|
Size: 14652
Comment:
|
Size: 13913
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| [[http://www.amazon.com/gp/product/1449394639/ref=as_li_tf_tl?ie=UTF8&tag=4ourthmobile-20&linkCode=as2&camp=217145&creative=399373&creativeASIN=1449394639|{{attachment:wiki-banner-book.png|Click here to buy from Amazon.|align="right"}}]] | |
| Line 2: | Line 3: |
| Take a moment and look around. Are you inside? Then you might come across books, a pile of mail, your computer, and your television. Or maybe you’re outside, carrying your mobile device and checking your appointments. The world we live in is surrounded by ubiquitous information. Information that is visual, audible, and tactile. It is meant to inform, to entertain, to instruct, and to warn. Because we are constantly bombarded with this information in our daily lives, we must quickly collect, filter, store, and process which information is important to use for specific tasks. | |
| Line 3: | Line 5: |
| Take a moment and look around. Are you inside? Then you might come across books, a pile of mail, your computer and television. Or maybe you're outside, carrying your mobile device, and checking your appointments. The world we live in is surrounded by ubiquitous information. Information that is visual, audible, and tactile. It it meant to inform, to entertain, to instruct, and to warn. Because we are constantly bombarded with this information in our daily lives, we must quickly collect, filter, store, and process which of it is important to use for specific tasks. | Consider a busy intersection you are trying to cross. You are surrounded by the sights and sounds of pedestrians conversing, cars and trucks honking, birds flying, signage on billboards, and thousands of other types of stimuli. Our minds have an amazing ability to focus on the task at hand, filter the surrounding noise, and process, store, and allow us to act on only the relevant “signal” information. |
| Line 5: | Line 7: |
| Consider a busy intersection you are trying to cross. You are surrounded by the sights and sounds of pedestrians conversing, cars and trucks honking, birds flying, signage on billboards, and thousands of other types of stimuli. Our minds have an amazing ability to focus on the task at hand, filter the surrounding "noise," process, store, and allow us to act on only the relevant information. | When the crosswalk signal changes to “Walk,” we identify the sign, interpret its meaning, determine an action to move our body forward, and carry out our actions by walking until we’ve crossed the street, achieving our goal. |
| Line 7: | Line 9: |
| When the crosswalk signal changes to "Walk," we identify the sign, interpret its meaning, determine an action to move our body forward, carry out our actions by walking until you've crossed the street achieving your goal. Understanding how we process and filter visual information, or data, will help us design effective displays of information on mobile devices. Let’s first explore the types of information. |
Understanding how we process and filter visual information, or data, will help us to design effective displays of information on mobile devices. Let’s first explore the types of information we will encounter. |
| Line 13: | Line 13: |
| All humans have more or less have the same visual processing system. However, without a standardized way of explaining and notating our perceptions, our communication of this information becomes arbitrary and not effective when designing to display information on mobile interfaces. | All humans have more or less the same visual processing system. However, without a standardized way to explain and notate our perceptions, our communication of this in- formation becomes arbitrary and ineffective when designing to display information on mobile interfaces. |
| Line 15: | Line 15: |
| Bertin (1977) organized visual information into two forms: '''data values''' and '''data forms'''. Ware (2000) introduces a more modern way of dividing data into '''entities''' and '''relationships'''. | Ware (Ware 2000) introduces a modern way of dividing data into ''entities'' and ''relationships''. |
| Line 17: | Line 17: |
| Entities are the objects that can be visualized such as people, buildings, signs. Relationships (sometimes called "relations"), define the structures and patterns that entities share with each other. Relationships can be structural and physical, conceptual, causal, and temporal. | Entities are the objects that can be visualized, such as people, buildings, and signs. Relationships (sometimes called relations) define the structures and patterns that entities share with one another. Relationships can be structural and physical, conceptual, causal, and temporal. |
| Line 19: | Line 19: |
| These entities and relationships can be further described using '''attributes'''. These are properties of both the entity and the relationship, and cannot be considered independently. Some examples of attributes are: * Color. * Duration. * Texture. * Weight, or thickness of a line. * Type size. |
These entities and relationships can be further described using attributes. These are prop- erties of both the entity and the relationship, and cannot be considered independently. Some examples of attributes are: * Color * Duration * Texture * Weight, or thickness of a line * Type size |
