|
Size: 6133
Comment:
|
← Revision 29 as of 2013-04-10 23:54:56 ⇥
Size: 12157
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| {{attachment:||align="right"}} {{attachment:||align="right"}} {{attachment:||align="right"}} |
{{{#!html |
| Line 5: | Line 3: |
| HomeIdle-TwoTypes.png HomeIdle-MultiHome.png HomeIdle-Menus.png |
<div class="saleshead"> <div class="block" id="left"> <a href="http://4ourth.com/wiki/4ourth%20Mobile%20Touch%20Template"> <div class="salesLeft"> <h3>4ourth Mobile Touch Template</h3> <p>Design for people, not pixels with this handy, wallet-sized inspection and design tool, only $10. <span>Order yours now</span></p> </div> </a> </div> <div class="block" id="right"> <a href="http://4ourth.com/wiki/Mobile%20Design%20Patterns%20Poster"> <div class="salesRight"> <h3>Mobile Interaction Design Patterns Poster</h3> <p>Every pattern from the book and this wiki, plus easy-to-follow relationships, and key information on sizes for readability and touch. <span>Order now</span></p> </div> </a> </div> <div class="salespad"> </div> </div> }}} |
| Line 10: | Line 28: |
| A default condition must be available for display once the device has started, and to return to when all other processes and applications have exited. | You must display a default set of information and actions once the device has started, and to return to when all other user activities are exited or completed. The device OS will provide this, but certain aspects can be modified, or widgets may be loaded by the end user which must integrate with the operation of the Home & Idle Screens correctly. Many of the same principles can be used for free-standing applications when the landing page offers enough functions or is used so often by the customer as to be functionally their home screen. |
| Line 13: | Line 33: |
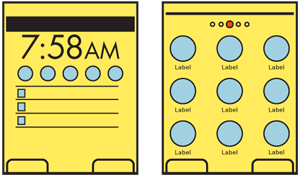
| {{attachment:HomeIdle-TwoTypes.png|Two key types of Idle Screens are the informational (generally associated with simple scroll-and-select devices) and the multi-page iconic home screen, long used for PDAs and now associated with all touchscreen handsets.|align="right"}} | |
| Line 14: | Line 35: |
| All mobile devices have an Idle Screen, originally when the device is not doing anything (it is idle). This is used as a launching point or when the user is not specifically asking anything of the device. This is akin to the desktop on a computer, and provides a method to access all the applications, services and and information stored on the device. | All mobile devices have an Idle Screen, originally used when the device was not doing anything (it is idle). This is used as a launching point or when the user is not specifically asking anything of the device. You can consider it similar to the desktop on a computer, or to a web portal. Especially for smartphones and other more capable devices, it provides a method to access all the applications, services and and information stored on the device, and can often be deliberately accessed by the user without exiting applications expressly for this purpose. Lately, it has been called a "home" screen quite often, and some OSs reinforce this to the end user by using the term, or a house icon, on the device or within the GUI. |
| Line 16: | Line 37: |
| Kiosks and similar constrained interfaces, which present a small number of fixed options are not different and still can be considered Idle Screens. They are simplified due to the regular influx of new users and the relatively low number of options offered. | If you are designing a kiosks or other more-constrained interfaces -- which present a smaller number of fixed options -- the default screen is still considered an Idle Screens. They are just simplified due to the regular influx of new users and the relatively low number of options offered. |
| Line 18: | Line 39: |
| Do not confuse the Idle Screen with '''[[Lock Screen]]''' or any other seemingly default screen if it does not provide the same immediate access to available functions. | Do not confuse the Idle Screen with '''[[Lock Screen]]''' or any other seemingly default screen. If the user must act to get to information or perform basic functions, it is not a Home or Idle Screen. |
| Line 26: | Line 47: |
| The '''Home Screens''' encompass all the device-level menus that contain links to the applications. The Idle Screen is invariably one of these Home Screens. | The '''Home Screens,''' often notably plural, encompass all the device-level menus that contain links to the applications. The Idle Screen is invariably one of these Home Screens. |
| Line 32: | Line 53: |
| Additional information is almost always available via a list of all applications on the device. These are most often vertical '''[[Thumbnail Lists]]''', but may continue using icons as the primary label, in a '''[[Grid]]''' format. Items should be hierarchically ordered, ideally with user control over folder names and contents, to organize the information as needed. | Status on the Idle Screen has traditionally used fixed elements, or those with only limited customization. "Widgets" are now supported on many devices, which may vary from an interactive '''[[Icon]]''' to display or interactive elements that occupy a large portion of the screen. |
