|
Size: 6714
Comment:
|
← Revision 40 as of 2013-04-08 20:01:12 ⇥
Size: 9826
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| Unless you do design for something totally unambiguous like mobile phone OSs, you might has "what do you mean by mobile?" And the answer is, well, kind of a broad range of things, and not a very quick answer. | {{{#!html |
| Line 3: | Line 3: |
| While other portable devices pre-date modern mobile telephony (both the Gameboy and the GPS network are earlier than GSM), mobile phones have evolved fastest, absorbed other technologies and form a useful core technology to consider all others. The evolution of mobile can be considered as: | <div class="saleshead"> <div class="block" id="left"> <a href="http://4ourth.com/wiki/4ourth%20Mobile%20Touch%20Template"> <div class="salesLeft"> <h3>4ourth Mobile Touch Template</h3> <p>Design for people, not pixels with this handy, wallet-sized inspection and design tool, only $10. <span>Order yours now</span></p> </div> </a> </div> <div class="block" id="right"> <a href="http://4ourth.com/wiki/Mobile%20Design%20Patterns%20Poster"> <div class="salesRight"> <h3>Mobile Interaction Design Patterns Poster</h3> <p>Every pattern from the book and this wiki, plus easy-to-follow relationships, and key information on sizes for readability and touch. <span>Order now</span></p> </div> </a> </div> <div class="salespad"> </div> </div> }}} [[http://www.amazon.com/gp/product/1449394639/ref=as_li_tf_tl?ie=UTF8&tag=4ourthmobile-20&linkCode=as2&camp=217145&creative=399373&creativeASIN=1449394639|{{attachment:wiki-banner-book.png|Click here to buy from Amazon.|align="right"}}]]Over the years, the reaction to my job title, “mobile interaction designer,” has migrated from blank stares to significant interest in this suddenly mainstream technology. Still, only about half the time do people have any idea what that title means. And if they do, they almost always assume my job is to design mobile phones or apps for them. [[http://www.flickr.com/photos/shoobe01/6501553573/in/photostream/|{{attachment:IntroWhatMobile-Lilly-Mom.png|Figure P-1. Traditional media, and desktop computing, require the user to make an effort to go to where the display is; even a laptop requires creating an ad hoc workplace. When the mobile device is always with you, everywhere is a place to do work, be entertained, or consume information.}}]] Occasionally, someone asks if we also design games for the Nintendo DS, or make maps for GPS navigation, or do work for some other sort of device. Has the definition of mo- bile changed? This is a list of the types of things we looked at to find and validate these patterns: * Mobile smartphones * Mobile feature phones * Mobile network access points (aircards) * Mobile Internet Devices (MIDs) • Tablets • eReaders * Media players * Image viewers and digital picture frames * Portable game systems * Remote controls * Handheld navigation devices (see Figure P-5) * Portable scanners * Cameras and other capture devices * Printers, scanners, copiers, and mopiers (multifunction devices or MFDs) • Kiosks * Wearable computers * Telematics, and vehicle-mounted devices * Industrial automation * Portable surveying, measuring, and metering equipment The preceding list is not exhaustive. And although the items in the list share many charac- teristics, many are not particularly mobile. Kiosks are, by definition, bolted to the ground, for example. And no one much thinks of a camera as being similar to a phone. So our first answer is that ''mobile'' is not a useful word, and that this book addresses a lot of these devices. Their design can be informed by the mobile patterns in this book and else- where. The ubiquity of mobile devices also may mean that employing these as universal patterns is a good thing, as users may require less training when using interfaces to which they are accustomed. If you design cameras or printers, you should be paying attention to the state of the art in mobile. [[http://www.flickr.com/photos/shoobe01/6501552231/|{{attachment:IntroWhatMobile-paige-biking.png|Figure P-2. Always-available devices encourage use at every idle moment, with an increasingly broad definition of idle time. Law, custom, or commonsense notwithstanding, devices will be used in every conceivable environment.|align="right"}}]] We didn’t come up with this answer out of the blue or just trust our instincts. Instead, years of work, discussion, writing, and arguing led to some principles of “what is mobile.” We like to think of the evolution of mobile telephony as having occurred in four eras: |
| Line 9: | Line 63: |