| Line 26: | Line 26: |
| For each of these we mean the attribute as it applies to a specific item. Not texture in general, or the texture of paper, but the texture of a specific type of paper (or even, a specific sheet of paper). | For each of these we mean the attribute as it applies to a specific item. Not texture in general, or the texture of paper, but the texture of a specific type of paper (or even a specific sheet of paper). |
| Line 30: | Line 30: |
| In addition to creating descriptions of our perceptions, we have also standardized a classifying way to organize them. Common classifying schemes that we use are: | In addition to creating descriptions of our perceptions, we have also standardized a way to classify them. Common classifying schemes that we use are: |
| Line 32: | Line 32: |
| * '''Nominal''' - uses labels and names to categorize data. * '''Ordinal''' - using numbers to order things in sequence. * '''Ratio''' - a fixed relationship between one object compared to another using a zero value as a reference. * '''Interval''' - the gap between two data values is measurable. * '''Alphabetical''' - using the order of the alphabet to organize nominal data. * '''Geographical''' - using location, such as city, state, country, to organize data. * '''Topical''' - organizing data by topic or subject. * '''Task''' - organizing data based on processes, tasks, functions and goals. * '''Audience''' - organizing data by user type, such as interests, demographics, knowledge and experience levels, needs and goals. * '''Social''' - a collaboration of organizing data by users who share the same interests. Such as tagging, adding to a wiki, and creating and following twitter feeds. * '''Metaphor''' - organizing data based on a familiar mental model to the user. Such as organizing computer files with folders, trash, and recycle bin. |
'''Nominal''' Uses labels and names to categorize data '''Ordinal''' Uses numbers to order things in sequence '''Ratio''' A fixed relationship between one object and another using a zero value as a reference '''Interval''' The measurable gap between two data values '''Alphabetical''' Uses the order of the alphabet to organize nominal data '''Geographical''' - Using location, such as city, state, country, to organize data. Uses location, such as city, state, and/or country, to organize data '''Topical''' - Organizing data by topic or subject. Organizes data by topic or subject '''Task''' - Organizing data based on processes, tasks, functions and goals. Organizes data based on processes, tasks, functions, and goals '''Audience''' - Organizing data by user type, such as interests, demographics, knowledge and experience levels, needs and goals. Organizes data by user type, such as interests, demographics, knowledge and experi- ence levels, needs, and goals '''Social''' - A collaboration of organizing data by users who share the same interests. Such as tagging, adding to a wiki, and creating and following twitter feeds. A collaboration of organizing data by users who share the same interests, such as tag- ging, adding to a wiki, and creating and following Twitter feeds '''Metaphor''' - Organizing data based on a familiar mental model to the user. Such as organizing computer files with folders, trash, and recycle bin. Organizes data based on a mental model that is familiar to the user, such as organiz- ing computer files with folders, trash, and a recycle bin |
| Line 46: | Line 67: |
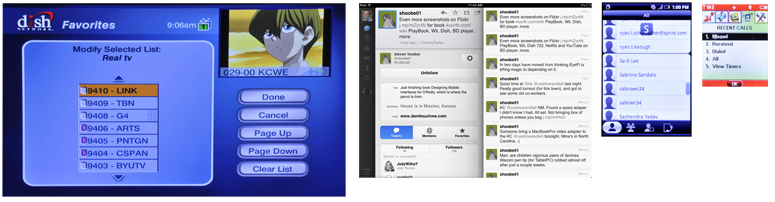
| {{attachment:DisplayInfoIntro-Lists.png|Even given pen and paper, people will make lists, so it is no surprise they are the most common of interactive elements in mobiles. Lists can be adapted almost infinitely, for viewing or selection, for any size, and for any type of interaction.|align=right}} | |
| Line 48: | Line 70: |
| One of the most common organization structures humans have used through time is a '''hierarchy'''. A hierarchy organizes information based on divisions and parent-child relationships. When using heirarchies to organize information, Peter Morville explains rules to consider (Morville, 2006): Categories should be mutually exclusive to limit ambiguity. Consider the balance between breadth and depth. When determining the number of categories regarding breath, you must consider the user's ability to visually scan the page as well as the amount of real estate on the screen. When considering depth, limit the scope to two to three levels down. Recognize the danger of providing users with too many options. | One of the most common organization structures humans have used through time is a '''hierarchy'''. A hierarchy organizes information based on divisions and parent-child relationships. When using hierarchies to organize information, Peter Morville explains rules to consider (Morville, 2006): Categories should be mutually exclusive to limit ambiguity. Consider the balance between breadth and depth. When determining the number of categories regarding breath, you must consider the user's ability to visually scan the page as well as the amount of real estate on the screen. When considering depth, limit the scope to two to three levels down. Recognize the danger of providing users with too many options. |
