|
Size: 2320
Comment:
|
Size: 12365
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| == Designing at Device Resolution == |
|
| Line 5: | Line 7: |
| Go to ... | Go to Image > Image size... |
| Line 9: | Line 11: |
| IMAGE | {{attachment:raster-photoshop72.png|Photoshop Image size... dialogue at 72 dpi}} |
| Line 11: | Line 13: |
| Note the part that says... We're gonna change that. Why? Because nothing is 72 dpi. Nothing! It was a pseudo-standard years and years ago, but in practice there were small variations in all the old CRT monitors that used that. And, even before it came out, there were very different pixel densities. I recall older versions of Windows even had a "96 dpi" setting you could use to make stuff on the screen readable. | Note the last field is labeled "Resolution"? That's the right way to use it. Resolution is not 320x480 but a pixels per physical size. So, we're gonna change that. Why? Because nothing is 72 dpi. Nothing! It was a pseudo-standard years and years ago, but in practice there were small variations in all the old CRT monitors that used that. And, even before it came out, there were very different pixel densities. I recall older versions of Windows even had a "96 dpi" setting you could use to make stuff on the screen readable. |
| Line 16: | Line 18: |
| * * * * |
* Apple handsets (early iPhones & equivalent iPod Touch) - 163 dpi * Apple handsets, "Retina Display" (iPhone 4, 4S, 5 & equivalent iPod Touch) - 326 dpi * Apple 10" iPad 1, 2 - 132 dpi * Apple 10" iPad 3 "Retina Display" - 264 dpi * Apple iPad Mini - 163 dpi * Samsung Galaxy S3 - 306 dpi [[http://en.wikipedia.org/wiki/List_of_displays_by_pixel_density|Here's a list of many devices]]. [[http://screensiz.es/|Here's a more readable, useful list]]. It is still unaccountably hard to find the physical size of screens in useful dimensions. Diagonal is not easy to use (rather: it's impossible unless you know aspect ratio also) so it would be nice to have height and width listed in physical sizes, not just pixels for when you lay out non-raster designs, but oh well. |
| Line 23: | Line 32: |
| IMAGE | {{attachment:raster-photoshop326.png|Photoshop Image size... dialogue at the right resolution}} |
| Line 29: | Line 38: |
| * [[http://www.photoshopessentials.com/essentials/the-72-ppi-web-resolution-myth/|The 72 PPI Web Resolution Myth]] == Work in Photoshop in Android DPs == Well, sorta. If you follow this math put forth by Roman Nurik and Peter Ng, you can use points in Adobe Photoshop to emulate density-independent pixels (dp). You can show all dimensions in density-independent units while still maintaing pixel precision during editing and exporting. Simply change Photoshop's ruler units to points, choose the right document resolution and from then on, think of points in Photoshop as Android's density-independent pixels! * MDPI (160), set Photoshop resolution to: 72 ppi * HDPI (240), set Photoshop resolution to: 108 ppi * XHDPI (320), set Photoshop resolution to: 144 ppi * XXHDPI (480), set Photoshop resolution to: 216 ppi [[https://plus.google.com/+AndroidDevelopers/posts/6Eng1FFa2cY|Read the whole article]] with pictures. While useful, do be careful you don't loose track of real world scales, and make your text too small to be readable, etc. See the above section as well, or just design in a pure-vector tool and export using the procedure in the below section. == Turning Vector to Raster for Android Apps == If you have to export raster images for Android, you better do it right or everything will end up fuzzy and/or mis-sized. Note that Android considers density to also loosely map to screen size. MDPI is not just 160 dpi, but also expects a 3.5-4" screen. This seems to have either broken down or I cannot find a new translation table. The original XHDPI assumed something like 10" screens but that's clearly untrue now. ||Generalized Density||Constant Name||Actual Density||Physical Size||Scale Factor||Notes|| ||LDPI||DENSITY_LOW||120 dpi||2-3"||25%||Almost legacy even by the time Android 1.3 was launched. Small and crappy screens. But, they exist and with weird devices coming down (smart watches?) this may matter again. I still export to this density.|| || 1 || 2 || 3 || 4 || 5 || 6 || || 1 | 2 | 3 | 4 | 5 | 6 || || 1 | 2 | 3 | 4 | 5 | 6 || || 1 | 2 | 3 | 4 | 5 | 6 || || 1 | 2 | 3 | 4 | 5 | 6 || MDPI DENSITY_MEDIUM 160 dpi 3.5-4" 33.34% The classic medium size, though now a pretty small resolution. TVDPI DENSITY_TV 213 dpi ? 