| Line 34: | Line 55: |
| Status on the Idle Screen has traditionally used fixed elements, or those with only limited customization. "Widgets" are now supported on many devices, which may vary from interactive '''[[Icons]]''' to display or interactive elements that occupy a large portion of the screen. | Some applications may appear to be continuous with the drilldown method of access. Settings, for example, should usually be considered an application, but the interface and interaction may be so seamless the user is unaware they have left the Home Screen drilldown and entered the Settings application. |
| Line 36: | Line 57: |
| Some applications may appear to be continuous with the drilldown method of access. Settings, for example, should usually be considered an application, but the interface and interaction may be so seamless the user is unaware they have left the Home Screen drilldown and entered the Settings application. | Additional features may be integrated into the '''Home & Idle Screens''', such as lists of running applications, displayed as thumbnails of their current state or as a list of icons. Some of these additional uses of the home screens expand the interactivity to provide access via gestures perpendicular to the primary access. Rare or experimental versions use the features shown in the '''[[Simulated 3D Effects]]''' pattern to expand the home screen in yet another dimension. You can see that there is no clear limit on the variations that may emerge in the future. |
| Line 39: | Line 60: |
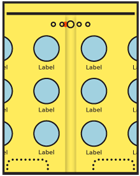
| {{attachment:HomeIdle-MultiHome.png|Multi-page home screens allow scrolling between each screen like a Film Strip. Position in the screens should be indicated, and while scrolling should animate. Option menus, whether fixed or revealable disappear during inter-screen scrolling.|align="right"}} | |
| Line 40: | Line 62: |
| Idle screens with status information are mostly for viewing. There may be no direct interaction. Many devices with a 5-way pad assign key directions to actions or to launch applications. The defaults are often printed on the face of the device, but may be changed in settings. For these scroll-and-select devices, the 5-way pad has no scrolling functions on the Idle Screen. | Idle screens with status information are mostly for viewing. There may even be no direct interaction. If you are working with a simple scroll-and-select featurephone driven by a 5-way '''[[Directional Entry]]''' pad, you will assign key directions to actions or to launch applications. The defaults are often printed on the face of the device hardware, but may be changed in settings. For these scroll-and-select devices, the 5-way pad has no scrolling functions on the Idle Screen. |
| Line 42: | Line 64: |
| Other devices with this type of Idle Screen are generally arranged so vertical scrolling will move between calendar, or notification items, and horizontal scrolling will move between application shortcuts. For touch or pen devices, these items may also be directly selected, and will launch a full application view. | Other devices with this type of Idle Screen are generally arranged so vertical scrolling will move between calendar, or notification items, and horizontal scrolling will move between application shortcuts. If you add touch or pen control to these basic interfaces, these items may also be directly selected, and will launch a full application view. |
| Line 44: | Line 66: |
| Multi-page home screens use the conceit of a single page larger than the viewport, and use the '''[[Film Strip]]''' pattern to access the several screens. These are mostly suitable only for touch and pen devices. Scrolling between screens may not be clear, or easily understood, even if available on devices with a 5-way pad. | Multi-page home screens use the conceit of a single page larger than the viewport. You can consider this to be a '''[[Film Strip]]''' pattern, and use it to access as many screens as desired, and which the device can support. These are mostly suitable only for touch and pen devices. Scrolling between screens may not be clear, or easily understood, if you try to make it available on scroll-and-select devices. However, when hardware '''[[Directional Entry]]''' is available, be sure to offer scrolling control, so users incapable of employing the touch screen can still manage to use the device. |
| Line 46: | Line 68: |
| The list of all applications is a Drilldown list, and uses '''[[Link]]''' or '''[[Icon]]''' paradigms to access additional screens of information, when hierarchically ordered. | Additional information is almost always available via a list of all applications on the device. These are often represented as a vertical '''[[Thumbnail List]]''', but may continue using icons as the primary label, in a '''[[Grid]]''' format. Items should be hierarchically ordered, ideally with user control over folder names and contents, to organize the information as needed. If a single list of all applications is shown, assure it is in an easily understandable order, such as alphabetical. |
| Line 48: | Line 70: |
