|
Size: 559
Comment:
|
Size: 5192
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| Indicates location, without a jump to feature, or a pagination control per se. Dot indicators are this, for example. Note comparison to Scroll and how scrollbars and thumbnails are special cases, considered in detail there, which see. NOTE in the pattern that this is not usually an access method, just an indicator that other patterns are used to get access, like Home page Slideshow style. | p.211 typo in heading "Antipatters" ---- |
| Line 4: | Line 6: |
| Location within a series of screens with alternate views, or which continue the display of a set of content, should be clearly communicated. | |
| Line 6: | Line 9: |
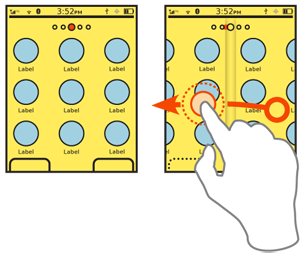
| {{attachment:LocationWithin-Dots.png|Graphic indicators may be of any shape. Dots are common, but bars, or other shapes can be used, and integrated with other design elements, instead of floating. Note how during transition the indicator also transitions, instead of just jumping from one to the other.|align="right"}} | |
| Line 7: | Line 11: |
| When several screens of similar or continuous information are presented with an organic access method, an indicator is usually required so the user understands their position within the system. Two very common uses for this widget are the '''[[Slideshow]]''' and '''[[Film Strip]]]''' patterns. These each have the inter-frame interaction integrated with the basic pattern. This overlaps heavily with the '''[[Pagination]]''' widget, to the degree where it may be unclear which is being applied. The key determining factor is if the indicator is integral with the method of changing pages. |
|
| Line 10: | Line 17: |
| '''Location Within''' widgets are used to convey the specific context of a page within a series. The method used depends on the amount and type of information being presented. There are two basic types. '''Text''' widgets list the current page, of a set of pages. "1 of 16," for example. This is often encountered in slideshows, or other contexts where much other meta-data is often displayed. These are suitable for any number of screens; numbers are very space-efficient ways of displaying the information. '''Graphic''' widgets indicate the position as a single item among a field. This may overlap with certain implementations of the '''[[Tabs]]''' pattern, but the entire set of pages must be visible on the page, and may not overflow. The dot and bar indicators to show position within the Home screens is a typical use for these indicators. The two variations above may be combined, such as when a graphic indicator cannot fit all the graphics on the screen; the graphics are used for indicating transitions between individual pages, and a text indicator may used to provide overall context. Graphic indicators may also have numeric values attached to them. |
|
| Line 12: | Line 26: |
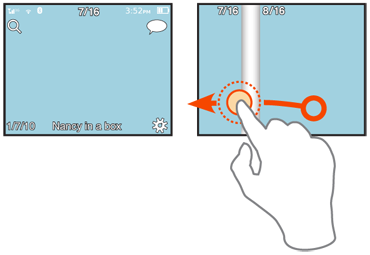
| {{attachment:LocationWithin-Text.png|Location indicators may be used alongside other meta-data about a page, as when viewing galleries of images. To make location clear when scrolling through a series, the indicator may remain, and change to note the centered item, or as shown here attach a page number to each item.|align="right"}} | |
| Line 13: | Line 28: |
| There are no direct interaction details with the indicate-only '''Location Within''' pattern. | |
| Line 16: | Line 32: |
| For text items, labels should be clear, but must be as brief as possible to not make the element too prominent, and to allow more items to be placed on the page. Usually, labels themselves can be eliminated. "1 of 16" (or even "1/16") is generally just as clear as "Page 1 of 16 pages," and is often much easier to scan and read. Graphic indicators may be any shape, but should not imply action or activity. Triangles, for example, may imply direction or action which is not necessarily true. The indicators must be in the orientation of the page transitions. For a horizontal sliding '''[[Slideshow]]''', for example, the indicator must be horizontally aligned also. The current position must be clearly indicated. A color, size and/or contrast change must be clearly different from the other page indicators, and must be prominent enough to stand out from the background or other elements on the page. Use shadows or other effects to make the indicators stand out, or appear to be on a layer over the page content. Any indicators may disappear when the screen is not transitioning. After a few seconds, fade the indicators. Use this carefully, and allow a method to easily reveal the indicators, so there is a sense of location available at all times. Graphic indicators must be visible when transitions between pages occur. The indicator must transition, by sliding between positions, instead of simply changing the focus item. Alternatively, text indicators may change to label each visible item during the transition. |
