter is assigned to a particular link or other function, and when selected activates this function as a shortcut.
The key value is in the arbitrary assignment, and larger number of keys available than you can get with softkeys, or other built-in "quick access" keys. Not only each application or website, but each page, view or state can have it's own set of shortcuts. The other advantage, if you build it right, is that the labels are immediately adjacent to the function. The user can glance at the page, then select a function with a single key, without the need to scroll to the function.
A secondary value is in learnability. Users may become accustomed to certain features of the device, or a specific application, always having a particular 'Accesskey. For example, if you always assign 0 (zero) to the "home" function for a site, this may be learned and it will be used even if the link to home is in the footer, and not visible at all times. This adds speed and efficiency to the expert and other highly-accustomed or trained users.
Variations
By far the most common type of Accesskey uses the number (and symbol characters # and *) from the telephone number pad. This is applied to the basic 10-key device, which also very often have simple scroll-and-select interfaces, and can use the additional speed provided by the shortcut to avoid excessive scrolling.
Full keypads may use letters as Accesskeys, though this more rare, and therefore not as well understood. They may also use numeric characters, allowing a single set of keys to be assigned for all devices, though the Mode Switch to access the numbers may reduce the value of the Accesskeys for these devices.
This pattern cannot really be used on devices without a hardware keyboard or keypad. It is even often impossible for a user to launch the virtual keyboard or keypad without being in a text entry area, so Accesskeys cannot be used at all. On-screen Gestures used as shortcuts fulfill a different need, and are not implemented in a consistent enough manner to qualify as a distinct pattern just yet.

Interaction Details
When the user presses a key mapped to a function in the current state, you should make sure the system will immediately perform the function.
Text or numeric entry will always take over the keyboard or keypad, and Accesskeys will not function while a form or other text field is in focus. The key labels cannot usually change their state to indicate they are disabled, so use caution providing Accesskeys on pages where text entry is the primary function.
Accesskeys should be assigned in a logical method. For keyboards, shortcuts are the best guidance, and following principles of desktop shortcuts work well. Abide by desktop heuristics whenever possible (e.g Cut, Copy, Paste as X, C, V).
You can assign directional keys that are subsidiary to the built-in Directional Entry method. For example, if you want to be able to move a map within a page, but not move the page itself, assign the up/down/left/right keys as though the keypad is a virtual direction pad, with 5 at the center. Use the same logic even if only one axis of movement is required. This sort of behavior is useful for interfaces such as web pages, where you have no control over the overall page size and scroll behavior, and subsidiary scrolling might otherwise be troublesome.
Use mnemonics if available, such as * for favorite. The asterisk is commonly called, and perceived as a star, an already common icon for favorite marking.
When possible, exercise bilateral symmetry. Zoom should be 1 and 3, never 1 and 2. This may be more difficult on keyboards, due to more variable layouts, staggered keys and so on.
The following is a set of the most common assignments for numeric keypads:
Key |
Suggested Functions |
1 |
Zoom out |
2 |
Scroll up |
3 |
Zoom in |
4 |
Scroll left |
5 |
Home, re-center, or switch view |
6 |
Scroll right |
7 |
|
8 |
Scroll down |
9 |
|
* |
Favorites, bookmarks, etc. |
0 |
Help |
# |
|
Unassigned items above have no discernible pattern to their use, so are open to your needs. Of course, if your application has no need for zooming, then those keys are free for the taking.
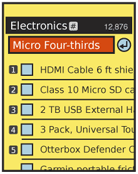
If you do not have complex interaction, and are simply displaying options in a Vertical List, a typical method is to simply assign the Accesskeys to the functions in order, from the first available function down.
Key assignment consistency is key for learnability. Try to follow OS standards when available and possible. Design Accesskey assignments at the same time as the overall application or site design. When determining what components are visible in the header and footer of each page, for example, assign keys to those so they are fixed and repeatable across the service.
Try not to re-use keys that are common controls. If you have a weather map, and in many states the zoom function is important, try not to use 1 and 3 for some other purpose when on a page without the map.

Presentation Details
You must be sure to label each Accesskey enabled function. Don't just provide these instructions in a help document, as they will be forgotten.
Luckily, it's easy to place these labels. The general method is to display the labels as a graphic representation of the physical button. This emphasizes the intent of the label, and reduces confusion with other items in the page. You can, if needed, use any label style that is different from other items on the page, such as gray and italicized.
Labels should usually be much less prominent than other items, so they do not interfere with those unfamiliar with the concept of the Accesskey. Low prominence may be via simply being very small. Accesskey labels can often carry text much smaller than the normal minimum suggested text size.
For lists, the labels should usually use the left margin, where no other elements are located. If numbered labels for line items are required, whether adjacent to the Accesskey label or not, they appear in the normal place, slightly to the right of this, in the primary content area.
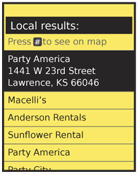
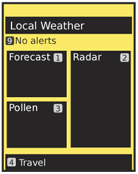
When items to be labeled are not all in a single list, place the labels in the same relative position, either to the left or right of the title for the object or function. Place them within containing objects, such as title bars. Avoid switching label locations, even if symmetry or other needs seem to make design sense. If providing an Accesskey for a button, place it in the same relative position (left or right) but inside the button itself.
Antipatterns
Do not attempt to over-use the Accesskey label, by also making it serve as a list identifier. Even if it functions in one instance, this may imply additional importance to the labels in other instances, or may be interpreted as only position labels and not be understood to be Accesskey labels.
Do not rely on Accesskey use. Even when 10-key devices were ubiquitous, it was not universally-understood. Only a subset of the population used it regularly. Do include it for those users, but consider as a secondary or shortcut method unless you know you have trained or expert users.
Avoid using Accesskeys for subtle interactions, such as granting focus to a search field. The user may not note the change and will become confused, or may even make entry errors due to misunderstanding a state change.
Next: Dialer
Discuss & Add
Please do not change content above this like, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.
