|
Size: 25227
Comment:
|
Size: 27596
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| Mobile and small-screen design is largely about communicating information to the user. More often than not, regardless of how exciting and shiny the interface is, this will still be centered around the display of text content. Mobile typography is about the selection and use of all the type elements within the design. It is only partly about the selection of the correct font and face, and has a great deal to do with selecting display technologies, understanding sizes and applying conventional design methodologies (size, shape, contrast, color, position, space, etc.) to best employ the type elements. |
[[http://www.amazon.com/gp/product/1449394639/ref=as_li_tf_tl?ie=UTF8&tag=4ourthmobile-20&linkCode=as2&camp=217145&creative=399373&creativeASIN=1449394639|{{attachment:wiki-banner-bonus.png|Click here to buy from Amazon.|align="right"}}]] Mobile and small-screen design is largely about communicating information to the user. More often than not, regardless of how exciting and shiny the interface is, this will still be centered on the display of text content. Mobile typography is about the selection and use of all the type elements within the design. It is only partly about the selection of the correct font and face, and has a great deal to do with selecting display technologies, understanding sizes, and applying conventional design methodologies (size, shape, contrast, color, position, space, etc.) to best employ the type elements. |
| Line 7: | Line 8: |
| Computer-based type, especially for internet display, has always been a challenge due to display technologies (resolution), availability of type, color and contrast reproduction variations and size variations. Mobile devices take these issues, magnify them, and add on a spate of unique environmental and use-pattern issues. The primary barrier is of technology, and the primary concern is of readability within the user's context. Type originally existed as shapes cut out of metal. When digital typesetting first became commercially viable, this model was followed and these letterforms were turned into vector glyphs, mathematically describing the shape of the character. |
Computer-based type, especially for Internet display, has always been a challenge due to display technologies (resolution), availability of type, color and contrast reproduction variations, and size variations. Mobile devices take these issues, magnify them, and add a spate of unique environmental and use-pattern issues. The primary barrier is of technology, and the primary concern is of readability within the user’s context. Type originally existed as shapes cut out of metal. When digital typesetting first became commercially viable, this model was followed and these letterforms were turned into vector glyphs, mathematically describing the shape of the character. |
| Line 13: | Line 14: |
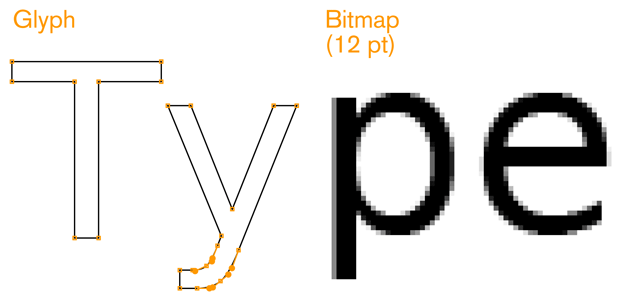
| Older and low-end devices, including the billions of featurephones in the world mostly only support "bitmap" fonts. These do not use vector glyphs, but instead draw each character as a small graphic of pixels. For each size or weight, a new set of type images must be loaded. Only a small number of fonts will be loaded, and generally only three sizes will be supported by J2ME applications running on these handsets. All digital display devices render the final shapes as pixels on a square grid. Even ePaper devices must communicate with the stochastic display device with the same technology. Vector shapes, including type, are "rasterized" to comply with this format, and turned into pixels. Subtle angles and curves can become lost, or appear jagged regardless of anti-aliasing techniques. {{attachment:Type-rasterVector.png|Rasterized type vs. vector glyphs}} Although very high resolution devices make some of the problems hard to see, almost eliminating them, the basic issues persist, and should be considered during design, and selection of proper type. Technology continues to improve, and both digital foundries and OS makers are regularly implementing new techniques to improve rendering and readability. |
Older and low-end devices, including the billions of feature phones in the world, mostly only support “bitmap” fonts. These do not use vector glyphs, but instead draw each character as a small graphic of pixels. For each size or weight, a new set of type images must be loaded. Only a small number of fonts will be loaded, and generally only three sizes will be supported by J2ME applications running on these handsets. All digital display devices render the final shapes as pixels on a square grid. Even ePaper devices must communicate with the stochastic display device with the same technology. Vector shapes, including type, are “rasterized” to comply with this format, and turned into pixels. Subtle angles and curves can become lost, or appear jagged regardless of antialiasing techniques. See Figure C-1. {{attachment:Type-rasterVector.png|Figure C-1. Comparing vector and bitmap (or raster) glyphs}} Although very high-resolution devices make some of the problems hard to see, almost eliminating them, the basic issues persist, and should be considered during design, and selection of proper type. Technology continues to improve, and both digital foundries and OS makers are regularly implementing new techniques to improve rendering and readability. |
| Line 25: | Line 26: |
| While some devices are beginning to allow effectively unlimited type selection, support vector glyphs, and have large amount of storage and running memory, most mobile devices are still resource and technology constrained. General issues of storage on the device, running memory, download times and cost of network access, limit availability of type for mobile application design. As many devices require raster (bitmap) faces, each size is loaded as a complete, different typeface. Most products end up with the device's default type, or with a very limited set of choices for their application. While this challenge will slowly dissolve, it will always be present to some degree. Inexpensive devices, specialist devices (youth, elderly and ruggedized) and emerging markets needs seem to indicate these issues will persist for another several decades at least. |
