Problem
You must clearly communicate processing, loading, remote network submissions and other delays.
Wait Indicators are common, and are built into many platforms. However, many default messages violate key principles of usability and user experience, not to mention mobile design principles. Even when provided, you are likely to need to build a custom interface to provide a good experience.

Solution
A variety of Wait Indicators are used to inform users of delays which are imposed by technical constraints.
This widget may be used in many ways, as it best serves the needs of the user and the constraints of the design.
Some of the indicators described here are used almost exclusively on an Interstitial Screen. Read that pattern for implementation details, such as cancel functions, not considered here. Others may appear as portions of an interface, to communicate loading of modules, or individual images.
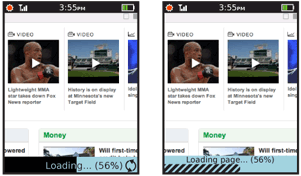
Another common implementation is the loading bar, often used for web browsers, which may not disable the existing page until some or all of the new page has been retrieved. The Wait Indicator occupies a space along the edge of the viewport, and does not interfere with use of the old (or new) page.

Variations
There are a number of variations on this basic theme, all of which will be considered here as they address the same basic issue.
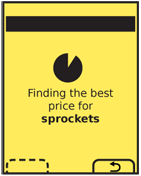
Short wait - A one part indicator, used when the wait is very short, or when the length of the delay is unknown. Consists of an animated, endless graphic.
Long wait - A two part indicator, usually using a horizontal bar to indicate percentage complete and a text counter of size, percent and/or time until completion. The long wait is used only for processes that take a reasonably measurable amount of time. This cutoff is almost infinitely variable, and depends entirely on the user's perception of the speed of the system. Sometimes even 5 seconds, when the user is highly focused on the system, will seem too long for a unit-less Short wait indicator.
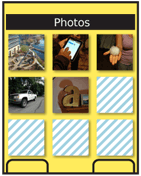
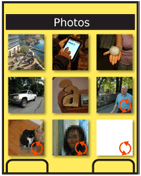
Ghost - This is part of the lazy load concept, heavily used with images, where the content itself acts as the indicator. Think of an image loading slowly, going from fuzzy to sharp, or loading top to bottom.
The entire practice of loading web pages as the content is received is a sort of lazy loading implementation. Consider how slow loading of your page (or of many pages if designing a browser-based system) can influence the user, and may need to be optimized to communicate the delay better.
These may sometimes be used in conjunction. If, for example, Ghost loading of an image is not entirely clear (and it often is not), you may add an additional Short wait indicator on top of the image until it has completed loading.

Interaction Details
The Wait Indicator is the widget that informs the use of status only. It has no direct interactivity itself, though may be used with buttons, softkeys or other interactive elements.
See the Interstitial Screen, Infinite Area, and Reload, Synch, Stop patterns for the most common interactions to be used with Wait Indicators.
Presentation Details
All indicators must remain moving or have some other sense of movement imparted if the load speed is too slow. Bars with internal animation are a very common solution to this.
Display the units in which any displayed measurements are displayed. Do not just display "67" but "67%," for example. You may display times in a unitless manner if the format is clear, and individual seconds are counted. For example, 5:15 remaining is very clearly 5 minutes and 15 seconds, as long as the seconds change every second. There is no need to add additional labels.
Always make sure any visuals and units accurately map to the percent of task complete. Ideally, timing benchmarks should be made and the indicator updated with percentages in relation to time remaining for the task, rather than tasks pending in the execution queue.
 Space may be saved by having labels appear on top of the indicator bar. However, assure any labels are visible at all times. Consider reversing the text color pixel by pixel as the bar progresses, to preserve maximum contrast.
Space may be saved by having labels appear on top of the indicator bar. However, assure any labels are visible at all times. Consider reversing the text color pixel by pixel as the bar progresses, to preserve maximum contrast.
When a Wait Indicator is used alongside of a content area, or in-conjunction with the content (overlaid), the indicator will disappear when loading is completed.
Do not use too seamless or unobtrusive an indicator, or the user may not notice that it has completed. One minor mitigation is to allow the "fully loaded" state to persist for a few more seconds, and give the user more of a chance to see it.
In some cases, another indicator may be needed to indicate there is no loading. This will usually appear in a permanent status bar, which is where the loading bar would appear. Typical messages are "Idle," "Completed," "100%," and the like. Make sure the message is clear, contextually-relevant and does not rely on jargon or excess familiarity with the system. This status area may constitute one state of a banner-style Tooltip.
Long delays, especially on mobile, may cause the user to not be paying attention to the screen when the task is completed. For very long or important tasks, you may wish to announce the end of the delay with:
- LED blink.
- Backlight on.
- Vibrate.
- Tone.
Or a combination of these. If these are used, generally a "completion" message must be made available, to make it clear what has happened, and what the annunciator is indicating.
Antipatterns
Do not use the unit-less Short indicator just because the delay is unknown. Do whatever is possible to get an estimated time to completion. If impossible, be very clear in text descriptions that it will take approximately a certain time (e.g. two minutes) and alleviate the wait in some other way, such as with a tone on completion.
Do not mix paradigms. Develop a system of wait indicators, and use the same type of indicator for similar types of wait periods. Users recognize the distinctions made above, and will base expectations on the typically-used graphic design patterns, so may be mislead by poorly-selected indicators.
Do not allow indicators to stop animating. Users will perceive lack of movement as locking up or taking so long they will not wait for it and will abandon the process.
Do not imply completion by the use of the wrong indicator graphic. Bars imply completion, and the common practice of repeatedly filling a bar (for each step of an install) is simply misleading to the customer. Rotating items must not be drawn so they appear to be pie charts, filling in, or the same can happen.
Avoid using Wait Indicators as mouse pointers, or otherwise mimicking modes from desktop computing platforms. Do not use the Wait Indicator as an error message; errors should be separate and distinct from fatal error messaging. As an example, the "Spinning Beach-ball of Death," which indicates all system resources are used up, is not a suitable way to communicate this situation, especially on a mobile device.
Next: Reload, Synch, Stop
Discuss & Add
Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.