| Line 50: | Line 72: |
| Another way to organize information is '''faceting'''. In this, there are no parent-child relationships, just information attributes, like tags, which may be sorted or filtered to display the most appropriate information. The tags do not have to be explicit, and faceting may be accomplished by searching text descriptions, or even unusual methods such as searching for shapes, patterns or colors directly within images. | Another way to organize information is '''faceting'''. At first glance, you may think this is similar to a hierarchy, but that is superficial. Instead, there are no parent-child relationships, just information attributes -- like tags -- which may be sorted or filtered to display the most appropriate information. The tags do not have to be explicit, and faceting may be accomplished by searching text descriptions, or even unusual methods such as searching for shapes, patterns or colors directly within images. |
| Line 52: | Line 74: |
| Of course, these two methods, '''hierarchy''' and '''faceting''' may be used in conjunction. A hierarchically-ordered data set can also have tags attached to it, and the facet view may combine both strict and arbitrarily ordering to display the information the user wants. | Of course, you can use these two methods, '''hierarchy''' and '''faceting''' in conjunction. A hierarchically-ordered set of products can also have tags attached to it, and the facet view may combine both strict and arbitrarily ordering to display the information the user wants based on price and color, for example. |
| Line 54: | Line 76: |
| Date and location are essentially special cases, and depending on the data or needs may be approached either way, even though they are strictly defined. For example, location can be an arbitrary value, with filtering or sorting for distance around a single point. Or it may be considered as a heirarchy of continent > nation > state > county > city > address. | Date and location attributes are essentially special cases, and depending on the data or needs may be approached as either facets or hierarchies, even though at any one point they are strictly defined. For example, location can be an arbitrary value, with filtering or sorting for distance around a single point. Or it may be considered as a heirarchy of continent > nation > state > county > city > address. |
| Line 56: | Line 78: |
| === List Navigation === | === Organizing Data Using List Navigation === |
| Line 63: | Line 86: |
| Additional details of list navigation are detailed under the appropriate Widget section. | Additional details of list navigation are detailed in the '''[[Widget]]''' section. |
| Line 66: | Line 89: |
| == Developing an Information Architecture Based on User Knowledge == Actually developing the information architecture of the product, service or even a single display is a lengthy process, outside the scope of this book. Among other things, it very often will have to work within technical constraints, or legacy (even third-party) data repositories or business practices. |
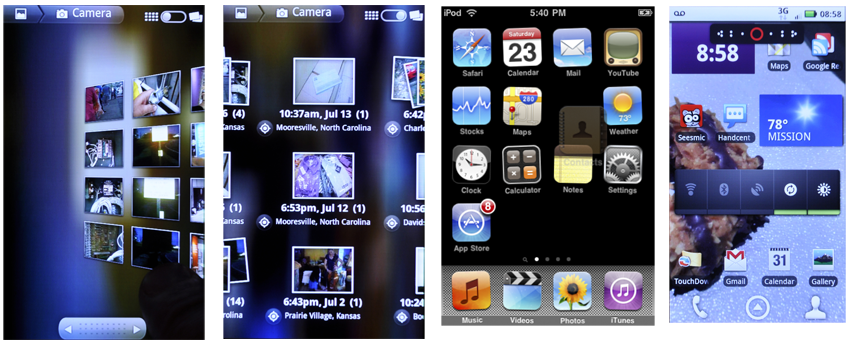
== Information Design & Ordering Data == {{attachment:DisplayInfoIntro-Grid.png|Grids are used for displaying ordered data like photos by date, or for user-organized information such as home pages, where they often become film strips as well. Grids can lend themselves to selection, re-organization, and even including larger items, as long as they fit in the grid.|align=right}} |
| Line 69: | Line 92: |
| If you have a chance to perform user research, and develop a model informed by the principles above, and actual needs then by all means do so. What you are seeking from this is the true needs and expectations of users. Note, there are three types of knowledge that the users have in their head, and a lot of the methods you may encounter (e.g. focus groups) at best only gather from one of these segments. All have to be considered. ==== Explicit ==== Explicit knowledge can be easily described. It is knowledge that can be written down, spoken, and shared. Naming all 50 US states, writing down the lyrics of your favorite song, or explaining how to use Google Maps are all examples of explicit knowledge. This sort of knowledge is easily accessed and is on the highest cognitive level. This is knowledge that describes current and past experiences, but lacks a connection to future experiences like dreams, aspirations, and fears. Some methods you can use to access people's explicit knowledge are: * Interviews. * Storytelling. * Explaining directions or procedures. * Documenting in a journal, with photos, or other methods. ==== Observable Knowledge ==== Observable knowledge can be shown by action and procedure. Drawing a map of all 50 states, putting together a jigsaw puzzle or playing a favorite song are examples of observable knowledge. This level of knowledge is easily accessed, and is stored at a deeper cognitive level. This knowledge will describe current and past experiences, but lacks a connection to future experiences like