|
Size: 11057
Comment:
|
Size: 12649
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| = Mobile Design Patterns Library = {{attachment:pattern-wiki.png}} == Introduction == An intro needs to go here... {{{#!wiki red/solid '''Please Add Your Thoughts''' This is a wiki on purpose. We want the entire mobile design community to help with this effort. Even if you disagree, add your thoughts. For very significant changes, please add comments, instead of just over-writing what others have done without discussion. |
[[http://www.amazon.com/gp/product/1449394639/ref=as_li_tf_tl?ie=UTF8&tag=4ourthmobile-20&linkCode=as2&camp=217145&creative=399373&creativeASIN=1449394639|{{attachment:Book-Cover.png|Designing Mobile Interfaces, by Steven Hoober & Eric Berkman.|align="left"}}]]'''''Designing Mobile Interfaces: Patterns for Interaction Design''''' is a comprehensive reference for mobile design patterns. Whether designing for smartphones, featurephones or other related devices, common principles are discussed and codified as 76 universal interaction and interface patterns. Aside from suggestions, each pattern lists pitfalls and implementations to avoid. Every pattern is grouped with similar or optional patterns, and explained with the underlying psychology and physiology. Along with appendices detailing mobile technologies, type and design principles and human factors, you will have a base of knowledge to make up your own mind, and react to the always-changing mobile environment. ''"Designing Mobile Interfaces is another stellar addition to O’Reilly’s essential interface books. Every mobile designer will want to have this thorough book on their shelf for reference."'' — Dan Saffer '''Buy it from Amazon:''' * [[http://www.amazon.com/gp/product/1449394639/ref=as_li_tf_tl?ie=UTF8&tag=4ourthmobile-20&linkCode=as2&camp=217145&creative=399373&creativeASIN=1449394639|Paperback, 582 pages, color.]] * [[http://rcm.amazon.com/e/cm?t=4ourthmobile-20&o=1&p=8&l=as1&asins=B00630NWGK&ref=tf_til&fc1=000000&IS2=1<1=_blank&m=amazon&lc1=0000FF&bc1=000000&bg1=FFFFFF&f=ifr|For your Kindle.]] '''Buy it direct from O'Reilly:''' * [[http://shop.oreilly.com/product/0636920013716.do|Paperback, 582 pages, color.]] * [[http://shop.oreilly.com/product/0636920013716.do|eBook. DRM-Free PDF, ePub, Kindle-compatible .mobi, DAISY, and Android .apk for pretty much any reader you wish.]] Or, you can just read it right here on this wiki. Pretty much every bit of content from the book is posted online, right here. We also update it occasionally, especially the reference sections, so even if you buy the book check back for updates, and [[https://shoobe01.wufoo.com/forms/contact-us-about-the-book-or-wiki/|contact us]] with errors, suggestions or to get access to the wiki to add updates yourself. {{{#!html <div style="margin:0 0 0 0; padding:0.5em 1em 1em 1em; background-color:#EF5D49; "> <h3>Mobile Touch Template</h3> <div style="float:left; margin:0 1em 0 0; padding:0; "> <img src="http://4ourth.com/wiki/4ourth%20Mobile%20Touch%20Template?action=AttachFile&do=get&target=closeup-2.jpeg" width="125" /> </div> <p>Get beyond designing for pixels.</p> <p>If you are designing for mobiles, but never get out from behind Photoshop or Fireworks, it's time. Put your design on the handset, as early as possible, and evaluate it at the scale people use it. Then, stop relying on your eyes and judgment, and get measuring tools, and follow good mobile design guidelines.</p> <p>This template is a tool specifically for measuring touch targets and type sizes on mobiles. [[4ourth Mobile Touch Template|Find out more]]</p> </div> |
| Line 13: | Line 32: |
| == Patterns == === Components === A section or subsection of a design - This carousel is one of those. Components are made of widgets, and maybe other, custom stuff. ==== Display of Information ==== Introduction to [[Display of Information]] |
<<BR>> == Preface == * [[Preface]] * [[Who This Book Is For]] * [[What We Mean by “Mobile”]] * [[What Is a Pattern?]] * [[Where Did These Patterns Come From?]] * [[Common Practice Versus Best Practice]] * [[Reading the Patterns]] * [[Successfully Designing with Patterns and Heuristics]] * [[Principles of Mobile Design]] ----- == The Patterns == === I - Page === Introduction to the [[Page]] section. ==== 1 - Composition ==== Introduction to the [[Composition]] chapter. * [[Scroll]] * [[Annunciator Row]] * [[Notifications]] * [[Titles]] * [[Revealable Menu]] * [[Fixed Menu]] * [[Home & Idle Screens]] * [[Lock Screen]] * [[Interstitial Screen]] * [[Advertising]] Summary to the Page section [[Page-Wrapup]]. ----- === II - Components === Introduction to the [[Components]] section. ==== 2 - Display of Information ==== Introduction to the [[Display of Information]] chapter. |