Although some devices are beginning to allow effectively unlimited type selection, support vector glyphs, and have large amounts of storage and running memory, most mobile devices are still resource- and technology-constrained. General issues of storage on the device, running memory, download times, and cost of network access limit availability of type for mobile application design. As many devices require raster (bitmap) faces, each size is loaded as a complete, different typeface. Most products end up with the device’s default type, or with a very limited set of choices for their application. Although this challenge will slowly dissolve, it will always be present to some degree. Inexpensive devices, specialist devices (youth, elderly, and ruggedized), and emerging market needs seem to indicate these issues will persist for another several decades at least. |
| Line 30: | Line 31: |
| Mobiles are used differently from desktops, and even most print use of type. They are closest, perhaps, to signage in that they must be comprehended by all user populations, under the broadest possible range of environmental conditions (e.g. poor lighting) and at a glance. The typical mobile user is working with the device in a highly interruptible manner, glancing at the screen for much of their interaction. The type elements must be immediately findable, readable and comprehendible. | Mobiles are used differently from desktops, and even most print use of type. They are closest, perhaps, to signage in that they must be comprehended by all user populations, under the broadest possible range of environmental conditions (e.g., poor lighting) and at a glance. The typical mobile user is working with the device in a highly interruptible manner, glancing at the screen for much of the interaction. The type elements must be immediately findable, readable, and comprehendible. |
| Line 36: | Line 37: |
| To understand mobile typography, you will need to learn a little of the language and principles of typography in general. Do note this is a very cursory review of this field. Please use the terms to search for more information, and check the sources listed in the references. | To understand mobile typography, you will need to learn a little of the language and principles of typography in general. Do note that this is a very cursory review of this field. Please use the terms to search for more information, and check the sources listed in the references. |
| Line 39: | Line 40: |
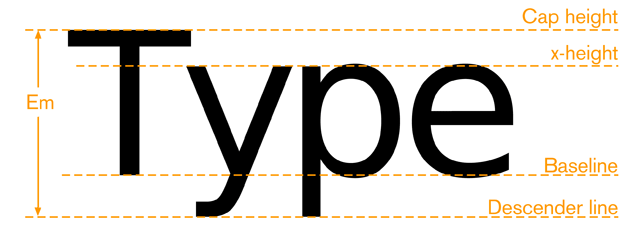
| The basic building block is lines and measures: {{attachment:Type-lines.png|Baselines, x-height, and other ways of measuring type}} The baseline is where all type rides. Note some round characters can dip below this, but only very little; probably not at all at mobile screen sizes. X-height is the height of the lower-case "x," or any lower-case character, excluding the ascenders for those characters. Cap height is the height (more or less) of the tallest ascenders, and of the upper-case characters. |
The basic building block is lines and measures (see Figure C-2). {{attachment:Type-lines.png|Figure C-2. Baselines, x-height, and some of the other basic ways of measuring type height and vertical position.}} The baseline is where all type rides. Note that some round characters can dip below this, but only very little; probably not at all at mobile screen sizes. X-height is the height of the lowercase x, or any lowercase character, excluding the ascenders for those characters. Cap height is the height (more or less) of the tallest ascenders, and of the uppercase characters. |
| Line 47: | Line 48: |
| During the letterpress era, letters were created from cast sorts, or blocks of lead, with the letter being a raised portion in the middle. These sorts were arranged together to form words and sentences. Each metal sort was designed to have a specific measurement. The letter’s height was measured from the top to the bottom of the sort, not the actual letter, which could vary. This standard measurement became known as the type’s point size. Today, type is still commonly referred to by it's size in points. Other related measures are also useful to know, and are increasingly supported by: * '''Point''' - one point is 1/72nd of an inch or about .35 millimeters. It used to be a slightly odd number, but has been standardized on this with digital typesetting. * '''Pica'''- 12 points is one pica. Picas are not used to specify type, but can be used as a larger measure for any other dimensions of layout, such as spacing or column width. * '''Em''' - the height of the sort, which is still defined by an invisible box which contains the glyph shape. While a relative measure (it depends on the typeface and the size of the type being referenced) it is a general unit of measure, and distances and spacing can be referred to in "ems." Em-dashes are very long dashes. * '''En''' - simply half an em. Mostly encountered not as a unit of measure (though technically it is) but as a definition of a shorter dash. If it takes a short dash, use an en dash, not a hyphen. There are also 1/4 and 1/8th ems, used to define spaces, but they have no special names. * '''Twip''' - rarely used, but encountered deep in some interactive systems as a scale measure without need of decimals is the very small "Twip." This is, properly, 1/20th of a point, but sometimes has other meanings, so be careful when you encounter it. * '''Hairline''' - an old printing term, meaning the smallest consistently printable element, always a rule such as a line to separate columns. So, variable depending on the printing and other reproduction technology available, and not well supported with digital typesetting systems. For digital display, this has no explicit meaning. But the concept is valid, and it would be 1 pixel. Understand the limits of your technology and design to those. Abbreviations for points and picas can be odd. When alone, "p" is for pica and "pt" is for point, but typographers have a convention (supported by all serious digital design tools still) of "picas" p "points." Such as 3p6. This may even be encountered as a way to express points without the preceeding zero, such as "p6." Type is always specified as points, such as "72pt." |
