|
Size: 7108
Comment:
|
Size: 7818
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| [[http://www.amazon.com/gp/product/1449394639/ref=as_li_tf_tl?ie=UTF8&tag=4ourthmobile-20&linkCode=as2&camp=217145&creative=399373&creativeASIN=1449394639|{{attachment:wiki-banner-book.png|Click here to buy from Amazon.|align="right"}}]] | |
| Line 2: | Line 3: |
| Growing up as a kid, I remember singing the song “Wheels on the Bus Go Round” on those long bus rides up to summer camp. It was the adults’ secret weapon to pass the time and keep the kids out of trouble, I presume. It went something like this: | I remember as a kid singing the song “The Wheels on the Bus Go Round and Round” on those long bus rides up to summer camp. It was the adults’ secret weapon to pass the time and keep the kids out of trouble, I presume. It went something like this: |
| Line 4: | Line 5: |
| The wheels on the bus go round and round, | .'' The wheels on the bus go round and round, . round and round, . round and round. . The wheels on the bus go round and round, . all through the town. |
| Line 6: | Line 11: |
| round and round, | . The baby on the bus says "Wah, wah, wah; . Wah, wah, wah; . Wah, wah, wah". . The baby on the bus says "Wah, wah, wah", . all through the town...'' |
| Line 8: | Line 17: |
| round and round. | Well, the rest of the song is outside the scope of this book. But imagine if the song was describing today’s city bus commute instead. It might go something like this: |
| Line 10: | Line 19: |
| The wheels on the bus go round and round, | .'' The wheels on the bus go round and round, . round and round, . round and round. . The wheels on the bus go round and round, . all through the town. |
| Line 12: | Line 25: |
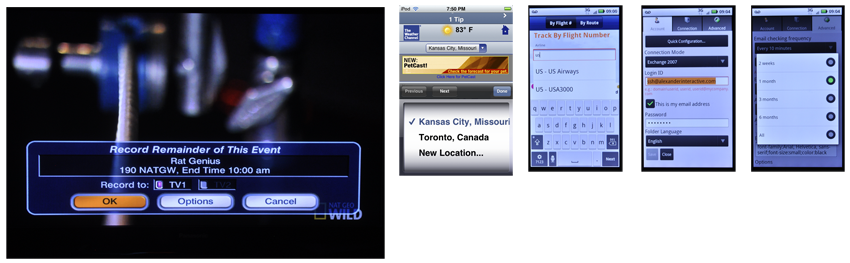
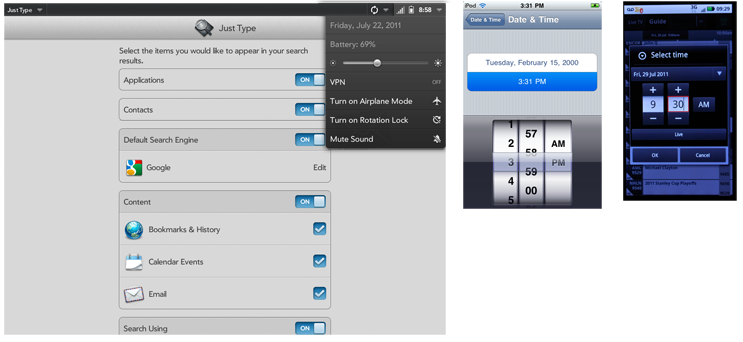
| all through the town. | . The teen texters on the bus tap "LOL, LOL, LOL; . LOL, LOL, LOL; . LOL, LOL, LOL." . The teen texters on the bus tap "LOL, LOL LOL," . all through the town. . The businessmen emails go "Clicky, click, click; . Clicky, click, click; . Clicky, click, click." . The businessmen emails go "Clicky, click, click; . all through the town. . The traders on the bus type "Buy, buy, buy; . Buy, buy, buy; . Buy, buy, buy." . The traders on the bus type "Buy, buy, buy; . all through the town.'' == Mobile Trends Today == {{attachment:InputIntro-Forms.png|Forms can reduce steps by adding multiple selections to any process, but can also end up dense and unusable. Many select lists, especially, confuse the paradigm and pull the selection mechanism out of the context, and change the expected behavior.|align=right}} The landscape of mobile use is defined by user-generated input. Luke Wroblewski wrote a blog post titled [[http://www.lukew.com/ff/entry.asp?1188|Data Monday: Input Matters on Mobile]], and points out the following: “Web forms make or break the most crucial online interactions: checkout (commerce), communication & registration (social), data input (productivity), and any task requiring information entry. These activities are taking off in a big way on mobile. So getting input on mobile devices matters more each day.” So as Luke W points out, filling out fields and forms make up a large part of our mobile experience. Which is why it’s essential for UX designers to make the interfaces capable of handling the way users input and submit information. == Slow Down, Teen Texters! == Take a moment and reflect on some of your most aggravating moments filling out fields or entire forms on a mobile device. Here is a common scenario that frustrates me. First off, I’m not a savvy texter. I’m amazed by the accuracy and rate at which some people, mainly teens I’ve seen, can whip up a textual conversation at a supernatural rate. I’m embarrassed to text whenever I’m next to them. Though when I am forced to input text and characters in a field, such as an SMS, it’s very likely I’m going to make errors. I constantly enter the wrong character because my fingers extend past the target size. Positioning the cursor to edit my mistakes is even more maddening. I end up clearing the wrong part of the word, or deleting everything I didn’t want to. The only reason why I continue with these tasks, despite my build-up of dissatisfaction, is because, many times, there isn’t a better UI offered. If these basic functions of inputting data fail due to an unusable interface, the user will likely not bother with the site or service. That’s a huge risk, considering the emerging trends users are engaged in with their mobile device. == Input and Selection in the Mobile Space == {{attachment:InputIntro-Mechanical.png|Gestural interfaces can benefit from simulating physical objects even for form selections. Make switches actually slide, and use thumbwheel-like spinners to replace short select lists.