|
Size: 3528
Comment:
|
← Revision 23 as of 2011-07-31 20:39:50 ⇥
Size: 8003
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| The google maps on iPhone (I think) thing where you get to see other layers by peeling back to a layer behind. Shows as a peeled back corner, from old print design or from actually flipping pages, here, you can actually do so. Do not discuss eReader page flipping. | == Problem == You must display a small amount of deeper information, or provide access to related controls or settings, in an organic manner. |
| Line 3: | Line 4: |
| == Problem == Display a layer of deeper information about a page in an organic manner... |
'''Peel Away''' requires notable graphics processing, full-screen display, and gestural interaction to work well. Many modern OSs have such features built in or can support it. Websites generally should not use it, even if they support the underlying technology. |
| Line 7: | Line 7: |
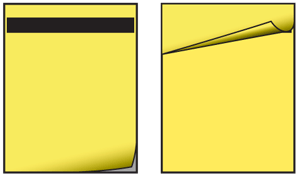
| {{attachment:PeelAway-States.png|A closed Peel Away on the left, with the front page and a hint in the corner, and opened on the right to reveal almost a whole screen for the back page.|align="right"}} | |
| Line 8: | Line 9: |
| The | The '''Peel Away''' pattern is like the '''[[Tabs]]''', and many others in this chapter, in that it simulates a real world interaction. Here, you use simulated 3D effects to pretend the page is a piece of paper, and the user can peel or flip it back to view a second page behind it. Compare to the '''[[Pagination]]''' pattern, especially the simulated paper effect versions. |
| Line 10: | Line 11: |
| compare to '''[[Pagination]]''', especially the simulated page view when using a book... This pattern only allows for a single page of additional information, much more like drug facts are peeled away... | This pattern only allows for a single page of additional information, often much less. You can think of it as comparable to presenting the same information in a '''[[Pop-Up]]'''. The value of this pattern is in the more direct relationship between the primary content on the front, and revealed content on the back, or the page behind. A distinct hierarchy of information or control is established, and the user feels they are in control of the experience more than clicking a '''[[Link]]''' to reveal a dialogue. |
| Line 12: | Line 13: |
| The '''Peel Away''' pattern is not particularly suitable for scroll-and-select devices. Even if a virtual cursor is available, the action is not as natural, so is not worth using except on touch and pen devices. | This pattern is not particularly suitable for scroll-and-select devices. Even if a virtual cursor is available, the action is not as natural. It is not worth using except on touch and pen devices. |
| Line 18: | Line 19: |
| Refer to other patterns such as '''[[3D STUFF]]''' for similar methods. | Refer to other patterns such as '''[[Simulated 3D Effects]]''' for similar methods. |
| Line 21: | Line 22: |
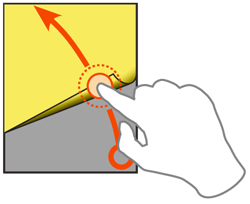
| {{attachment:PeelAway-Gesture.png|The Peel Away pattern only really works for touch and pen interfaces. It can be tapped, or as shown here, pulled open by a drag gesture.|align="right"}} | |
| Line 22: | Line 24: |
| The peel away may operate in one of three manners. These are not precisely variations, as they should be largely driven by the interaction standards upon which the OS operates: * Tap the peeled up corner to reveal the back page. * Drag back the peeled up corner to open the back page. The drag action will, much like the '''[[Filmstrip]]''' have to move a certain distance before it commits; releasing before this will * drag and hold, for viewing only... good when you have less than full page to show off, like a little note or help... |
You can make a '''Peel Away''' operate in one of three ways. These are not precisely variations, as they should be largely driven by the interaction standards upon which the OS operates. For example, if drag and hold is not used otherwise in the OS, it should not be used in an individual application: * Tap the peeled up corner (or an icon or other control) to reveal the back page. * Drag back the peeled up corner to reveal the back page. The drag action will, much like the '''[[Filmstrip]]''' have to move a certain distance before it commits; releasing before this will snap back to the closed position. The dragging is a direct interaction, so must follow the user's drag speed, including inertia. * If the back pack contains only content, and there is less information than a full screen, a drag-and-hold action may be used instead. The front page can be pulled away, but never "flipped over" so it sticks. As soon as the drag is released, the front page will fall back into place. |
| Line 27: | Line 29: |
| These may sometimes be combined. For example, dragging and tapping may both be supported. Closing the panel reverses the actions in all cases. Use the same method to | These variations also allow you to use the pattern for any touch or pen device. If your platform does not support dragging well, use the tapping interaction. These may sometimes be combined. For example, dragging and tapping may both be supported. Closing the panel reverses the actions in all cases. Use the same method or methods to both open and close. Except when impossible, because you are using the drag-and-hold method to reveal it, you may use any interactive methods on the back page. This allows you to use form controls or links, and reveal settings panels or help documentation with links to other sections. |
| Line 30: | Line 36: |
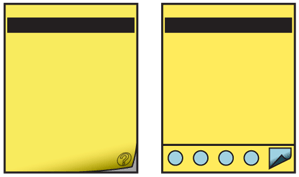
