|
Size: 1250
Comment:
|
Size: 7079
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| Things like dates, and especially how you can adjust it to match space available, because of cultural norms. If not here, then somewhere need to talk about contextually information, how "Yesterday" is almost always better than "23 October 2010." Relative locations also, and make sure those are just examples, and you need to think about data... Look at TWC data density progression table. Use date as specific examples, but say "there are other types, and maybe special ones for your project. Don't forget to come up with it for these." ALSO: Cultural Norms! And just because you are in one country, don't assume everyone is. Discuss dd-mmm-yy as a good format as it's unambiguous, also. "1 Within the current hour, show as minutes ago. Over 20 minutes, round to the nearest five minutes. 2 Within the current day, or within 8 hours, show the time as number of hours ago. 3 Within the last two days, shown the day of the week, and the time range, morning, afternoon, evening, night. 4 Within the past week, show the day of the week. 5 Older than this, but within 12 months, show as Mmm/DD. 6 Older than 12 months, show as the year alone. |
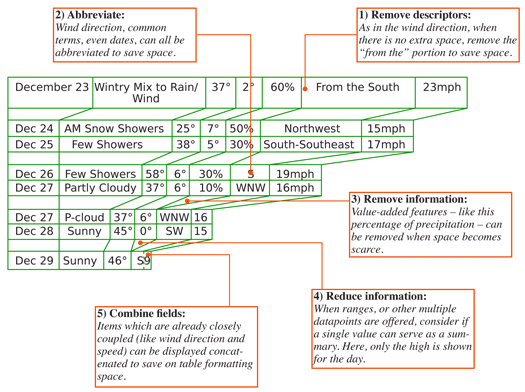
== Problem == You must display information, especially text and numerical data, in the most appropriate and recognizable format for the context and the viewer. The presentation of '''Ordered Data''' is largely a matter of design, and can be implemented with any technical means. For many interfaces, such as all web sites, it is important that only the proper data be sent, so this is implemented at the server side. Any level of client software will work equally well. == Solution == Content types that are routinely displayed have become regularized in their display. You have to presented them in specific formats so they are easily recognizable to the users. The types of data being discussed are, for example: * Names (First name first or last? Middle name, initial, or neither?) * Times (12 or 24 hours? Are seconds needed?) * Dates (Order of items may vary, abbreviations are rampant. In some cases, preceding zeroes may be relevant.) * Days of the week (Languages, as well as abbreviations all the way to single letters in some cases.) * Locations (City, State then ZIP. But is the state abbreviated conventionally, 2-letters or spelled out. And this is in the US only.) * Units of measure (°F, or °Farenheit, Miles or mi., Kilometers or km, and so on.) As well as many others. Some of these may be specific to a population, and be technical terms or jargon only understood by the user community. {{attachment:OrderedData-TWC.png|A table showing how tabular data (for The Weather Channel mobile web) can be compressed or expanded as space allows. This shows many methods of displaying several types of ordered data.|align="right"}} == Variations == The two key challenges you will discover in presenting ordered data are true for all systems, not just mobiles: === User expectations === In many cases, this can go all the way to universally accepted standards for notation. Units of measure, for example, have standards for long and abbreviated display which should always be followed. Many others have cultural norms instead. Dates are displayed in several formats, commonly flipping month and date, without labels to say which is which. If your product will be employed by users from different backgrounds, try to use unambiguous display methods whenever possible. For dates, avoid abbreviating months as numerals. 4/11 can be April 11th or November 4th, so the only slightly longer "Apr 11" is entirely clear. === Available space === For columnar display in any interface, but a special challenging on many mobile devices, ordered data types like dates may have design pressure to be compressed to the point they can become unreadable. Do not just rely on common sense, but refer to universally understood display standards to assure the compressed format will be readable. Also consider use of variable formatting based on the available size; if a larger device is used, or the screen is rotated, display larger amounts of information. == Interaction Details == This is a presentation pattern, and generally supports no interaction at all. You may wish to add additional details to explain any ordered data that may be confusing. For example, if a date is very shortened, then a tooltip or some interactive method may present further details. Information can also be optionally presented in multiple formats, for example a date-time code of "Yesterday" can present a tooltip that says "19 March 2011 at 11:21 am." All normal interactions are available for any of the information presented. A common method is to provide additional information on each line, accessed by the use of a '''[[Link]]''', '''[[Button]]''' or other common method. == Presentation Details == There are far too many of these formats to discuss in detail. Some examples have been provided above. Instead, this space will be used to discuss another method of displaying some content types, relative display. This is most useful for dates and times, but as these are very commonly encountered by many types of systems, are worth detailing. Relative dates and times use the conventional format users would when in conversation. No one says "I called him at 2:17 pm," when they can say "I called him about five minutes ago." Communicating in natural manners like this reduces cognitive load, making interfaces more usable and speedier. Timings can change depending on the context, but one example of how to do this is: 1. Within the current hour, show as minutes ago. Over 20 minutes, round to the nearest five minutes. 1. Within the current day, or within 8 hours, show the time as number of hours ago. 1. Within the last two days, shown the day of the week, and the time range, morning, afternoon, evening, night. 1. Within the past week, show the day of the week. 1. Older than this, but within 12 months, show as Mmm/DD. 1. Older than 12 months, show as the year alone. |
| Line 9: | Line 55: |
| • 20 minutes ago • 8 hours ago • Tues. morning • Tuesday • Nov 20 • 2008" |
* 20 minutes ago * 8 hours ago * Tues. morning * Tuesday * Nov 20 * 2008 == Antipatterns == Do not rely on user settings to solve cultural norm issues. The vast majority of users will not perform such setup. Even if forced, as part of a first-run process, defaults will be used to speed it up. Customization may be allowed, but assure that default conditions are clear and unambiguous. Do not make up abbreviations. If one does not come to mind, it doesn't mean that it doesn't exist, just that you don't know what it is. Use reference works to find the correct abbreviation. Always find good references, preferably by the governing body of any technical organization, and do not trust hearsay. Street labels in the US, for example, are being rewritten somewhat randomly by local departments and the abbreviation for Lane is now often LA, instead of LN. This sort of change can be confusing. Do not use default label values without understanding if they have meaning. For another roadway example, many digital mapping services use "Street" as the default type of roadway. However, in many cities saying "Street" means it run the opposite way as an "Avenue." This carries as much meaning as assuming unspecified times of day are "AM." Don't go overboard with interactive display methods. Avoid interfering with the primary interaction of the display, such as selection of a line item. While tooltips can be helpful, too many can make it difficult to read the rest of the data set. ---- Next: '''[[Tooltip]]''' ---- = Discuss & Add = Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here. == Examples == If you want to add examples (and we occasionally do also) add them here. == Make a new section == Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account. |
Problem
You must display information, especially text and numerical data, in the most appropriate and recognizable format for the context and the viewer.