During the letterpress era, letters were created from cast sorts, or blocks of lead, with the letter being a raised portion in the middle. These sorts were arranged together to form words and sentences. Each metal sort was designed to have a specific measurement. The letter’s height was measured from the top to the bottom of the sort, not the actual letter, which could vary. This standard measurement became known as the type’s ''point size''. Today, type is still commonly referred to by its size in points. Other related measures are also useful to know, and are increasingly supported by modern mobile device OSs. These are the most important measures: '''Point''' One point is 1/72nd of an inch or about .35 mm. It used to be a slightly odd number, but has been standardized with digital typesetting. '''Pica''' 12 points is one pica. Picas are not used to specify type, but can be used as a larger measure for any other dimensions of layout, such as spacing or column width. '''Em''' This is the height of the sort, which is still defined by an invisible box which contains the glyph shape. Although a relative measure (it depends on the typeface and the size of the type being referenced), it is a general unit of measure, and distances and spacing can be referred to in “ems.” Em-dashes are very long dashes. '''En''' This is simply half an em. It is mostly encountered not as a unit of measure (though technically it is) but as a definition of a shorter dash. If it takes a short dash, use an en dash, not a hyphen. There are also 1/4 and 1/8 ems, used to define spaces, but they have no special names. '''Twip''' Rarely used, but encountered deep in some interactive systems as a scale measure with- out need of decimals, is the very small twip. This is, properly, 1/20th of a point, but sometimes has other meanings, so be careful when you encounter it. '''Hairline''' This is an old printing term, meaning the smallest consistently printable element, and is always a rule such as a line to separate columns. So, it is variable depending on the printing and other reproduction technology available, and not well supported with digital typesetting systems. For digital display, this has no explicit meaning. But the concept is valid, and it would be “one pixel.” Understand the limits of your technology and design to those. Abbreviations for points and picas can be odd. When alone, “p” is for pica and “pt” is for point, but typographers have a convention (supported by all serious digital design tools still) of “picas” p “points,” as in “3p6,” for example. This may even be encountered as a way to express points without the preceding zero, such as “p6.” Type is always specified as points, such as “72pt.” |
| Line 60: | Line 75: |
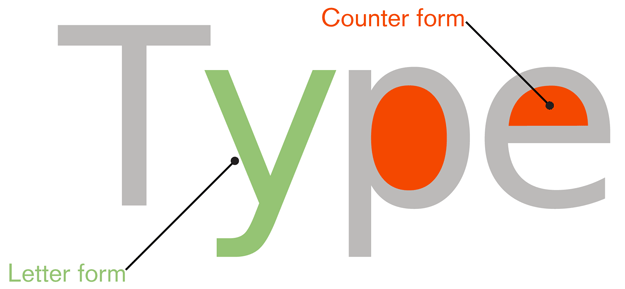
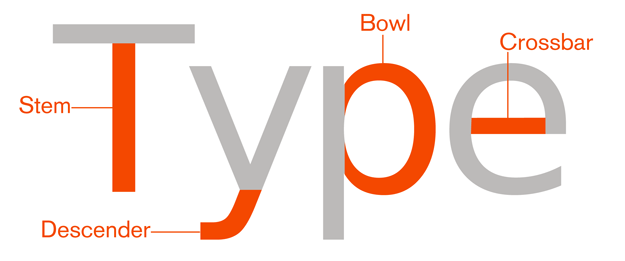
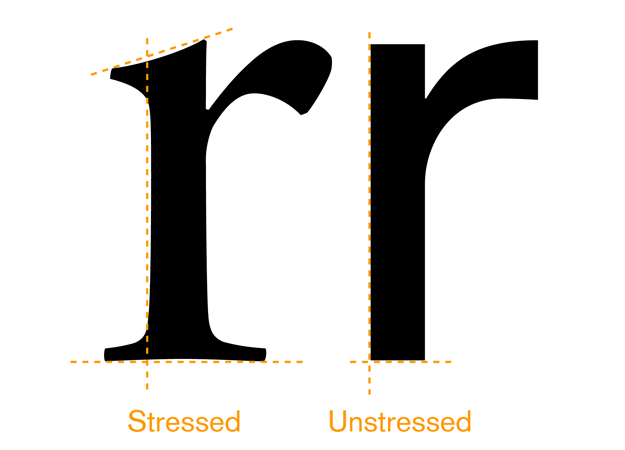
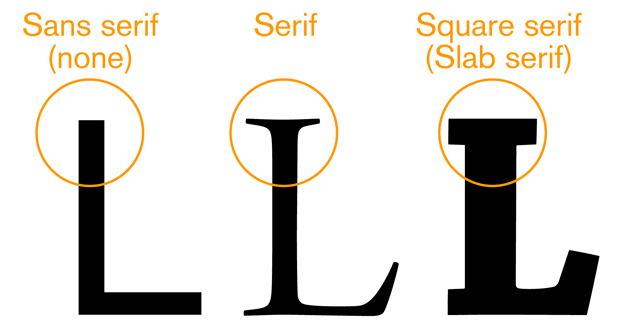
| When choosing the appropriate mobile type we must understand that each typeface has unique characteristics that affects its legibility across device screen technologies, reading distances, and screen sizes. In order to create effective message displays that are legible for mobile displays, understanding the basic elements of type is important. The information that follows will assist you when choosing the appropriate typeface for your design. * '''Font''' – the physical character or characters that is produced and displayed. * '''Typeface'''- is a collection of characters - letters, numbers, symbols, punctuation marks, etc. * '''Glyph'''- the smallest shape of a character that still conveys its meaning. * '''Baseline'''- is the invisible guideline upon which the main body of text sits. Some letters may of course extend below the baseline, with descenders. Think g, j, q. * '''X-height'''- is the height of the main lowercase body from the baseline. It is usually defined as the size of the lower case letter x, hence the name. It excludes ascenders and descenders. For body copy in mobile and small-screen devices, the x-height must be between 65 and 80% of the cap height for readability. * '''Cap height'''- the distance from the baseline to the height of the capital letter (and often all ascenders). When measuring to determine a font’s point size, the cap height is used. * '''Descender Line'''- the descender is the part of a letter that extends below the baseline. The descender line is the guide to which all descenders within the font family rest against. For mobile and small-screen devices, do not use excessive descenders. Avoid exceeding 15 - 20% of the cap-height, to avoid excessive leading. * '''Ascender'''- an ascender is part of the letter that extends above the x-height. For mobile and small-screen devices, do not have ascenders above the cap height. This is critical for non-English languages, to better support accent marks without excess leading or overlapping type. * '''Counters'''- the negative spaces formed inside characters, such as the shape in the middle of an O. Small type sizes, or heavy typefaces may cause counters to appear to fill in and look solid if they are too small, or complex. * '''Stress''' - adding curvature to the straight shapes of a letterform. This is generally not desired for mobile faces. At best, the small rendered size will simply blur out these subtleties. It could also make it impossible to render sharp letters at small sizes. * '''Stems'''- the main vertical or diagonal elements of a character. * '''Bowls'''- the main, generally curved area that forms an enclosed area for a letterform with a stem. Think of the round, enclosed areas on either type of the lower case a. Type is composed of letterforms, and very importantly to the readability, the counter-forms made up of the white space inside letters: {{attachment:Type-forms.png|Letter forms and counter forms}} The space between letters is another sort of counter-form, and will be discussed a bit under kerning, later on. Every piece of the letter form also has a name. There are many more of these, but this seemed like a set of the most important ones for understanding and selecting type appropriate for mobile and small screen use. {{attachment:Type-parts-1.png|Parts of type, the stem, descender, bowl and crossbar}} {{attachment:Type-parts-2.png|Parts of type, the ascender and serif}} Stress is adding curvature to the straight shapes of a letterform. This is generally not desired for mobile faces, at least at small sizes. At best, the small rendered size will simply blur out these subtleties. It could also make it impossible to render sharp letters at small sizes. {{attachment:Type-stress.png|Stressed vs. non-stressed stems}} * '''Serifs''' - are finishing details at the ends of a character’s main stroke. They extend outward. They are not solely decorative. They also help with our ability to discriminate other characters that make up lines of text. Serif faces are more readable for large blocks of type than sans-serif faces. However, in small mobile type, these may become undetectable, blurry, and decrease legibility due to the limits of screen pixel technologies. * '''San-Serifs''' – Are characters without serifs. For mobile type, sans-serif is often the default choice as it works well enough for all uses, at all sizes. For users that have poor vision, you may need to use san-serifs that include more visually distinct characters in certain cases. * '''Square Serifs''' - Square serifs use block