It's Not Magic!
The audience stares, transfixed, at the man on the stage, hoping to catch a glimpse of his strategy. The man waves a black top hat around, showing its form and lack of contents to the interested spectators. Next, he places a red silk handkerchief in front of the hat. Shouting “Voilà!” the man drops the cloth and reaches into the hat. As the audience “Oohs!” and “Aahs!” a white rabbit hops out of the magician’s hat.
Context Is Key
Magic tricks are exciting because we are challenged to figure out what just happened and how it fooled us. We’re left to ponder and to discuss with one another the magician’s strategy and skill. This curiosity of what and how information is revealed is entertaining to us.
But guessing is not acceptable when designing mobile interfaces. On mobile devices especially, we want to eliminate the confusion. Our users are not stationary, nor are they focused entirely on the screen. They’re everywhere, and they want information quickly and to locate, identify, and manipulate it easily.
Understanding Our Users with Norman's Interaction Model
Magic confuses us because it takes advantage of our cognitive processing abilities.
Donald Norman tells us there are two fundamental principles of designing for people (Norman 1988):
- Provide a good conceptual model.
- Make things visible.
A conceptual model, more commonly known today as a mental model, is a mental representation—built from our prior experiences, interactions, and knowledge—of how something works. It’s our representation of how we perceive the world.
The second principle, “make things visible,” is based on the idea that after we have col- lected, filtered, and stored the information, we must be able to retrieve it in order to solve problems and carry out tasks. Norman indicates that this principle is composed of smaller principles such as mapping, affordances, constraints, and feedback.
Mapping
Mapping describes the relationship between two objects and how well we understand their connection. On mobile devices, we’re talking about display-control compatibility. On a mobile device, controls that resemble our cultural standards are going to be well understood. For example, let’s relate volume with a control. If we want to increase the volume, we expect to slide the volume button up. If we want to read more information in a paragraph, we can scroll down, click on a link, or tap on an arrow. Problems occur when designs create an unfamiliar relationship between two objects. On the iPhone, in order to take a screenshot you must press and hold the power button and home button simultaneously. This sort of interaction is very confusing, is impossible to discover unless you read the manual (or otherwise look it up, or are told), and is hard to remember.
When designing mobile interfaces:
- We should use our knowledge of cultural metaphors. We understand that an “X” icon, when clicked, will close the page or window with which it is affiliated.
We should use proximity. Make sure the display and control you are using have a proxemic relationship. In other words, an indicator whose function is to expand or reveal more information must be close enough to the information it will affect.
Affordances
Affordances are used to describe that an object’s function can be understood based on its properties. For example, a handle on a door affords gripping and pulling. The properties of the door handle—its relative height to our arm’s reach, that the cylindrical shape fits
within our closed grasp—make this very clear. If an object is designed well and clearly communicates its affordance, we don’t need additional information attached to the design to indicate its use, such as signs and labels.
When designing mobile interfaces:
- We expect all buttons to do something and change a display’s state.
- We should consider that physical buttons afford pushing, pulling, or turning.
- We should consider that screen buttons afford touching, selecting, and clicking.
- Depending on context, images, words, and graphics may afford selecting.
- If we cannot recognize that an object is supposed to reveal more information, the user will ignore it, assume it is decoration (and therefore not functional), or not understand how to interact with it. Interfaces that have no affordances, such as interfaces that require gestures but have no indicators at all, are a real concern in this area.
Feedback
Feedback describes the immediate, perceived result of an interaction; it confirms that ac- tion took place and presents us with more information. In a car, you step on the accelerator and that action has an immediate result. The feedback is that you experience the car moving faster. On mobile devices, when we click or select an object we expect an immediate response. Feedback can be experienced in multiple ways: a button may change shape, size, orientation, color, or position, or very often a combination of these. A notification or message may appear, or a new page might open up. Feedback can also appeal to other senses using haptics (vibration) or sounds.
When designing mobile interfaces:
- Be sure to design actions that result in immediate feedback. This will limit confusion and aggravation while making the user’s experience more satisfying. Delaying feedback can even result in the user performing other actions and spoiling the process.
- Create a change of state (contrast, color, shape, size, sound) that is measurably differ- ent from its initial state.
- Use confirmations when user data could be at risk of being lost. See Chapter 3 for more information.