The presentation of Ordered Data is largely a matter of design, and can be implemented with any technical means. For many interfaces, such as all web sites, it is important that only the proper data be sent, so this is implemented at the server side. Any level of client software will work equally well.
Solution
Content types that are routinely displayed have become regularized in their display. You have to presented them in specific formats so they are easily recognizable to the users.
The types of data being discussed are, for example:
- Names (First name first or last? Middle name, initial, or neither?)
- Times (12 or 24 hours? Are seconds needed?)
- Dates (Order of items may vary, abbreviations are rampant. In some cases, preceding zeroes may be relevant.)
- Days of the week (Languages, as well as abbreviations all the way to single letters in some cases.)
- Locations (City, State then ZIP. But is the state abbreviated conventionally, 2-letters or spelled out. And this is in the US only.)
- Units of measure (°F, or °Farenheit, Miles or mi., Kilometers or km, and so on.)
As well as many others. Some of these may be specific to a population, and be technical terms or jargon only understood by the user community.

Variations
The two key challenges you will discover in presenting ordered data are true for all systems, not just mobiles:
User expectations
In many cases, this can go all the way to universally accepted standards for notation. Units of measure, for example, have standards for long and abbreviated display which should always be followed. Many others have cultural norms instead. Dates are displayed in several formats, commonly flipping month and date, without labels to say which is which.
If your product will be employed by users from different backgrounds, try to use unambiguous display methods whenever possible. For dates, avoid abbreviating months as numerals. 4/11 can be April 11th or November 4th, so the only slightly longer "Apr 11" is entirely clear.
Available space
For columnar display in any interface, but a special challenging on many mobile devices, ordered data types like dates may have design pressure to be compressed to the point they can become unreadable. Do not just rely on common sense, but refer to universally understood display standards to assure the compressed format will be readable. Also consider use of variable formatting based on the available size; if a larger device is used, or the screen is rotated, display larger amounts of information.
Interaction Details
This is a presentation pattern, and generally supports no interaction at all.
You may wish to add additional details to explain any ordered data that may be confusing. For example, if a date is very shortened, then a tooltip or some interactive method may present further details. Information can also be optionally presented in multiple formats, for example a date-time code of "Yesterday" can present a tooltip that says "19 March 2011 at 11:21 am."
All normal interactions are available for any of the information presented. A common method is to provide additional information on each line, accessed by the use of a Link, Button or other common method.
Presentation Details
There are far too many of these formats to discuss in detail. Some examples have been provided above. Instead, this space will be used to discuss another method of displaying some content types, relative display. This is most useful for dates and times, but as these are very commonly encountered by many types of systems, are worth detailing.
Relative dates and times use the conventional format users would when in conversation. No one says "I called him at 2:17 pm," when they can say "I called him about five minutes ago." Communicating in natural manners like this reduces cognitive load, making interfaces more usable and speedier.
Timings can change depending on the context, but one example of how to do this is:
- Within the current hour, show as minutes ago. Over 20 minutes, round to the nearest five minutes.
- Within the current day, or within 8 hours, show the time as number of hours ago.
- Within the last two days, shown the day of the week, and the time range, morning, afternoon, evening, night.
- Within the past week, show the day of the week.
- Older than this, but within 12 months, show as Mmm/DD.
- Older than 12 months, show as the year alone.
Examples:
- 20 minutes ago
- 8 hours ago
- Tues. morning
- Tuesday
- Nov 20
- 2008
Antipatterns
Do not rely on user settings to solve cultural norm issues. The vast majority of users will not perform such setup. Even if forced, as part of a first-run process, defaults will be used to speed it up. Customization may be allowed, but assure that default conditions are clear and unambiguous.
Do not make up abbreviations. If one does not come to mind, it doesn't mean that it doesn't exist, just that you don't know what it is. Use reference works to find the correct abbreviation. Always find good references, preferably by the governing body of any technical organization, and do not trust hearsay. Street labels in the US, for example, are being rewritten somewhat randomly by local departments and the abbreviation for Lane is now often LA, instead of LN. This sort of change can be confusing.
Do not use default label values without understanding if they have meaning. For another roadway example, many digital mapping services use "Street" as the default type of roadway. However, in many cities saying "Street" means it run the opposite way as an "Avenue." This carries as much meaning as assuming unspecified times of day are "AM."
Don't go overboard with interactive display methods. Avoid interfering with the primary interaction of the display, such as selection of a line item. While tooltips can be helpful, too many can make it difficult to read the rest of the data set.
Next: Tooltip
Discuss & Add
Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.