44.37% Yes, for TVs. You probably don't need it, but smart TVs will come up sometime. HDPI DENSITY_HIGH 240 dpi ? 50% The big terribly shiny screens... from 3-4 years ago. Pretty average now. XHDPI DENSITY_XHIGH 320 dpi ? 66.67% The start of the stupid labels by adding Xs. Everything good is Extra High density now. XXHDPI DENSITY_XXHIGH 480 dpi ? 100% First used on the Nexus 10, and now being used a bit more. Largest size I support, at least for now. XXXHDPI DENSITY_XXXHIGH 640 dpi ? N/A I am not yet exporting for this scale. When I do, I am sure there will be an XXXXHDPI, or they will have changed their mind, and my process will have changed to account for that. * Note that "Scale factor" is mine and based on my procedure. My export procedure may make you giggle, but I don't care. This is what I do and it works for me: All icons are drawn in vector programs. Usually InDesign for workflow reasons, but Illustrator is fine also. They are drawn to a physical scale so I know how big they need to each be in the final render. * Grab all the graphics I will need to turn into rasters, and put them on one page, still in their relative scales. * This is all about making images the same physical size on each displayed device. You are reasonably likely to not want to do this, so adjust accordingly. For example, your spec should have designed and stated that devices with so big/small a screen. So, just put that scaled size for the image separately * Label stuff. So you don't forget. And, so you can see things. I export lots of white icons, and on clear they are hard to see. Labels help locate them in the next steps. Export that page to a PDF. * Open that PDF in Photoshop. My pages are always tabloid (11x17") size so I set the import resolution to the physical width of the drawing sheet (here, 1224 pt) and the resolution to 480 ppi. This makes it the right size and density for XXDPI. All others will be scaled down from that inside Photoshop. Go into the Photoshop document and add guides to be used as crop lines. Leave a bit of space around items. Remember anti-aliasing; it can easily need 2 pixels past the hard image edge for this. If you don't provide that, the image will look odd. Provide more for shadows, and be sure to use the eyedropper to make sure you aren't missing any shadows. * You can also plan for this, especially if you have shadows, by sticking bounding boxes into the vector art before export. The box won't be able to be a snappable line and will itself get fuzzy over time, but can be a helpful guide for things like shadow edges or gradients to nothing. * Clean up the edges. You must pixel push as everyone's scaling messes up sharp edges. There tend to be bright and/or dark lines just inside the edges. Clean those off. Do not overly remove anti-aliasing even on straight (vertical, horizontal) items. A little bit makes it look more polished. * Crop to each item (or, copy and paste to a series of new documents, depending how how your brain works best) then export as a 24 bit PNG * Rarely, there is no transparency, and you can use 8 bit PNGs to save size. Rarely. * Use all your optimizing skills as usual for exporting to Web. Don't have any? See articles like this one. * Now scale to the next size down by the appropriate factor, and change the density to the new ppi value. * Do this in Image Size, and be sure to change Resolution first. Then switch the Pixel Dimension to percentage. Often, it'll already be spot on, but the rest of the time it'll just be close. Type the right percentage value in one of these boxes to snap it back to correct dimensions. * Zoom in and clean up the images, again, for this size. * As you get smaller, cleanup may mean changes to the image. Even if you don't export special small sizes, do things to make it work well. For example, I often have a /slightly/ darker stroke around the edges of my icons (if not white ones, obviously), to make the edges stand out. When they get small, the stroke takes up so much of the area it looks like an element itself, so I need to remove it. * Crop if needed, and export these. Same way. * Go into history, pop back up to the cleaned up version of the original size. Do all scaling from the largest useful size. Progressive scaling will make them fuzzy. Repeat till done. * [[http://developer.android.com/reference/android/util/DisplayMetrics.html|Android Display Metrics]] from developer.android. * [[http://developer.android.com/guide/practices/screens_support.html|Supporting Multiple Screens]] from developer.android. == Turning Vector to Raster for iOS == Placeholder intro, till then just read the above as the principles are similar to Android. Internalizing the 1x and 2x terminology (vs. thinking of vague things like "retina") will help your conception of design, and even make things clear when pixel pushing your exported icons. 