Constraints
Restrictions on behavior can be both natural and cultural. They can be both positive and negative. You may remember playing with a toy consisting of different colored plastic shapes and a cylinder with those shapes as cutouts on the cylinder’s surface; the idea was to fit the yellow cube, for instance, through the square cutout in the cylinder; the red triangle through the triangle cutout; and so on. The cube would fit through the square cutout, but not the triangle cutout, and so forth. The size and shape of the objects are constraints in making the correct fit. This is an example of natural constraints (though still learned). Cultural constraints are applied to socially acceptable behaviors. For example, it’s not socially acceptable to steal from someone or throw your friend’s phone out the window to get her attention.
When designing mobile interfaces:
- Use constraints to reduce or prevent user error. When you accidentally press Delete instead of Save you should be provided a constraining confirmation message that requires your action.
- Use constraints to fit content and interaction to the size of the viewport, and the device.
- Use constraints so that unimportant buttons become inactive but remain visible.
Norman’s Interaction Model is a framework that you should refer to when using patterns to reveal more information. For a better understanding of his model, refer to his book, The Design of Everyday Things (Basic Books).
Designing for Information
A good way to start thinking about the topic of interactive design is that it is about display- ing information. A discussion of detailed information architecture is beyond the scope of this book. However, interaction design as it pertains to presenting detailed information and results is well within the scope of our discussion.
Displaying detailed information requires an understanding of the user, his context and goals, and the information available. In many cases, information should not be hidden behind a link or other action, and should be immediately available; how useful would the clock on your mobile be if it was behind a “Current time” menu item?
If this seems extreme, consider many of the systems we encounter every day, and which are regularly griped about. For example, say you’re checking on an airplane flight. Once you sign on, most airline websites still require that you click on your itinerary and so forth to simply find out whether the flight is on time—even if you only have one flight stored under your identity.
But much other information is of a second-tier nature, and demands user input to be displayed. You must decide:
How to access the information
- Access methods, such as links, are discussed in Part III, in Chapters 5 and 6. The patterns in this chapter are almost entirely used for “drilldown” or getting further information, but explicit decisions must be made about the information architecture and must be understood by the project team if they are to make the right decision.
How to display the information
- Display may be of two different types:
Display the full page
- Full pages are generally part of a process, and the user should ideally not have to go back to the previous page in order to view other information. Doing this repeatedly can be perceived as bouncing back and forth confusingly (i.e., pogo sticking). However, for processes where large amounts of content will be entered or consumed, it is the correct method.
Reveal in the context
- For information that can be understood through just a quick glance, or to help the user decide how to proceed, the information should be revealed quickly and easily within the context. A Pop-Up is a contextually revealed item, because the dialog is visibly a child of the page from which it was spawned.
Sometimes the simple facts of the information available will demand full-page presentation of information where the user’s context and tasks may otherwise demand that it be displayed in context. Use access and display widgets carefully to provide access to the information, or reconsider whether the information architecture can be redesigned to make this simpler.
Patterns for Revealing More Information
The most common method of revealing information, that of displaying another page entirely, is not covered in these patterns, simply because there is very little to say about it. Linking widgets and the many display patterns, such as those listed in Chapter 2, cover these functions. In some cases, patterns listed in other places offer alternative methods, and these will usually be cross-referenced within the pattern. For example, Windowshade is very similar to Fisheye List and the two may both be used for the same purpose when implementing the same product on different platforms.
The patterns detailed in this chapter are concerned with specialized methods of presenting more information, which have no other uses (Lynch 1960):
- This pattern is used when a displayed element must be able to easily reveal a small or medium amount of additional information, without leaving the current context or page.
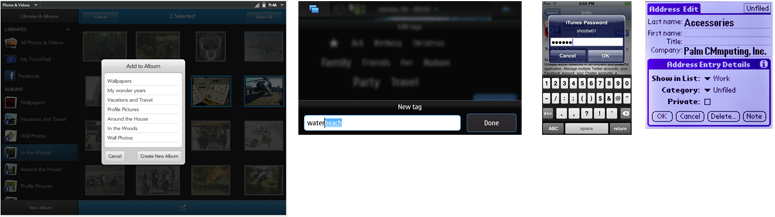
- This pattern is used when a displayed element must be able to easily reveal a small or medium amount of additional information, while remaining associated with the current context or page. See Figure 4-1.
- Use this pattern when a large set of information must be presented. The information is hierarchically ordered, and this structure is relevant to the user.
- When users have explicitly requested subsets of information, the narrowed data set that results must be displayed in a meaningful manner.
Discuss & Add
Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.