|
Size: 28237
Comment:
|
Size: 28257
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 171: | Line 171: |
==== MS Windows Phone 7 ==== |
---- === MS Windows Phone 7 === |
| Line 179: | Line 180: |
| ==== Symbian Family (S40, S60 & Maemo) ==== ==== UI Guidelines ==== ==== Stencils & Templates ==== |
---- === Symbian Family (S40, S60 & Maemo) === ==== UI Guidelines: ==== ==== Stencils & Templates: ==== |
| Line 186: | Line 189: |
---- |
 For many years, there was no particular assistance provided to those seeking to design for mobile handsets. Over time, books and other documents and supporting information has emerged. Now, major software vendors like Adobe are embedding mobile-centric technology in their products.
For many years, there was no particular assistance provided to those seeking to design for mobile handsets. Over time, books and other documents and supporting information has emerged. Now, major software vendors like Adobe are embedding mobile-centric technology in their products.
New ones are constantly being added, or replaced, so please help us keep this up to date. Contact us with updates you may encounter.
Templates & Stencils
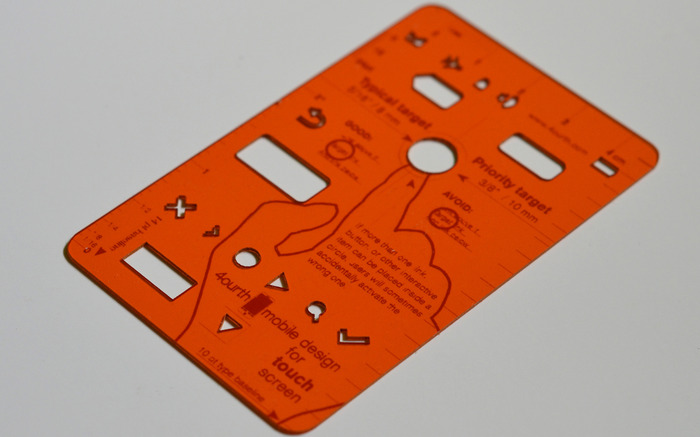
Mobile Touch Template
Get beyond designing for pixels.
If you are designing for mobiles, but never get out from behind Photoshop or Fireworks, it's time. Put your design on the handset, as early as possible, and evaluate it at the scale people use it. Then, stop relying on your eyes and judgment, and get measuring tools, and follow good mobile design guidelines.
This template is a tool specifically for measuring touch targets and type sizes on mobiles. Find out more
Templates and stencils are (except for my use above of the older term for a piece of plastic you trace with) graphic items you can use with various drawing programs to create concepts, mockups, process diagrams, comps, or graphics for final designs.
First listed are organizations with either general templates or a number of templates for different devices and OSes. This is followed by a list by platform, as recently most designers and agencies have become concentrated on one or two devices or platforms, leading to a surge in such templates.
Note that this is just those we’ve found, or found useful. Many more may exist, or be in- cluded as part of the various manufacturer and OS developer links in the “UI Guidelines” section. Also be aware that by no means are all of these reviewed for quality, and are just checked to make sure that (at the time of this writing) they were valid links to real files, and are in the right category.
Design Organizations & Design Tools
The following organizations provide valuable resources for drawing tools and templates that you can use:
4ourth Mobile
These are the templates we use every day for designing mobile device interfaces. Includes a numer of mobile components and additional information like typography, for general mobile design. Also includes gesture guidelines, vector handsets for all the major OSs, and a number of handset/OS specific widgets and icons. The illustrations and diagrams in this book were created starting with these components.
Adobe InDesign CS4 (.indd) format, compressed zip file, 15.7 mb
PDF for viewing, or opening in, Adobe Illustrator, et. al., 1.4 mb
If you are still working in Macromedia Freehand, the old (September 2009) version is still available. It has Little Springs branding, as that's who Steven worked for when he made it.
The actual document used to create the diagrams in this book has also been made available. Enjoy.