serifs. Using these may be a good compromise, to assure the serifs display at the rendered sizes. Appropriate kerning is important to use for letter discrimination and legibility. Serifs are available in a few different styles. The basic choices are below: {{attachment:Type-serifs.png|Types of serifs: sans serif, serif, square serif or slab serif}} For mobile type, sans-serif is often the default choice as it works well enough for all uses, at all sizes. Serif faces are more readable for large blocks of type than sans serif faces. If your application is one filled with news articles, or something similar, consider if a serif face might work. Square serifs work well, to assure the serifs display at the rendered sizes and under difficult lighting conditions. Square (or slab) serif faces are the default faces used in popular eReaders. All these letterform details matter not just for style, but for legibility and readability. Note that most of the letterform is similar to every other letterform. The bottom half is just a series of undifferentiated legs: {{attachment:Type-legs.png|The bottom half is just a series of undifferentiated legs.}} So fairly small portions — mostly in the top half — their ascenders, descenders, counters and inter-forms are the keys to readers understanding the form and reading the phrase. === Families and styles === A font family is a group of stylistically-related fonts. A font is a small group of (generally) very similar typefaces, which mostly will vary in weight. A common weight is "bold." If you have ever heard the term "boldface," that's because its a bold typeface. Black is a weight heavier than bold. Roman, Book or Normal is the default weight. Thin or Light are thinner or lighter, essentially the opposite of bold. Numerous other terms are also used, and some fonts have over a dozen weights. Weight will, usually, strongly influence the width of the overall type. Readability in long strings can be quite negatively impacted by large blocks of bold text. Very often, other methods (color, shape, position, whitespace) is more suitable for emphasis than bold on small screens. {{attachment:Type-width.png|Weight will, usually, change the width and readability of type}} Italics are almost script-like faces, both tilted and with additional curves and more decorative serifs. Oblique is the same font more or less just slanted over as a sort of fake italic. Italics are not suggested for any purposes on displays with less than about 150 pixels per inch. The angled forms, much like stressed verticals, cannot be rendered sharply. The stairstep effect is noticable even with type specific anti-aliasing techniques. Over about 200 ppi, this begins to become less noticeable, and such types can be used effectively. Using large blocks of all caps, bold, or italics (or obliques) will result in reduced reading speeds, and lower comprehension. The best results are achieved with mixed case (both capital and lower-case) romans. This can apply even to small passages, such as titles, so if readability is critical consider testing the use of styles like all-caps titles to be sure they work. All caps is sometimes used for emphasis, but as you can see, this is not always useful, and may provide effectively less-emphasis due to reduced legibility. === Space: Kerning and leading === Proper spacing between characters and lines of type is crucial to readability, but must often be handled automatically for interactive systems. Even well-designed ones must take into account multiple screen sizes and aspect ratios, and sometimes even user-controlled zoom. There is little room for the designer to individually kern letter pairs. Instead, be aware of the issue, pick fonts that are well designed, and use type display tools that respect the embedded kerning tables and work well for the devices and functions you are designing. |
When choosing the appropriate mobile type we must understand that each typeface has unique characteristics that affect its legibility across device screen technologies, reading distances, and screen sizes. In order to create effective message displays that are legible for mobile displays, understanding the basic elements of type is important. The information that follows will assist you when choosing the appropriate typeface for your design: ''Font'' The physical character or characters that are produced and displayed. ''Typeface'' A collection of characters—letters, numbers, symbols, punctuation marks, etc. ''Glyph'' The smallest shape of a character that still conveys its meaning. Also means the actual shape data, such as the vector or raster information stored and called up to display the character. ''Baseline'' The invisible guideline upon which the main body of text sits. Some letters may, of course, extend below the baseline, with descenders. Think ''g, j, q''. ''X-height'' The height of the main lowercase body from the baseline. It is usually defined as the size of the lowercase letter x, hence the name. It excludes ascenders and descenders. For body copy in mobile and small-screen devices, the x-height must be between 65% and 80% of the cap height for readability. ''Cap height'' The distance from the baseline to the height of the capital letter (and often all ascend- ers). When measuring to determine a font’s point size, the cap height is used. ''Descender line'' The ''descender'' is the part of a letter that extends below the baseline. The descender line is the guide to which all descenders within the font family rest against. For mobile and small-screen devices, do not use excessive descenders. Avoid exceeding 15% to 20% of the cap height, to avoid excessive leading. ''Ascender'' The part of the letter that extends above the x-height. For mobile and small-screen devices, do not have ascenders above the cap height. This is critical for non-English languages, to better support accent marks without excess leading or overlapping type. ''Counters'' The negative spaces formed inside characters, such as the shape in the middle of an O. Small type sizes or heavy typefaces may cause counters to appear to fill in and look solid if they are too small, or complex. ''Stress'' Adding curvature to the straight shapes of a letterform. This is generally not desired for mobile faces. At best, the small rendered size will simply blur out these subtleties. It could also make it impossible to render sharp letters at small sizes. See Figure C-6. ''Stems'' The main vertical or diagonal elements of a character. ''Bowls'' The main, generally curved area that forms an enclosed area for a letterform with a stem. Think of the round, enclosed areas on either type of the lowercase a. Type is composed of letterforms, and very importantly to the readability, the counter forms made up of the white space inside letters (see Figure C-3). {{attachment:Type-forms.png|Figure C-3. Letterforms and counters, or the negative space inside the letterforms.