|
Size: 12536
Comment:
|
Size: 8687
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| A Page is the area that occupies the entire viewport of the mobile screen during its current state. Based on cultural norms of reading conventions and how people process information, we must design and layout page information accordingly. We also want to create information that is easily accessed, and easy to locate. Our users are not stationary, or focused entirely on the screen. They’re everywhere and they want information quickly and easy to manipulate. The Page that will be discussed here is subdivided into the following chapter: * Chapter 2, Wrapper == Wrapper == A wrapper is a template that is used to organize page information consistently across the OS. Using a wrapper allows information to be organized hierarchically on a page. This organization will relate to the user’s mental model of page structure to quickly increase learnability and satisfaction while decreasing performance errors. This chapter will discuss the following topics: * Templates. * The Concept of a Wrapper. * Context is Key. * Scenario: Yearbook Application. * Patterns for Wrapper: Scroll, Annunciator Row, Notifications, Titles, Revealable Menus, Fixed Menu, Home & Idle Screens, Lock Screen, Interstitial Screen, and Advertising. === Technology === While some devices are beginning to allow effectively unlimited type selection, support vector glyphs, and have large amount of storage and running memory, most mobile devices are still resource and technology constrained. General issues of storage on the device, running memory, download times and cost of network access, limit availability of type for mobile application design. As almost all devices require raster (bitmap) faces, each size is loaded as a complete, different typeface. Most products end up with the device's default type, or with a very limited set of choices for their application. While this challenge will slowly dissolve, it will always be present to some degree. Inexpensive devices, specialist devices (youth, elderly and ruggedized) and emerging markets needs, seem to indicate these issues will persist for another decade at least. === Usability === Mobiles are used differently from desktops, and even most print use of type. They are closest, perhaps, to signage in that they must be comprehended by all user populations, under the broadest possible range of environmental conditions (e.g. poor lighting) and at a glance. The typical mobile user is working with the device in a highly interruptible manner, glancing at the screen for much of their interaction. The type elements must be immediately findable, readable and comprehendible. This is different from the technical challenge in that it is inherent in the mobile device. Users will always interact with their devices in this manner, so it must always be addressed, regardless of the technical implementation. |
#acl EditorGroup:read,write,revert All:read |
| Line 28: | Line 4: |
| == Message Display Characteristics == === User needs === Looking and Finding: Detection and Discrimination |
The '''Page''' is the area that you will spend your time designing for any application or website. A part of it is visible in the viewport of the mobile screen during its current state. And there are states and modes and versions to be considered, as well as addressing what is fixed to the page, what can float, and what is locked to the viewport. |
| Line 32: | Line 6: |
| Detection: Determining the presence of an object, target or symbol. | Based on cultural norms of reading conventions and how people process information, you have to design elements for the page, and and lay items out on it in ways your users will understand. You also want to create information that is easily accessed, and easy to locate. Your users are not stationary, or focused entirely on the screen. They’re everywhere and they want information quickly and easy to manipulate. |
| Line 34: | Line 8: |
| ''Descrimination'': Determining that differences exists; discriminating between target objects and non-target objects is determining differences on the basis of which identifications can be made. Identifying: Identification ''Identification'': Attributing a name or meaning to some object target or signal. Discrimination and identification are often parallel processes, but in psychological terms they make different demands of the presented information. Recognizing: Recognition ''Recognition'': Determining whether objects in the display have been seen before. Identification often accompanies recognition. |
Unlike later sections, which cover broader topics, the Page patterns that will be discussed here are contained in only a single chapter: * '''Chapter 2, [[Composition]]''' |
| Line 45: | Line 12: |
| == Legibility == Refers to the ease with which the elements (letters, numbers, symbols, etc.) can be detected and discriminated from one another. === Font design === '''Font vs. Typeface''' |
== Helpful Knowledge for this Section == Before you dive right into the patterns, we will be providing you some extra knowledge in the section introductions. This extra knowledge is in multi-disciplinary areas of human factors, engineering, psychology, art, or whatever else we feel relevant. |
| Line 50: | Line 15: |
| Typeface is a collection of characters-letters, numbers, symbols, punctuation marks, etc. In contrast, a font is a physical thing, the description of the typeface-in computer code, photographic film, or metal-used to image the type (Felici: 2003). When choosing the appropriate display font, we must understand the difference between anti-aliased and bitmapped letters because these affect legibility. |