| If you consider a current mobile phone as a generally 4th era device instead, what you find is they are: * Small - Small enough to carry with you all the time. Preferably in a pocket. * Portable - Battery powered and otherwise independent of the world, so it doesn't have to be plugged in or attended to regularly. * Connected - Wirelessly. Not attached to the wall or connected only when the user makes special effort. Whenever possible, connected in multiple ways, to both voice and data networks. * Interactive - Inherently. Unlike a watch, or even most MP3 players, which are limited to display, playback and a small subset of interactions, more undirected actions can be taken, such as text entry and keyword search. |
Yes, this leaves out a lot of interesting devices that are on the longer list shown earlier. The Game Boy and GPS receivers predate by several years what most of us would call mobile phones. But mobile telephony is what changed the world and ushered in all this, so it’s a good anchor point. |
| Line 15: | Line 65: |
| If we use this definition, then pretty much all mobile phones are included. And some other devices in the "MID" (mobile internet device) range, such as the iPod Touch and the recent spate of mobile tablets. So, "mobile" is also: * Things very like mobile phones, but without the mobile radio, * and things very like mobile phones, but with different form factors. |
If you consider a current mobile phone as being a “fourth-era” device, you find that it has the following characteristics: * ''Small'' - It’s small enough to carry with you all the time, preferably in a pocket (see Figure P-1). * ''Portable'' - It’s battery-powered and otherwise independent of the world, so it doesn’t have to be plugged in or attended to regularly (see Figure P-2). * ''Connected'' - It’s wirelessly connected, not attached to the wall or connected only when the user makes special effort. Whenever possible, it is connected in multiple ways, to both voice and data networks (see Figure P-3). * ''Interactive'' - It’s inherently interactive. Unlike a watch, or even most MP3 players, which are lim- ited to display, playback, and a small subset of interactions, a mobile phone allows more undirected actions to be taken, such as text entry and keyword search. * ''Contextually-aware'' - It (or services it is attached to) uses its ability to understand the network to which it is attached, and its other sensors, to help the user get things done, and preemptively gather information (see Figure P-4). |
| Line 22: | Line 73: |
| == But my device feels mobile also == | [[http://www.flickr.com/photos/shoobe01/6501553019/in/photostream/|{{attachment:IntroWhatMobile-SymbolHyVee.png|Figure P-3. This wearable scanner, attached to a Tablet PC (used for inventory control), is representative of trends in workplace computing: contextually useful so that the operator has it with her constantly, and connected so that the enterprise can use the intelligence immediately.|align="right"}}]] With this many facets, it’s easy to disregard any one of them and still feel the device meets your needs. By strapping an iPad to a wall and calling it a kiosk, all you’ve done is simply remove its “portable” feature, so it’s still a “mobile” device. |
| Line 24: | Line 76: |
| But what if you are one of those folks who glues an iPad to down, to make it an ad hoc kiosk? It's no longer small, it's not portable anymore, so what is it? | Consider the Wii or the Xbox Kinect instead. Though the display used on these devices is not at all portable, at its core it is aware of the user’s position, it changes with the type of input being used, and the entire interface has been designed to support interaction via a game controller, or via the user simply waving his arms at the screen. These meet the interactive criteria to be a “mobile” device. |
| Line 26: | Line 78: |
| Well, obviously it's a mobile device still. And if so, then the gut feeling is that so are GPS receivers, portable game systems, maybe even TV game systems. And then why not DVRs, and so on. | Now take a Windows Tablet PC. It has pen and touch input, can be quite small and por- table, is networked, and has sensors. But we argue that it is not mobile. It’s not really connected, because it connects like a desktop, so you have to open dialog boxes and press buttons. It isn’t usefully interactive, because you cannot use it on the go, but rather have to stop to use it. It’s not contextually aware, because the GPS, or camera, or accelerometers don’t do much of anything by themselves. |
| Line 28: | Line 80: |