|align=right}} To many of us still, having to always type characters on the small mobile keyboard is a challenging task. It’s quite error prone, and it takes a lot longer to use. Luckily, there are solutions we can implement in our designs that will offer a more valuable user experience with less frustration and loss of data. Here are some recommended tactics to promote quicker, more efficient and less error-prone input: * Consider using assistive technology such as autocomplete and prediction during text entry. By requiring your user to only type the initial part of the word before the device recognizes the rest, can allow for quicker text entry and less error. * When possible, and only if appropriate, consider using a dropdown list rather than a text field to complete an input. For example, selecting a country or state from a list can be more efficient than having to type it and risk misspelling. Remember, though, to never take your user out of the current context when using a dropdown list. * Limit the amount of unnecessary "pogo sticking" and selecting of key controls. For example, when you begin entering an email, consider the benefit of having a key labeled as .com predicatively appear to save the user from typing those additional four characters. Such functions can be offered as on-screen options even when hardware keyboards are used for entry. * Always keep in mind the principles of Fitt's Law. The more clicks it takes to make a selection, the longer it takes as well. Use appropriate controls to limit the amount of steps a user has to make to get a desired result. In this chapter, you’ll become familiar with Spinners and Tapes, and when to use them based on the number of incremental choices. *Take advantage of any sensors or stored data to assist the application in pre-populating information that can be detected. If the location can be determined, do not ask for it. And remember that absolute precision is not always required; weather reports are regional, so can use vague senses of location, and do not require GPS access. == Patterns for Input & Selection == Using Input & Selection functions appropriately provides users methods to enter text and make selections within a list or field. Within this chapter, the following patterns will be discussed. [[Input Areas]] -- Provides a method for users to enter text and other character-based information without restriction. [[Form Selections]] -- A method is provided for users to easily make single or multiple selections from pre-loaded lists of options. [[Mechanical Style Controls]] -- A simple, space-efficient method must be provided for users to easily make changes to a setting level or value. [[Clear Entry]] -- Users must be able to remove contents from fields, or entire forms, without undue effort and with a low risk of accidental activation. |
| Line 16: | Line 91: |
| The baby on the bus says "Wah, wah, wah; Wah, wah, wah; Wah, wah, wah". The baby on the bus says "Wah, wah, wah", all through the town…. |
|
| Line 27: | Line 93: |
| Well, the rest of the song is outside the scope of this book. But imagine if the song was describing today’s city bus commute instead. It might go something like this: | ------- = Discuss & Add = Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here. |
| Line 29: | Line 97: |
| The wheels on the bus go round and round, | == Examples == If you want to add examples (and we occasionally do also) add them here. |
| Line 31: | Line 100: |
| round and round, round and round. The wheels on the bus go round and round, all through the town. The teen texters on the bus tap "LOL, LOL, LOL; LOL, LOL, LOL; LOL, LOL, LOL". The teen texters on the bus tap "LOL, LOL LOL", all through the town. The businessmen emails go" Clicky, click, click; Clicky, click, click; Clicky, click, click". The businessmen emails go" Clicky, click, click; all through the town. The traders on the bus type" Buy, buy, buy; Buy, buy, buy; Buy, buy, buy". The traders on the bus type" Buy, buy, buy; all through the town. == Mobile trends today == The landscape of mobile use is defined by user-generated input. Luke Wroblewski wrote a blog post titled Data Monday: Input Matters on Mobile, and points out the following: “Web forms make or break the most crucial online interactions: checkout (commerce), communication & registration (social), data input (productivity), and any task requiring information entry. These activities are taking off in a big way on mobile. So getting input on mobile devices matters more each day.” Consider the many basic functions of text and character data input that a user carries out on their mobile device each day: * Entering an URL to access a site * Entering personal information to create an account. * Typing a username and password to login. * Entering payment and bank account details. * Entering an address to search locations. * Updating a status on a social network site * Texting your friends via SMS. If these basic functions of inputting data fail due to an unusable interface, the user will likely not bother with the site or