| Line 31: | Line 87: |
| ==== Control & Confirmation ==== * Confirmation Maybe Principles ... but the thing where you don't label buttons yes or no. Mostly modal dialogues. * ExitGuard * CancelGuard ==== Revealing More Information / Drilldown ==== * Windowshade individual and list - explicit opening. When used as a list item, doesn't make it a new list type. Just the select action is in place, vs. a new screen or a popup. * Pop-ups Various sorts. Should we steal from Sprint and use their several types, or just call them all variations on a theme. OR? Is this the sort of thing that goes in pages? Behavior as a modal popup is a page behavior thing... ???? * Heirarchical lists Open up little arrows or +s to see the next level down. Like file system explorers... ==== BELOW HERE UNASSIGNED ==== * Returned results http://patterns.design4mobile.com/index.php/Returned_Results Could be a LIST, could be just a widget at top of screen... could be something else. Like uses LIST display modes, but it's a result section. * Revealable Menus From softkeys to android to that weird thing on the Pre you pull up (or the bar on some FF mobile things) * Fixed menus Same as revealable, but Apple style of it living there all the time. * Dialer Not always done well, so lets do it well - hard and soft pause for example, and how dialer is different from entering numbers into address book. Things like keep mute/spkr buttons when num pad is visible (soft keypads only... but concept is sold. All those actions on a call are immediate. Allow access to 3-way, etc. but mute better be 1 button) - MAYBE lives in KEY section as a special type of keyboard. == Widget == Scrollbars, buttons, etc.- Smaller than a Component. Highly reusable items, used many times, over and over, in other places. Some similar sized items are not widgets, because they are custom implemented items. === Lateral Access === * Tabs All these not so much sideways and "at the same level" and view switching - solutions to tabs not fitting, like USAT scrolling the tab bar. Note that tabs are terrible because text is horizontally inefficient * Peel away The google maps on iPhone (I think) thing where you get to see other layers by peeling back to a layer behind * Flip over Suggest device flipping also, but mostly rotating the virtual space to see the other side of an object * Other 3D effects Like cube displays, etc. Find mobile equivalent of * Prev/next Not just pagination... or is it? Could be that this is where that goes... === Drilldown === * Stack of photos Tap to expand stack, etc. See all ways of doing it on Surface ... Many other drilldown methods' === BELOW HERE UNASSIGNED === * Vertical Scroll * Horizontal Scroll Or sideways indicator... see Seesmic details for an interesting version of "more over here" * Links Suggest underlines for web. Indicators for off-site? * Buttons size, indicator of priority. Still like BOA old ones with color/shape icons alongside. Apple arrowed button bars are good examples of this. * Pointers Including text insertion points, the mag insertion for iPhone edit? Pre "splash" thing * Icons Some notes about good practice, Consistency, modifiers to icons (+ next to one means, new message, but it better be big enough to see... multiple encoding) * Avatar Image of a person, or the stand in, and how it's used various places * Meters and levels Generalized version of what I think of battery meters. For all those things, signal strength, and anything else; ratings is a good one. How to show that your rating is different from baseline. Perhaps systematically similar to the charging state of the battery * Text entry http://patterns.design4mobile.com/index.php/Text_Entry --- Probably several of these, so we cover all the usual form elements, and which work better and worse, and notes about pop-up selection or entry on default J2ME, S60... (and not to do it!) * Reload/Refresh/Stop As one thing, since sometimes you use a single location. Must offer refresh for more than web browser URLs, so a single idea... I think. * Clear fields Need an easy way to do this, as typical desktop methods are hard to do, BUT, abide by principles of mobile design and let it be undoable also. (suggest how, if not OS level, like press and hold clear after this returns it, or robust autocomplete saving) * Spinners Or, more likely, their alternatives. The Galaxy has some nice ones. The gist is that we think