| But certainly not TV video programming. And there are Windows tablets hardly bigger than many of the new iOS and Android tablets, which are clearly not particularly mobile-like, even if some of them are used on small screens, and in unusual environments. | == What Type of Patterns We Will Cover == So, although this book does still focus on the mobile phone and, in particular, the smart- phone, similar interactions from kiosks to game stations to telematics are also considered. In some cases, we’ll even refer to these devices directly in the patterns. |
| Line 30: | Line 83: |
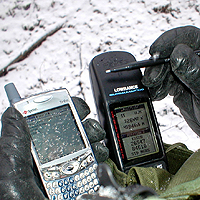
| So what makes some "mobile" and some just "not"? From a broader point of view, without as much focus on the hardware but the interaction and method of use, it seems to be: | [[http://www.flickr.com/photos/shoobe01/6501553573/in/photostream/|{{attachment:IntroWhatMobile-MeSnowy.png|Figure P-4. A few years ago, I used this combination of a GPS and Palm OS smartphone to record and track my location (in a snowstorm, no less). Today, the results of sensors in mobile devices can be seamless, automatic, and so intelligent as to risk violating privacy.|align="right"}}]] The patterns are guidelines for implementing interaction design on these devices. So they talk about page-level components such as scroll bars, display components such as pop ups, widgets such as buttons, and input methods such as keyboards. |
| Line 32: | Line 86: |
| * Contextually-aware * Naturally-interactive * Constrained interface |
But they also talk about things such as the labels and lights for hardware keyboards. These are covered because you can influence them. You can fail to implement the keyboard correctly, and cause keyboard entry to fail. You can change scroll bar behavior, if there’s a special case for your application. Increasingly, as HTML5 technologies roll out, mobile websites can take advantage of interesting interactive features. |
| Line 36: | Line 88: |
| Take a Windows tablet PC, for example. It has pen input, but spottily implemented; text entry works well, but other controls are still in desktop-PC mode, so are hard to use. Many have GPS, cameras, audio input or even accelerometers. But they are not integrated with the OS, or the general user interaction; special software is required to use them, and in general the device doesn't know which way you are facing, where you are, or even react to whether it is day or night. | Also, you might be working on a device operating system—likely the GUI layer on top of an existing OS. There are many, many devices, and new classes are still emerging. Overlays have migrated down to the point that end users may change the basic behavior of their handsets. You may have to work in this space sooner than you think. |
| Line 38: | Line 90: |
| So, simply making a device small, connected and battery powered doesn't make it mobile because its not contextually-ware or naturally-interactive. Consider the Wii, or X-Box Kinect instead. Though the display is not at all portable, they are at their core aware of user position, they change with the type of input being used, and the entire interface has been designed to support interaction via a game controller, or simply waving your arms at the screen. These meet the interactive criteria to be a "mobile" device. The "constrained interface" bullet above might seem to be there just so we can arbitrarily say "mobile is small." However, it's as organically derived from user behaviors with these devices as the other bullets are. For example, if you put a real, full-size keyboard on a mobile device, the keyboard acts like a desktop computer, and suddenly all text input follows desktop computing patterns, not mobile patterns. The method by which the user interacts is the guiding principle in this defintion. So, while this book does still focus on the classic answer, the mobile phone and especially the smartphone, similar interactions from kiosks to game stations to telematics, are also considered. In some cases, these may even be referred to in the pattern language. |
If not, you still need to understand why certain OS-level behaviors are standard, or should not be, so that you can make informed decisions about your design. |
| Line 47: | Line 93: |
| == So, which kind of devices are these? == In the end, a lot of devices have at least some of these attributes, and their design can be informed by mobile patterns. The ubiquity of mobiles also may mean that employing these as universal patterns is a good thing, as users may require less training when using interfaces to which they are accustomed. |