service. That’s a huge risk, considering the emerging trends users are engaged in with their mobile device. Let’s examine these growing trends below. == Mobile Commerce == * Mobile purchases in the US (excluding travel) grew from $396.3 million in 2008 to $1.4 billion in 2009. In 2010, that number has more than doubled to an impressive $3.4 billion. * By 2015, global mobile shoppers are expected to spend about $119 billion on goods and services. * PayPal’s worldwide mobile transactions were $25 million in 2008. In 2010, they have exceeded over $500 million. * eBay’s mobile sales grew from $600 in 2009 million to $2 billion in 2010. Source: Milo.com, TechCrunch.com. == Mobile Banking == * Mobile web banking in the U.S. has grown to more than 13 million mobile subscribers – up 129 percent in just two years. * Globally, in 2010, over 200 million mobile users used their phones for mobile banking either through SMS, mobile web, or mobile applications. By 2013, that figure is expected to exceed 400 million. Source: blog.nielsen.com, Juniper Research. == Mobile SMS == * According to teens in the U.S in 2010, SMS is now the main reason to own a cell phone. Those US teens text 3,339 times a month. Source: Neilson Company. == Mobile Social == * 46% of active Twitter users make mobile a regular part of their Twitter experience. Source: http://blog.twitter.com == Input and Selection in the Mobile Space == This chapter will explain input and selection patterns that can be used to maintain a usable interface. Here are some general guidelines to consider: === Touch area and target size for mobile displays === * Apple recommends a minimum target size to be 29px wide by 44px tall. * Minimum spacing between touch targets is 8px. * The visual size should be 60-100% of the touch target size. === Use functions that promote efficient and quicker input === * Consider using assistive technology such as autocomplete and prediction during text entry. * Limit the amount of unnecessary pogo sticking and selecting of key controls. For example, when you begin entering an email, consider the benefit of having a key labeled as .com predicatively appear to save the user from typing those additional four characters. * Consider the principles of Fitts Law. The more clicks it takes to make a selection, the longer it takes as well. Therefore, use appropriate controls to limit the amount of steps a user has to make to get a desired result. * Don’t remove your users from context when an input of data is required. Keep input selections on the same page. * Text fields may not be the most effective choice. They result in many user errors. Carefully consider context of use and user needs. Maybe a dropdown list may be more effective and efficient. === Use vertical space effectively === * On small display devices, titles should be placed above the input area field. This will save vertical space. Do not place titles to the left or right, this will reduce the size of the input field or will require horizontal scrolling. * When using labels, having them placed inside the field can save space. If that’s not an option, use short labels to the left of the field. === Provide clear affordances === * When information occurs within a circular range, provide visual cues that the range will loop back to its initial value. Spinners can accomplish this. * Use tape controls to indicate a linear range of value. Values are restricted within that length of tape and are not to exceed beyond the scale. Use labels to indicate range. * Length and size of the text field is a clear indicator of its capacity. == Patterns for Input & Selection == Using Input & Selection functions appropriately provides users methods to enter text and make selections within a list or field. Within this chapter, the following patterns will be discussed. [[Input Areas]]– Provides a method for users to enter text and other character-based information without restriction. [[Form Selections]] –A method is provided for users to easily make single or multiple selections from pre-loaded lists of options. [[Spinners & Tapes]] –A simple, space-efficient method must be provided for users to easily make changes to a setting level or value. [[Clear Entry]] – Users must be able to remove contents from fields, or entire forms, without undue effort and with a low risk of accidental activation. |
== Make a new section == Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account. |
The Wheels on the Bus Go Round and Round
I remember as a kid singing the song “The Wheels on the Bus Go Round and Round” on those long bus rides up to summer camp. It was the adults’ secret weapon to pass the time and keep the kids out of trouble, I presume. It went something like this:
The wheels on the bus go round and round,
- round and round,
- round and round.
- The wheels on the bus go round and round,
- all through the town.
- The baby on the bus says "Wah, wah, wah;
- Wah, wah, wah;
- Wah, wah, wah".