For this particular section, we will provide background knowledge for you in the following areas: |
| Line 53: | Line 17: |
| Ant-aliasing renders some of pixels shades of gray along the edges of the letter. This helps users to perceive the letter as being smooth. Anti-aliased text is more legible when using larger font sizes for Titles and headings; however, using anti-aliasing text in small font sizes tends to create a blurry image. | * Digital Display Page Layout Guidelines. * Page Layout Guidelines for Mobile Users. |
| Line 55: | Line 20: |
| === Baselines and Measurements === * '''Baseline'''- is the axis where the main body of text sits. Some letters may slightly extend below the baseline * '''X-height'''- is the height of the main lowercase body from the baseline. It is the size of the lower case letter x. It excludes ascenders and descenders. For Mobile and Small-Screen Devices, the x-height must be between 65 and 80% of the cap height. * '''Cap height'''- is the distance from the baseline to the height of the capital letter and the ascender. When figuring a font’s point size, the cap height is used. * '''Descender Line'''-The descender is the part of a letter that extends below the baseline. The descender line is the axis in which all descenders within the font family rest against. For Mobile and Small-Screen Devices, do not use excessive descenders – avoid exceeding 15 - 20% of the cap-height, to avoid excessive leading. * '''Ascender'''- An ascender is part of the letter that extends above the x-height. For Mobile and Small-Screen Devices, do not have ascenders above the cap height – critical for non-English languages === Letterforms and their parts === * '''Serifs''' - are finishing flourishes at the ends of a character’s main stroke. They extend outward. They are not solely decorative. They also help with our ability to discriminate other characters that make up lines of text. Serif faces are more readable for large blocks of type than sans serif faces. If your application is one filled with news articles, or something similar, consider if a serif face might work. * '''San-Serifs''' - For mobile type, sans-serif is often the default choice as it works well enough for all uses, at all sizes. * '''Square Serifs''' - Square serifs may be a good compromise, to assure the serifs display at the rendered sizes. === Letter height === Measure, Point Size, and Leading |
We have also included suggested further readings at the end of the Page Wrap Up section. These include reading the '''[[Introduction to Mobile Typography]]''' section found in the appendix which details characteristics of typography as well as mobile readability and legibility guidelines. |
| Line 68: | Line 22: |
| Measure refers to the width of the column that type is set in. | |
| Line 70: | Line 23: |
| '''Letter Height:''' | == Digital Display Page Layout Principles == {{attachment:PageSectionIntro-Grid.png|Developing a common grid and hierarchy of information for the entire application or site is key to a consistently usable and consistently-branded experience. After the grid like this is created, and wrapper elements are defined, a series of templates can be created, then individual pages and states.|align="right"}} |
| Line 72: | Line 26: |
| Points-One point equals 1/72 of an inch or .35 milimeters. | '''[[Composition]]''' of a page is about the assembly of components, concepts, content and other elements to build up the final design. As we already know, consistency is important, so these are not placed arbitrarily on the page, or even just as the one page dictates, but on rules across the system, or even the whole OS. |
| Line 74: | Line 28: |
| Pica-12 points equal one pica. A pica is the unit usually used to measure the width of columns. | At the highest level is the "grid." This is a regularized series of guides, defining the spacing and alignment of the main elements on the page. Some rules are inviolable, such as margins and some are specifically designed to offer options for special page layouts, or unexpected future changes. |
| Line 76: | Line 30: |
| Em-During the letterpressing era, letters were created from cast sorts. In metal type, the height from the top to the bottom of the metal sort was known as its point size. In digital type, the Em | From these are developed a series of templates, from which each page in the application, site or other process will be designed and built. This all encourages a consistent user and brand experience that supports content organization and layout, advertising requirements, navigation, and message display characteristics such as legibility and readability. |
| Line 78: | Line 32: |
| Letter Width: Letter Width is known as set width. Set width measures the width of the letter and a small cushion. During the 18th century, standardizing the measuring of type began. When === Upper/lower case === === Stroke width/weight === === Letter/line spacing === |
Patterns within the '''[[Composition]]''' chapter like '''[[Fixed Menu]]''' and '''[[Revealable Menu]]''', '''[[Notifications]]''', and '''[[Titles]]''' are repeated at the same place on each and every page, so reside in each template. A subsidiary concept is that of the "wrapper," which defines these common components -- and others, such as scrollbars -- so they are consistently designed and built for each and every page template. |
| Line 84: | Line 34: |