}} The space between letters is another sort of counter form, and we will discuss it shortly. Every piece of the letterform also has a name. There are many more of these, but the following list discusses the most important ones for understanding and selecting type ap- propriate for mobile and small-screen use (see Figure C-4 and Figure C-5). {{attachment:Type-parts-1.png|Figure C-4. Some of the parts of a glyph (or letterform): the stem, descender, bowl, and crossbar.}} {{attachment:Type-parts-2.png|Figure C-5. More parts of the glyph: the ascender and serif.}} {{attachment:Type-stress.png|Figure C-6. Stressed versus nonstressed stems. Dashed lines are straight, so you can more clearly see the curve on the stressed type.}} ''Serifs'' Finishing details at the ends of a character’s main stroke. They extend outward. They are not solely decorative. They also help with our ability to discriminate other char- acters that make up lines of text. Serif faces are more readable for large blocks of type than sans-serif faces. However, in small mobile type, these may become undetectable, become blurry, and decrease legibility due to the limits of screen pixel technologies. ''San-Serifs'' Characters without serifs. For mobile type, sans serif is often the default choice as it works well enough for all uses, at all sizes. For users that have poor vision, you may need to use sans serifs that include more visually distinct characters in certain cases. ''Square Serifs'' Also called slab serifs, these use heavy, squared-off serifs. Using these may be a good compromise, to ensure that the serifs display at the rendered sizes. Appropriate kerning is important to use for letter dis- crimination and legibilit These three basic styles are shown in Figure C-7. {{attachment:Type-serifs.png|Figure C-7. Types of serifs: sans serif without any serif of the conventional type, and a square or slab serif without notable tapers.}} For mobile type, sans serif is often the default choice as it works well enough for all uses, at all sizes. Serif faces are more readable for large blocks of type than sans serif faces. If your application is filled with news articles or something similar, consider if a serif face might work. Square serifs work well, to ensure that the serifs display at the rendered sizes and under difficult lighting conditions. Square (or slab) serif faces are the default faces used in popular eReaders. All these letterform details matter not just for style, but for legibility and readability. Note that most of the letterform is similar to every other letterform. The bottom half is just a series of undifferentiated legs, as shown in Figure C-8. {{attachment:Type-legs.png|Figure C-8. The bottom half of each letterform is just a series of undifferentiated legs. The top is where all the readability happens.}} So, fairly small portions; mostly in the top half; their ascenders, descenders, counters, and inter-forms are the keys to readers understanding the form and reading the phrase. === Families and Styles === A ''font family'' is a group of stylistically related fonts. A ''font' is a small group of (generally) very similar typefaces, which mostly will vary in weight. A common weight is “bold.” If you have ever heard the term ''boldface'', that’s because it’s a “bold typeface.” Black is a weight heavier than bold. Roman, Book, or Normal is the default weight. Thin or light is thinner or lighter, essentially the opposite of bold. Numerous other terms are also used, and some fonts have more than a dozen weights. Weight will, usually, strongly influence the width of the overall type. Readability in long strings can be quite negatively impacted by large blocks of bold text. Very often, other methods (color, shape, position, whitespace) are more suitable for emphasis than bold on small screens. See Figure C-9. {{attachment:Type-width.png|Figure C-9. Weight will usually change the width and readability of type. Be careful when using weight changes as a part of a focus change or other transient state.}} A few fonts are specifically designed to have little or no change in width as weight varies. Some are good for screen display purposes, and can be used to solve these problems if available. Italics are almost script-like faces, both tilted and with additional curves and more decorative serifs. Oblique is the same font more or less just slanted over as a sort of fake italic. Italics and obliques are not suggested for any purposes on displays with less than about 150 pixels per inch. The angled forms, much like stressed verticals, cannot be rendered sharply. The stairstep effect is noticeable even with type-specific antialiasing techniques. Over about 200 ppi, this begins to become less noticeable, and such types can be used effectively. Using large blocks of all caps, bold, or italics (or obliques) will result in reduced reading speeds, and lower comprehension. The best results are achieved with mixed case (both uppercase and lowercase) Romans. This can apply even to small passages, such as titles, so if readability is critical consider testing the use of styles such as all-caps titles to be sure they work. All-caps is sometimes used for emphasis, but this is not always useful, and may provide effectively less emphasis due to reduced legibility. === Space: Kerning and Leading === Proper spacing between characters and lines of type is crucial to readability, but must often be handled automatically for interactive systems. Even well-designed ones must take into account multiple screen sizes and aspect ratios, and sometimes even user-controlled zoom. There is little room for the designer to individually kern letter pairs. Instead, be aware of the issue, pick fonts that are well designed, and use type display tools that respect the embedded kerning tables and work well for the devices and functions you are designing. |
| Line 136: | Line 179: |
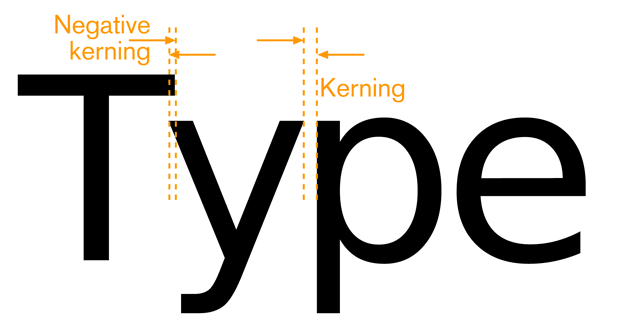
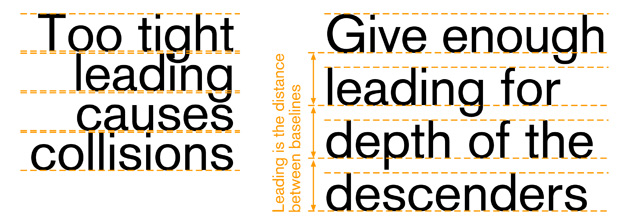
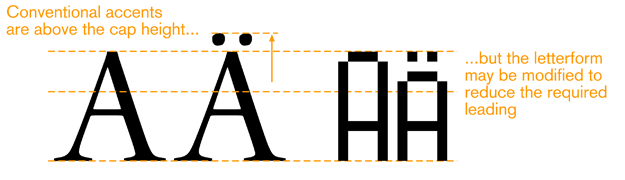