- The baby on the bus says "Wah, wah, wah",
all through the town...
Well, the rest of the song is outside the scope of this book. But imagine if the song was describing today’s city bus commute instead. It might go something like this:
The wheels on the bus go round and round,
- round and round,
- round and round.
- The wheels on the bus go round and round,
- all through the town.
- The teen texters on the bus tap "LOL, LOL, LOL;
- LOL, LOL, LOL;
- LOL, LOL, LOL."
- The teen texters on the bus tap "LOL, LOL LOL,"
- all through the town.
- The businessmen emails go "Clicky, click, click;
- Clicky, click, click;
- Clicky, click, click."
- The businessmen emails go "Clicky, click, click;
- all through the town.
- The traders on the bus type "Buy, buy, buy;
- Buy, buy, buy;
- Buy, buy, buy."
- The traders on the bus type "Buy, buy, buy;
all through the town.
Mobile Trends Today
 The landscape of mobile use is defined by user-generated input. Luke Wroblewski wrote a blog post titled Data Monday: Input Matters on Mobile, and points out the following:
The landscape of mobile use is defined by user-generated input. Luke Wroblewski wrote a blog post titled Data Monday: Input Matters on Mobile, and points out the following:
“Web forms make or break the most crucial online interactions: checkout (commerce), communication & registration (social), data input (productivity), and any task requiring information entry. These activities are taking off in a big way on mobile. So getting input on mobile devices matters more each day.”
So as Luke W points out, filling out fields and forms make up a large part of our mobile experience. Which is why it’s essential for UX designers to make the interfaces capable of handling the way users input and submit information.
Slow Down, Teen Texters!
Take a moment and reflect on some of your most aggravating moments filling out fields or entire forms on a mobile device. Here is a common scenario that frustrates me.
First off, I’m not a savvy texter. I’m amazed by the accuracy and rate at which some people, mainly teens I’ve seen, can whip up a textual conversation at a supernatural rate. I’m embarrassed to text whenever I’m next to them. Though when I am forced to input text and characters in a field, such as an SMS, it’s very likely I’m going to make errors.
I constantly enter the wrong character because my fingers extend past the target size. Positioning the cursor to edit my mistakes is even more maddening. I end up clearing the wrong part of the word, or deleting everything I didn’t want to. The only reason why I continue with these tasks, despite my build-up of dissatisfaction, is because, many times, there isn’t a better UI offered.
If these basic functions of inputting data fail due to an unusable interface, the user will likely not bother with the site or service. That’s a huge risk, considering the emerging trends users are engaged in with their mobile device.
Input and Selection in the Mobile Space

To many of us still, having to always type characters on the small mobile keyboard is a challenging task. It’s quite error prone, and it takes a lot longer to use. Luckily, there are solutions we can implement in our designs that will offer a more valuable user experience with less frustration and loss of data.
Here are some recommended tactics to promote quicker, more efficient and less error-prone input:
- Consider using assistive technology such as autocomplete and prediction during text entry. By requiring your user to only type the initial part of the word before the device recognizes the rest, can allow for quicker text entry and less error.
- When possible, and only if appropriate, consider using a dropdown list rather than a text field to complete an input. For example, selecting a country or state from a list can be more efficient than having to type it and risk misspelling. Remember, though, to never take your user out of the current context when using a dropdown list.
- Limit the amount of unnecessary "pogo sticking" and selecting of key controls. For example, when you begin entering an email, consider the benefit of having a key labeled as .com predicatively appear to save the user from typing those additional four characters. Such functions can be offered as on-screen options even when hardware keyboards are used for entry.
- Always keep in mind the principles of Fitt's Law. The more clicks it takes to make a selection, the longer it takes as well. Use appropriate controls to limit the amount of steps a user has to make to get a desired result. In this chapter, you’ll become familiar with Spinners and Tapes, and when to use them based on the number of incremental choices.
- Take advantage of any sensors or stored data to assist the application in pre-populating information that can be detected. If the location can be determined, do not ask for it. And remember that absolute precision is not always required; weather reports are regional, so can use vague senses of location, and do not require GPS access.
Patterns for Input & Selection
Using Input & Selection functions appropriately provides users methods to enter text and make selections within a list or field. Within this chapter, the following patterns will be discussed.
Input Areas -- Provides a method for users to enter text and other character-based information without restriction.
Form Selections -- A method is provided for users to easily make single or multiple selections from pre-loaded lists of options.
Mechanical Style Controls -- A simple, space-efficient method must be provided for users to easily make changes to a setting level or value.
Clear Entry -- Users must be able to remove contents from fields, or entire forms, without undue effort and with a low risk of accidental activation.
Discuss & Add
Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.