1x - "Non Retina" - 163 px/in, 50% - filename.png 2x - "Retina" - 326 px/in, 100% - filename@2x.png Yes, this is only two sizes, and the various iPads have even more. But Apple likes to mostly pretend there are just phones. == Exporting Raster Files == * [[http://www.html5rocks.com/en/tutorials/speed/img-compression/|Image Compression for Web Developers]] but really, it's got enough useful tips for anyone needing an overview of how to save images. * [[http://www.smashingmagazine.com/2009/07/15/clever-png-optimization-techniques/|Clever PNG Optimization Techniques]], if you aren't really familiar with basic Photoshop techniques for digital display. * [[http://tinypng.org/|Tiny PNG]] allows you to make indexed-color PNGs (like, 16 colors) with alpha transparency (like Photoshop only allows you to do with 24 bit PNG) * [[http://calendar.perfplanet.com/2010/png-that-works/|PNG That Works]], an overview of PNG compatibility. Especially read the bits that talk about how metadata can not just increase size but mess with display of images in browsers and mobile apps. Then get a tool like [[http://imageoptim.com/|this]] to actually remove the meta-data. ------- Next: [[Documentation Templates]] ------- = Discuss & Add = Everything you want to add goes down here. == Examples == If you want to add examples (and we occasionally do also) add them here. == Make a new section == Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account. |
Designing at Device Resolution
So, you work in Photoshop or some similar tool. All of us do, at least to put designs on the screen, or create raster production graphics. Eventually maybe we can get out of this and use almost all programmatic styles and vector art, then do design in vector programs, but we're not there yet.
If you are like almost every VizD I have worked with for a very, very long time, you are doing one key thing wrong. Just one. You are designing for pixels. Yes, even though you are a pixel-pusher by trade, you have to account for (and measure in) physical units. Here's how (all instructions for Photoshop, screenshots from CS6):
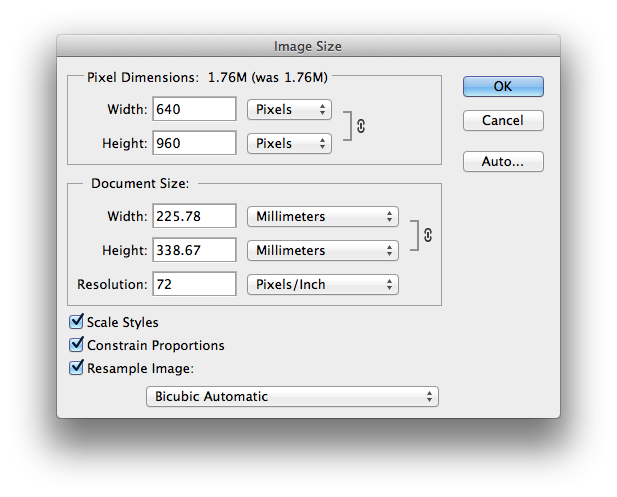
Go to Image > Image size...
This dialogue will open.

Note the last field is labeled "Resolution"? That's the right way to use it. Resolution is not 320x480 but a pixels per physical size. So, we're gonna change that. Why? Because nothing is 72 dpi. Nothing! It was a pseudo-standard years and years ago, but in practice there were small variations in all the old CRT monitors that used that. And, even before it came out, there were very different pixel densities. I recall older versions of Windows even had a "96 dpi" setting you could use to make stuff on the screen readable.
Which is very much the point. No mobile phone is anywhere close to 72 dpi. That's really, really, crazy low resolution. I have a featurephone I use for testing out stuff, a Nokia C2-00. It's presumably nothing that whippy, and has about 208 dpi. But let's get to what you likely work on, iPhones.
Yes, you should be designing for something else, but also in my experience almost every VizD team is still stuck fast to iOS. So here's the pixel densities for those, and the Galaxy S3 as it's a crazy-popular Android and you should work on that also:
Apple handsets (early iPhones & equivalent iPod Touch) - 163 dpi
Apple handsets, "Retina Display" (iPhone 4, 4S, 5 & equivalent iPod Touch) - 326 dpi
- Apple 10" iPad 1, 2 - 132 dpi
- Apple 10" iPad 3 "Retina Display" - 264 dpi
- Apple iPad Mini - 163 dpi
- Samsung Galaxy S3 - 306 dpi
Here's a list of many devices. Here's a more readable, useful list. It is still unaccountably hard to find the physical size of screens in useful dimensions. Diagonal is not easy to use (rather: it's impossible unless you know aspect ratio also) so it would be nice to have height and width listed in physical sizes, not just pixels for when you lay out non-raster designs, but oh well.