|
| Line 19: | Line 44: |
| The key risk with this pattern is not using it at all. Do not avoid using indicator patterns to prevent page clutter. Many implementations are very clean, simple and do not interfere with use of the screen otherwise. | |
| Line 21: | Line 47: |
---- = Discuss & Add = Please do not change content above this like, as it's a perfect match with the printed book. Everything else you want to add goes down here. |
|
| Line 22: | Line 55: |
| If you want to add examples (and we occasionally do also) add them here. == Make a new section == Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account. |
p.211 typo in heading "Antipatters"
Problem
Location within a series of screens with alternate views, or which continue the display of a set of content, should be clearly communicated.

Solution
When several screens of similar or continuous information are presented with an organic access method, an indicator is usually required so the user understands their position within the system. Two very common uses for this widget are the Slideshow and Film Strip] patterns. These each have the inter-frame interaction integrated with the basic pattern.
This overlaps heavily with the Pagination widget, to the degree where it may be unclear which is being applied. The key determining factor is if the indicator is integral with the method of changing pages.
Variations
Location Within widgets are used to convey the specific context of a page within a series. The method used depends on the amount and type of information being presented. There are two basic types.
Text widgets list the current page, of a set of pages. "1 of 16," for example. This is often encountered in slideshows, or other contexts where much other meta-data is often displayed. These are suitable for any number of screens; numbers are very space-efficient ways of displaying the information.
Graphic widgets indicate the position as a single item among a field. This may overlap with certain implementations of the Tabs pattern, but the entire set of pages must be visible on the page, and may not overflow. The dot and bar indicators to show position within the Home screens is a typical use for these indicators.
The two variations above may be combined, such as when a graphic indicator cannot fit all the graphics on the screen; the graphics are used for indicating transitions between individual pages, and a text indicator may used to provide overall context. Graphic indicators may also have numeric values attached to them.

Interaction Details
There are no direct interaction details with the indicate-only Location Within pattern.
Presentation Details
For text items, labels should be clear, but must be as brief as possible to not make the element too prominent, and to allow more items to be placed on the page. Usually, labels themselves can be eliminated. "1 of 16" (or even "1/16") is generally just as clear as "Page 1 of 16 pages," and is often much easier to scan and read.
Graphic indicators may be any shape, but should not imply action or activity. Triangles, for example, may imply direction or action which is not necessarily true. The indicators must be in the orientation of the page transitions. For a horizontal sliding Slideshow, for example, the indicator must be horizontally aligned also.
The current position must be clearly indicated. A color, size and/or contrast change must be clearly different from the other page indicators, and must be prominent enough to stand out from the background or other elements on the page. Use shadows or other effects to make the indicators stand out, or appear to be on a layer over the page content.
Any indicators may disappear when the screen is not transitioning. After a few seconds, fade the indicators. Use this carefully, and allow a method to easily reveal the indicators, so there is a sense of location available at all times.
Graphic indicators must be visible when transitions between pages occur. The indicator must transition, by sliding between positions, instead of simply changing the focus item. Alternatively, text indicators may change to label each visible item during the transition.
Antipatterns
The key risk with this pattern is not using it at all. Do not avoid using indicator patterns to prevent page clutter. Many implementations are very clean, simple and do not interfere with use of the screen otherwise.
Discuss & Add
Please do not change content above this like, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.
