|
Size: 12948
Comment:
|
Size: 15783
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| Take a moment and look around. Are you inside? Then you might come across books, a pile of mail, your computer and television. Or maybe your outside carrying your mobile device, and checking your appointments. The world we live in is surrounded by ubiquitous information. Information that is visual, audible, and tactile. It it meant to inform, to entertain, to instruct, and to warn. | {{{#!wiki yellow/solid IMAGE THOUGHTS: |
| Line 3: | Line 4: |
| Because we are constantly bombarded with this information in our daily lives, we must quickly collect, filter, and process which of it is important to use for specific tasks. | Probably two. Need both a vertical list set, several of them. Dish box, |
| Line 5: | Line 6: |
| Consider, a busy intersection, you are trying to cross. You are surrounded by the sights and sounds of pedestrians conversing, cars and trucks honking, birds flying, signage on billboards, etc. Our minds have an amazing ability to focus on the task at hand, filter the surrounding "noise", process, store, and act on relevant information. | And a set of carousel sorts of things. From real iPod and/or iTouch, Galaxy, N95 or something else different. |
| Line 7: | Line 8: |
| The crosswalk signal changes to "Walk" we identify the sign, interpret it's meaning, determine an action to move our body forward, carry out our actions by walking until you've crossed the street achieving your goal. Understanding how we process and filter visual information, or data, will help us design effective displays of information on mobile devices. Let’s first explore the types of information. == Types of visual information == Humans more or less have the same visual processing system. However, without a standardized way of explaining and notating our perceptions, our communication of this information becomes arbitrary and not effective when designing mobile interactions. Bertin (1977) organized visual information into two forms: data values and data forms. Ware (2000) introduces a more modern way of dividing data into entities and relationships. Entities are the objects that can be visualized such as people, buildings, signs. Relations, or relationships, define the structures and patterns that entities share with each other. Relationships can be structural and physical, conceptual, causal, and temporal. These entities and relationships can be further described using attributes. Attributes are properties of either the entity and relationship and they cannot be thought of independently. Some attribute examples are: specific color of an object, duration of a specific trip, texture of a specific surface, weight of a particular vector line, the size of a particular font. In addition to creating descriptions of our perceptions, we have also standardized a classifying way to organize them. Common classifying schemes that we use are: Nominal - using labels and names to categorize data. Ordinal- using numbers to order things in sequence. Ratio- a fixed relationship between one object compared to another using a zero value as a reference. Interval- the gap between two data values is measurable. Alphabetical- using the order of the alphabet to organize nominal data. Geographical-using location, such as city, state, country, to organize data. Topical- organizing data by topic or subject. Task- organizing data based on processes, tasks, functions and goals. Audience- organizing data by user type, such as interests, demographics, knowledge and experience levels, needs and goals. Social- A collaboration of organizing data by users who share the same interests. Such as tagging, adding to a wiki, and creating and following twitter feeds. Metaphor- organizing data based on a familiar mental model to the user. Such as organizing computer files with folders, trash, and recycle bin. == Organizing Information with Information Architecture == Now that we are able to describe the data that we perceive, we must understand how this information should be structured, organized, labeled, and identified on mobile user interfaces. One of the most common organization structures humans have used through time is a hierarchy. A hierarchy organizes information based on divisions and parent-child relationships. When using heirarchies to organize information, Peter Morville explains rules to consider (Morville, 2006): Categories should be mutually exclusive to limit ambiguity. Consider the balance between breadth and depth. When determining the number of categories regarding breath, you must consider the user's ability to visually scan the page as well as the amount of real estate on the screen. When considering depth, limit the scope to two to three levels down. Recognize the danger of providing users with too many options. == Understanding how we visual perceive information == Our visual perception model is complex. Our human mind is like a leaky bucket. It holds plenty of information, but can easily let information slip away and spill out. If we can understand how our mind works, and it’s limits, we can create visual information displays that limit our information loss and mental load during decision making processes. Basically, information processing involves these major processes. 