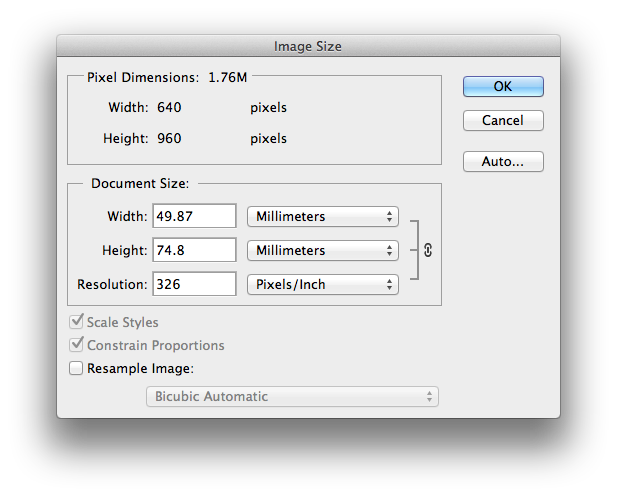
Now pick the one you work with, and change the Resolution number to that. But first... we're not changing the image itself, but just the way we measure it. So you first uncheck "Resample Image" down in the lower left. Now check it out.

Note how the pixel dimensions are the same, but the physical sizes changed. Go ahead, press OK and commit the change. Now start measuring. On any iPhone, you will find the screen is now 50 mm (or 5 cm if you must) wide. When you edit type, the size will be accurate. Are you shocked to find you are giving your users 4.25 pt type? You should be. Fix that.
Etc. Happy pixel pushing!
Work in Photoshop in Android DPs
Well, sorta. If you follow this math put forth by Roman Nurik and Peter Ng, you can use points in Adobe Photoshop to emulate density-independent pixels (dp). You can show all dimensions in density-independent units while still maintaing pixel precision during editing and exporting. Simply change Photoshop's ruler units to points, choose the right document resolution and from then on, think of points in Photoshop as Android's density-independent pixels!
- MDPI (160), set Photoshop resolution to: 72 ppi
- HDPI (240), set Photoshop resolution to: 108 ppi
- XHDPI (320), set Photoshop resolution to: 144 ppi
- XXHDPI (480), set Photoshop resolution to: 216 ppi
Read the whole article with pictures.
While useful, do be careful you don't loose track of real world scales, and make your text too small to be readable, etc. See the above section as well, or just design in a pure-vector tool and export using the procedure in the below section.
Turning Vector to Raster for Android Apps
If you have to export raster images for Android, you better do it right or everything will end up fuzzy and/or mis-sized. Note that Android considers density to also loosely map to screen size. MDPI is not just 160 dpi, but also expects a 3.5-4" screen. This seems to have either broken down or I cannot find a new translation table. The original XHDPI assumed something like 10" screens but that's clearly untrue now.
Generalized Density |
Constant Name |
Actual Density |
Physical Size |
Scale Factor |
Notes |
LDPI |
DENSITY_LOW |
120 dpi |
2-3" |
25% |
Almost legacy even by the time Android 1.3 was launched. Small and crappy screens. But, they exist and with weird devices coming down (smart watches?) this may matter again. I still export to this density. |
1 |
2 |
3 |
4 |
5 |
6 |
1 | 2 | 3 | 4 | 5 | 6 |
|||||
1 | 2 | 3 | 4 | 5 | 6 |
|||||
1 | 2 | 3 | 4 | 5 | 6 |
|||||
1 | 2 | 3 | 4 | 5 | 6 |
MDPI DENSITY_MEDIUM 160 dpi 3.5-4" 33.34% The classic medium size, though now a pretty small resolution. TVDPI DENSITY_TV 213 dpi ? 44.37% Yes, for TVs. You probably don't need it, but smart TVs will come up sometime. HDPI DENSITY_HIGH 240 dpi ? 50% The big terribly shiny screens... from 3-4 years ago. Pretty average now. XHDPI DENSITY_XHIGH 320 dpi ? 66.67% The start of the stupid labels by adding Xs. Everything good is Extra High density now. XXHDPI DENSITY_XXHIGH 480 dpi ? 100% First used on the Nexus 10, and now being used a bit more. Largest size I support, at least for now. XXXHDPI DENSITY_XXXHIGH 640 dpi ? N/A I am not yet exporting for this scale. When I do, I am sure there will be an XXXXHDPI, or they will have changed their mind, and my process will have changed to account for that.