| == Legibility Guidelines for Mobile Devices == * Avoid using all caps for text. Users read paragraphs in all caps about 10% slower than mixed cases. (Nielsen, 2000). * Try and use plain-color backgrounds with text because graphical or pattern backgrounds interfere with the eye’s ability to discriminate the difference. * Sans-serif is often the default choice as it works well enough for all uses, at all sizes. Consider using Helvetica (iPhone’s default typeface), Verdana is also good while it has a larger x-height and simpler curves than Helvetica. * Almost all text should be left justified. * Strong counters (or "counter-forms") – often, using squared-off shapes for small counters is a good idea * Use typefaces with un-stressed forms – straight, even-width lines. |
Mobile users have specific tasks and goals. They require the information to be quickly located and effectively organized. Therefore, the page layouts need to reflect the mental models and schemas understood by the users. If these are ignored, users will become frustrated, unsatisfied with their experience, create miscues and errors, and might even give up! Furthermore, using page layouts wisely, allows you to organize and place content effectively on valuable screen real estate where every pixel is important. |
| Line 94: | Line 40: |
| == Conspicuity == Conspicuity, while involving legibility, also implies other display characteristics. It describes how well an object can be detected while it captures a user’s attention amongst other noise or other competing information. According to the National Cooperative Highway Research Program, there are two types: attention conspicuity and search conspicuity. |
== Page Layout Guidelines for Mobile Users == |
| Line 97: | Line 42: |
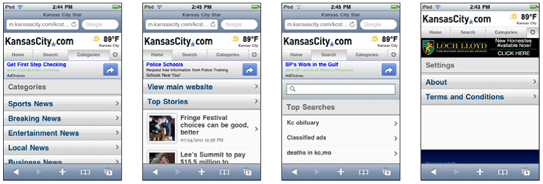
| Color can be used both to classify and emphasize information displayed on a screen. When using color for these things, you need to understand that we have limits in our processing abilities that affect our signal detection. | {{attachment:PageSectionIntro-KCcom.png|If you don’t follow the principles of a grid and templates, you will end up applying components in overly variable ways. Here, the title is far below the tab, separated by the banner ad. On the search page, there is a search dialogue above the title, pushing it down further. On the home page the addition of the “more” icon makes it not clear if “Top Stories” is the page title, section title or something else. And in settings, the new style of banner draws the eye so it seems, for a moment, that this is the title. }} |
| Line 99: | Line 44: |
| In 18xx, A German psychologist Ewald Hering theorized that there are six elementary colors that are arranged perceptually as opponent pairs along three axes. These pairs are: black-white, red-green, and yellow-blue. Each color either is positive (excitatory) or negative (inhibitor). These opponent colors are never perceived at the same time because the visual system cannot be simultaneously excited and inhibited. | * Mobile screen real estate is valuable. Avoid uses of banners, bars, images, and graphics that take up space without any specific use. This use may be secondary, such as communicating the hierarchy or structure, but the designer should always be able to describe the reason. * Lay out elements within a design hierarchy. There are optional versions, and some interactive types insist time is another component, but for simplicity it's: Position > Size > Shape > Contrast > Color > Form. The most important items are larger, higher, brighter, and so on. * Consider the Gestalt laws of Closure, Continuity, Figure and Ground, Proximity, Relative Size, Similarity, and Symmetry. These are discussed further in Part II, Components. * Use consistent and simple navigation elements. People have limits to the amount of information they can store in their short term memory. Therefore, they automatically filter information that is important and stands out. Information elements that are excessively displayed and irrelevant will be ignored and overlooked. * Wayfinding is really rooted in real-world navigation, like getting around town, or finding the right room in a building. Kevin Lynch, an environmental psychologist, established five wayfinding elements that people use to identify their position: Paths, Edges, Nodes, Landmarks, and Districts. These same environmental elements are also referenced when navigating digital content on websites or mobile devices. Page numbers, titles, headers and footers, tabs, links and more provide a lot of help that we've inherited almost as a whole for interactive design. * Consider how users will view your page when plotting content. Generally, users will look for high-priority information in the upper left of the content area (Nielsen: 2010). * Multi-column text is not to meet some design style, but to restrict line length. And line lengths are not based on fixed sizes, or even percentages of page width, but on character count. Long lines are harder to read. Anything over about 60-65 characters (averaged) is the maximum length you want to use. Too short depends on how many long words you have. * Titles describe pages, elements within a page, and content sections. Use them consistently and appropriately. * Default text alignment is left. For right-to-left UI languages, the default text alignment is on the right. * Try to use bulleted information instead of a table. * The term false bottom, or false top, is interactive design specific, and refers to users thinking they are at the end of the content and not continuing to scroll. If text flows from one column to the next, or one page to the next, it must be designed so the relationship between them is clear. "Continued on page 86" is all but a hyperlink from the past, which has been inherited by interactive; "read the rest of this blog post" is basically the same thing. * Interactive systems have an additional challenge in that the page might be larger than the screen (or viewport as we often call it). |