1. Sensation 2. Perceptual Processing 3. Memory: Sensory Memory, Short-term or working memory, and Long term Memory. 4. Intellection 5. Movement Control Sensation is a process referring to the capture and transformation of information required for the process of perception to begin (Bailey 1996). Each of our sensors (eyes, ears, nose, skin, mouth) collects information, or stimuli, uniquely but all will transform the stimulus energy into a form the brain can process. All of these senses respond selectively to certain types of stimuli. There are four types of stimuli our bodies can sense: Electromagnetic, Mechanical, Thermal, and Chemical. Each of these stimuli can be collected through different senses. Electromagnetic stimuli can be collected through vision. Mechanical stimuli can be collected by hearing, touch, pain, vestibular, and kinesthetic. Thermal by cold and warmth. Chemical by taste and smell (Ellingstad, 1972). Our sensory processing has limits. For example, we can only see wavelengths between 400 and 700 nanometers. Our thermal sensors respond only to infrared wavelengths. Our skin temperature is about 91.4 degrees F and stimuli at this temperature do not cause a noticeable thermal sensation. However, below 60 degrees F, the skin will transmit a cold feeling and above 105 degrees, the skin will transmit a hot feeling. Our sense of touch (pressure) is experienced when an object contacts our skin. The skin within certain locations, can identify where the object is, it’s size and shape, and it’s movement. (**talk in detail about this in chapter of Navigation and Gesturing?**) For more information on sensory limits, refer to Chapter 3: Sensing and Responding (Bailey, 1996). This chapter details patterns on Displaying information. Therefore, it is beneficial to discuss in greater detail the sense of vision, how it works, and it’s limits. The human eye. Many people use the analogy that our eye works similar to a camera. Both eye and camera have a lens, an aperture (pupil), and film (retina). However, the similarity stops there. Because the image that is shown on the back of our retina does not resemble our perception of it. == How does the eye work? == The eye is an organ responsible for vision. It first collects, filters, and focuses light. Our eyes can only experience a narrow band of radiation in the electromagnetic spectrum. The narrow range is approximately 400 nanometers (where we can perceive the violet color) to about 700 nanometers (where red is perceived). The focused beam of light is then projected onto the back part of our retina where it contacts photoreceptors, known as rods and cones. These receptors are light sensitive. The cones are used for seeing when there is bright light and are color sensitive. The rods are sensitive to dim lighting and are not color sensitive. These receptors convert light into electro-chemical signals which travel along the optic nerve to the brain for processing. The eye is sensitive to stimuli in many ways at any moment, including the size of stimulus, its brightness and contrast, and the part of the retina that is stimulated. As a designer, it’s important to understand how these stimuli can affect and influence our design decisions.******* The size of the stimulus is measured with visual angle. This is the angle formed at the eye by the viewed object. The visual angle can be calculated using the following formula: Visual Angle (minutes of arc) = (3438)(length of the object perpendicular to the line of sight)/distance from the front of the eye to the object. Visual angle is typically measured in degrees of arc where one degree=60’(minutes of arc), and 1 minute of arc=60”(seconds of arc). With an understanding of visual angle, we can determine the appropriate size of visual elements including character size viewed at specific distances. According to Human Factors Society (1988), the following visual angles are recommended for reading tasks: When reading speed is important, the minimum visual angle should not be less than 16 minutes of arc and not greater than 24 minutes of arc. When reading speed is not important, the visual angle can be as small as 10 minutes of arc. Characters should never be less than 10 minutes of arc or greater than 45 minutes of arc. So, let’s assume I’m designing a text that is to be read quickly on a mobile device with a viewing distance of 30 centimeters(11.8 inches). The equation would look like this: Length= 16 minutes of arc(30)/3438. The smallest acceptable character height would then = .14cm. or about 10 points. Now, other factors that need to be addressed when designing character size on mobile is 1: The distance changes all of the time, and 2: Glare and wobble affects legibility. This will be further addressed in another chapter******* |
}}} |
| Line 72: | Line 12: |
| == Look Around == | |
| Line 73: | Line 14: |
