|
Size: 10438
Comment:
|
Size: 10311
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| Thinks (with some value) that modeless design is best. So add to the antipattern that you should put as much as possible not behind modal menus | == Problem == You cannot, or should not fit all functions for a page on the screen. A method must be provided to access these optional functions. |
| Line 3: | Line 4: |
| Define Softeys the first time. second graf under Solutions VARIATION: I’d also suggest an interesting fourth variant, used by the first release of Twitter for iPhone, where a menu was hidden behind a sliding panel. Tapping a button on the tweet composition screen slid away the keyboard to reveal a set of secondary controls. -- ADD: OTHER REVEALS ARE POSSIBLE, SUCH AS PEEL AWAY, OR BY HIDING OTHER FEATURES LIKE A VIRTUAL KEYBOARD TO REVEAL THE MENU... VARIATION: LAST -- Related, but controls on the iOS toolbar often trigger action sheets which are likewise revealable menus. MAYBE??? ---- == Problem == Not all functions for a page can or should be presented on the screen. A method must be provided to access these optional functions. |
Device DOMAIN |
| Line 21: | Line 11: |
| Softkeys are the archetypical version of this. Single actions that take place from a softkey (such as "Cancel") are not a '''Revealable Menu''' since they are visible, and might be considered a '''[[Fixed Menu]]'''. There are many cases where the two menu access systems overlap, or switch back and forth depending on context. | Softkeys (hardware buttons tied to on-screen labels, typically on featurephones) are the archetypical version of this. Single actions that take place from a softkey (such as "Cancel") are not a '''Revealable Menu''' since they are visible, and might be considered a '''[[Fixed Menu]]'''. There are many cases where the two menu access systems overlap, or switch back and forth depending on context. |
| Line 35: | Line 25: |
VARIATION: I’d also suggest an interesting fourth variant, used by the first release of Twitter for iPhone, where a menu was hidden behind a sliding panel. Tapping a button on the tweet composition screen slid away the keyboard to reveal a set of secondary controls. -- ADD: OTHER REVEALS ARE POSSIBLE, SUCH AS PEEL AWAY, OR BY HIDING OTHER FEATURES LIKE A VIRTUAL KEYBOARD TO REVEAL THE MENU... VARIATION: LAST -- Related, but controls on the iOS toolbar often trigger action sheets which are likewise revealable menus. MAYBE??? |
Problem
You cannot, or should not fit all functions for a page on the screen. A method must be provided to access these optional functions.
Device DOMAIN

Solution
By selecting a key, small on-screen element, or performing a gesture, an option menu is displayed with content relevant to the current state of the application.
Softkeys (hardware buttons tied to on-screen labels, typically on featurephones) are the archetypical version of this. Single actions that take place from a softkey (such as "Cancel") are not a Revealable Menu since they are visible, and might be considered a Fixed Menu. There are many cases where the two menu access systems overlap, or switch back and forth depending on context.
Note that some devices use more than one menu scheme, for different purposes. For example, one may present options for the current application, and another may provide access to the running-applications list for the entire device.
Variations
Three variations of this pattern exist:
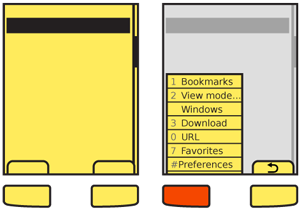
 The Softkey style uses one or more hardware buttons (or a portion of the touch/pen area outside the display) to reveal an option menu. They may or may not display a tab indicating the presence of this menu when closed.
The Softkey style uses one or more hardware buttons (or a portion of the touch/pen area outside the display) to reveal an option menu. They may or may not display a tab indicating the presence of this menu when closed.
Softkey-like on-screen displays always display a tab or button, usually along the bottom edge of the viewport. The closed state is always visible as this is the method used to access the function
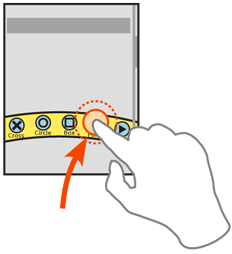
Gestural menus generally have no on-screen visibility. When the user swipes from an edge, the menu acts as if it accompanies them. This is generally non-persistent, and when the pen or finger leaves the screen, the menu collapses. Selections must be made in the same pen/finger-down gesture as the original reveal. Releasing while an action is in focus selects that action.
VARIATION: I’d also suggest an interesting fourth variant, used by the first release of Twitter for iPhone, where a menu was hidden behind a sliding panel. Tapping a button on the tweet composition screen slid away the keyboard to reveal a set of secondary controls. -- ADD: OTHER REVEALS ARE POSSIBLE, SUCH AS PEEL AWAY, OR BY HIDING OTHER FEATURES LIKE A VIRTUAL KEYBOARD TO REVEAL THE MENU...
VARIATION: LAST -- Related, but controls on the iOS toolbar often trigger action sheets which are likewise revealable menus. MAYBE???
Interaction Details
Opened menus are treated as modal dialogues. For touch and pen devices, selection outside the menu area may, if desired, clear the menu instead of being ignored. This is especially true if the menu when open does not obscure the background. However, do not allow selection of items in the parent window while the option menu is open.