Adobe InDesign CS4 (.indd) format, compressed zip file, 55.8 mb
PDF for viewing, or opening in, Adobe Illustrator, et. al., 5.7 mb
Fireworks Wireframing Kit
Fireworks Wireframing Kit by Hannah Milan. Multiple templates, of different fidelity, as a series of downloads. Not all are mobile-specific (Fireworks, obviously)
Graffletopia
Mobile UI Stencils (Omnigraffle)
Justinmind
Justinmind Prototyper a UI design tool itself, but specifically designed to use pre-built widget libraries. Allows you to save your pieces, and share with a team.
Android 3.2 (Honeycomb) library items now available. As are many others, but I am not going to list them all, just the latest news.
Keynote
Keynote Kung-Fu Wireframe Toolkit For Keynote. Paid, but only $12. For multiple platforms, including desktop web.
Keynote mockups "sketch," wireframe and prototype took for Keynote (and I think Powerpoint and OpenOffice), free with a tweet. From Keynotopia.
Mobility
Mobility A free set of mobile UI design elements. (Photoshop)
Proto.io
Dedicated mobile prototyper of the type where they want you to do all the design in the tool as well. Can preview in more than the usual number of OSs.
Punchcut
Punchcut Toolset for Managing Screen Resolutions a collection of devices of various sizes, in PSD format, to assist with developing content or design at multiple resolutions.
Squetch
Wireframe Sketching Kit with tools for Browser, iPad upright, iPad landscape, Smartphone, GUI-Elements and Form-Elements. Not sure what some mean, but I guess "Smartphone" means they are trying to not just be iOS, so they get a category. (Illustrator)
Yahoo!
Yahoo! Stencil Kit many non-mobile parts, but also useful general and iPhone bits and pieces.
Specific Symbol Libraries
I have avoided this as it seemed like an awfully-specfic offshoot, but now I am aware of such a number of ways of communicating gesture in diagramming that I cannot ignore it anymore. I have made this new category, in the hopes it makes sense and other types of symbol communications will become available (or known to me) in the future.
If you go looking for this in the book, you won't find it. Came a couple weeks too late for that.
Gesture
Cue Gesture Icon System by P.J. Onori, someRandomDude. (PNG, SVG Omnigraffle Stencil, InDesign)
Gesture Icons by Ryan Lee, paid download, for multiple platforms. Includes some kinesthetic gestures. (PDF, Illustrator, EPS)
Touch Gesture Reference Guide by Luke Wroblewski. Set of stencils and other supporting documentation for understanding gesture. (PDF, EPS, OmniGraffle, Visio)
Open Source Gesture Library by GestureWorks. Usable icons plus posters and other documentation. (PNG, PDF, EPS plus Gesture Font Family in TTF/OTF)
GestureIcon Touch Pack by Ron George. Very abstracted icon set. (EPS, PNG, Illustrator)
Touchscreen Stencils distributed by Kicker Studio, drawn by Rachel Glaves for Dan Saffer's book Designing Gestural Interfaces. (OmniGraffle, Illustrator, Photoshop, Visio, Fireworks, Axure).
Touch Notation by Matt Legend Gemmell, another very abstracted system. (Photoshop, Illustrator, OmniGraffle)
Mobile Design Templates by Steven Hoober, a few pages of this large library include gesture icons, on-screen and kinesthetic. Used in the book Designing Mobile Interfaces (PDF, InDesign is in section above).
Specific Operating Systems
Basically because OS and device manufacturers have increasingly been providing guidelines for the implementation of their UI, I am merging two sections. Now, all OS-specific templates and guidelines will be in one place.
Stencils and templates are pretty simple, but if there is insufficient information in the UI guidelines, you may wish to browse the rest of the developer resources for the answer. Some UI or UX information may be included in other sections.
Android OS
As of January 2012, developer.android has a rather decent design section at http://developer.android.com/design/index.html. This is a good place to start.
UI Guidelines:
Android Design from developer.android
Android User Interface Guidelines also from developer.android
Listing of Android patterns, real ones, with problems and solutions as drawings, from UNITiD in Amsterdam.
Google TV Web Developer's Guide and Google TV Android Developer's Guide, both from code.google.com. Particularly interesting is the TV UI Patterns page.
