|
Size: 1760
Comment:
|
Size: 4038
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| Indicates location, without a jump to feature, or a pagination control per se. Dot indicators are this, for example. Note comparison to Scroll and how scrollbars and thumbnails are special cases, considered in detail there, which see. NOTE in the pattern that this is not usually an access method, just an indicator that other patterns are used to get access, like Home page Slideshow style. Compare Hero200 and Galaxy. Sliding bar vs. transitioning dot. Do not just indicate, but actually show movement, to make it clear what is being shown off. Indicator can disappear when not actively moving, but can be confusing, so often should always be there... |
== Problem == Location within a series of screens with alternate views, or which continue the display of a set of content, should be clearly communicated. |
| Line 8: | Line 5: |
| == Problem == Location within a series of screens with alternate or continuing display of a set of content should be clearly communicated. |
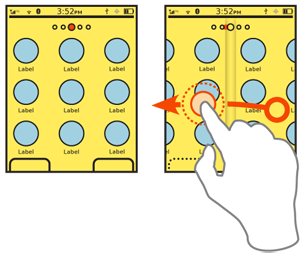
{{attachment:LocationWithin-Dots.png||align="right"}} == Solution == When several screens of similar or continuous information are presented with an organic access method, an indicator is usually required so the user understands their position within the system. Two very common uses for this widget are the '''[[Slideshow]]''' and '''[[Film Strip]]]''' patterns. These each have the inter-frame interaction integrated with the basic pattern. |
| Line 11: | Line 9: |
== Solution == When several screens of similar or continuous information are presented with an organic access method, an indicator is usually required so the user understands their position within the system. Two very common uses for this widget are the '''[[Slideshow]]''' and '''[[Film Strip']]]''' patterns. These each have the inter-frame interaction integrated with the basic pattern. This overlaps heavily with the '''[[Pagination]]''' widget, to the degree where it may be unclear which is being applied. |
This overlaps heavily with the '''[[Pagination]]''' widget, to the degree where it may be unclear which is being applied. The key determining factor is if the indicator is integral with the method of changing pages. |
| Line 19: | Line 13: |
| Sub-pagination - 1 of 3 | '''Location Within''' widgets are used to convey the specific context of a page within a series. The method used depends on the amount and type of information being presented. There are two basic types. |
| Line 21: | Line 15: |
| Dot indicators (need a generic term) - good for the '''Film Strip''' pattern, as on home pages especially | '''Text''' widgets list the current page, of a set of pages. "1 of 16," for example. This is often encountered in slideshows, or other contexts where much other meta-data is often displayed. These are suitable for any number of screens; numbers are very space-efficient ways of displaying the information. |
| Line 23: | Line 17: |
| Bars (like dots, but on a bar... looks like a scrollbar, but jumps to positions for individual screens); same as the dot, but looks different. So, not a variation? | '''Graphic''' widgets indicate the position as a single item among a field. This may overlap with certain implementations of the '''[[Tabs]]''' pattern, but the entire set of pages must be visible on the page, and may not overflow. The dot and bar indicators to show position within the Home screens is a typical use for these indicators. The two variations above may be combined, such as when a graphic indicator cannot fit all the graphics on the screen; the graphics are used for indicating transitions between individual pages, and a text indicator may used to provide overall context. Graphic indicators may also have numeric values attached to them. |
| Line 26: | Line 22: |
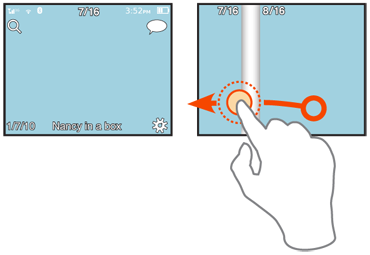
| {{attachment:LocationWithin-Text.png||align="right"}} | |
| Line 27: | Line 24: |
| There are no direct interaction details with the indicate-only '''Location Within''' pattern. | |
| Line 30: | Line 28: |