that obscuring the number is dumb, and you need alternative methods (up/down arrows, direct entry... click and get numpad even if softkb only) and scrolling as machine-era interface should be left as secondary; also, if you must scroll, click detents; ALSO: here or other entry methods, pick good numbers. Scroller for minutes on a calendar should be at 15 min intervals, and direct entry required for any odd numbers. * Pagination Convention page of page, range of total, but also dot indicators of position in a list (as for multiple home pages), etc. * Location Within Indicates location, without a jump to feature, or a pagination control per se. Dot indicators may be THIS instead * Wait indicators http://patterns.design4mobile.com/index.php/Wait_Indicator this is terrible. See various styles in Sprint guide. Yes, overlaps widget and component. Make it work, as ONE item. Talk through it as wait indicator is the widget, suggestd /implementation/ for some states is as a modal dialogue. * Zoom, scale Methods to zoom in and out, especially suggested icons, ways of indicating zoom level (national to house) and literal scale bars. * Location jump Thinking of the rolodex slider motif of some address books, but ALSO the widget to type a name in an address book, and it doesn't jump but goes to the first location. See search-within for a contrasting widget * Search within Simple. Search box, whether website or address book, when typed it either jumps to or filters results. NOT the same as location jump. I think. Unless we think that the jump behavior makes them overlap... * Sort and Filter Controls Some overlap with location jump and search-within... Work on this. * Truncation ellipsis are three dots, or the glyph, and nothing else. Highly suggest those to make it clear (else make sure characters can be chopped at ends of viewport). Character truncation, word truncation and when to use each. Mention marquee, but an old technique so not expected, not favored now except on very small screens. * Lazy loading Different from infinite area, or infinite list. More a widget thing, like if you have an infinite list, the images might lazy load to get the basic list in place. Animation, low-res, etc. * Type principles? Like, pick good readable stuff, try to pick fonts where bold face is not roomier than roman. Even mention square serifs for readability. Or... too much and not really a pattern???? - GO TO END OF THAT LINK. Has simple rules you should follow! Add square serifs to it, if not mentioned. === Page === page layout and basics stuff - NOT WIDGETS THOUGH... * Multi-encoding? (text/icon, color/contrast) REally basic stuff like this, or should there be a "Principles" section... or should P stand for principles instead??? * Screens? auto brightness? * Wrapper I think the concept is valid and worth mentioning. There's a template that exists, with menu indicators, annunciator rows, titles, etc. They all have their place, and you should only eliminate them under certain conditions. Generally, I think you at least allow access to, say, the annunciator row (or equivalent) so you can always find out alerts, status, battery, signal, etc. if you need. Why be surprised when in camera mode, for example? DO think we can combine as one. Unless you think it should be multiple items. * Idle Screens Basic deck, and the multiple-home-screen mentality Apple esp brought us. Side or other scrolling, pros and cons, indicators of position... * Signon/Pswds Everything I say about non-obscuring, and notes that you probably don't need it at all; devices are personal and those with secure info better lock the device -- device lock hints: make gestures clear, pattern codes, etc. * Notifications Strips are becoming a best practice. But also talk about icons as widgets, etc. Non-interrupting, but visible. Refer to copia stuff a lot on this. It's pretty solid, really. * Widgets As a principle. A widget is something that changes. Show eric my Hero200 control icons. Widgets. An icon that pulls up a control panel is an icon, not a widget. Etc. === Behaviors === interaction with no key screen component - Sound, vibration, etc. May overlap gestures but I think it meant output vs. input??? * LED Blink, colors, etc. - Again, got some of these in the blog post on battery indicators * Sound Audible feedback guidelines, AND reading of on-screen stuff, or reminders, or... * Backlight Timing can be odd * Use of technology? Like the N8s nice sleep state clock. Something along the lines of avoiding common practice, and using best practice (OLED power per lit pixel) === Key === Keyboard, Keypad and Other input features. Gestures here or somewhere else? Sensors? * Soft keyboards Probably. Unless it should be under Key below. Use my gripes about non-standard Galaxy Epic as a baseline. * Keypad layout * Keyboard layout Galaxy epic issues, for example. Use localized standards, do not make up own. FN only when needed, and backlight as well as reflective indicators... * Press-and-hold Can it be generalized? * Haptic feedback? * Spacing Worth repeating basic ergonomics? Or are we getting into hardware design too much * Input modes Mostly, the indicator of which mode. http://patterns.design4mobile.com/index.php/Text_Entry should come back even with full keyboards, and soft keyboards I think. Some value as indicator of what entry is ALLOWED for a field, not just what mode currently in. * Autocomplete All the bad things about predictive text input. I guess. Complex issue. * Accesskeys Includes screen listing of them. Contrast with numbered lists... |
==== 3 - Control and Confirmation ==== Introduction to the [[Control and Confirmation]] chapter. * [[Confirmation]] * [[Sign On]] * [[Exit Guard]] * [[Cancel Protection]] * [[Timeout]] ==== 4 - Revealing More Information ==== Introduction to the [[Revealing More Information]] chapter. * [[Windowshade]] * [[Pop-Up]] * [[Hierarchical List]] * [[Returned Results]] Summary to the Component Section [[Component Wrapup]] ----- === III - Widget === Introduction to the [[Widget]] section. ==== 5 - Lateral Access ==== Introduction to the [[Lateral Access]] chapter. * [[Tabs]] * [[Peel Away]] * [[Simulated 3D Effects]] * [[Pagination]] * [[Location Within]] ==== 6 - Drilldown ==== Introduction to the [[Drilldown]] chapter. * [[Link]] * [[Button]] * [[Indicator]] * [[Icon]] * [[Stack of Items]] * [[Annotation]] ==== 7 - Labels and Indicators ==== Introduction to the [[Labels and Indicators]] chapter. * [[Ordered Data]] * [[Tooltip]] * [[Avatar]] * [[Wait Indicator]] * [[Reload, Synch, Stop]] ==== 8 - Information Controls ==== Introduction to the [[Information Controls]] section. * [[Zoom & Scale]] * [[Location Jump]] * [[Search Within]] * [[Sort & Filter]] Summary to the Widget Section [[Widget Wrapup]] ----- === IV - Input and Output === Introduction to the [[Input and Output]] section. ==== 9 - Text and Character Input ==== Introduction to the [[Text and Character Input]] section. * [[Keyboards & Keypads]] * [[Pen Input]] * [[Mode Switches]] * [[Input Method Indicator]] * [[Autocomplete & Prediction]] ==== 10 - General Interactive Controls ==== Introduction to the [[General Interactive Controls]] section. * [[Directional Entry]] * [[Press-and-hold]] * [[Focus & Cursors]] * [[Other Hardware Keys]] * [[Accesskeys]] * [[Dialer]] * [[On-screen Gestures]] * [[Kinesthetic Gestures]] * [[Remote Gestures]] ==== 11 - Input and Selection ==== Introduction to the [[Input and Selection]] section. * [[Input Areas]] * [[Form Selections]] * [[Mechanical Style Controls]] * [[Clear Entry]] ==== 12 - Audio and Vibration ==== Introduction to the [[Audio and Vibration]] section. * [[Tones]] * [[Voice Input]] * [[Voice Readback]] * [[Voice Notifications]] * [[Haptic Output]] ==== 13 - Screens, Lights, and Sensors ==== Introduction to the [[Screens, Lights, and Sensors]] section. * [[LED]] * [[Display Brightness Controls]] * [[Orientation]] * [[Location]] Summary to the Input and Output Section [[Input and Output Wrapup]] ----- === V - Stuff We Didn't Put In the Book === We made up a LOT of patterns as short descriptions, and when we got around to organizing and detailing them... they didn't all sound that good after all. Also, we have to keep the book at a reasonable size. But, we don't want to loose track of these, so here's an un-ordered list of those ideas we've kicked aside. For now. * [[Additional Topics]] ----- == Appendices == To keep the patterns focused on design and implementation, I have pulled all kinds of supporting information out of them. However, a lot of it is still very interesting. And there's no good way for a designer or developer to get a summary of this sort of information. So, I've included it here as an Appendix, ordered so you can just pretty much read it from one end to the other. You'll find that a few of the Appendices are actually just lists of resources. And in this day and age, resources are links to websites. Which, of course, will go out of date soon. Luckily, we keep this up to date on the 4ourth Mobile Design Wiki. http://4ourth.com/wiki/ Visit any time to get the latest updates, or just to avoid typing in long links from a piece of paper. And