
Problem
You have complex and/or interactive visual information, which should be presented as a single image, but is so large it must be routinely zoomed into so only a portion is routinely visible in the viewport.
Infinite Area is best used with information best considered actually infinite, such as maps of the whole world, and therefore usually requires a reliable data connection or very large local data capacity. The dynamic loading and reloading is difficult to implement or not supported by all platforms, such as some older web browsers.
Solution
As I've already mentioned, maps are the most common implementation of this, but there is no reason other information sets cannot borrow from it, and some demonstration projects already have used similar technology. You may find this to be a good way to display other photographic information (using very high resolution, composite images) or to allow users to drill into complex infographics.
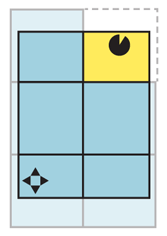
The entire breadth of the data set is generally available at every zoom level. Scrolling reveals more of the information. Zoom instead can be considered the depth of data.
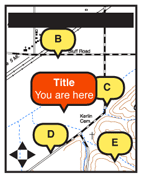
Whatever you are loading, the entire data set is considered to be a large, two-dimensional graphic, and smaller subsets can be viewed as though "zoomed in" to portions of the larger image. Zooming reveals more information, generally with newly-rendered images, which revealing additional layers of information. On a map, at the city level you only see highways labeled, and street names only appear when they would be clearly useful and not clutter-inducing.

Variations
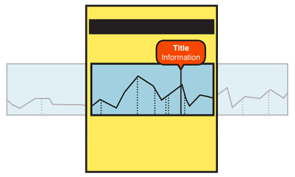
A key variation is be to provide only two-dimensional scrolling of the dataset. Consider a large graph of historical information, such as stock prices, or key moments in history. At the far right is the current date, with past dates going off to the left, far off the screen. You can provide scales, as well as all other controls to both pan and zoom in for further detail.
Two information anchoring paradigms are also available. These may be encountered in the same application, and vary based on the immediate user task. However, they are different cases so you should be aware which one you are using, so you may address them distinctly in design.
- Live data uses a real-world anchor point -- or a simulated one, based on reviewing historical data. For example, the current position of the device, or the current time. As this changes, the dataset moves to keep this dynamic point centered. Maps in navigation mode, keeping the current position centered as then map moves about it, are a typical example.
- The other mode is one where a fixed point or range is selected by the user and information is browsed around this point. For example, restaurants within 50 miles of a specific point (not where currently located). Or a date range for historical graphs. Zooming of the data to fit the range selected, and other design features will accompany this sort of behavior.
Don't be limited to the existing examples. Predictive data may also be used, where range-limited data is presented for predicted future tracks, such as restaurants you will in future be passing on a planned route, or expected trends for other types of information.
The Infinite Area pattern, especially the two-dimensional version, can work well as a subset of a page, and does not need to take up the entire viewport. This makes it easier to implement on platforms that do not allow taking over the full screen.

Interaction Details
You should, as with all these Display of Information patterns, support scrolling with all the method available on the device. In addition to the built-in gesture support or hardware keys, you might find it helpful to add on-screen buttons or other controls.
Zoom controls should be on the screen, or easily accessed. Zoom by gestures (e.g. pinch and un-pinch) may not be discoverable, even if a standard OS control, so an explicit backup to zoom control should be available.
Layers will be automatically controlled by the system to provide details as the user zooms. You can also offer optional layers, such as. satellite vs. map views, to the user as explicit controls. Optional methods of viewing data should be offered whenever they assist in understanding of the dataset. This can include manual control of the automatic layers, such as the ability to turn on and off road names at different zoom levels. You will have to design the system for the typical case, but not all data is typical so user control can be helpful. In rural Kansas, roads are very far apart, and names can be useful at small scales; in downtown Boston (where every alley is named), even at maximum zoom it can be hard to see anything but the road names.
A key value of this pattern, or any information visualization like this, is that items within the dataset may be selected and acted upon. For certain datasets any point can be selected and actions taken. For a map, any point can display attributes, be saved as a favorite, and offer directions. You can offer such actions from options menus, or from more directly interactive features like Annotations.
Presentation Details
Even if not themselves used much, you may find that the presence of on-screen controls for zoom and scroll is a great help in communicating to the users that these functions exist. For complex interactive items, you should always consider the impact a visible control has not just on the actual interaction, but on the perception of that interaction, and the indirect affordance, or communication that an interaction is available.
In most view states -- zoomed in to a portion of the image -- user scrolling will require loading additional image data. These are generally stored and loaded as panels, though when loaded the edges are seamless. You should always load at least one set of panels beyond the current viewport. When you can, develop simple predictive algorithms (based on scroll actions and other likely behaviors) to load additional panels in the direction the user is likely to scroll.
You may receive great pressure from many sides to reduce pre-fetching as inducing too much overhead in data, processing and so forth. Aside from arguments about making a compelling product, a well-designed system can, by the use of smaller-than-screen tiles manage to use less data than a simple (but uninteresting) method of forcing the user to manually load the next whole panel. These require, among other things, overlaps in order to not let the user get lost, so pixels are loaded twice. Good Infinite Area design can be very data efficient, and very engaging to the user.
Consider using 3D and other effects whenever it can add to the comprehension of the data. Tilting, or simulating elevation, may allow viewing relationships not clear in other ways (and not just for maps).
Scale must be indicated in some manner. This may be explicit, as marks for miles, but implied scale should also be used. For example, at close ranges on maps roads can be depicted as actual width, and buildings can become visible. See the Zoom & Scale pattern for much discussion of this.
Decluttering is the set of techniques used to determine how many layers of detail should be displayed for a particular zoom level. This includes not just the number of items, but how much detail is on a layer; a line on a graph, or a road, can be simplified to reduce the number of points drawn. The goal of declutttering is to provide as much relevant detail as possible without reducing reability and legibility.
Antipatterns
Use caution with clutter control methods. Too simple may remove so much information the data set is not valuable. Too much, and no information can be read. To add to the difficulty, portions of the dataset may have more information, and single rules may not apply. E.g. a declutter factor for a suburb works less well in a dense city.
Scrolling must be live. Do not refresh the entire page. When using scroll-and-select devices, or non-gestural scroll controls, still show the dataset moving from one part of focus to the other. Do not jump.
For maps, do not confuse GPS with "location." Many methods of finding location are available, and map applications should be available on devices without GPS, and on suitably-equipped devices in which it is off, or cannot get a signal.
Do not assume all users will understand gestures, even those common to the OS. It may not be clear which methods apply to the particular application or element. Back up with explicit controls, even if they are hidden in options menus.
Avoid use of special effects, such as simulated 3D, that may cause data to be misrepresented or misperceived. Follow good infographic practices, Such as those promulgated by Edward Tufte in his many books, lectures and reports.
Examples
Next: Select List
Discuss & Add
Please do not change content above this like, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.
