With the possible exception of purely vertical applications that only work on one specific type of device, content providers need to identify devices with which users access their sites and services. This Device Detection task is typically made through a Device Description Repository (DDR), a software component which can map the HTTP request generated by a mobile device to a description of the features supported by that device.
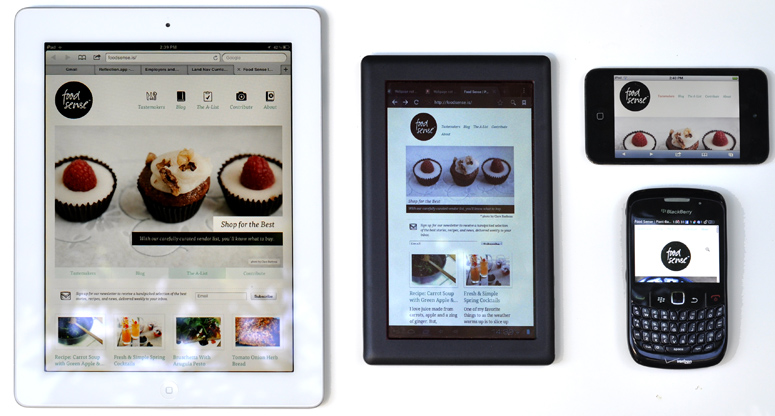
The most obvious example of this is detecting a device screen size in order to serve pictures with the correct dimensions and avoid images that are too large, too small, cropped incorrectly or simply take too much time to download. These are all aspects of mobile development which can significantly detract from the overall usability of a mobile site or application.
But the problem goes far beyond screen size. Developers know that delivering a mobile application to multiple devices typically requires adjusting of HTML/XHTML-MP mark-up, CSS and JavaScript. Similarly, no single combination of audio/video codecs and containers will work on all devices (not to mention frame-rates and bit-rates). For all these reasons, a DDR is required.
For those who are new to Device Detection, let me proceed with order.
The Advent of SmartPhones and HTML as a Mobile Mark-Up Language
I fully realize that having mentioned XHTML (Mobile Profile) in the previous paragraph, I have exposed myself to the mockery of a whole new generation of web developers and designers that assume the Mobile Web to be purely the domain of Android and iOS devices, i.e. touchscreens, large displays, advanced webkit-based browsers.
Among other things, the approach of limiting mobile support to those two platforms has the advantage of electing plain old HTML (with the addition of the Viewport Meta tag) as the only mark-up that an organization needs to handle.
Ignoring the long tail of legacy devices out there can obviously be a reasonable choice in all of those cases where budgets are tight and the one-size-fits-all approaches get companies reasonably close to a nice display of their websites on smartphones.
The latest trend goes so far as attempting to create fully-fledged websites that degrade gracefully on smartphones. For the uninitiated, googling for Responsive Web Design, CSS Media Queries and Progressive Enhancement will provide plenty of information to get started.

Having said this, there are situations where developers, designers -- or the companies that pay their salaries -- intend to deliver a great (or even the best possible) user experience across a variety of devices. That’s where a client side only solution won’t quite cut it anymore.
By definition, a client-side solution is one that assumes that the full web page is delivered to the mobile device before CSS and JavaScript get their chance to do something with the content. At that stage, though, it is typically already too late. You have delivered 1 Megabyte of content to a smartphone and, no matter how nice the page looks now, the user isn’t too happy about the wait and the difficulty of scrolling the page.
But there is more. While the final product makes for some great demos and snapshots, the development effort has been tough and fraught with difficulties. In spite of media queries, we are back to one-size-fits all pages, and those pages have had to make work on a variety of devices. This has probably meant endless time spent on testing and fine tuning the page on tens of different devices (sometimes wildly different, sometimes subtly different devices).
What happens when some user complains that the page won’t load correctly on their BlackBerry or Nokia device? they’ll need to live with the problem. Nobody has the courage to touch a thing in that carefully built one-size-fits-all concoction.
In short, it is fair to say that the idea of throwing a fragmentation.js file at the problem and fix "Device Diversity" is still a dream to a large extent, since it does not offer enough control to those organizations that decides to rely uniquely on that.
