Problem
Your app, site or service is gathering user-entered data which would be time consuming, difficult or frustrating to reproduce if lost due to accidental user-selected destruction.
Many of these methods require relatively low-level software control or preservation of the information, so cannot be used on every platform. However, several variations are offered, so select whatever can be implemented for your product and users.

Solution
Very simply, all the processes you design must protect or preserve user input. You have to provide methods to recover previous and historical entry.
This is a broad classes of methods, and many of them have no explicit user interface, but instead simply offer the data at the right time. You cannot tack these on to existing systems well, and must plan for them at the early information architecture phases.
Don't confuse this pattern with the explicit dialogue solution for exiting (or canceling a process) under Exit Guard.
Variations
One of the key Principles of Mobile Design is to respect user-entered data. Design all your processes and interactions to avoid the loss of user-entered data. Design technical systems such as storage methods to automatically save entries and present them for retrieval. Two specific types of interactive design cases must be considered:
Implicit protection: Design interactive methods to avoid exit or deletion. Take the example of deleting characters in a form field. If the convention in the OS would make an additional delete keypress exit the field, and grant focus to the previous field, do not do this on automatic key repeat. This will avoid accidentally deleting the entry in multiple fields. Add a pause, or a hard stop, so the user must release and re-press the delete key. This prevents deleting other fields, or with excessive acceleration, all fields in a form. I have seen this happen.
Repopulation: When re-entering a previously-used but abandoned form, pre-populate the last-entered information. A Clear Entry method should be provided for the user to start a fresh form if they intentionally abandoned it.
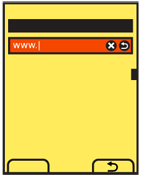
Explicit protection: When a single function is provided to clear user entry, provide a method within the screen to allow recovery of the user-entered data.
Interaction Details
 Implicit protection methods may use any interactive or systematic methods, or any patterns outlined in this book. To find them, consider how any interactive system can be mis-used. Often very small changes, such as clearing the scroll buffer as described above, can alleviate them. Larger changes must be considered carefully, so that primary use cases guide the design, not rare or edge cases.
Implicit protection methods may use any interactive or systematic methods, or any patterns outlined in this book. To find them, consider how any interactive system can be mis-used. Often very small changes, such as clearing the scroll buffer as described above, can alleviate them. Larger changes must be considered carefully, so that primary use cases guide the design, not rare or edge cases.
When the Clear Field widget is provided, and that method has been used, then as long as the session is active another function will be present that will recover the cleared information and display it in the field. If this is used when there is new content in the field, the user should be asked if they want to add it to the newly-entered information, or replace with the recovered entry.
Autocomplete & Prediction processes should save user entries as they are being typed, so they are available for autocomplete even when accidentally deleted or an accidental loss-of-session (such as loss of signal) occurs. When entry into fields may be tedious, repetitive or recovered user entry is available, display the autocomplete list of options as soon as a match is found with the current entry. To avoid over-using autocomplete, do not attempt to match until a few characters have been typed. The exact number will vary by type of entry, and processing capacity of the device.
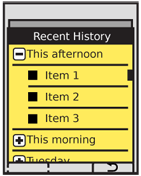
You can leverage the history, such as that used by web browsers, to let users revisit specific locations without recalling and re-entering the same address, search or other information. This should be displayed as a Hierarchical List grouped by session.
Presentation Details
 Implicit protection methods are basically invisible to the user, and if you repopulate a form with previously entered data it usually does not need an explanation.
Implicit protection methods are basically invisible to the user, and if you repopulate a form with previously entered data it usually does not need an explanation.
For details on general Autocomplete & Prediction presentation, see that pattern. For the purposes of recovering user information, an indicator should also differentiate user-entered information vs. community or spell-check results, if several types are offered.
Displaying history with a Hierarchical List is essentially as described in that pattern. Parents should be labeled by the date and time the session occurred, using natural language to account for ranges; "Yesterday afternoon" is more clear than "1:20-3:45 pm, 7 November."
When you provide an undo process from a clear field, or a history link, make sure there is a clear label or use a well-understood iconic representation. If the OS uses a standard "back" or "cancel" icon then that is often a good choice and will fit the existing interactive language even if not used in the normal location. Text labels should either label the direct activity such as "History" or the recovery task, such as "Recent entry."
Antipatterns
Do not preserve secure information such as passwords and financial transaction information without informing the user.
Do not store any information as plain text that can be searched remotely or when stored as backup files, and do not keep all information forever. It is difficult to tell what information is secure to the user, and one person's public knowledge may be another's secrets. Assume everything is worth at least minimal protection.
Next: Timeout
Discuss & Add
Please do not change content above this like, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.
