Problem
You should assure that notice of status have a visual component that does not require use of the primary display.
Every device has at least annunciator LED, used for power and other key status messaging. This light can be used by many applications, but not usually by web pages.

Solution
Annunciator illumination has been used for status and alert purposes since before the invention of electric light. Mobile devices took on the legacy from larger electronics, and machine-era devices with only minor changes, to denote power, connectivity, and alerts, among other things.
In all electronics for the past decade at least, the small, efficient, light emitting diode is used for annunciator lighting. The LED term has come to have this general meaning, even in the now-rare event another type of lighting technology is used.
Mobiles use LEDs more than other devices due largely to power consumption. The display is the largest consumer of power, so is only illuminated when needed. The LED is very low power, especially when blinking, so can be used to notify with essentially no effect on battery life. They may even be used to inform the user the battery is entirely dead, when no other systems have sufficient power to operate.
The LED has become so heavily used that it is always designed in, but may not be needed in the future. OLED based displays, for example, use power only for the lit pixels so can perform many of these display actions without the concern for power. LEDs may be used less, or differently in the future.
Variations
Even in the machine era, there were multiple types of annunciator lights, used for different purposes. Each of these still exists, and has become it's own useful variation in mobile use:
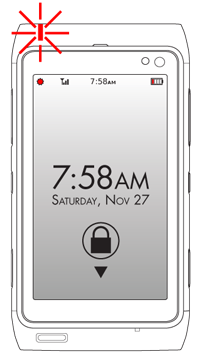
Fixed -- A single light is placed in an obvious, expected location, usually on the front face of the device, above and to the left of the screen. One light is provided for each screen, on flip phones and the like, or is positioned so it is visible when either screen is in use.
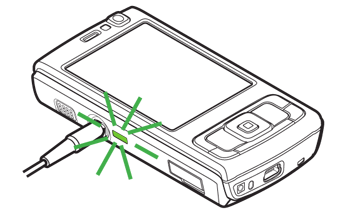
Relational -- A simple light, like a Fixed variation, but is provided adjacent to a physical item or area of the screen for the notification refers to. A secondary light adjacent to charge port indicates that is operating; a light along the top edge of the screen indicates a Notification which can be seen by activating the screen and looking at the notifications along the top of the viewport.
Ambient -- Illumination of a major component provides not just visibility, but signaling. Keypad backlight may change from white to red to indicate low battery, or the charge port may be illuminated internally. These may be relational (such as the charge port example) or may be abstract. The keypad has no direct relation to the battery, but is visible and obvious.
These are not exclusive choices, and may be combined in one device.

Interaction Details
The LED is always a display item, with no inherent interaction. However, it must be considered as a part of the overall interaction of the device, so is coupled with other functions and behaviors.
Never use the LED as the only notification of a status change. Even Relational items should always display the status on the device screen as well, generally as a Notification or in the Annunicator Row. This does not have to be visible immediately; if the device is asleep, the user can be expected to wake or unlock it first.
You should usually make audio Tones and Haptic Output accompany any LED notifications. The light serves to confirm that the mobile device made the sound, and to help the user locate the device if placed away from them, or in the dark.
Relational lighting uses the same principles as Focus & Cursors, where position is most crucial. For example, when an LED is provided for camera flash (Xenon flash has more technical limits), you may also used the same light at very low power to indicate to the subject that the photo has been taken. There is no need to signal in any other way, as the meme of "camera flash" means the photo has been taken, regardless of the position or intensity.
LEDs are single channel, single bit devices. They can only communicate one piece of simple information at a time. Generally, multiple types of message can be sent over the same LED, but not easily at the same time. One of three tactics must be used:
Alternate -- Each displays in turn. This can lead to confusion and some signals may be missed
Priority -- Only the highest priority message is displayed. When cleared, the next highest priority message is displayed.
Alert -- A general notifier is presented for all cases, and the users is expected to view the Notifications panel to see what alerts are present. When all alerts are cleared, the LED will no longer illuminate.

Presentation Details
Signaling by lights falls into three categories:
- Position
- Color
- Speed
Position is partly discussed above, but also has to do with simply being attached to the device. Always consider the contextual nature of the device, and as much as possible signal only useful messages to the user. When multiple lights are available on the device, use the one most relevant to the information being communicated.
Color has cultural meaning, though for electronics the US standards have largely taken hold where red means "bad" and green means "good." These are not universal, but should generally be, or users may be confused. Sometimes, branding will supersede these colors; if the brand of the device involves much red, and the default backlight is red, a red LED will may loose the "bad" meaning; another color will be needed to express urgency, such as yellow.
Speed refers to blinking (at speeds visible to the user). These should be used very rarely and carefully on mobile devices. As these devices are frequently glanced at, often for only a fraction of a second, blink rates that cycle slower than 1/4 second are unlikely to be seen reliably. High speed blinking can be used to express urgency. If movement is needed, throbbing and pulsing, where the light is never entirely extinguished, are better choices.
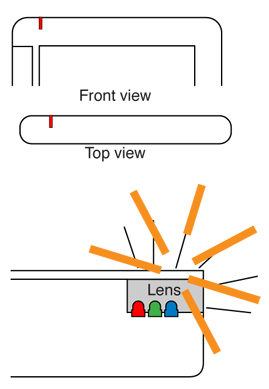
LEDs are inherently directional and must have a lens or it would be blinding at one angle, and almost invisible from others. An "LED," as perceived by the user and communicated in the device user guide, is actually the lens, often fed by multiple LEDs to provide different colors. Generally, no more than three are used, as at this point (if red, green and blue are used) combinations of all of them can be used to make essentially any color.
Brightness should be changed based on ambient light level. The LED should never disappear in bright sun, or blind the user (or light up the whole room) in the dark. See the Display Brightness Controls pattern for details.
Antipatterns
LEDs are not Tones or Haptic Output devices. They should only be used for alerts and hardware status changes, and not generally as feedback for key entry or otherwise as a regular feedback mechanism.
Avoid excessively technical signaling using the LED. If the message would not be popped up on the screen, then do not display as a light.
Be aware of how LEDs work before employing them in a specialized manner. For example LEDs do not have useful low-power modes, and actually blink at very high rates to simulate reduced output. This blink rate can be detected if the device is moving relative to the user, or can cause interference with other blinking when used for multi-color output.
Avoid blinking to indicate any important state change. Users may glance repeatedly at the device, but it always seems to be during the off cycle, and they will then never see the signal.
Never use blink ratios, even for errors or diagnostic purposes, where the LED is off more than twice as much as it is on, and avoid using differences in timing to encode signaling. Users are poor at perceiving rates or time without a reference.
Codes more complex than simple blink should be avoided whenever possible, and always for general use. There is no mnemonic to remember that 3 short blinks then one long one means the battery is full. Users will have to refer to documentation, or will simply disregard the message.
Next: Display Brightness Controls
Discuss & Add
Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.