Server-Side Detection
If client-side detection does not offer enough control, what does?
The answer is server-side detection, i.e. the use of a framework on an application server to detect the capability of mobile devices and browsers as soon as an HTTP request is received. This approach gives developers a chance to decide which content and in which formats makes sense for a given device or even for a category of devices.
An obvious example is providing multiple versions of a picture, while relying on (Server-Side) device detection to only send the one that makes sense to the client (desktop browser or mobile device). This will prevent devices from downloading large pictures that delay access to the page and make scrolling and zooming slower for users.
Of course, server-side detection does not mean that a developer must necessarily code on a device by device basis. They can if they want, but they certainly don’t have to. Modern frameworks support different segmentations, i.e. the grouping of devices in families, or classes.
Purely as an example, let’s assume that a company does want to address the long tail of legacy devices. In that case, a totally acceptable choice might be the partition of devices in two groups:
- Smartphones
- Legacy (XHTML-MP) devices
Let’s say that a company receives complaints that a certain Blackberry device won’t behave nicely with the smartphone versions of the site (the one to which that device was originally assigned).
The solution is just one short server-side configuration away: let those users access the XHTML version of the site and be happy. This is the kind of control that developers (and the companies that pay their salaries) demand.
Interestingly, but not surprisingly, developers and designers who promote Responsive Web Design have (re-)discovered the beauty of server-side enhancement and happily promote a client-side approach that relies on the server-side optimization for pictures and other things.
The buzzword here is RESS (REsponsive web design & Server-Side components):
This approach promises to unite the best of both worlds.
WURFL, The Wireless Universal Resource FiLe
The most well-known DDR both in the Open-Source and Enterprise world is the venerable WURFL, the Wireless Universal Resource FiLe, available at:
WURFL has existed for over 10 years and is being offered by ScientiaMobile, Inc under a dual FOSS/Commercial licensing scheme.
In addition to supporting all major development platforms (Java, PHP and ASP.NET), [[|[ http://www.scientiamobile.comScientiaMobile]] has recently launched a Cloud offering that will make deployment a breeze for companies that intend to get started with a DDR at virtually zero expense in hardware and software:
Other DDRs
There are many other DDRs in the market, all available at varying prices and with different models. Some of the following companies offer DDRs as their main program or as the main component in a more varied mobile solution. Here is a representation of the main ones:
Adobe CQ CMS, integrates WURFL
Magnolia CMS optional (unknown tech) DDR module
Sitecore CMS integrates WURFL
HP OpenCall a platform for pushing media to mobiles, includes a DDR.
Wordpress Plugin, 51degress also offers Wordpress tools.
MediaWiki (the core of Wikipedia, and used by many others) includes mobile device detection using WURFL, and has a long-dormant improvement project to replace WURFL for licensing reasons, but cannot find a better solution, if that tells you anything.
About the Author
Luca Passani is the inventor, creator and maintainer of world-famous WURFL, the Wireless Universal Resource FiLe.
Luca is an Italian software engineer with many years experience in Web and Mobile Internet development. Prior to founding ScientiaMobile, Luca had spent seven years with Openwave Systems and two years with AdMob (now part of Google). In his career, Luca has taken part in projects for Telecoms throughout the US and Europe. Luca is known to the community of developers for creating WURFL in 2001. In addition, Luca has authored articles and co-authored books on mobile web development, an area in which he is a recognized expert.
Luca is currently the CTO of ScientiaMobile, where he continues to work on WURFL and device detection.
Next: Documentation Templates
Other Articles About Device Detection
http://www.brucelawson.co.uk/2014/device-detection-responsive-web-design/ If you can read this and not be interested in trying it out, you have drank the RWD Kool-Aid. DDRs faster than RWD!
Image Resize Services
* Someone else compiled this list of, maybe, all of them: https://docs.google.com/spreadsheets/d/1e4qdGEoq7tqDCnY7iSSnl3OFoWkzhRfVAly-73A3uCc/edit?pli=1#gid=0