| There is no consensus on the methods used to add, remove or move items on any style of Home or Idle screens. While sorely needed, no patterns have yet emerged as consistent and well-practiced enough to use. | Very often, contextually-intelligent mobile devices should be presenting the last-used state to the user at all times. For example, if designing an eReaders, you should present precisely the last reading state when returning to the device, even after a power cycle. While a "Home Screen" will still exist, it will be viewed much less in this case and may be considered a settings page instead. The same principles outlined here should still be used, however. |
| Line 50: | Line 72: |
| Very often, contextually-intelligent mobile devices should be presenting the last-used state to the user at all times, even after a power cycle. While the Idle Screen will still exist, it will be viewed much less in this case. Consider building interactive methods that avoid the Idle Screen, and allow continuous use of the device, instead of pogo-sticking from one application, to the idle screen, to another application. | Regardless of your device, consider building interactive methods that avoid the Idle Screen, and allow continuous use of the device. Home & Idle Screens encourage "pogo-sticking" from one application, to the idle screen, to another application. Running application lists should be made available from within all applications, for example. You may even be able to use the same interaction method to access the list from all contexts. |
| Line 53: | Line 75: |
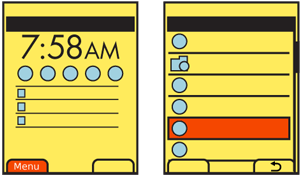
| {{attachment:HomeIdle-Menus.png|A path must be provided to get from the Idle Screen (even if a multi-page Home screen) to the remaining Home Screens, to view all available applications and options. Within the list view, folders are displayed differently from individual applications or other leaf level items.|align="right"}} | |
| Line 54: | Line 77: |
| Home Screens should be distinctly different from application screens. It should be clear when on a Home Screen, and especially clear when on the Idle Screen. | Home Screens should be distinctly different from application screens. It should be clear when on a Home Screen, and especially clear when on the Idle Screen. One key method is to have no '''[[Title]]''' on the Home screen and rigidly enforce the use of Titles on all other screens. |
| Line 56: | Line 79: |
| Items in the Drilldown list of all applications should clearly communicate that they are folders. A "folder" icon may be enough to communicate this. | When using a folder structure to organize items in the Home screens or related drilldown lists, make the structure apparent. You should make sure all folders carry a folder-like icon, even if additional graphics are attached to it. |
| Line 58: | Line 81: |
| When on a drilldown menu Home Page screen, title all screens after the main screen. Usually, this will follow the title of the icon or link used to load it, and should be accompanied by the same icon. | When on a drilldown menu Home Page screen, title all screens after the main screen. Usually, this will follow the title of the icon or link used to load it, and should be accompanied by the same icon. See the '''[[Title]]''' pattern for more details on the use of labels and icons. |
| Line 60: | Line 83: |
| Multi-page Home Screens must have a '''Location Within''' widget to indicate which of the pages is currently in view. | Multi-page Home Screens must have a '''[[Location Within]]''' widget to indicate which of the pages is currently in view. If you have more than three Home Screens, you should probably use a '''[[Location Jump]]''' widget, possibly integrated with the Location Within, to provide access to the far screens with greater speed. |
| Line 62: | Line 85: |
| The use of perspective-simulating backdrops on multi-page Home Screens, which scroll at a slower rate than the foreground icons, can also aid in communicating a sense of location. | For multi-page Home Screens, the backdrop should scroll at a lower speed than the icons, labels and "widgets" in the front layer. This simulation of parallax makes the screen appear to have depth, and the movement of the background helps act as a wayfinding device for the user to better understand their position in the screen. While the background can be changed by the user, the default ones should encourage these behaviors, and have depth built in, or appear to be slightly out of focus. They should not have truly repetitive elements, so users may become familiar with the various areas of the image. |
| Line 66: | Line 89: |
| Assure that users can understand the paradigm by which your Home and Idle Screens operate without training. Provide clear and easy access from the Idle Screen to the list of all applications. | Assure that users can understand the paradigm by which your Home and Idle Screens operate, without training. You should provide clear and easy access from the Idle Screen to the list of all applications, and to any menus of options. |
| Line 68: | Line 91: |