Stencils & Templates:
The Photoshop PSDs Google forgot Layered documents from Joseph Richter. (Photoshop of course)
Android GUI PSD (High Density) from Teehan-Lax.
Library of Android UI Elements from Smashing Magazine. Photoshop library of Android (default) elements only. (Photoshop)
Android 2.2 Elements based on the Smashing Magazine work. (Photoshop)
http://www.webdesignshock.com/freebies/free-photoshop-android-interface-gui/ which has a lot of UI widgets, and includes the typography needed to make it all work.(Photoshop)
Icon Design Guidelines, Android 2.0 from Developer.Android.com. Includes ways to download their template pack and other useful stuff. Quite detailed for the graphic designer, for a change. (Photoshop)
14 Android GUI Widgets by which they seem to mean default desktop widgets (e.g. clock), vs. UI widgets like scrollbars. (Photoshop)
HTC HD2 PSD Vector150 layers, 60 groups, almost all vector. (Photoshop)
HTC G2 370 layers, almost all vector, (Photoshop)
Motorola Droid 2350 layers, almost all vector (Photoshop)
Samsung Galaxy S Device not specified. 127 layers. (Photoshop)
Samsung Galaxy Tab P1000 110 layers. (Photoshop)
Android Honeycomb Tablet Preview of wireframe components, sketch sheets, etc. (based on screenshots, emulators, etc, so not final). From Zurb (OmniGraffle)
Google Android 1.6 Wireframe stencil for Omnigraffle from MarlinMobile (OmniGraffle).
Google Android 2.1 / 2.2 Wireframe stencil for Omnigraffle from MarlinMobile (OmniGraffle).
Bada (Samsung)
B2G
Mozilla's Boot to Gecko (and specifically the Gaia UI layer) is not on any hardware you can buy yet or anything, but it's being developed quite transparently, so there is a nice collection of guidelines. Also, I know they used Designing Mobile Interfaces a lot during the UI design phase, so I agree with all their decisions.
All the UX considerations and guidlines for Gaia including the two above, but also some other great stuff about scale, and the scope of considerations for designing apps.
Firefox
Placeholder, since I can find no UI guidelines as yet.
iOS
UI Guidelines:
iPhone, iPod Touch, and iPad. Big collection of these available here which I need to parse out http://www.queness.com/post/10870/useful-collection-of-ios-tools-and-resources-for-designers
Stencils & Templates:
Library of iPhone UI Elements Photoshop library of iPhone-specific elements only, from Teehan-Lax. Updated occasionally, so if you see a new one, please update the link for us. (Photoshop)
http://www.teehanlax.com/blog/2010/08/12/iphone-4-gui-psd-retina-display/ Same as above but for the iPhone 4 resolution instead. (Photoshop)
iPhone UI Kit Lots of UI widgets like switches, buttons, etc. (Photoshop)
Another Libtary of iPhone4 UI Elements Based on the Teehan-Lax work above, but presumably different in some way. (Photoshop)
Vector Wireframe Templates for iPhone (Illustrator)
iPhone 4 HD Another one, not sure who made it or if it's fresh or a derivation of the Teehan-Lax stuff again. (Photoshop)
iPhone Wireframe Kit In, of all things, Google Docs. Haven't tried it, but I really need to. (GoogleDocs)
iPad Template Preview only has the frame, so not sure what is included. (Photoshop)
iPad Wall Presenter I think just the frames with guides to put backgrounds and designs into. (PNG and Photoshop)
Sketching the iPad from Zurb to encourage sketching, even as far as to print empties and use your mad Sharpie® skills. (OmniGraffle)
iPad and iPhone Design by da5id, via Graffletopia. (OmniGraffle)
iOS Application Icon Template from The Icon Handbook. (Illustrator)
iPhone & iPad PSD templates & icons by Rafi (Photoshop)
MOObileFrames iOS Wireframe Tool from Raiz Labs. (Keynote, Powerpoint)
iPad Template for Visio from IconSlinger. (Visio of course)
UI Pack for iOS from rebirthPIXEL. Lots of faux-leather and other skeuomorphic textures. (Photoshop)
Meego
MS Windows Phone 7
UI Guidelines
Stencils & Templates
Design Templates for Windows Phone 7 from Microsoft. Includes 28 layered Photoshop template files and the Segoe system font. Sorry it's a dev forum post, but MS seems to not want anyone to know it exists. (Photoshop)
Microsoft Windows Phone 7 wireframe stencil for Omnigraffle from MarlinMobile (OmniGraffle)
Symbian Family (S40, S60 & Maemo)
UI Guidelines:
Stencils & Templates:
Templates for mobile phones meaning mostly S40 featurephones, but also some older S60 devices.