| Line 101: | Line 57: |
| Our modern color theory stems off of this. Today, we know that the input from the cones is processed intro three distinct channels: The luminance channel (black-white) is based on input from all of the cones. We have two chromatic channels. The red-green channel is based on the difference of long and middle-wavelength cone signals. The yellow-blue channel is based on the difference between the short-wavelength cons and the sum of the other two (Ware, 2000). | |
| Line 103: | Line 58: |
| In 1986, Post and Green created an experiment to test how subjects could effectively name 210 colors on a computer screen. The results of that test that are worth noting are: * The pure monitor red was actually named orange most of the time. * A true red color required the addition of a blue monitor primary. * Eight colors out of the 210 were consistently named, suggesting that only a small number of colors should be used to label categories. |
== Getting Started == You now have a general understanding that a page is an area that occupies the viewport of a mobile display. Pages can use a wrapper template to organize information consistently across the OS that will allow for satisfying user experience. When making design decisions, everything in this page section must be considered, even if you don't have control (not building an OS). You must know what it might do to your design. Consider your user’s goals and cognitive abilities, page layout guidelines, and the importance of legibility and readability in message displays. |
| Line 108: | Line 61: |
| Color for Labeling, or more technically – nominal information coding, is used to because color can be an effective way to make objects easy to remember and visually classify. Perceptual factors to be considered in choosing a set of color labels: 1. '''Distinctness''': 2. '''Unique hues''': Based on the Opponent Theory, they are: Red, Green, Yellow, Blue, Black, and White. 3. '''Contrast with background''': Our eyes are edge detectors. When we have objects that must be in front of a variety of backgrounds, it may be beneficial to have a thin white or black border around the color-coded object. Consider the reasons why alert street signs, have the border, too. 4. '''Color blindness''': About 7% of males and only 0.5% of females are color blind in some way. The most common is being red-green colorblind. 5. '''Number''': We are limited in the number of color-codes we can rapidly perceive. Studies recommend use between five and ten codes. 6. '''Field Size''': Object size affects how you should color code. Small color-coded objects less than half a degree of visual angle and in the yellow-blue direction range should not be used to avoid the small-field colorblindness. 7. '''Conventions''': When using color-naming conventions, be cautious of cultural differences. Common conventions are: red =hot, danger, blue=cold, green=life, environmental, go. In China, red =life, good fortune, green =death. |
The following '''[[Composition]]''' chapter in this part will provide specific information on theory, tactics, and illustrate examples of appropriate design patterns. And always remember to read the anti-patterns, to make sure you don't misuse or over-use a pattern. |
| Line 118: | Line 63: |
| == Conspicuity Guidelines For Mobile Devices == * Use colors with high contrast between the text and the background. Optimal legibility requires black text on a white background, and White text on black background is effective as well. * For text contrast, the International Standards Organization (ISO 9241, part 3) recommends a minimum of 3:1 luminance ratio of text and background. Though a ratio of 10:1 is preferred (Ware, 2000). * When having text on background, purely chromatic differences are not suitable for displaying any kind of fine detail. You must have a considerable luminance contrast in addition to color contrast. * When large areas of color-coding are needed, like with map regions, use colors with low saturation. * Small objects that are color-coded should use high-saturation. * The majority of colorblind people cannot distinguish colors that differ in the red-green direction. * Recommended colors for color-coding: 1. Red, 2. Green, 3. Yellow, 4. Blue, 5. Black, 6. White, 7. Pink, 8. Cyan, 9. Gray, 10. Orange, 11. Brown, 12. Purple (Ware, 2000). |
The Page is the area that you will spend your time designing for any application or website. A part of it is visible in the viewport of the mobile screen during its current state. And there are states and modes and versions to be considered, as well as addressing what is fixed to the page, what can float, and what is locked to the viewport.
Based on cultural norms of reading conventions and how people process information, you have to design elements for the page, and and lay items out on it in ways your users will understand. You also want to create information that is easily accessed, and easy to locate. Your users are not stationary, or focused entirely on the screen. They’re everywhere and they want information quickly and easy to manipulate.
Unlike later sections, which cover broader topics, the Page patterns that will be discussed here are contained in only a single chapter:
Chapter 2, Composition
Helpful Knowledge for this Section
Before you dive right into the patterns, we will be providing you some extra knowledge in the section introductions. This extra knowledge is in multi-disciplinary areas of human factors, engineering, psychology, art, or whatever else we feel relevant.