------- Next: [[What Is a Pattern?]] ------- = Discuss & Add = Please do not change content above this like, as it's a perfect match with the printed book. Everything else you want to add goes down here. |
| Line 50: | Line 99: |
| A non-inclusive list of device and use categories that were considered during writing, or which are specifically mentioned in the book are: * Mobile smartphones * Mobile featurephones * Mobile network access points (Aircards) * MIDs * Tablets * eReaders * Media players * Image viewers and digital picture frames * Portable game systems * Remote controls * Hand-held navigation devices * Portable scanners * Cameras and other capture devices * Printers, scanners, copiers and mopiers (MFDs) * Kiosks * Wearable computers * Telematics, and vehicle-mounted devices * Industrial automation * Portable surveying, measuring and metering equipment |
== Examples == If you want to add examples (and we occasionally do also) add them here. |
| Line 71: | Line 102: |
| Aside from the logical reasoning outlined above, we have worked on many of these categories of products -- at least a little -- and have had good results applying these principles to the design of interfaces for these devices. == So, what patterns are covered here? == These are patterns for interaction design on these devices. To that end, they expand to talk about buttons, accelerometers, cameras, lights and other hardware facets. But all within the context of on-screen interaction design. Or, the equivalent of "on-screen" for audio, annunciator lights, and haptics. Likewise, these focus on behaviors that can be changed, so mostly address generalized interactive elements that can be used for applications and websites. Keyboard design, dialers and other parts of the interface that are only changeable by manufacturers or operators (or certain hacking shops) are included as well. These are included mostly for understanding, so every designer working on their small part has an idea what the immutable components are for, and how they should work. But also because there are a lot of handsets being designed, there are a lot of operators and the growth should mean more and more room for these devices to be designed and configured in the future. |
== Make a new section == Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account. |
 Over the years, the reaction to my job title, “mobile interaction designer,” has migrated from blank stares to significant interest in this suddenly mainstream technology. Still, only about half the time do people have any idea what that title means. And if they do, they almost always assume my job is to design mobile phones or apps for them.
Over the years, the reaction to my job title, “mobile interaction designer,” has migrated from blank stares to significant interest in this suddenly mainstream technology. Still, only about half the time do people have any idea what that title means. And if they do, they almost always assume my job is to design mobile phones or apps for them.
Occasionally, someone asks if we also design games for the Nintendo DS, or make maps for GPS navigation, or do work for some other sort of device. Has the definition of mo- bile changed? This is a list of the types of things we looked at to find and validate these patterns:
- Mobile smartphones
- Mobile feature phones
- Mobile network access points (aircards)
- Mobile Internet Devices (MIDs) • Tablets • eReaders
- Media players
- Image viewers and digital picture frames
- Portable game systems
- Remote controls
- Handheld navigation devices (see Figure P-5)
- Portable scanners
- Cameras and other capture devices
- Printers, scanners, copiers, and mopiers (multifunction devices or MFDs) • Kiosks
- Wearable computers
- Telematics, and vehicle-mounted devices
- Industrial automation
- Portable surveying, measuring, and metering equipment
The preceding list is not exhaustive. And although the items in the list share many charac- teristics, many are not particularly mobile. Kiosks are, by definition, bolted to the ground, for example. And no one much thinks of a camera as being similar to a phone.
So our first answer is that mobile is not a useful word, and that this book addresses a lot of these devices. Their design can be informed by the mobile patterns in this book and else- where. The ubiquity of mobile devices also may mean that employing these as universal patterns is a good thing, as users may require less training when using interfaces to which they are accustomed. If you design cameras or printers, you should be paying attention to the state of the art in mobile.