| * '''Kerning''' - the space between any two characters. Ideally, this is automatically generated and follows well-established principles laid out by the type designer, and set forth in a kerning table. * '''Tracking''' - is the overall inter-character spacing for a block of text. Tracking has a parent relationship to kerning, if both are defined. {{attachment:Type-kern.png|Kerning}} Do not, as a general rule, use monospaced faces, where each character takes the same horizontal width except for specialist reasons, such as examples of code or tables rendered as text, where spacing is crucial to display clarity. * '''Leading''' - Line spacing is called leading - the amount of vertical space from one baseline to the next baseline. Larger leading can often increase readability in poor conditions, such as low light or in motion, but too much can make it impossible to understand that two lines are related to each other. Larger than default leading can be used to make improperly-long long lines of text more readable, if they are otherwise unavoidable. This is measured as the vertical distance between baselines (or any like-to-like line). Sufficient room must be provided for the ascenders and descenders to not collide with each other. Additional room must be provided to assure lines of type can be read, without forming inter-character counters in the space between lines. {{attachment:Type-leading.jpg|Leading}} Many typefaces suitable for mobile display have very small descenders to help you eliminate extra leading, and fit more information on a page. Most languages have some accent characters. These are usually placed above the letterform, occupying the ascender space for lower-case characters, but an above-cap-height space for upper-case characters. Typically, this will require very large leading to enable readability of the accents. {{attachment:Type-accents.png|Accents above the cap height, and cheats to avoid this}} This generally is unacceptable for small screen display, and some faces have special letterforms that fit the accent and character within the cap height. If your application must support accent-enabled languages, consider the efffect this will have on your design. |
''Kerning'' The space between any two characters. Ideally, this is automatically generated and follows well-established principles laid out by the type designer, and set forth in a kerning table. See Figure C-10. ''Tracking'' The overall intercharacter spacing for a block of text. Tracking has a parent relation- ship to kerning, if both are defined. {{attachment:Type-kern.png|Figure C-10. Kerning, showing space between, or space overlapping, individual letterforms.}} Do not, as a general rule, use monospace faces, where each character takes the same horizontal width, except for specialist reasons, such as examples of code or tables rendered as text, where spacing is crucial to display clarity. ''Leading'' Also known as line spacing, or the amount of vertical space from one baseline to the next baseline. Larger leading can often increase readability in poor conditions, such as low light or in motion, but too much can make it impossible to understand that two lines are related to each other. Larger than default leading can be used to make improperly long lines of text more readable, if they are otherwise unavoidable. This is measured as the vertical distance between baselines (or any like-to-like line). Sufficient room must be provided for the ascenders and descenders to not collide with each other. Additional room must be provided to ensure that lines of type can be read, without forming intercharacter counters in the space between lines. See Figure C-11. {{attachment:Type-leading.jpg|Figure C-11. Leading is the vertical distance between lines.}} Many typefaces suitable for mobile display have very small descenders to help you eliminate extra leading, and fit more information on a page. Most languages have some accent characters. These are usually placed above the letterform, occupying the ascender space for lowercase characters, but an above-cap-height space for uppercase characters. Typically, this will require very large leading to enable readability of the accents. See Figure C-12. {{attachment:Type-accents.png|Figure C-12. Accents above the cap height, and a trick to avoid this.}} This generally is unacceptable for small-screen display, and some faces have special letterforms that fit the accent and character within the cap height. If your application must support accent-enabled languages, consider the effect this will have on your design. |
| Line 159: | Line 207: |
| Alignment of type is used as a design tool, and to make the text fit appropriately. All type is "aligned." Some is justified, but this is a subset. Available types of alignment are: * '''Left align''' - The most common alignment by far. Aside from tabbed in first lines of a paragraph, and so on, all type is aligned to a single invisible vertical guideline. The type continues to the right until no more complete words can fit, and then it breaks to the next line. The irregular right side makes it also sometimes called "flush left" and/or "ragged right." Hyphenation can be used to make the "rags" less dramatic, but interactive systems have poor or no automatic justification currently. * '''Right align''' - The opposite of left align, sometimes called "flush right." Used for special design purposes or to set apart small amounts of type. * '''Center''' - Most used for titles and other items that easily fit the space. For items longer than a line, the same rule about breaking as in left align is used, but there is no straight side, and both edges are ragged. Note that the rags are perfectly symmetrical. * '''Justify left''' - Only really available when optical typesetting appeared, and most successful in the digital age, this uses line by line tracking (and sometimes kerning) controls to, essentially, remove the ragged right side from the left-aligned type by stretching and squeezing the amount of text on one line to make them even, or "flush" on both sides. Hyphenation is also heavily relied on to make the lines of more even length. This does not preclude first lines of paragraphs being indented and other spacing for design purposes. How last lines are handled varies stylistically, but usually is allowed to be "ragged," with the conventional tracking. * '''Justify right''' - identical to justify-left, but flipped so the straight edge is on the right. For narrow columns, texts with long words (such as technical jargon) or for systems with poor tracking control (such as those that only adjust inter-word spacing) distracting "rivers" of whitespace may appear in the text. If this is common, justification may not be suitable. Do not use monospaced fonts and additional spaces to simulate justified paragraphs. This is highly unreadable. |