dreams, aspirations, and fears. Some methods you can use to access people's observable knowledge are listed below. * Mental model drawings. * Acting out behaviors. * Using objects, or services, in context. ==== Tacit Knowledge ==== Tacit knowledge is not easily shared or written down. It is the knowledge of discovery and creation. It stems from our desire to know more, to create something new, original, playful, challenging, and satisfying. Tacit knowledge is deeply embedded within our cognition. Examples of tacit knowledge are creating an abstract painting, sculpting pieces of clay into a vase, navigating yourself through an unknown city, and swimming the freestyle. The following methods can be used to generate tacit knowledge: * Collaging * Co-Discovery * Model Making User's behaviors and beliefs can be quite different from each others, and from your point of view, from the inside of a system. To understand why, we needed to understand that our experiences and perceptions are embedded within different knowledge levels. These knowledge levels can be easily and quickly recalled, or deeply embedded and latent, where methods of discovery and creation are needed to access them. Once you have gathered and analyzed information like this, you can use generate user needs, rank them in importance, and group them into categories. This will rapidly become a usable information architecture. Conflicts with technical systems are usually smaller than you'd expect, and can easily be mitigated by carefully comparing the ideal, user-centered diagrams and the true technical requirements. == Information Design & Ordering Data == |
|
| Line 97: | Line 94: |
| While many methods of considering these arrangements exist, an adequate grouping is, from most to least important. Position is, generally, more critical to communicating importance than size, which is more important than shape, and so on: | Very broadly, from most to least important, these attributes are key to communicating importance of an informational element or control: |
| Line 103: | Line 100: |
| * '''Form''' - The last thing to use is specific forms of an element. The most common is type treatments, such as bold and italics. | * '''Form''' - The last thing to use is specific forms, or styles, of an element. The most common are type treatments, such as bold and italics. |
| Line 113: | Line 110: |
| A valid way of thinking about the entire topic of interactive design is that it is about displaying information. This chapter in particular is concerned with components whose sole task is presenting ordered sets of information, so that users may understand and act upon them. | One good way of thinking about the entire topic of interactive design is that it's all about displaying information. This chapter in particular is concerned with components whose sole task is presenting ordered sets of information, so that users may understand and act upon them. |
| Line 116: | Line 113: |
| * [[Vertical List]] * [[Infinite List]] * [[Thumbnail List]] * [[Fisheye List]] * [[Grid]] * [[Film Strip]] * [[Slideshow]] * [[Infinite Area]] * [[Select List]] |
* [[Vertical List]] - Rather than using horizontal space inefficiently, displays a set of information vertically using an entire allocated space. * [[Infinite List]] - Reveals small amounts of vertical information at a time because the information set is very large, and not locally stored. * [[Thumbnail List]] - Uses a [[Vertical List]] with additional graphical information to assist in the user's understanding of items within the data set. * [[Fisheye List]] - When a scroll-and-select device is targeted, and a Vertical List is called for, this can be used to reveal small amounts of additional information that can assist the user's task. * [[Carousel]] - Displays a set of selectable images, not all of which can fit in the available space, but which can be scrolled through using many methods. * [[Grid]] - Presents tiled a set of information, most or all of which are unique images, for selection. * [[Film Strip]] - Presents a set of information, which is either a series of screen-sized items or can be grouped into screens, for viewing and selection. * [[Slideshow]] - Presents a set of images or similar pieces of information using full screen for viewing and selection. * [[Infinite Area]] - Displays large, complex and/or interactive visual information that must be routinely zoomed into so only a portion is visible in the viewport. * [[Select List]] - Usually a mode of another list pattern when selections, either individual or multiple, must be made from a large, ordered dataset. |
Look Around
Take a moment and look around. Are you inside? Then you might come across books, a pile of mail, your computer, and your television. Or maybe you’re outside, carrying your mobile device and checking your appointments. The world we live in is surrounded by ubiquitous information. Information that is visual, audible, and tactile. It is meant to inform, to entertain, to instruct, and to warn. Because we are constantly bombarded with this information in our daily lives, we must quickly collect, filter, store, and process which information is important to use for specific tasks.