We didn’t come up with this answer out of the blue or just trust our instincts. Instead, years of work, discussion, writing, and arguing led to some principles of “what is mobile.”
We like to think of the evolution of mobile telephony as having occurred in four eras:
- Voice
- Paging and Text
- Pervasive network connectivity
- General computing devices
Yes, this leaves out a lot of interesting devices that are on the longer list shown earlier. The Game Boy and GPS receivers predate by several years what most of us would call mobile phones. But mobile telephony is what changed the world and ushered in all this, so it’s a good anchor point.
If you consider a current mobile phone as being a “fourth-era” device, you find that it has the following characteristics:
Small - It’s small enough to carry with you all the time, preferably in a pocket (see Figure P-1).
Portable - It’s battery-powered and otherwise independent of the world, so it doesn’t have to be plugged in or attended to regularly (see Figure P-2).
Connected - It’s wirelessly connected, not attached to the wall or connected only when the user makes special effort. Whenever possible, it is connected in multiple ways, to both voice and data networks (see Figure P-3).
Interactive - It’s inherently interactive. Unlike a watch, or even most MP3 players, which are lim- ited to display, playback, and a small subset of interactions, a mobile phone allows more undirected actions to be taken, such as text entry and keyword search.
Contextually-aware - It (or services it is attached to) uses its ability to understand the network to which it is attached, and its other sensors, to help the user get things done, and preemptively gather information (see Figure P-4).
 With this many facets, it’s easy to disregard any one of them and still feel the device meets your needs. By strapping an iPad to a wall and calling it a kiosk, all you’ve done is simply remove its “portable” feature, so it’s still a “mobile” device.
With this many facets, it’s easy to disregard any one of them and still feel the device meets your needs. By strapping an iPad to a wall and calling it a kiosk, all you’ve done is simply remove its “portable” feature, so it’s still a “mobile” device.
Consider the Wii or the Xbox Kinect instead. Though the display used on these devices is not at all portable, at its core it is aware of the user’s position, it changes with the type of input being used, and the entire interface has been designed to support interaction via a game controller, or via the user simply waving his arms at the screen. These meet the interactive criteria to be a “mobile” device.
Now take a Windows Tablet PC. It has pen and touch input, can be quite small and por- table, is networked, and has sensors. But we argue that it is not mobile. It’s not really connected, because it connects like a desktop, so you have to open dialog boxes and press buttons. It isn’t usefully interactive, because you cannot use it on the go, but rather have to stop to use it. It’s not contextually aware, because the GPS, or camera, or accelerometers don’t do much of anything by themselves.
What Type of Patterns We Will Cover
So, although this book does still focus on the mobile phone and, in particular, the smart- phone, similar interactions from kiosks to game stations to telematics are also considered. In some cases, we’ll even refer to these devices directly in the patterns.
 The patterns are guidelines for implementing interaction design on these devices. So they talk about page-level components such as scroll bars, display components such as pop ups, widgets such as buttons, and input methods such as keyboards.
The patterns are guidelines for implementing interaction design on these devices. So they talk about page-level components such as scroll bars, display components such as pop ups, widgets such as buttons, and input methods such as keyboards.
But they also talk about things such as the labels and lights for hardware keyboards. These are covered because you can influence them. You can fail to implement the keyboard correctly, and cause keyboard entry to fail. You can change scroll bar behavior, if there’s a special case for your application. Increasingly, as HTML5 technologies roll out, mobile websites can take advantage of interesting interactive features.
Also, you might be working on a device operating system—likely the GUI layer on top of an existing OS. There are many, many devices, and new classes are still emerging. Overlays have migrated down to the point that end users may change the basic behavior of their handsets. You may have to work in this space sooner than you think.
If not, you still need to understand why certain OS-level behaviors are standard, or should not be, so that you can make informed decisions about your design.
Next: What Is a Pattern?
Discuss & Add
Please do not change content above this like, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.