please come add your own information, or update old or changed links. * [[An introduction to mobile radiotelephony]] - Cause everyone working in the field really should know. * [[Introduction to Location Technologies]] - Location is not just GPS. If you think it is, and are designing applications and services that use it, read this. * [[Introduction to NFC]] - Placeholder, mostly, now that this is coming online for real. * [[Drawing Tools & Templates]] - Graphic design tools, UI guidelines, tips for various tools. * [[Emulators]] - Emulators, prototyping tools, design aids, etc. * [[Device Detection]] - The step past responsive you need to do for mobile. By guest expert Luca Passani. * [[Leverage Existing Device Capabilities]] - URI schemes and inter-application linking. * [[Documentation Templates]] - Designing documents can be as important to successful implementation as the actual design. * [[Design for Accessibility]] - Stubbed for now... * [[Color Deficit Design Tools]] - And other tools to help understand colorblindness and related conditions. * [[Other Mobile Pattern Libraries]] - Not that I agree with most of these, but for completeness. * [[Introduction to Mobile Typography]] - Overview of basic type terms and some things to watch out for in small screens. * [[Italics and Obliques For Digital Display]] * [[Readability and Legibility Guidelines]] * [[Typefaces for Screen Display]] * [[Greeking]] - If you need to represent placeholder text, or graphics, read this. * [[Type for Mobile Devices]] - A list of the typefaces used on various mobile platforms. * [[Human Factors & Physiology]] - Sensation, Visual Perception, and Information Processing * [[Conspicuity with Color]] * [[Hearing & Limits]] * [[Brightness, Luminance, and Contrast]] * [[General Touch Interaction Guidelines]] * [[Fitts' Law]] ----- == References == * [[Works Cited]] * [[Additional Resources]] ----- == Other Stuff from the Book == * [[Publishing Information]] * [[About the Authors]] * [[We'd Like to Hear from you]] * [[Safari® Books Online]] * [[Acknowledgements]] * [[Colophon]] * Index - This has not been imported as it's the ''book's'' index. It's keyed to page numbers, so doesn't work here. Consider it a value-add if you pay for the for the eBook or printed editions. ----- == Speaking Engagments, Presentations, Webcasts... == Eric works in Sydney, Australia. Steven lives in the Kansas City, Missouri (US) area. We're pretty busy with day jobs, freelance jobs and so on. But if we're scheduled to go somewhere and talk about anything remotely related to mobile (and it's an open meeting you can come to) we'll [[Speaking|post it here]]. ----- == Mentions & Reviews == I keep hoping for reviews, but haven't noticed a serious one outside of Amazon yet. Meanwhile, there are a few sites giving a lot of traffic. Both to be nice to them with in-kind links, and because the mentions mean you might like the articles, here they are: * [[http://habrahabr.ru/blogs/ui/138037/|A closer look at patterns of mobile interfaces]] In Russian. Search for the URL to get a totally-readable Google Translate version. * [[http://www.paulolyslager.com/free-ebooks-about-user-experience-interface-design/15 Free Ebooks about User Experience and Interface Design]] though it means this website, not the "e-book" per se. * [[http://www.keepitusable.com/blog/?p=46|20 FREE eBooks you need to design an outstanding user experience / ux]] Again, linking here. Which I don't mind. * [[http://www.uxbooth.com/blog/mobile-design-patters/|A Look Inside Mobile Design Patterns]] Teresa Neil, author of another mobile patterns book for O'Reilly, mentions us. * [[http://www.idomain.co.il/2012/15-free-ui-and-ux-ebooks/|15 books on UX and UI for free. Worth reading!]] I think a different list of 15, though there are many overlaps. In Hebrew, but English words are un-translated, so you can get the gist anyway, or use Google Translate. * [[http://doronkatz.com/review-of-designing-mobile-interfaces-tag-app|REVIEW OF "DESIGNING MOBILE INTERFACES"]] by Doron Katz. Brief. * [[http://www.inerdtia.com/2012/02/19/at-last-an-up-to-date-visual-guide-to-designing-mobile-interfaces/|At last, an up-to-date visual guide to designing mobile interfaces]] by Inerdtia. ----- == UX & Mobile Development Work == * [[Job Board]] |
 Designing Mobile Interfaces: Patterns for Interaction Design is a comprehensive reference for mobile design patterns. Whether designing for smartphones, featurephones or other related devices, common principles are discussed and codified as 76 universal interaction and interface patterns.