| Visual Perception After our senses collect visual information, our brain begins to perceive and store the information. Perception involves taking information that was delivered from our senses and interacting it with our prior knowledge stored in memory. This process allows us to relate new experiences with old experiences. During this process of visualization of perception, our minds look to identify familiar patterns. Recognizing patterns is the essential for object perception. Once we have identified an object, it is much easier to identify the same object on a subsequent appearance anywhere in the visual field (Biederman and Cooper, 1992). The Gestalt School of Psychology in 1912, was founded to study how humans perceive form. They developed the Gestalt Laws. These principles can help designers create visual displays based on the way our minds perceive objects. The following are Gestalt principles: Proximity-states that objects that are close together are perceived as being related and grouped together. When designing graphical displays, having descriptive text close to an image will cause the viewer to relate the two objects together. This can be very effective when dual coding graphical icons. Similarity- Continuity- Symmetry- Closure- Relative Size- Figure and Ground- |
Take a moment and look around. Are you inside? Then you might come across books, a pile of mail, your computer and television. Or maybe you're outside, carrying your mobile device, and checking your appointments. The world we live in is surrounded by ubiquitous information. Information that is visual, audible, and tactile. It it meant to inform, to entertain, to instruct, and to warn. Because we are constantly bombarded with this information in our daily lives, we must quickly collect, filter, store, and process which of it is important to use for specific tasks. Consider a busy intersection you are trying to cross. You are surrounded by the sights and sounds of pedestrians conversing, cars and trucks honking, birds flying, signage on billboards, and thousands of other types of stimuli. Our minds have an amazing ability to focus on the task at hand, filter the surrounding "noise," process, store, and allow us to act on only the relevant "signal" information. When the crosswalk signal changes to "Walk," we identify the sign, interpret its meaning, determine an action to move our body forward, carry out our actions by walking until you've crossed the street achieving your goal. Understanding how we process and filter visual information, or data, will help us design effective displays of information on mobile devices. Let’s first explore the types of information. |
| Line 85: | Line 23: |
| == Types of Visual Information == All humans have more or less have the same visual processing system. However, without a standardized way of explaining and notating our perceptions, our communication of this information becomes arbitrary and not effective when designing to display information on mobile interfaces. Bertin (1977) organized visual information into two forms: '''data values''' and '''data forms'''. Ware (2000) introduces a more modern way of dividing data into '''entities''' and '''relationships'''. Entities are the objects that can be visualized such as people, buildings, signs. Relationships (sometimes called "relations"), define the structures and patterns that entities share with each other. Relationships can be structural and physical, conceptual, causal, and temporal. These entities and relationships can be further described using '''attributes'''. These are properties of both the entity and the relationship, and cannot be considered independently. Some examples of attributes are: * Color. * Duration. * Texture. * Weight, or thickness of a line. * Type size. For each of these we mean the attribute as it applies to a specific item. Not texture in general, or the texture of paper, but the texture of a specific type of paper (or even, a specific sheet of paper). |
|
| Line 87: | Line 40: |
| Collecting Information Model of Perceptual Processing: Stage 1: Parallel Processing to Extract Low Level Properties of the Visual Sense. -Rapid Parallel Processing -Extraction of features, orientation, color, texture, and movement patterns. -Transitory nature of information, which is briefly held in an iconic store -Bottom-up, data driven model of processing |
== Classifying Information == In addition to creating descriptions of our perceptions, we have also standardized a classifying way to organize them. Common classifying schemes that we use are: |
| Line 95: | Line 43: |
| (Steps: Parallel processing or orientation, texture, color, and motion. Then Detection of 2D patterns, contours and regions. Then object identification, working memory. | * '''Nominal''' - uses labels and names to categorize data. * '''Ordinal''' - using numbers to order things in sequence. * '''Ratio''' - a fixed relationship between one object compared to another using a zero value as a reference. * '''Interval''' - the gap between two data values is measurable. * '''Alphabetical''' - using the order of the alphabet to organize nominal data. * '''Geographical''' - using location, such as city, state, country, to organize data. * '''Topical''' - organizing data by topic or subject. * '''Task''' - organizing data based on processes, tasks, functions and goals. * '''Audience''' - organizing data by user type, such as interests, demographics, knowledge and experience levels, needs and goals. * '''Social''' - a collaboration of organizing data by users who share the same interests. Such as tagging, adding to a wiki, and creating and following twitter feeds. * '''Metaphor''' - organizing data based on a familiar mental model to the user. Such as organizing computer files with folders, trash, and recycle bin. |
| Line 97: | Line 55: |