Alignment of type is used as a design tool, and to make the text fit appropriately. All type is “aligned.” Some is justified, but this is a subset. Available types of alignment are: ''Left align'' The most common alignment by far. Aside from tabbed-in first lines of a paragraph, and so on, all type is aligned to a single invisible vertical guideline. The type con- tinues to the right until no more complete words can fit, and then it breaks to the next line. The irregular right side makes it also sometimes called “flush left” and/or “ragged right.” Hyphenation can be used to make the “rags” less dramatic, but inter- active systems have poor or no automatic hypehnation currently. ''Right align'' The opposite of left align, sometimes called “flush right.” Used for special design purposes or to set apart small amounts of type. ''Center'' Most used for titles and other items that easily fit the space. For items longer than a line, the same rule about breaking as in left align is used, but there is no straight side, and both edges are ragged. Note that the rags are perfectly symmetrical. ''Justify left'' Only really available when optical typesetting appeared, and most successful in the digital age. This uses line-by-line tracking (and sometimes kerning) controls to es- sentially remove the ragged right side from the left-aligned type by stretching and squeezing the amount of text on one line to make the lines even, or “flush” on both sides. Hyphenation is also heavily relied on to make the lines of more even length. This does not preclude first lines of paragraphs being indented and other spacing for design purposes. How last lines are handled varies stylistically, but usually is allowed to be “ragged,” with the conventional tracking. ''Justify right'' Identical to justify left, but flipped so that the ragged last line is on the left. (This is an error in the book. It says "Right"). For narrow columns, texts with long words (such as technical jargon), or systems with poor tracking control (such as those that only adjust interword spacing) distracting “rivers” of whitespace may appear in the text. If this is common, justification may not be suitable. Do not use monospace fonts and additional spaces to simulate justified paragraphs. This is highly unreadable. |
| Line 173: | Line 231: |
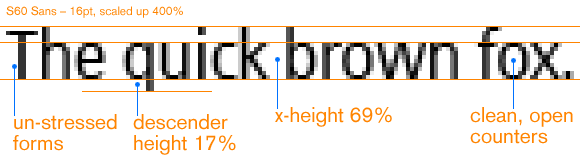
| Research shows that reading from a computer screen is about 25% slower than from paper. Many mobile devices, due to size or environmental complexities, can make this even challenging. Understand the principles of type and the limits of mobile to help make appropriate decisions for your content, and your users. === Must have: === * x-height between 65 and 80% of the cap height * Strong counters (or "counter-forms") – often, using squared-off shapes for small counters is a good idea * Un-stressed forms – straight, even-width lines * No excessive descenders – avoid exceeding 15 - 20% of the cap-height, to avoid excessive leading * No ascenders above the cap height – critical for non-English languages {{attachment:Type-s60sans-sample.png|Pointers for good mobile type}} === Should also: === * Be space-efficient – generally this means narrow, to allow sufficient height for all users to read the characters * Not look compressed * Be well kerned – letters should not run together, or have spaces that look like word breaks * Have the same, or similar, width for all weights and styles (no penalty for using oblique/italics, or bold face for emphasis) * Subtle serifs can be beneficial to some sorts of forms; consider them for a face, or for some characters of a face * Include a true italic – a sloped roman assures that hardly any elements are vertical; a true italic can preserve legibility, following the rules above, while also being different enough to read as "other than body" * Be part of a complete family. Serif and Sans can both be used (titles and body text have different needs), as well as many weights of each, if space is available on the device Non latin languages will have additional requirements. As always, be aware of regional needs and cultural distinctions. |
Research shows that reading from a computer screen is about 25% slower than from pa- per. Many mobile devices, due to size or environmental complexities, can make this even more challenging. Understand the principles of type and the limits of mobile to help you make appropriate decisions for your content, and your users. See Figure C-13. Must have: * X-height between 65% and 80% of the cap height * Strong counters (or “counter forms”); often, using squared-off shapes for small coun- ters is a good idea * Unstressed forms; straight, even-width lines * No excessive descenders; avoid exceeding 15% to 20% of the cap height, to avoid excessive leading * No ascenders above the cap height; this is critical for non-English languages {{attachment:Type-s60sans-sample.png|Figure C-13. Some pointers to selecting suitable mobile type.}} Should also: * Be space-efficient. Generally this means narrow, to allow sufficient height for all us- ers to read the characters. * Not look compressed. * Be well kerned. Letters should not run together, or have spaces that look like word breaks. * Have the same, or similar, width for all weights and styles (there is no penalty for us- ing oblique/italics or boldface for emphasis). * Use subtle serifs when it can be beneficial to the form; consider them for a face, or for some characters of a face. * Include a true italic. A sloped Roman ensures that hardly any elements are vertical; a true italic can preserve legibility, following the aforementioned rules, while also being different enough to read as “other than body. * Be part of a complete family. Serif and sans serif can both be used (titles and body text have different needs), as well as many weights of each, if space is available on the device. Non-Latin languages will have additional requirements. As always, be aware of regional needs and cultural distinctions. |
| Line 225: | Line 283: |
| ---- |
------- Next: [[Italics and Obliques For Digital Display]] ------- = Discuss & Add = Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here. == All Caps? == I just read the other day a study that seemed to say readability of all-caps went up for those accustomed to it. I lost the link, but it's interesting. Someone find it. == Serifs == Yes, we sometimes have minor contradictions in the book. Here, we go with the classic take that well-formed serifs (printed at decent resolution) help readability. This may not be universally true, but we can discuss further. == Make a new section == Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account. |
 Mobile and small-screen design is largely about communicating information to the user. More often than not, regardless of how exciting and shiny the interface is, this will still be centered on the display of text content.