Templates for smartphones meaning S60 3rd and 5th edition, Symbian ^3, Maemo and some newer S40 devices.
S60 Wireframing Stencils S60 (through 5th edition) elements of all sorts. (Illustrator, Fireworks)
Tizen
Placeholder, since I can find no UI guidelines as yet.
HP Palm WebOS
MeeGo
UX Design Principles A brief, neat overview of how to approach the overall interaction of the OS.
Microsoft Windows (CE, Mobile, Phone & more)
UX Guidelines for Metro Style App Development from the MS Blend group.
User Experience Design Guidelines for Windows Phone, meaning Windows Phone 7, from Microsoft. Seems to be a regularly-updated kbase, so may continue to evolve.
UI Design & Interaction Guide for Windows Phone 7 v 2.0 PDF, from Microsoft.
RIM Blackberry
Smartphone
Blackberry 10 (QNX) / Tablet
Symbian Family (S40 and S60)
Nokia N9 UX Guidelines from Nokia. Seems to be oriented to developers, and none of the tools are re-usable templates, but lots of design examples. Check the other tabs as well.
Nokia Mobile Design Patterns A series of articles, approaching a pattern library. Note that some of these may be very familiar, as it is a wiki, so some older patterns from this book and other information posted to the wiki have been copied to here by the authors, and other users.
Tizen
Placeholder, since I can find no UI guidelines as yet.
Featurephones
Featurephones, by the classic definition, do not have a "named OS." More to the point, applications cannot generally be loaded in the native OS, so other methods must be used.
J2ME
The Java Platform, Micro Edition (the same thing used to have a "2" in there, and is still mostly referred to by that abbreviation) is a common platform for running applications on practically all featurephones, worldwide. It was developed by Sun, so is now owned by Oracle. Installation methods vary, and some applications will work on basically all devices, while some are targeted to specific operators, regions, manufacturers or classes of devices. J2ME runs on over three billion handsets right this minute. This is a big deal.
Java ME Landing Page a bunch of introductions, as well as developer resources, from Oracle.
BREW
A competitor to J2ME, created by Qualcomm, also allowing a (more or less) single piece of software to run on a range of handsets.
Native Operating Systems
Featurephones do have operating systems, mostly developed by the individual manufacturers, and native applications are in fact developed outside of the manufacturer's direct control for these devices. However, they generally cannot be installed by end users. These are created or specified by operators, and installed under controlled conditions. This is mostly stuff like a custom phone book. Even the default web browser is likely to be J2ME or BREW.
While UI guidelines do exist, these are generally proprietary so cannot be distributed. We have a few of them, but cannot share them. They would also be generally irrelevant; if you have to develop for this situation, you will be given the most applicable version by the operator and/or manufacturer, and have to work closely with them to get the software implemented.
Next: Emulators
Discuss & Add
Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Brad Frost's Mobile Web Resources
Too broad-ranging to include in any one of my sections, I've stuck it here for reference, because it's large and interesting. Lots of articles from his blog or something, not all of which are up to date. But lots of info. http://mobilewebbestpractices.com/resources/
Drawing Tool, Tips & Tricks
This is really just a list of items that we keep for ourselves, so we don't forget things. Feel free to add items, or even categories, if there's a tool you want to share your notes about. It is not provided in the printed book text, and shouldn't be as is too specific to our methods of work, or is not particularly mobile-specific. Or both.
Links, Guides, Other Stuff
Real World Tips for Working with Text in InDesign CS3 - Sample Chapter from Peachpit Book
Free Freehand: Trying to get Adobe to let FH become open source or otherwise available
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.