| Stage 2:Sequential Goal-Directed Processing -Slow Serial Processing -Involvement of both working and long-term memory -More emphasis on arbitrary aspects of symbols -Top-down processing -Different pathways for object recognition and visually guided motion |
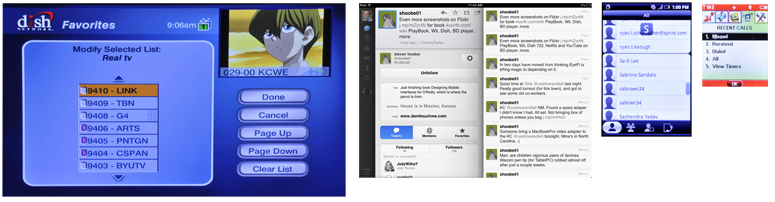
== Developing an Information Architecture Based on User Knowledge == Actually developing the information architecture of the product, service or even a single display is a lengthy process, outside the scope of this book. Among other things, it very often will have to work within technical constraints, or legacy (even third-party) data repositories or business practices. If you have a chance to perform user research, and develop a model informed by the principles above, and actual needs then by all means do so. What you are seeking from this is the true needs and expectations of users. Note, there are three types of knowledge that the users have in their head, and a lot of the methods you may encounter (e.g. focus groups) at best only gather from one of these segments. All have to be considered. ==== Explicit ==== Explicit knowledge can be easily described. It is knowledge that can be written down, spoken, and shared. Naming all 50 US states, writing down the lyrics of your favorite song, or explaining how to use Google Maps are all examples of explicit knowledge. ==== Observable Knowledge ==== Observable knowledge can be shown by action and procedure. Drawing a map of all 50 states, putting together a jigsaw puzzle or playing a favorite song are examples of observable knowledge. ==== Tacit Knowledge ==== Tacit knowledge is not easily shared or written down. It is the knowledge of discovery and creation. It stems from our desire to know more, to create something new, original, playful, challenging, and satisfying. Tacit knowledge is deeply embedded within our cognition. Examples of tacit knowledge are creating an abstract painting, sculpting pieces of clay into a vase, navigating yourself through an unknown city, and swimming the freestyle. The behaviors and beliefs of users can be quite different from each other, and from your point of view with the knowledge of the inside of a system. To understand why, we needed to see how each of our experiences and perceptions are embedded within different knowledge levels. These knowledge levels can be easily and quickly recalled, or deeply embedded and latent, where methods of discovery and creation are needed to access them. For additional information on knowledge levels read "Contextmapping: Experiences From Practice"(Visser:2005). Once you have gathered and analyzed information like this, you can use generate user needs, rank them in importance, and group them into categories. This will rapidly become a usable information architecture. Conflicts with technical systems are usually smaller than you'd expect, and can easily be mitigated by carefully comparing the ideal, user-centered diagrams and the true technical requirements. == Organizing With Information Architecture == {{attachment:DisplayInfoIntro-Lists.png|Even given pen and paper, people will make lists, so it is no surprise they are the most common of interactive elements in mobiles. Lists can be adapted almost infinitely, for viewing or selection, for any size, and for any type of interaction.|align=right}} Now that we are able to describe the data that we perceive and knowledge types we store, we must understand how this information should be structured, organized, labeled, and identified on mobile user interfaces. One of the most common organization structures humans have used through time is a '''hierarchy'''. A hierarchy organizes information based on divisions and parent-child relationships. When using hierarchies to organize information, Peter Morville explains rules to consider (Morville, 2006): Categories should be mutually exclusive to limit ambiguity. Consider the balance between breadth and depth. When determining the number of categories regarding breath, you must consider the user's ability to visually scan the page as well as the amount of real estate on the screen. When considering depth, limit the scope to two to three levels down. Recognize the danger of providing users with too many options. Another way to organize information is '''faceting'''. In this, there are no parent-child relationships, just information attributes, like tags, which may be sorted or filtered to display the most appropriate information. The tags do not have to be explicit, and faceting may be accomplished by searching text descriptions, or even unusual methods such as searching for shapes, patterns or colors directly within images. Of course, these two methods, '''hierarchy''' and '''faceting''' may be used in conjunction. A hierarchically-ordered data set can also have tags attached to it, and the facet view may combine both strict and arbitrarily ordering to display the information the user wants. Date and location are essentially special cases, and depending on the data or needs may be approached either way, even though they are strictly defined. For example, location can be an arbitrary value, with filtering or sorting for distance around a single point. Or it may be considered as a heirarchy of continent > nation > state > county > city > address. === Organizing Data Using List Navigation === A key tactical consideration, mentioned