Designing Mobile Interfaces: Patterns for Interaction Design is a comprehensive reference for mobile design patterns. Whether designing for smartphones, featurephones or other related devices, common principles are discussed and codified as 76 universal interaction and interface patterns.
Aside from suggestions, each pattern lists pitfalls and implementations to avoid. Every pattern is grouped with similar or optional patterns, and explained with the underlying psychology and physiology. Along with appendices detailing mobile technologies, type and design principles and human factors, you will have a base of knowledge to make up your own mind, and react to the always-changing mobile environment.
"Designing Mobile Interfaces is another stellar addition to O’Reilly’s essential interface books. Every mobile designer will want to have this thorough book on their shelf for reference." — Dan Saffer
Buy it from Amazon:
Buy it direct from O'Reilly:
Or, you can just read it right here on this wiki. Pretty much every bit of content from the book is posted online, right here.
We also update it occasionally, especially the reference sections, so even if you buy the book check back for updates, and contact us with errors, suggestions or to get access to the wiki to add updates yourself.
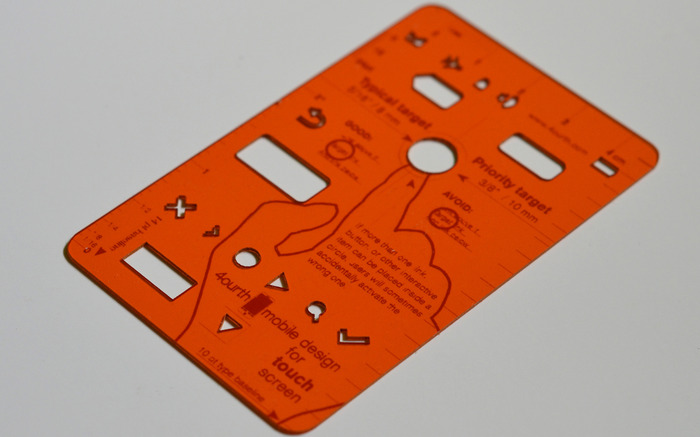
Mobile Touch Template

Get beyond designing for pixels.
If you are designing for mobiles, but never get out from behind Photoshop or Fireworks, it's time. Put your design on the handset, as early as possible, and evaluate it at the scale people use it. Then, stop relying on your eyes and judgment, and get measuring tools, and follow good mobile design guidelines.
This template is a tool specifically for measuring touch targets and type sizes on mobiles. [[4ourth Mobile Touch Template|Find out more]]
Preface
The Patterns
I - Page
Introduction to the Page section.
1 - Composition
Introduction to the Composition chapter.
Summary to the Page section Page-Wrapup.
II - Components
Introduction to the Components section.
2 - Display of Information
Introduction to the Display of Information chapter.
3 - Control and Confirmation
Introduction to the Control and Confirmation chapter.
4 - Revealing More Information
Introduction to the Revealing More Information chapter.
Summary to the Component Section Component Wrapup
III - Widget
Introduction to the Widget section.
5 - Lateral Access
Introduction to the Lateral Access chapter.
6 - Drilldown
Introduction to the Drilldown chapter.
7 - Labels and Indicators
Introduction to the Labels and Indicators chapter.
8 - Information Controls
Introduction to the Information Controls section.
Summary to the Widget Section Widget Wrapup
IV - Input and Output
Introduction to the Input and Output section.