| {{attachment:PeelAway-Annotation.png|The Peel Away hint, when closed, may bear a mark to indicate what content is on the second page. When a Fixed Menu is on the front page, this will interfere with the hint, and an icon may be needed instead.|align="right"}} | |
| Line 31: | Line 38: |
| closed, peeled back edge usually, from the lower right corner (for left-to-right languages). if space is needed, and not critical info, can have it very subtly peeled back, and much more obvious only for a few moments as the page loads, then it settles... | There is no point to using a '''Peel Away''' function if no one knows it's there. You must design an affordance, usually by being peeled back slightly from the lower right corner. If space is at a premium on the front page, this can be minimized, but you should never eliminate it, or the function will be difficult to discover. To encourage use, the effect can be exaggerated at page load, with the peeled back edge settling (animating) slowly in a second or two. |
| Line 33: | Line 40: |
| An icon may be placed over the folded back page, or on the part of the back page that is visible, to indicate to the user what information is there. This is most useful when the icon is easily understood, such as if the back page provides help information. | You can provide other hints, such as an icon as a translucent element over the folded back page, or on the part of the back page that is visible. This serves to indicate to the user what information is there. This is most useful when the icon is easily understood, such as if the back page provides help information. |
| Line 35: | Line 42: |
| Opening should be animated, so the front page peels back and progressively reveals the back page. Without the transition, the relationship may not be clear to users. | When a '''[[Fixed Menu]]''' is used, and therefore blocks the bottom edge of the viewport, it may be necessary to use an icon in the lower left corner of the menu to activate the '''Peel Away''' function instead of allowing direct selection of the peeled-back front page. The '''Peel Away''' does not work well when not up against the edge of the viewport, so moving the "peeled part" up should be avoided. |
| Line 37: | Line 44: |
| When open, reverse it, and place an image of a page folded back, as though caught by a staple, in the upper right corner. Never hide this, so the user can easily return to the front page. | Always animate the opening, so the front page peels back and progressively reveals the back page, though very rapidly. Without the transition, the relationship may not be clear to users. Use physics models, or set timing to simulate the actual behavior of paper. |
| Line 39: | Line 46: |
| The margins, type and general look of the back page should be similar to the front page, so there is a clear relationship between the two. A title should be presented on the back page, but may be in much smaller type than normal, as a note that the information is details, disclaimers or continued from the front page. | When open, you will probably want to place an image of a page folded back, as though caught by a staple, in the upper right corner. This function is essentially the reverse of the closed state. The user can tap or drag on this to easily return to the front page. The margins, type and general look of the back page should be similar to the front page, so there is a clear relationship between the two. A title should be presented on the back page, but may be in much smaller type than normal, as a note that the information is details, disclaimers or continued from the front page. Naturally, you may need to either place the title lower or allow some of it to be obscured by the peeled-back top page. |
| Line 43: | Line 52: |
| Do not use the '''Peel Away''' pattern to display a second page of information that simply continues directly from the front page. Use scrolling or conventional '''[[Pagination]]''' methods instead. | Do not use the '''Peel Away''' pattern to display a second page of information that simply continues directly from the front page. Simply '''[[Scroll]]''' the page or use the conventional '''[[Pagination]]''' methods instead. |
| Line 45: | Line 54: |
| Don't hide it... no way to discover otherwise ... | Unless explicitly an "Easter egg" and intended to be hidden, always show the peeled back edge. Do not make users guess or ask friends how to get additional useful information. Delight only comes when self-discovery is easy. |
| Line 49: | Line 58: |
| If animations required for this cannot be supported, use a pattern that does not require animation or 3D effects. | Do not use this pattern if the entire front or back page scrolls. Though subsidiary areas may, the pattern relies on simulating a piece of paper, and this does not work well if the edge of the paper can scroll off the viewport. Additionally, if scrolling is suitable, typically the additional information can simply be further down the page, and the '''Peel Away''' is not needed at all. If the animations required for this cannot be supported, use a different pattern that does not require animation or 3D effects. |
| Line 52: | Line 63: |
---- Next: '''[[Simulated 3D Effects]]''' ---- = Discuss & Add = Please do not change content above this like, as it's a perfect match with the printed book. Everything else you want to add goes down here. |
|
| Line 53: | Line 71: |
| If you want to add examples (and we occasionally do also) add them here. == Make a new section == Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account. |
Problem
You must display a small amount of deeper information, or provide access to related controls or settings, in an organic manner.