| For text items, labels should be clear, but must be as brief as possible to not make the element too prominent, and to allow more items to be placed on the page. Usually, labels themselves can be eliminated. "1 of 16" (or even "1/16") is generally just as clear as "Page 1 of 16 pages," and is often much easier to scan and read. Graphic indicators may be any shape, but should not imply action or activity. Triangles, for example, may imply direction or action which is not necessarily true. The indicators must be in the orientation of the page transitions. For a horizontal sliding '''[[Slideshow]]''', for example, the indicator must be horizontally aligned also. The current position must be clearly indicated. A color, size and/or contrast change must be clearly different from the other page indicators, and must be prominent enough to stand out from the background or other elements on the page. Use shadows or other effects to make the indicators stand out, or appear to be on a layer over the page content. Any indicators may disappear when the screen is not transitioning. After a few seconds, fade the indicators. Use this carefully, and allow a method to easily reveal the indicators, so there is a sense of location available at all times. Graphic indicators must be visible when transitions between pages occur. The indicator must transition, by sliding between positions, instead of simply changing the focus item. Alternatively, text indicators may change to label each visible item during the transition. |
|
| Line 33: | Line 40: |
| The key failure with this pattern is not using it at all. Do not avoid using indicator patterns to prevent page clutter. Many implementations are very clean, simple and do not interfere with use of the screen otherwise. |
Problem
Location within a series of screens with alternate views, or which continue the display of a set of content, should be clearly communicated.

Solution
When several screens of similar or continuous information are presented with an organic access method, an indicator is usually required so the user understands their position within the system. Two very common uses for this widget are the Slideshow and Film Strip] patterns. These each have the inter-frame interaction integrated with the basic pattern.
This overlaps heavily with the Pagination widget, to the degree where it may be unclear which is being applied. The key determining factor is if the indicator is integral with the method of changing pages.
Variations
Location Within widgets are used to convey the specific context of a page within a series. The method used depends on the amount and type of information being presented. There are two basic types.
Text widgets list the current page, of a set of pages. "1 of 16," for example. This is often encountered in slideshows, or other contexts where much other meta-data is often displayed. These are suitable for any number of screens; numbers are very space-efficient ways of displaying the information.
Graphic widgets indicate the position as a single item among a field. This may overlap with certain implementations of the Tabs pattern, but the entire set of pages must be visible on the page, and may not overflow. The dot and bar indicators to show position within the Home screens is a typical use for these indicators.
The two variations above may be combined, such as when a graphic indicator cannot fit all the graphics on the screen; the graphics are used for indicating transitions between individual pages, and a text indicator may used to provide overall context. Graphic indicators may also have numeric values attached to them.

Interaction Details
There are no direct interaction details with the indicate-only Location Within pattern.
Presentation Details
For text items, labels should be clear, but must be as brief as possible to not make the element too prominent, and to allow more items to be placed on the page. Usually, labels themselves can be eliminated. "1 of 16" (or even "1/16") is generally just as clear as "Page 1 of 16 pages," and is often much easier to scan and read.
Graphic indicators may be any shape, but should not imply action or activity. Triangles, for example, may imply direction or action which is not necessarily true. The indicators must be in the orientation of the page transitions. For a horizontal sliding Slideshow, for example, the indicator must be horizontally aligned also.
The current position must be clearly indicated. A color, size and/or contrast change must be clearly different from the other page indicators, and must be prominent enough to stand out from the background or other elements on the page. Use shadows or other effects to make the indicators stand out, or appear to be on a layer over the page content.
Any indicators may disappear when the screen is not transitioning. After a few seconds, fade the indicators. Use this carefully, and allow a method to easily reveal the indicators, so there is a sense of location available at all times.
Graphic indicators must be visible when transitions between pages occur. The indicator must transition, by sliding between positions, instead of simply changing the focus item. Alternatively, text indicators may change to label each visible item during the transition.
Antipatterns
The key failure with this pattern is not using it at all. Do not avoid using indicator patterns to prevent page clutter. Many implementations are very clean, simple and do not interfere with use of the screen otherwise.