9 - Text and Character Input
Introduction to the Text and Character Input section.
10 - General Interactive Controls
Introduction to the General Interactive Controls section.
11 - Input and Selection
Introduction to the Input and Selection section.
12 - Audio and Vibration
Introduction to the Audio and Vibration section.
13 - Screens, Lights, and Sensors
Introduction to the Screens, Lights, and Sensors section.
Summary to the Input and Output Section Input and Output Wrapup
V - Stuff We Didn't Put In the Book
We made up a LOT of patterns as short descriptions, and when we got around to organizing and detailing them... they didn't all sound that good after all. Also, we have to keep the book at a reasonable size. But, we don't want to loose track of these, so here's an un-ordered list of those ideas we've kicked aside. For now.
Appendices
To keep the patterns focused on design and implementation, I have pulled all kinds of supporting information out of them. However, a lot of it is still very interesting. And there's no good way for a designer or developer to get a summary of this sort of information.
So, I've included it here as an Appendix, ordered so you can just pretty much read it from one end to the other.
You'll find that a few of the Appendices are actually just lists of resources. And in this day and age, resources are links to websites. Which, of course, will go out of date soon. Luckily, we keep this up to date on the 4ourth Mobile Design Wiki.
Visit any time to get the latest updates, or just to avoid typing in long links from a piece of paper. And please come add your own information, or update old or changed links.
An introduction to mobile radiotelephony - Cause everyone working in the field really should know.
Introduction to Location Technologies - Location is not just GPS. If you think it is, and are designing applications and services that use it, read this.
Introduction to NFC - Placeholder, mostly, now that this is coming online for real.
Drawing Tools & Templates - Graphic design tools, UI guidelines, tips for various tools.
Emulators - Emulators, prototyping tools, design aids, etc.
Device Detection - The step past responsive you need to do for mobile. By guest expert Luca Passani.
Leverage Existing Device Capabilities - URI schemes and inter-application linking.
Documentation Templates - Designing documents can be as important to successful implementation as the actual design.
Design for Accessibility - Stubbed for now...
Color Deficit Design Tools - And other tools to help understand colorblindness and related conditions.
Other Mobile Pattern Libraries - Not that I agree with most of these, but for completeness.
Introduction to Mobile Typography - Overview of basic type terms and some things to watch out for in small screens.
Greeking - If you need to represent placeholder text, or graphics, read this.
Type for Mobile Devices - A list of the typefaces used on various mobile platforms.
Human Factors & Physiology - Sensation, Visual Perception, and Information Processing
References
Other Stuff from the Book
Index - This has not been imported as it's the book's index. It's keyed to page numbers, so doesn't work here. Consider it a value-add if you pay for the for the eBook or printed editions.
Speaking Engagments, Presentations, Webcasts...
Eric works in Sydney, Australia. Steven lives in the Kansas City, Missouri (US) area.
We're pretty busy with day jobs, freelance jobs and so on. But if we're scheduled to go somewhere and talk about anything remotely related to mobile (and it's an open meeting you can come to) we'll post it here.
Mentions & Reviews
I keep hoping for reviews, but haven't noticed a serious one outside of Amazon yet. Meanwhile, there are a few sites giving a lot of traffic. Both to be nice to them with in-kind links, and because the mentions mean you might like the articles, here they are:
A closer look at patterns of mobile interfaces In Russian. Search for the URL to get a totally-readable Google Translate version.
http://www.paulolyslager.com/free-ebooks-about-user-experience-interface-design/15 Free Ebooks about User Experience and Interface Design though it means this website, not the "e-book" per se.
20 FREE eBooks you need to design an outstanding user experience / ux Again, linking here. Which I don't mind.
A Look Inside Mobile Design Patterns Teresa Neil, author of another mobile patterns book for O'Reilly, mentions us.
15 books on UX and UI for free. Worth reading! I think a different list of 15, though there are many overlaps. In Hebrew, but English words are un-translated, so you can get the gist anyway, or use Google Translate.
REVIEW OF "DESIGNING MOBILE INTERFACES" by Doron Katz. Brief.
At last, an up-to-date visual guide to designing mobile interfaces by Inerdtia.