| Avoid violating device UI paradigms for the Idle or Home Screens. For example, the common practice of disabling scrolling and replacing with shortcuts on the Idle Screen is difficult to understand and learn. | Avoid violating device UI paradigms for the Idle or Home Screens. For example, the very common practice of disabling the scrolling function and making the directions correspond to shortcuts on the Idle Screen can be difficult to understand and learn. Users can experience a cognitive dissonance when switching between the two behaviors which slows them down. The method you use to add, remove or move items from the '''Home & Idle Screens''' must be carefully designed to encourage user customization. The most common of the reasonably usable methods for smartphones involves press-and-hold to switch to an editing mode. However, this does not seem to be recognized by users as a universal feature yet; even when familiar with it on one platform, when switching to another it is not generally attempted immediately. Hopefully, a standard will emerge or users will become more accustomed to exploring interfaces to discover interactions without clear affordance. |
| Line 71: | Line 96: |
---- Next: '''[[Lock Screen]]''' ---- = Discuss & Add = Please do not change content above this like, as it's a perfect match with the printed book. Everything else you want to add goes down here. |
|
| Line 72: | Line 104: |
| If you want to add examples (and we occasionally do also) add them here. == Make a new section == Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account. |
Problem
You must display a default set of information and actions once the device has started, and to return to when all other user activities are exited or completed.
The device OS will provide this, but certain aspects can be modified, or widgets may be loaded by the end user which must integrate with the operation of the Home & Idle Screens correctly. Many of the same principles can be used for free-standing applications when the landing page offers enough functions or is used so often by the customer as to be functionally their home screen.

Solution
All mobile devices have an Idle Screen, originally used when the device was not doing anything (it is idle). This is used as a launching point or when the user is not specifically asking anything of the device. You can consider it similar to the desktop on a computer, or to a web portal. Especially for smartphones and other more capable devices, it provides a method to access all the applications, services and and information stored on the device, and can often be deliberately accessed by the user without exiting applications expressly for this purpose. Lately, it has been called a "home" screen quite often, and some OSs reinforce this to the end user by using the term, or a house icon, on the device or within the GUI.
If you are designing a kiosks or other more-constrained interfaces -- which present a smaller number of fixed options -- the default screen is still considered an Idle Screens. They are just simplified due to the regular influx of new users and the relatively low number of options offered.
Do not confuse the Idle Screen with Lock Screen or any other seemingly default screen. If the user must act to get to information or perform basic functions, it is not a Home or Idle Screen.
Variations
Most devices mix several design methods, in order to achieve all the needed goals.
The Idle Screen is the single screen which is loaded when the device is powered on, or when all applications are exited.
The Home Screens, often notably plural, encompass all the device-level menus that contain links to the applications. The Idle Screen is invariably one of these Home Screens.
Idle Screens generally follow one of two patterns:
- The Idle Screen is largely occupied with status information and may have little or no direct access to applications.
The Idle Screen is the center one of a series of related screens with iconic representations of many or all of the applications loaded onto the device, generally displayed as a Grid with the Film Strip pattern used to move to and between other Home Pages.
Status on the Idle Screen has traditionally used fixed elements, or those with only limited customization. "Widgets" are now supported on many devices, which may vary from an interactive Icon to display or interactive elements that occupy a large portion of the screen.
Some applications may appear to be continuous with the drilldown method of access. Settings, for example, should usually be considered an application, but the interface and interaction may be so seamless the user is unaware they have left the Home Screen drilldown and entered the Settings application.
Additional features may be integrated into the Home & Idle Screens, such as lists of running applications, displayed as thumbnails of their current state or as a list of icons. Some of these additional uses of the home screens expand the interactivity to provide access via gestures perpendicular to the primary access. Rare or experimental versions use the features shown in the Simulated 3D Effects pattern to expand the home screen in yet another dimension. You can see that there is no clear limit on the variations that may emerge in the future.