several times in the patterns, is whether browsable data sets are '''circular''' or '''dead end'''. Circular lists simply go around and around. When at the "last" item in a list, continuing to view the next item will display the first one in the list. This is useful for faceted views, or other cases where the ordering is unimportant. For dead end lists, there is a definitive start and stop, and (aside from links such as "back to top") there is no way to go to the other end. These are useful for information with a very ordered, single-axis display. Most hierarchies, and much date-sorted information should display like this. Such as a message list that starts with the most recent. For clarity, above the most recent message is nothing (or controls to make a new message), not the oldest message. Very often, the manner of the data must be combined with the appropriateness of a solution to select the pattern. '''[[Carousel|Carousels]]''', for example, work best when circular, and '''[[Grid|Grids]]''' work well as dead ends. Additional details of list navigation are detailed under the appropriate Widget section. |
| Line 105: | Line 95: |
| In addition to the understanding how we collect information, we also need to understand our information processing limits. After collecting information, it is stored in short-term, or working memory. This information is stored from a fraction of a second up to a minute or two.and continues onto long-term memory. The ability to store working memory into long term memory is affected by our limitations in memory capacity and time. Working memory's capacity is stored in three to seven chunks of information. | == Information Design & Ordering Data == The way people perceive attributes can be used directly to communicate the relative importance and relationship of informational elements on the page. This design of pages or states, when it falls directly from the information architecture of the entire product, can be called information design. While many methods of considering these arrangements exist, an adequate grouping is, from most to least important. Position is, generally, more critical to communicating importance than size, which is more important than shape, and so on: * '''Position''' - While relative position is unarguably critical, it can easily be lost. The annunciator row, with battery level and so forth, is not the most important, because it is almost lost in the bezel. This is purposeful, and the size is adjusted to account for it. Each attribute works with others to function properly. * '''Size''' - Larger elements attract more attention, aside from providing more room for content. They can be too big, either obscuring other items, or exceeding the expectation size for an element. Buttons can be so large they are not recognized as buttons, for example. * '''Shape''' - At the simplest, pointed shapes attract attention. Warnings should be triangles, helpful icons circles, for example. Rounded corners on some boxes, and square on others, will imply meaning. Make sure it's there, and not just a random design element. * '''Contrast''' - Not color, but the comparative value (darkness) between two different elements, discounting color. More easily read, less affected by lighting conditions, and not as subject to users with [[Color Deficit Design Tools|color deficits]]. * '''Color''' - High visibility colors attract more attention, with significant caveats. The most important is not always color blind users. Glare can make certain colors less prominent. Or pervasive use of the color in the branding; a site with much red cannot rely on it for warnings. * '''Form''' - The last thing to use is specific forms of an element. The most common is type treatments, such as bold and italics. These will be discussed in detail in other chapters as well. Here, the concept is useful when determining how to relate the elements within a single informational item, and how to keep the elements adjacent items from becoming mixed. Rules and bars of color are but some of the techniques. The list above covers six categories, with hundreds of design tactics included. It is also useful to decide what information must be present. More can be said about a good, easy to understand interactive design by what is left out of any particular view, than what is included. For each of the information displays detailed below, only a portion is shown, and details, or alternative views are available when the user takes action. Naturally, make these decisions by following heuristics, standards, styles of design that already exist such as OS-level standards, and universal hierarchies of visual communication. Most decisions for an existing platform can be made easier by consulting the style guide. Only a few choices will exist, and these will be well understood by the users. |
| Line 108: | Line 113: |
| == Patterns for Displaying Information == One good way of thinking about the entire topic of interactive design is that it's all about displaying information. This chapter in particular is concerned with components whose sole task is presenting ordered sets of information, so that users may understand and act upon them. |
|
| Line 109: | Line 116: |