Peel Away requires notable graphics processing, full-screen display, and gestural interaction to work well. Many modern OSs have such features built in or can support it. Websites generally should not use it, even if they support the underlying technology.

Solution
The Peel Away pattern is like the Tabs, and many others in this chapter, in that it simulates a real world interaction. Here, you use simulated 3D effects to pretend the page is a piece of paper, and the user can peel or flip it back to view a second page behind it. Compare to the Pagination pattern, especially the simulated paper effect versions.
This pattern only allows for a single page of additional information, often much less. You can think of it as comparable to presenting the same information in a Pop-Up. The value of this pattern is in the more direct relationship between the primary content on the front, and revealed content on the back, or the page behind. A distinct hierarchy of information or control is established, and the user feels they are in control of the experience more than clicking a Link to reveal a dialogue.
This pattern is not particularly suitable for scroll-and-select devices. Even if a virtual cursor is available, the action is not as natural. It is not worth using except on touch and pen devices.
Variations
This is a fairly singular pattern, with no real variations presenting themselves aside from details of the graphic design.
Refer to other patterns such as Simulated 3D Effects for similar methods.

Interaction Details
You can make a Peel Away operate in one of three ways. These are not precisely variations, as they should be largely driven by the interaction standards upon which the OS operates. For example, if drag and hold is not used otherwise in the OS, it should not be used in an individual application:
- Tap the peeled up corner (or an icon or other control) to reveal the back page.
Drag back the peeled up corner to reveal the back page. The drag action will, much like the Filmstrip have to move a certain distance before it commits; releasing before this will snap back to the closed position. The dragging is a direct interaction, so must follow the user's drag speed, including inertia.
- If the back pack contains only content, and there is less information than a full screen, a drag-and-hold action may be used instead. The front page can be pulled away, but never "flipped over" so it sticks. As soon as the drag is released, the front page will fall back into place.
These variations also allow you to use the pattern for any touch or pen device. If your platform does not support dragging well, use the tapping interaction.
These may sometimes be combined. For example, dragging and tapping may both be supported. Closing the panel reverses the actions in all cases. Use the same method or methods to both open and close.
Except when impossible, because you are using the drag-and-hold method to reveal it, you may use any interactive methods on the back page. This allows you to use form controls or links, and reveal settings panels or help documentation with links to other sections.

Presentation Details
There is no point to using a Peel Away function if no one knows it's there. You must design an affordance, usually by being peeled back slightly from the lower right corner. If space is at a premium on the front page, this can be minimized, but you should never eliminate it, or the function will be difficult to discover. To encourage use, the effect can be exaggerated at page load, with the peeled back edge settling (animating) slowly in a second or two.
You can provide other hints, such as an icon as a translucent element over the folded back page, or on the part of the back page that is visible. This serves to indicate to the user what information is there. This is most useful when the icon is easily understood, such as if the back page provides help information.
When a Fixed Menu is used, and therefore blocks the bottom edge of the viewport, it may be necessary to use an icon in the lower left corner of the menu to activate the Peel Away function instead of allowing direct selection of the peeled-back front page. The Peel Away does not work well when not up against the edge of the viewport, so moving the "peeled part" up should be avoided.
Always animate the opening, so the front page peels back and progressively reveals the back page, though very rapidly. Without the transition, the relationship may not be clear to users. Use physics models, or set timing to simulate the actual behavior of paper.
When open, you will probably want to place an image of a page folded back, as though caught by a staple, in the upper right corner. This function is essentially the reverse of the closed state. The user can tap or drag on this to easily return to the front page.
The margins, type and general look of the back page should be similar to the front page, so there is a clear relationship between the two. A title should be presented on the back page, but may be in much smaller type than normal, as a note that the information is details, disclaimers or continued from the front page. Naturally, you may need to either place the title lower or allow some of it to be obscured by the peeled-back top page.
Antipatterns
Do not use the Peel Away pattern to display a second page of information that simply continues directly from the front page. Simply Scroll the page or use the conventional Pagination methods instead.
Unless explicitly an "Easter egg" and intended to be hidden, always show the peeled back edge. Do not make users guess or ask friends how to get additional useful information. Delight only comes when self-discovery is easy.
Do not mix interaction paradigms, only allowing dragging to open, and tapping to close, for example.
Do not use this pattern if the entire front or back page scrolls. Though subsidiary areas may, the pattern relies on simulating a piece of paper, and this does not work well if the edge of the paper can scroll off the viewport. Additionally, if scrolling is suitable, typically the additional information can simply be further down the page, and the Peel Away is not needed at all.
If the animations required for this cannot be supported, use a different pattern that does not require animation or 3D effects.
Next: Simulated 3D Effects
Discuss & Add
Please do not change content above this like, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.