- Note that "Scale factor" is mine and based on my procedure. My export procedure may make you giggle, but I don't care. This is what I do and it works for me:
All icons are drawn in vector programs. Usually InDesign for workflow reasons, but Illustrator is fine also. They are drawn to a physical scale so I know how big they need to each be in the final render.
- Grab all the graphics I will need to turn into rasters, and put them on one page, still in their relative scales.
- This is all about making images the same physical size on each displayed device. You are reasonably likely to not want to do this, so adjust accordingly. For example, your spec should have designed and stated that devices with so big/small a screen. So, just put that scaled size for the image separately
- Label stuff. So you don't forget. And, so you can see things. I export lots of white icons, and on clear they are hard to see. Labels help locate them in the next steps.
Export that page to a PDF.
- Open that PDF in Photoshop. My pages are always tabloid (11x17") size so I set the import resolution to the physical width of the drawing sheet (here, 1224 pt) and the resolution to 480 ppi. This makes it the right size and density for XXDPI. All others will be scaled down from that inside Photoshop.
Go into the Photoshop document and add guides to be used as crop lines. Leave a bit of space around items. Remember anti-aliasing; it can easily need 2 pixels past the hard image edge for this. If you don't provide that, the image will look odd. Provide more for shadows, and be sure to use the eyedropper to make sure you aren't missing any shadows.
- You can also plan for this, especially if you have shadows, by sticking bounding boxes into the vector art before export. The box won't be able to be a snappable line and will itself get fuzzy over time, but can be a helpful guide for things like shadow edges or gradients to nothing.
- Clean up the edges. You must pixel push as everyone's scaling messes up sharp edges. There tend to be bright and/or dark lines just inside the edges. Clean those off. Do not overly remove anti-aliasing even on straight (vertical, horizontal) items. A little bit makes it look more polished.
- Crop to each item (or, copy and paste to a series of new documents, depending how how your brain works best) then export as a 24 bit PNG
- Rarely, there is no transparency, and you can use 8 bit PNGs to save size. Rarely.
- Use all your optimizing skills as usual for exporting to Web. Don't have any? See articles like this one.
- Now scale to the next size down by the appropriate factor, and change the density to the new ppi value.
- Do this in Image Size, and be sure to change Resolution first. Then switch the Pixel Dimension to percentage. Often, it'll already be spot on, but the rest of the time it'll just be close. Type the right percentage value in one of these boxes to snap it back to correct dimensions.
- Zoom in and clean up the images, again, for this size.
- As you get smaller, cleanup may mean changes to the image. Even if you don't export special small sizes, do things to make it work well. For example, I often have a /slightly/ darker stroke around the edges of my icons (if not white ones, obviously), to make the edges stand out. When they get small, the stroke takes up so much of the area it looks like an element itself, so I need to remove it.
- Crop if needed, and export these. Same way.
- Go into history, pop back up to the cleaned up version of the original size. Do all scaling from the largest useful size. Progressive scaling will make them fuzzy.
Repeat till done.
Android Display Metrics from developer.android.
Supporting Multiple Screens from developer.android.
Turning Vector to Raster for iOS
Placeholder intro, till then just read the above as the principles are similar to Android. Internalizing the 1x and 2x terminology (vs. thinking of vague things like "retina") will help your conception of design, and even make things clear when pixel pushing your exported icons.
1x - "Non Retina" - 163 px/in, 50% - filename.png
2x - "Retina" - 326 px/in, 100% - filename@2x.png
Yes, this is only two sizes, and the various iPads have even more. But Apple likes to mostly pretend there are just phones.
Exporting Raster Files
Image Compression for Web Developers but really, it's got enough useful tips for anyone needing an overview of how to save images.
Clever PNG Optimization Techniques, if you aren't really familiar with basic Photoshop techniques for digital display.
Tiny PNG allows you to make indexed-color PNGs (like, 16 colors) with alpha transparency (like Photoshop only allows you to do with 24 bit PNG)
PNG That Works, an overview of PNG compatibility. Especially read the bits that talk about how metadata can not just increase size but mess with display of images in browsers and mobile apps. Then get a tool like this to actually remove the meta-data.
Next: Documentation Templates
Discuss & Add
Everything you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.