| Why is this important to Displaying Information on Mobile Devices? The point here is that in order to effectively display information, we must understand how users process it. Gestault theory: Symbol Information Processing Patterns Relationships Articulate Graphics ***** Easterby Task, Process and Display Design **** Environment Surface detection Visible Light Light interacting with surfaces Eye Visual Angle |
These patterns have been developed and refined based on how the human mind processes patterns, objects, and information: * [[Vertical List]] - Rather than using horizontal space inefficiently, displays a set of information vertically using an entire allocated space. * [[Infinite List]] - Reveals small amounts of vertical information at a time because the information set is very large, and not locally stored. * [[Thumbnail List]] - Uses a [[Vertical List]] with additional graphical information to assist in the user's understanding of items within the data set. * [[Fisheye List]] - When a scroll-and-select device is targeted, and a Vertical List is called for, this can be used to reveal small amounts of additional information that can assist the user's task. * [[Carousel]] - Displays a set of selectable images, not all of which can fit in the available space, but which can be scrolled through using many methods. * [[Grid]] - Presents tiled a set of information, most or all of which are unique images, for selection. * [[Film Strip]] - Presents a set of information, which is either a series of screen-sized items or can be grouped into screens, for viewing and selection. * [[Slideshow]] - Presents a set of images or similar pieces of information using full screen for viewing and selection. * [[Infinite Area]] - Displays large, complex and/or interactive visual information that must be routinely zoomed into so only a portion is visible in the viewport. * [[Select List]] - Usually a mode of another list pattern when selections, either individual or multiple, must be made from a large, ordered dataset. |
IMAGE THOUGHTS:
Probably two. Need both a vertical list set, several of them. Dish box,
And a set of carousel sorts of things. From real iPod and/or iTouch, Galaxy, N95 or something else different.
Look Around
Take a moment and look around. Are you inside? Then you might come across books, a pile of mail, your computer and television. Or maybe you're outside, carrying your mobile device, and checking your appointments. The world we live in is surrounded by ubiquitous information. Information that is visual, audible, and tactile. It it meant to inform, to entertain, to instruct, and to warn. Because we are constantly bombarded with this information in our daily lives, we must quickly collect, filter, store, and process which of it is important to use for specific tasks.
Consider a busy intersection you are trying to cross. You are surrounded by the sights and sounds of pedestrians conversing, cars and trucks honking, birds flying, signage on billboards, and thousands of other types of stimuli. Our minds have an amazing ability to focus on the task at hand, filter the surrounding "noise," process, store, and allow us to act on only the relevant "signal" information.
When the crosswalk signal changes to "Walk," we identify the sign, interpret its meaning, determine an action to move our body forward, carry out our actions by walking until you've crossed the street achieving your goal.
Understanding how we process and filter visual information, or data, will help us design effective displays of information on mobile devices. Let’s first explore the types of information.
Types of Visual Information
All humans have more or less have the same visual processing system. However, without a standardized way of explaining and notating our perceptions, our communication of this information becomes arbitrary and not effective when designing to display information on mobile interfaces.
Bertin (1977) organized visual information into two forms: data values and data forms. Ware (2000) introduces a more modern way of dividing data into entities and relationships.
Entities are the objects that can be visualized such as people, buildings, signs. Relationships (sometimes called "relations"), define the structures and patterns that entities share with each other. Relationships can be structural and physical, conceptual, causal, and temporal.
These entities and relationships can be further described using attributes. These are properties of both the entity and the relationship, and cannot be considered independently. Some examples of attributes are:
- Color.
- Duration.
- Texture.
- Weight, or thickness of a line.
- Type size.
For each of these we mean the attribute as it applies to a specific item. Not texture in general, or the texture of paper, but the texture of a specific type of paper (or even, a specific sheet of paper).
Classifying Information
In addition to creating descriptions of our perceptions, we have also standardized a classifying way to organize them. Common classifying schemes that we use are:
Nominal - uses labels and names to categorize data.
Ordinal - using numbers to order things in sequence.
Ratio - a fixed relationship between one object compared to another using a zero value as a reference.
Interval - the gap between two data values is measurable.
Alphabetical - using the order of the alphabet to organize nominal data.
Geographical - using location, such as city, state, country, to organize data.