For this particular section, we will provide background knowledge for you in the following areas:
- Digital Display Page Layout Guidelines.
- Page Layout Guidelines for Mobile Users.
We have also included suggested further readings at the end of the Page Wrap Up section. These include reading the Introduction to Mobile Typography section found in the appendix which details characteristics of typography as well as mobile readability and legibility guidelines.
Digital Display Page Layout Principles

Composition of a page is about the assembly of components, concepts, content and other elements to build up the final design. As we already know, consistency is important, so these are not placed arbitrarily on the page, or even just as the one page dictates, but on rules across the system, or even the whole OS.
At the highest level is the "grid." This is a regularized series of guides, defining the spacing and alignment of the main elements on the page. Some rules are inviolable, such as margins and some are specifically designed to offer options for special page layouts, or unexpected future changes.
From these are developed a series of templates, from which each page in the application, site or other process will be designed and built. This all encourages a consistent user and brand experience that supports content organization and layout, advertising requirements, navigation, and message display characteristics such as legibility and readability.
Patterns within the Composition chapter like Fixed Menu and Revealable Menu, Notifications, and Titles are repeated at the same place on each and every page, so reside in each template. A subsidiary concept is that of the "wrapper," which defines these common components -- and others, such as scrollbars -- so they are consistently designed and built for each and every page template.
Mobile users have specific tasks and goals. They require the information to be quickly located and effectively organized. Therefore, the page layouts need to reflect the mental models and schemas understood by the users. If these are ignored, users will become frustrated, unsatisfied with their experience, create miscues and errors, and might even give up!
Furthermore, using page layouts wisely, allows you to organize and place content effectively on valuable screen real estate where every pixel is important.
Page Layout Guidelines for Mobile Users

- Mobile screen real estate is valuable. Avoid uses of banners, bars, images, and graphics that take up space without any specific use. This use may be secondary, such as communicating the hierarchy or structure, but the designer should always be able to describe the reason.
Lay out elements within a design hierarchy. There are optional versions, and some interactive types insist time is another component, but for simplicity it's: Position > Size > Shape > Contrast > Color > Form. The most important items are larger, higher, brighter, and so on.
- Consider the Gestalt laws of Closure, Continuity, Figure and Ground, Proximity, Relative Size, Similarity, and Symmetry. These are discussed further in Part II, Components.
- Use consistent and simple navigation elements. People have limits to the amount of information they can store in their short term memory. Therefore, they automatically filter information that is important and stands out. Information elements that are excessively displayed and irrelevant will be ignored and overlooked.
- Wayfinding is really rooted in real-world navigation, like getting around town, or finding the right room in a building. Kevin Lynch, an environmental psychologist, established five wayfinding elements that people use to identify their position: Paths, Edges, Nodes, Landmarks, and Districts. These same environmental elements are also referenced when navigating digital content on websites or mobile devices. Page numbers, titles, headers and footers, tabs, links and more provide a lot of help that we've inherited almost as a whole for interactive design.
- Consider how users will view your page when plotting content. Generally, users will look for high-priority information in the upper left of the content area (Nielsen: 2010).
- Multi-column text is not to meet some design style, but to restrict line length. And line lengths are not based on fixed sizes, or even percentages of page width, but on character count. Long lines are harder to read. Anything over about 60-65 characters (averaged) is the maximum length you want to use. Too short depends on how many long words you have.
- Titles describe pages, elements within a page, and content sections. Use them consistently and appropriately.
- Default text alignment is left. For right-to-left UI languages, the default text alignment is on the right.
- Try to use bulleted information instead of a table.
- The term false bottom, or false top, is interactive design specific, and refers to users thinking they are at the end of the content and not continuing to scroll. If text flows from one column to the next, or one page to the next, it must be designed so the relationship between them is clear. "Continued on page 86" is all but a hyperlink from the past, which has been inherited by interactive; "read the rest of this blog post" is basically the same thing.
- Interactive systems have an additional challenge in that the page might be larger than the screen (or viewport as we often call it).
Getting Started
You now have a general understanding that a page is an area that occupies the viewport of a mobile display. Pages can use a wrapper template to organize information consistently across the OS that will allow for satisfying user experience. When making design decisions, everything in this page section must be considered, even if you don't have control (not building an OS). You must know what it might do to your design. Consider your user’s goals and cognitive abilities, page layout guidelines, and the importance of legibility and readability in message displays.
The following Composition chapter in this part will provide specific information on theory, tactics, and illustrate examples of appropriate design patterns. And always remember to read the anti-patterns, to make sure you don't misuse or over-use a pattern.