Consider a busy intersection you are trying to cross. You are surrounded by the sights and sounds of pedestrians conversing, cars and trucks honking, birds flying, signage on billboards, and thousands of other types of stimuli. Our minds have an amazing ability to focus on the task at hand, filter the surrounding noise, and process, store, and allow us to act on only the relevant “signal” information.
When the crosswalk signal changes to “Walk,” we identify the sign, interpret its meaning, determine an action to move our body forward, and carry out our actions by walking until we’ve crossed the street, achieving our goal.
Understanding how we process and filter visual information, or data, will help us to design effective displays of information on mobile devices. Let’s first explore the types of information we will encounter.
Types of Visual Information
All humans have more or less the same visual processing system. However, without a standardized way to explain and notate our perceptions, our communication of this in- formation becomes arbitrary and ineffective when designing to display information on mobile interfaces.
Ware (Ware 2000) introduces a modern way of dividing data into entities and relationships.
Entities are the objects that can be visualized, such as people, buildings, and signs. Relationships (sometimes called relations) define the structures and patterns that entities share with one another. Relationships can be structural and physical, conceptual, causal, and temporal.
These entities and relationships can be further described using attributes. These are prop- erties of both the entity and the relationship, and cannot be considered independently. Some examples of attributes are:
- Color
- Duration
- Texture
- Weight, or thickness of a line
- Type size
For each of these we mean the attribute as it applies to a specific item. Not texture in general, or the texture of paper, but the texture of a specific type of paper (or even a specific sheet of paper).
Classifying Information
In addition to creating descriptions of our perceptions, we have also standardized a way to classify them. Common classifying schemes that we use are:
Nominal
- Uses labels and names to categorize data
Ordinal
- Uses numbers to order things in sequence
Ratio
- A fixed relationship between one object and another using a zero value as a reference
Interval
- The measurable gap between two data values
Alphabetical
- Uses the order of the alphabet to organize nominal data
Geographical - Using location, such as city, state, country, to organize data.
- Uses location, such as city, state, and/or country, to organize data
Topical - Organizing data by topic or subject.
- Organizes data by topic or subject
Task - Organizing data based on processes, tasks, functions and goals.
- Organizes data based on processes, tasks, functions, and goals
Audience - Organizing data by user type, such as interests, demographics, knowledge and experience levels, needs and goals.
- Organizes data by user type, such as interests, demographics, knowledge and experi- ence levels, needs, and goals
Social - A collaboration of organizing data by users who share the same interests. Such as tagging, adding to a wiki, and creating and following twitter feeds.
- A collaboration of organizing data by users who share the same interests, such as tag- ging, adding to a wiki, and creating and following Twitter feeds
Metaphor - Organizing data based on a familiar mental model to the user. Such as organizing computer files with folders, trash, and recycle bin.
- Organizes data based on a mental model that is familiar to the user, such as organiz- ing computer files with folders, trash, and a recycle bin
Organizing With Information Architecture
 Now that we are able to describe the data that we perceive, we must understand how this information should be structured, organized, labeled, and identified on mobile user interfaces.
Now that we are able to describe the data that we perceive, we must understand how this information should be structured, organized, labeled, and identified on mobile user interfaces.
One of the most common organization structures humans have used through time is a hierarchy. A hierarchy organizes information based on divisions and parent-child relationships. When using hierarchies to organize information, Peter Morville explains rules to consider (Morville, 2006): Categories should be mutually exclusive to limit ambiguity. Consider the balance between breadth and depth. When determining the number of categories regarding breath, you must consider the user's ability to visually scan the page as well as the amount of real estate on the screen. When considering depth, limit the scope to two to three levels down. Recognize the danger of providing users with too many options.
Another way to organize information is faceting. At first glance, you may think this is similar to a hierarchy, but that is superficial. Instead, there are no parent-child relationships, just information attributes -- like tags -- which may be sorted or filtered to display the most appropriate information. The tags do not have to be explicit, and faceting may be accomplished by searching text descriptions, or even unusual methods such as searching for shapes, patterns or colors directly within images.
Of course, you can use these two methods, hierarchy and faceting in conjunction. A hierarchically-ordered set of products can also have tags attached to it, and the facet view may combine both strict and arbitrarily ordering to display the information the user wants based on price and color, for example.