Topical - organizing data by topic or subject.
Task - organizing data based on processes, tasks, functions and goals.
Audience - organizing data by user type, such as interests, demographics, knowledge and experience levels, needs and goals.
Social - a collaboration of organizing data by users who share the same interests. Such as tagging, adding to a wiki, and creating and following twitter feeds.
Metaphor - organizing data based on a familiar mental model to the user. Such as organizing computer files with folders, trash, and recycle bin.
Developing an Information Architecture Based on User Knowledge
Actually developing the information architecture of the product, service or even a single display is a lengthy process, outside the scope of this book. Among other things, it very often will have to work within technical constraints, or legacy (even third-party) data repositories or business practices.
If you have a chance to perform user research, and develop a model informed by the principles above, and actual needs then by all means do so. What you are seeking from this is the true needs and expectations of users. Note, there are three types of knowledge that the users have in their head, and a lot of the methods you may encounter (e.g. focus groups) at best only gather from one of these segments. All have to be considered.
Explicit
Explicit knowledge can be easily described. It is knowledge that can be written down, spoken, and shared. Naming all 50 US states, writing down the lyrics of your favorite song, or explaining how to use Google Maps are all examples of explicit knowledge.
Observable Knowledge
Observable knowledge can be shown by action and procedure. Drawing a map of all 50 states, putting together a jigsaw puzzle or playing a favorite song are examples of observable knowledge.
Tacit Knowledge
Tacit knowledge is not easily shared or written down. It is the knowledge of discovery and creation. It stems from our desire to know more, to create something new, original, playful, challenging, and satisfying. Tacit knowledge is deeply embedded within our cognition. Examples of tacit knowledge are creating an abstract painting, sculpting pieces of clay into a vase, navigating yourself through an unknown city, and swimming the freestyle.
The behaviors and beliefs of users can be quite different from each other, and from your point of view with the knowledge of the inside of a system. To understand why, we needed to see how each of our experiences and perceptions are embedded within different knowledge levels. These knowledge levels can be easily and quickly recalled, or deeply embedded and latent, where methods of discovery and creation are needed to access them. For additional information on knowledge levels read "Contextmapping: Experiences From Practice"(Visser:2005).
Once you have gathered and analyzed information like this, you can use generate user needs, rank them in importance, and group them into categories. This will rapidly become a usable information architecture. Conflicts with technical systems are usually smaller than you'd expect, and can easily be mitigated by carefully comparing the ideal, user-centered diagrams and the true technical requirements.
Organizing With Information Architecture
 Now that we are able to describe the data that we perceive and knowledge types we store, we must understand how this information should be structured, organized, labeled, and identified on mobile user interfaces.
Now that we are able to describe the data that we perceive and knowledge types we store, we must understand how this information should be structured, organized, labeled, and identified on mobile user interfaces.
One of the most common organization structures humans have used through time is a hierarchy. A hierarchy organizes information based on divisions and parent-child relationships. When using hierarchies to organize information, Peter Morville explains rules to consider (Morville, 2006): Categories should be mutually exclusive to limit ambiguity. Consider the balance between breadth and depth. When determining the number of categories regarding breath, you must consider the user's ability to visually scan the page as well as the amount of real estate on the screen. When considering depth, limit the scope to two to three levels down. Recognize the danger of providing users with too many options.
Another way to organize information is faceting. In this, there are no parent-child relationships, just information attributes, like tags, which may be sorted or filtered to display the most appropriate information. The tags do not have to be explicit, and faceting may be accomplished by searching text descriptions, or even unusual methods such as searching for shapes, patterns or colors directly within images.
Of course, these two methods, hierarchy and faceting may be used in conjunction. A hierarchically-ordered data set can also have tags attached to it, and the facet view may combine both strict and arbitrarily ordering to display the information the user wants.
Date and location are essentially special cases, and depending on the data or needs may be approached either way, even though they are strictly defined. For example, location can be an arbitrary value, with filtering or sorting for distance around a single point. Or it may be considered as a heirarchy of continent > nation > state > county > city > address.
