Slow Down, You’re Too Fast!
Some say he was doing it to annoy the writers. He may argue that it was because the adjacent alphabetized keys kept jamming up due to interference when people were typing too fast. For whatever reason, in the early 1870s Christopher Latham Sholes, a newspaper editor and printer in Milwaukee, continued to redesign his keyboard layout on his early writing machine into ways that seemed nonsensical.
After studying letter-frequency pairs, Sholes, along with the guidance and support of his backer, James Densmore, separated the most commonly paired letters in his latest layout. In 1873, with that layout, he sold the manufacturing rights for his Sholes & Glidden Type-Writer to the company E. Remington and Sons.
In order to impress customers, the workers at Remington made a slight change to the final key layout. They moved the letter R to the top row. This allowed their salesman to impress their customers by typing the brand name TYPE WRITER all from just one row. This became what is known today as the QWERTY layout.
When the QWERTY keyboard was introduced, writers struggled to learn its layout. The key-jamming problem was less problematic; however, typing speed along with user satisfaction was immediately reduced. Sales of the typewriter were poor. It wasn’t until 1878, when the Remington No. 2 model was released, which incorporated both lower- and up- percase letters, that sales and performance increased.
An Improved Design?
For the next 60 years, the Remington typewriter maintained success with little competition. In the 1930s, August Dvorak and his colleagues at the University of Washington were determined to create a new and improved keyboard layout. Dvorak wanted to create a keyboard layout that improved typing efficiency and time.
In 1936, he patented his Dvorak Simplified Keyboard (DSK). His design targeted Sholes’ problems, such as hand overload, unbalanced finger loads, excess finger movements, and awkward strokes (Parkinson 1972). Dvorak claimed through his testing that his design made typing faster, easier, and more accurate.
Failed Impact
Many critics have discounted Dvorak’s findings that his keyboard improved performance. Some argued that experimental setups and statistical analysis done on the SDK were flawed. In what appeared to be a positive promotion for Dvorak, the Navy in 1944 published a document verifying an increase in typist productivity by an average of 74%. With these results, the US Navy Department had planned to order 2,000 SDK typewrit- ers. But the request was turned down by the Procurement Division of the US Treasury Department which felt there would be too much financial risk.
The Status Quo
Whether or not the Dvorak keyboard was more efficient in time and performance, it never gained the popularity the QWERTY layout achieved. People learned to use the QWERTY and dealt with its odd arrangement of letter placement. The QWERTY layout became the status quo.
Today, several cultural variations of the Latin-scripted QWERTY layout exist:
- QWERTZ, widely used in Central Europe and Germany
- AZERTY, used in France and Belgium
- QZERTY, used mainly in Italy on typewriters
Note that cultures that are not based on Latin script use keyboard layouts based on their own language alphabet. And even before the typewriter, specialized users had nonalphabetical layouts; typesetters pulled letters from drawers laid out by frequency and size (you need a greater quantity of the letter e due to its frequency of use, so the slot they fit in is bigger), making their layout apparently random.
Use What’s Best for You
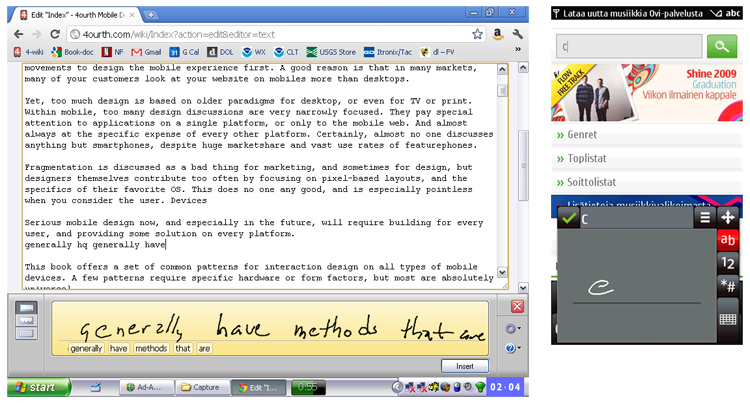
As we just discussed, even though more efficient ways to input text may exist, it’s essential to understand that people will use what they are comfortable with. Some people are comfortable with handwriting, others with keyboard input (Figure 9-2). Some may prefer to use a pencil, pen, or stylus. Default to the most common method they can be expected to be familiar with, and provide options.
Text & Character Input on Mobile Devices
When designing for mobile devices, understand that your users have different skills, preferences, and expectations when it comes to entering text on a device. If possible, provide multiple input options that they can choose from:
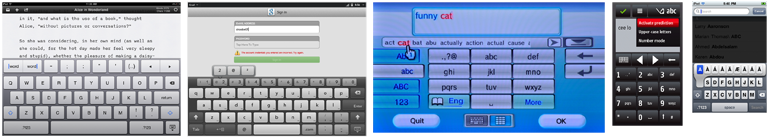
- Use input controls and layouts already familiar to users. See Figure 9-1. Don’t introduce a new layout that requires them to learn an entirely new process.
- Consider the context. Will your users be using the device outdoors, while wearing gloves? If so, a capacitive touchscreen becomes useless. Consider providing pen input or a hardware keypad as well, or instead.
- Consider your target audience and their habits. According to the Neilson Company, teens in the United States in 2010 sent and received an average of 3,339 text messages per month. A study done by Harris Interactive found that 47% of teens can text with their eyes closed (mostly using 10-key devices and triple-tap entry). Another study, done by PEW, found that 72% of adults text, but they average only 10 texts per day, compared to 50 per day by teens.
- Use functions that promote efficient and quicker input. Use assistive technology such as auto-complete and prediction during text entry. On mobile devices, limit the amount of unnecessary “pogo sticking” when using key controls. For example, when you begin entering a URL, consider the benefit of having a key or button labeled as “.com” predicatively appear.
Patterns for Text & Character Input Controls
Using text and character input functions appropriately will increase efficiency, performance, and user satisfaction. In this chapter, we will discuss the following patterns:
- Provides guidelines for text and numeric entry on mobile devices that use physical and virtual keyboards and keypads
- Provides an alternative input method for users who are less familiar with keyboards or are more comfortable writing in gestures
- Expands the capabilities of a keyboard or keypad without using up additional screen or hardware space
- Uses explicit indicators to communicate the current mode of input the user has selected
- Provides assistive technology to reduce effort, errors, and time during text entry
Discuss & Add
Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.