Interaction Details
Idle screens with status information are mostly for viewing. There may even be no direct interaction. If you are working with a simple scroll-and-select featurephone driven by a 5-way Directional Entry pad, you will assign key directions to actions or to launch applications. The defaults are often printed on the face of the device hardware, but may be changed in settings. For these scroll-and-select devices, the 5-way pad has no scrolling functions on the Idle Screen.
Other devices with this type of Idle Screen are generally arranged so vertical scrolling will move between calendar, or notification items, and horizontal scrolling will move between application shortcuts. If you add touch or pen control to these basic interfaces, these items may also be directly selected, and will launch a full application view.
Multi-page home screens use the conceit of a single page larger than the viewport. You can consider this to be a Film Strip pattern, and use it to access as many screens as desired, and which the device can support. These are mostly suitable only for touch and pen devices. Scrolling between screens may not be clear, or easily understood, if you try to make it available on scroll-and-select devices. However, when hardware Directional Entry is available, be sure to offer scrolling control, so users incapable of employing the touch screen can still manage to use the device.
Additional information is almost always available via a list of all applications on the device. These are often represented as a vertical Thumbnail List, but may continue using icons as the primary label, in a Grid format. Items should be hierarchically ordered, ideally with user control over folder names and contents, to organize the information as needed. If a single list of all applications is shown, assure it is in an easily understandable order, such as alphabetical.
Very often, contextually-intelligent mobile devices should be presenting the last-used state to the user at all times. For example, if designing an eReaders, you should present precisely the last reading state when returning to the device, even after a power cycle. While a "Home Screen" will still exist, it will be viewed much less in this case and may be considered a settings page instead. The same principles outlined here should still be used, however.
Regardless of your device, consider building interactive methods that avoid the Idle Screen, and allow continuous use of the device. Home & Idle Screens encourage "pogo-sticking" from one application, to the idle screen, to another application. Running application lists should be made available from within all applications, for example. You may even be able to use the same interaction method to access the list from all contexts.

Presentation Details
Home Screens should be distinctly different from application screens. It should be clear when on a Home Screen, and especially clear when on the Idle Screen. One key method is to have no Title on the Home screen and rigidly enforce the use of Titles on all other screens.
When using a folder structure to organize items in the Home screens or related drilldown lists, make the structure apparent. You should make sure all folders carry a folder-like icon, even if additional graphics are attached to it.
When on a drilldown menu Home Page screen, title all screens after the main screen. Usually, this will follow the title of the icon or link used to load it, and should be accompanied by the same icon. See the Title pattern for more details on the use of labels and icons.
Multi-page Home Screens must have a Location Within widget to indicate which of the pages is currently in view. If you have more than three Home Screens, you should probably use a Location Jump widget, possibly integrated with the Location Within, to provide access to the far screens with greater speed.
For multi-page Home Screens, the backdrop should scroll at a lower speed than the icons, labels and "widgets" in the front layer. This simulation of parallax makes the screen appear to have depth, and the movement of the background helps act as a wayfinding device for the user to better understand their position in the screen. While the background can be changed by the user, the default ones should encourage these behaviors, and have depth built in, or appear to be slightly out of focus. They should not have truly repetitive elements, so users may become familiar with the various areas of the image.
Antipatterns
Assure that users can understand the paradigm by which your Home and Idle Screens operate, without training. You should provide clear and easy access from the Idle Screen to the list of all applications, and to any menus of options.
Avoid violating device UI paradigms for the Idle or Home Screens. For example, the very common practice of disabling the scrolling function and making the directions correspond to shortcuts on the Idle Screen can be difficult to understand and learn. Users can experience a cognitive dissonance when switching between the two behaviors which slows them down.
The method you use to add, remove or move items from the Home & Idle Screens must be carefully designed to encourage user customization. The most common of the reasonably usable methods for smartphones involves press-and-hold to switch to an editing mode. However, this does not seem to be recognized by users as a universal feature yet; even when familiar with it on one platform, when switching to another it is not generally attempted immediately. Hopefully, a standard will emerge or users will become more accustomed to exploring interfaces to discover interactions without clear affordance.
Next: Lock Screen
Discuss & Add
Please do not change content above this like, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.