Organizing Data Using List Navigation
A key tactical consideration, mentioned several times in the patterns, is whether browsable data sets are circular or dead end. Circular lists simply go around and around. When at the "last" item in a list, continuing to view the next item will display the first one in the list. This is useful for faceted views, or other cases where the ordering is unimportant.
For dead end lists, there is a definitive start and stop, and (aside from links such as "back to top") there is no way to go to the other end. These are useful for information with a very ordered, single-axis display. Most hierarchies, and much date-sorted information should display like this. Such as a message list that starts with the most recent. For clarity, above the most recent message is nothing (or controls to make a new message), not the oldest message.
Very often, the manner of the data must be combined with the appropriateness of a solution to select the pattern. Carousels, for example, work best when circular, and Grids work well as dead ends.
Additional details of list navigation are detailed under the appropriate Widget section.
Information Design & Ordering Data
The way people perceive attributes can be used directly to communicate the relative importance and relationship of informational elements on the page. This design of pages or states, when it falls directly from the information architecture of the entire product, can be called information design.
While many methods of considering these arrangements exist, an adequate grouping is, from most to least important. Position is, generally, more critical to communicating importance than size, which is more important than shape, and so on:
Position - While relative position is unarguably critical, it can easily be lost. The annunciator row, with battery level and so forth, is not the most important, because it is almost lost in the bezel. This is purposeful, and the size is adjusted to account for it. Each attribute works with others to function properly.
Size - Larger elements attract more attention, aside from providing more room for content. They can be too big, either obscuring other items, or exceeding the expectation size for an element. Buttons can be so large they are not recognized as buttons, for example.
Shape - At the simplest, pointed shapes attract attention. Warnings should be triangles, helpful icons circles, for example. Rounded corners on some boxes, and square on others, will imply meaning. Make sure it's there, and not just a random design element.
Contrast - Not color, but the comparative value (darkness) between two different elements, discounting color. More easily read, less affected by lighting conditions, and not as subject to users with color deficits.
Color - High visibility colors attract more attention, with significant caveats. The most important is not always color blind users. Glare can make certain colors less prominent. Or pervasive use of the color in the branding; a site with much red cannot rely on it for warnings.
Form - The last thing to use is specific forms of an element. The most common is type treatments, such as bold and italics.
These will be discussed in detail in other chapters as well. Here, the concept is useful when determining how to relate the elements within a single informational item, and how to keep the elements adjacent items from becoming mixed. Rules and bars of color are but some of the techniques. The list above covers six categories, with hundreds of design tactics included.
It is also useful to decide what information must be present. More can be said about a good, easy to understand interactive design by what is left out of any particular view, than what is included. For each of the information displays detailed below, only a portion is shown, and details, or alternative views are available when the user takes action.
Naturally, make these decisions by following heuristics, standards, styles of design that already exist such as OS-level standards, and universal hierarchies of visual communication. Most decisions for an existing platform can be made easier by consulting the style guide. Only a few choices will exist, and these will be well understood by the users.
Patterns for Displaying Information
One good way of thinking about the entire topic of interactive design is that it's all about displaying information. This chapter in particular is concerned with components whose sole task is presenting ordered sets of information, so that users may understand and act upon them.
These patterns have been developed and refined based on how the human mind processes patterns, objects, and information:
Vertical List - Rather than using horizontal space inefficiently, displays a set of information vertically using an entire allocated space.
Infinite List - Reveals small amounts of vertical information at a time because the information set is very large, and not locally stored.
Thumbnail List - Uses a Vertical List with additional graphical information to assist in the user's understanding of items within the data set.
Fisheye List - When a scroll-and-select device is targeted, and a Vertical List is called for, this can be used to reveal small amounts of additional information that can assist the user's task.
Carousel - Displays a set of selectable images, not all of which can fit in the available space, but which can be scrolled through using many methods.
Grid - Presents tiled a set of information, most or all of which are unique images, for selection.
Film Strip - Presents a set of information, which is either a series of screen-sized items or can be grouped into screens, for viewing and selection.
Slideshow - Presents a set of images or similar pieces of information using full screen for viewing and selection.
Infinite Area - Displays large, complex and/or interactive visual information that must be routinely zoomed into so only a portion is visible in the viewport.
Select List - Usually a mode of another list pattern when selections, either individual or multiple, must be made from a large, ordered dataset.
