|
Size: 8252
Comment:
|
Size: 8234
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 35: | Line 35: |
| For lists, a method to select the candidate in focus must be made available. Avoid using methods that have other meanings when a selection is not being made. For example, if OK/Enter is used to submit the form, it may be confusing or lead to errors if it is used for selection of suggested words. XXXXXXXXXX ?????? | For lists, a method to select the candidate in focus must be made available. Avoid using methods that have other meanings when a selection is not being made. For example, if OK/Enter is used to submit the form, it may be confusing or lead to errors if it is used for selection of suggested words. |
Problem
Whenever possible, use assistive technology to reduce text entry effort, and to reduce errors.

Solution
Autocomplete, predictive entry and related technologies such as spelling correction have become well-established, highly expected, assistive technologies for day to day computing. For mobile, they have proven especially valuable due to the relative difficulty and reduced speed of text entry, and especially for complex, technical character entry such as URLs.
Though many current, high-end devices either disregard these features, or do not consistently implement them, the same pressures apply to any mobile device. At least one method of assistive entry should be employed universally, across the entire device. If not available on the OS targeted, consider if adding this feature is possible, would assist or distract the user due to the different interface, and determine the best method for the type of entry taking place.
The actual functionality of any of these features, such as the algorithms used to actually perform the prediction, is outside the scope of this pattern.

Variations
A range of related functions, associated with all types of text entry, can be considered under the Autocomplete & Prediction pattern.
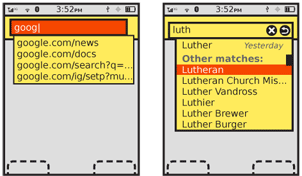
Completion - Entry is automatically completed or modified with the goal to create valid entry with as few keystrokes as possible. Common in search or URL history, when a list of recent or common results is presented during typing.
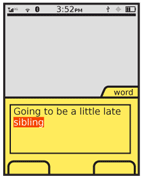
Suggestion - One or several suggestions are displayed for an entry. An action is available to change to the suggestion, often by picking from a list. Encountered in triple-tap text-entry (a "Next" key is provided to scroll through options).
Replacement - A word or phrase which is recognized as likely to be a mis-spelling of an entry in a dictionary will be replaced with the correct version. No options are offered.
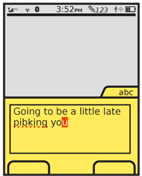
Error notation – A word or phrase which is not recognized as an item in the dictionary, or does not meet the input criteria (e.g. a URL without a TLD) is indicated as such inline. The most common is underlining mis-spelled words. Alternatives may be offered after manual selection (at which point it switches to being functionally a "suggestion" variation), but no automatic action is taken by the system.
In some cases, multiple variations may be encountered at once. This is especially common when an entry is completed in the field with the best match, but suggestions are offered adjacent to the field.
Coupled with this variety of functions are a number of interactive methods. This pattern outlines some of the more fixed points, and provides general guidelines, but cannot be prescriptive about all aspects due to this variation.

Interaction Details
The "suggestion" variation requires explicit acceptance by the user. A selection must be made from the list of candidates for any to be applied. No selection will simply used the characters as typed.
Multiple candidate matches are usually offered. These may be scrolled through, especially when presented as a drop-down style list, by on-screen gesture or with the up and down keys. In some cases, and most notably with multi-tap text entry methods, a key is dedicated (while in the mode) to displaying the next available candidate.
Lists of candidates should be circular, so scrolling past the end will load the first item again. This is especially critical when a single key is used to display the next option. For certain result sets, such as predictive search or URL completion, the results may be too large, or may even use Infinite List methods as it is remotely fetched.
For lists, a method to select the candidate in focus must be made available. Avoid using methods that have other meanings when a selection is not being made. For example, if OK/Enter is used to submit the form, it may be confusing or lead to errors if it is used for selection of suggested words.
"Completion" is an implicit method, and any exit of the word, phrase or field will commit the last candidate displayed. This includes simply pressing the spacebar, period or comma at the end of a word, or submitting the entry to a field.

Presentation Details
All automatic behaviors, even inline items like replacement, must take a brief time to take effect, and have a visual cue to attract the user to the behavior. Many of these behaviors, while helpful, are also destructive and may change the intent of the user entry, so they must be informed of the change.
Selectable completion text may appear in one of two basic places:
In place - Text is automatically entered and modified in the actual field where entry occurs. This is almost always used with multi-tap keypad text entry, but is also the way that auto-correction works.
Adjacent - The suggestion appears adjacent to the word, either right below the entered text, or within the input panel itself. Suggestions for search, and matching candidates for Pen Input systems.
A rare variation is to complete "in place," but in a field, or location in the current field outside of the current focus or cursor location. this is best exemplified by code completion, but can be encountered in certain types of form filling. For example, an appointment creator with start, end and length-of-event fields will find the three closely coupled; completing any two will automatically fill the third. This may seem to be a simple, one-off interaction trick, but must in fact follow the principles outlined in this pattern to assure the user observes the behavior and gets the benefit from the auto-entry.
In place display should be highlighted while still a candidate, such as for multi-tap text entry. The entire word is still being changed by the user's character entry so this highlighting is a sort of extension of the text insertion point.
Candidate options displayed adjacent are typically offered as multiple selections. One item is always in focus, but others may be made available. These may be presented as a list, which can be scrolled through, or only one may be visible as a "bubble" (much like a Tooltip) before selection.
Error notifications, such as spell checks, should appear as an dashed or dotted underline in a very contrasting color. Red is the typical color, but avoid this if the background, text or overall theme uses red routinely, and especially as a link color.
Antipatterns
Avoid automatic replacement without a method for the user to opt-out or disable the feature, session or device-wide.
Do not violate the principles of Cancel Protection and allow destructive automatic behaviors without a method to revert or correct the change. For example, whenever automatic replacement is used, be sure to allow a method to revert to the spelling as typed. This may be as simple as disabling auto-correction for the second entry of the same word in the same field (or location in the field), so the user may simply re-key the phrase as intended. This is sub-optimal as it requires additional typing, but better than rejecting the second entry as well.