 All opened menus must have a method to be exited. This is either a dedicated hardware "back" key, or the other Softkey or on-screen tab (even if normally another key, or even another selectable menu) will change to "Cancel." This key is included in the items available for selection, and is not locked out by the modal dialogue of the option menu itself.
All opened menus must have a method to be exited. This is either a dedicated hardware "back" key, or the other Softkey or on-screen tab (even if normally another key, or even another selectable menu) will change to "Cancel." This key is included in the items available for selection, and is not locked out by the modal dialogue of the option menu itself.
ADD DISCUSSION OF ON-POPUP BUTTONS, AS THEY ARE OFTEN A PROBLEM.
ADD DISCUSSION OF USING ORIGINAL LAUNCHING FUNCTION (MENU BUTTON, HARDWARE OR SOFTWARE) AS A TOGGLE, TO CLOSE THE MENU THE SAME WAY IT OPENED.
Avoid placing option menu controls, such as functions to close the menu, within the menu itself. If too close to other items, accidental dismissal (or accidental activation of an adjacent item) may be the result. DISCUSS AS A DESIGN TO BE USED CAREFULLY INSTEAD OF BANISHED.
For devices with 5-way pads, opened menus should be able to be scrolled through. Regardless of the input mechanism, selection of a single item will close the menu and initiate the action, which may change states, cause a different modal dialogue to appear, load an entirely new page or even exit the application. For vertical menus, see the Vertical List pattern for additional details on interaction and presentation to follow.
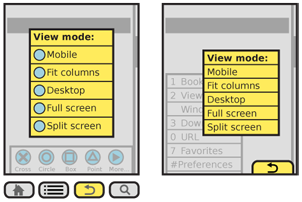
If the selected item itself has options, a subsidiary menu will be opened. For vertically-scrolling menus, this is usually presented as a visible child, adjacent to the primary menu, and is itself a modal dialogue; the previous menu cannot be directly selected. For scroll-and-select devices, sub-menus can also be entered by scrolling right. For horizontally-arranged icon menus, typically there is only one "More..." type of option which opens a Pop-Up dialogue with a Vertical List, usually a Thumbnail List where the thumbnails are also icons.
To exit a sub-menu, scroll left or press the "back" button or "Cancel" tab, whichever is available. This key will only close the submenu, returning focus to the parent selection item, and not the entire option menu.
For any hardware menu keys or Softkeys, pressing and holding the key can perform a different action. This action is usually a different kind of reveal menu, and may be associated with a Softkey which normally does not open a Revealable Menu, and should have a relationship to the original key label to aid in discovery and recall. For example, within a browser, a softkey labeled "Back" could open a history menu when held down a few seconds.

Presentation Details
All closed menu initiators or indicators, such as Softkey tabs, are locked to the viewport and do not scroll. Visible tabs should always be visible, but may be hidden temporarily for media playback or otherwise to give more room to the primary content.
If the design has no on-screen visibility, and no dedicated button is provided, consider adding a visible component at page load, or during a training period when the device is first accessed, to train the user that the feature exists.
Options menus NEED TO CHANGE TERM OR IS REVEAL MENU RIGHT??? , however they are initiated, must immediately appear. If animation is used to open the menu (e.g. it slides in) the beginning of the animation must start immediately. Since the menu may be partly obscured by the user, especially for touch and pen devices, Haptic Output (vibration feedback) of the action should also be considered. The menu should appear to emerge from the tab or button, over-writing the area.
Within the opened menu, items should be displayed as text, and use supporting iconic elements only when there is room. Most Softkey-like menus are vertical and designed for text density, and do not work well with icons.
Options that cannot be used should be "grayed out" to make them appear inaccessible. Leaving them in the list is helpful as it teaches the user what sort of actions are available in the list, and preserves the position for additional consistency.
Display Accesskey (keyboard shortcut) indicators for each item with an associated Accesskey. Do not display these for devices that do not have hardware keyboards or keypads.
Indicators of some sort should be placed next to items which can reveal additional menu items. Sub-menus may occlude the main menu if space is limited, or may hang off to the side. They should usually obscure the main menu in some manner to make the focus item more clear. Sub-menus should be titled, or the selected parent element must be highlighted and point to the sub-menu to serve as a label for the menu.
Antipatterns
Modal design, such as the entire principle of a Revealable Menu can be difficult to communicate, especially if OS standard implementations are not used, or the user is not accustomed to the platform. Carefully consider the whole concept, how to assure the menu can be launched, and how many controls can be modeless instead.
Within the menu, only allow access to options that can be used. If all options are selectable, then error messages will be displayed which could otherwise be avoided.
Softkey orientation, or which side gets which key, should follow the standards of the OS or the operator. These are usually not set at the device level, but are univeral for all devices using the OS, or all devices the operator overlays. Most application frameworks allow specifying something like "primary" and "secondary" as softkey identifiers; use these instead of left and right, to assure your application complies with the standards of the device on which it resides.
Avoid too many levels of menu. Generally, due to size of screen and complexity, only one sub-menu level should be provided.
Discuss & Add
Please do not change content above this like, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.