Date and location attributes are essentially special cases, and depending on the data or needs may be approached as either facets or hierarchies, even though at any one point they are strictly defined. For example, location can be an arbitrary value, with filtering or sorting for distance around a single point. Or it may be considered as a heirarchy of continent > nation > state > county > city > address.
Organizing Data Using List Navigation
A key tactical consideration, mentioned several times in the patterns, is whether browsable data sets are circular or dead end. Circular lists simply go around and around. When at the "last" item in a list, continuing to view the next item will display the first one in the list. This is useful for faceted views, or other cases where the ordering is unimportant.
For dead end lists, there is a definitive start and stop, and (aside from links such as "back to top") there is no way to go to the other end. These are useful for information with a very ordered, single-axis display. Most hierarchies, and much date-sorted information should display like this. Such as a message list that starts with the most recent. For clarity, above the most recent message is nothing (or controls to make a new message), not the oldest message.
Very often, the manner of the data must be combined with the appropriateness of a solution to select the pattern. Carousels, for example, work best when circular, and Grids work well as dead ends.
Additional details of list navigation are detailed in the Widget section.
Information Design & Ordering Data

The way people perceive attributes can be used directly to communicate the relative importance and relationship of informational elements on the page. This design of pages or states, when it falls directly from the information architecture of the entire product, can be called information design.
Very broadly, from most to least important, these attributes are key to communicating importance of an informational element or control:
Position - While relative position is unarguably critical, it can easily be lost. The annunciator row, with battery level and so forth, is not the most important, because it is almost lost in the bezel. This is purposeful, and the size is adjusted to account for it. Each attribute works with others to function properly.
Size - Larger elements attract more attention, aside from providing more room for content. They can be too big, either obscuring other items, or exceeding the expectation size for an element. Buttons can be so large they are not recognized as buttons, for example.
Shape - At the simplest, pointed shapes attract attention. Warnings should be triangles, helpful icons circles, for example. Rounded corners on some boxes, and square on others, will imply meaning. Make sure it's there, and not just a random design element.
Contrast - Not color, but the comparative value (darkness) between two different elements, discounting color. More easily read, less affected by lighting conditions, and not as subject to users with color deficits.
Color - High visibility colors attract more attention, with significant caveats. The most important is not always color blind users. Glare can make certain colors less prominent. Or pervasive use of the color in the branding; a site with much red cannot rely on it for warnings.
Form - The last thing to use is specific forms, or styles, of an element. The most common are type treatments, such as bold and italics.
These will be discussed in detail in other chapters as well. Here, the concept is useful when determining how to relate the elements within a single informational item, and how to keep the elements adjacent items from becoming mixed. Rules and bars of color are but some of the techniques. The list above covers six categories, with hundreds of design tactics included.
It is also useful to decide what information must be present. More can be said about a good, easy to understand interactive design by what is left out of any particular view, than what is included. For each of the information displays detailed below, only a portion is shown, and details, or alternative views are available when the user takes action.
Naturally, make these decisions by following heuristics, standards, styles of design that already exist such as OS-level standards, and universal hierarchies of visual communication. Most decisions for an existing platform can be made easier by consulting the style guide. Only a few choices will exist, and these will be well understood by the users.
Patterns for Displaying Information
One good way of thinking about the entire topic of interactive design is that it's all about displaying information. This chapter in particular is concerned with components whose sole task is presenting ordered sets of information, so that users may understand and act upon them.
These patterns have been developed and refined based on how the human mind processes patterns, objects, and information:
Vertical List - Rather than using horizontal space inefficiently, displays a set of information vertically using an entire allocated space.
Infinite List - Reveals small amounts of vertical information at a time because the information set is very large, and not locally stored.
Thumbnail List - Uses a Vertical List with additional graphical information to assist in the user's understanding of items within the data set.
Fisheye List - When a scroll-and-select device is targeted, and a Vertical List is called for, this can be used to reveal small amounts of additional information that can assist the user's task.
Carousel - Displays a set of selectable images, not all of which can fit in the available space, but which can be scrolled through using many methods.
Grid - Presents tiled a set of information, most or all of which are unique images, for selection.
Film Strip - Presents a set of information, which is either a series of screen-sized items or can be grouped into screens, for viewing and selection.
Slideshow - Presents a set of images or similar pieces of information using full screen for viewing and selection.
Infinite Area - Displays large, complex and/or interactive visual information that must be routinely zoomed into so only a portion is visible in the viewport.
Select List - Usually a mode of another list pattern when selections, either individual or multiple, must be made from a large, ordered dataset.