Mobile and small-screen design is largely about communicating information to the user. More often than not, regardless of how exciting and shiny the interface is, this will still be centered on the display of text content.
Mobile typography is about the selection and use of all the type elements within the design. It is only partly about the selection of the correct font and face, and has a great deal to do with selecting display technologies, understanding sizes, and applying conventional design methodologies (size, shape, contrast, color, position, space, etc.) to best employ the type elements.
Challenges of Mobile Typography
Computer-based type, especially for Internet display, has always been a challenge due to display technologies (resolution), availability of type, color and contrast reproduction variations, and size variations. Mobile devices take these issues, magnify them, and add a spate of unique environmental and use-pattern issues. The primary barrier is of technology, and the primary concern is of readability within the user’s context.
Type originally existed as shapes cut out of metal. When digital typesetting first became commercially viable, this model was followed and these letterforms were turned into vector glyphs, mathematically describing the shape of the character.
Smartphones now generally support this sort of type, and may include many fonts and faces and scale uniformly, allowing almost unlimited display options. Custom type can be included with applications loaded to the device relatively easily, and web-based font embedding is now appearing as well.
Older and low-end devices, including the billions of feature phones in the world, mostly only support “bitmap” fonts. These do not use vector glyphs, but instead draw each character as a small graphic of pixels. For each size or weight, a new set of type images must be loaded. Only a small number of fonts will be loaded, and generally only three sizes will be supported by J2ME applications running on these handsets.
All digital display devices render the final shapes as pixels on a square grid. Even ePaper devices must communicate with the stochastic display device with the same technology. Vector shapes, including type, are “rasterized” to comply with this format, and turned into pixels. Subtle angles and curves can become lost, or appear jagged regardless of antialiasing techniques. See Figure C-1.

Although very high-resolution devices make some of the problems hard to see, almost eliminating them, the basic issues persist, and should be considered during design, and selection of proper type.
Technology continues to improve, and both digital foundries and OS makers are regularly implementing new techniques to improve rendering and readability.
Technology
Although some devices are beginning to allow effectively unlimited type selection, support vector glyphs, and have large amounts of storage and running memory, most mobile devices are still resource- and technology-constrained. General issues of storage on the device, running memory, download times, and cost of network access limit availability of type for mobile application design. As many devices require raster (bitmap) faces, each size is loaded as a complete, different typeface. Most products end up with the device’s default type, or with a very limited set of choices for their application.
Although this challenge will slowly dissolve, it will always be present to some degree. Inexpensive devices, specialist devices (youth, elderly, and ruggedized), and emerging market needs seem to indicate these issues will persist for another several decades at least.
Usability
Mobiles are used differently from desktops, and even most print use of type. They are closest, perhaps, to signage in that they must be comprehended by all user populations, under the broadest possible range of environmental conditions (e.g., poor lighting) and at a glance. The typical mobile user is working with the device in a highly interruptible manner, glancing at the screen for much of the interaction. The type elements must be immediately findable, readable, and comprehendible.
This is different from the technical challenge in that it is inherent in the mobile device. Users will always interact with their devices in this manner, so it must always be addressed, regardless of the technical implementation.
An Introduction to Typography
To understand mobile typography, you will need to learn a little of the language and principles of typography in general. Do note that this is a very cursory review of this field. Please use the terms to search for more information, and check the sources listed in the references.
Baselines and measurements
The basic building block is lines and measures (see Figure C-2).

The baseline is where all type rides. Note that some round characters can dip below this, but only very little; probably not at all at mobile screen sizes. X-height is the height of the lowercase x, or any lowercase character, excluding the ascenders for those characters. Cap height is the height (more or less) of the tallest ascenders, and of the uppercase characters.
Letter Height and Measurements
During the letterpress era, letters were created from cast sorts, or blocks of lead, with the letter being a raised portion in the middle. These sorts were arranged together to form words and sentences. Each metal sort was designed to have a specific measurement. The letter’s height was measured from the top to the bottom of the sort, not the actual letter, which could vary. This standard measurement became known as the type’s point size.
Today, type is still commonly referred to by its size in points. Other related measures are also useful to know, and are increasingly supported by modern mobile device OSs. These are the most important measures:
Point
- One point is 1/72nd of an inch or about .35 mm. It used to be a slightly odd number, but has been standardized with digital typesetting.
Pica
- 12 points is one pica. Picas are not used to specify type, but can be used as a larger measure for any other dimensions of layout, such as spacing or column width.
Em
- This is the height of the sort, which is still defined by an invisible box which contains the glyph shape. Although a relative measure (it depends on the typeface and the size of the type being referenced), it is a general unit of measure, and distances and spacing can be referred to in “ems.” Em-dashes are very long dashes.
En
- This is simply half an em. It is mostly encountered not as a unit of measure (though technically it is) but as a definition of a shorter dash. If it takes a short dash, use an en dash, not a hyphen. There are also 1/4 and 1/8 ems, used to define spaces, but they have no special names.
Twip
- Rarely used, but encountered deep in some interactive systems as a scale measure with- out need of decimals, is the very small twip. This is, properly, 1/20th of a point, but sometimes has other meanings, so be careful when you encounter it.
Hairline
- This is an old printing term, meaning the smallest consistently printable element, and is always a rule such as a line to separate columns. So, it is variable depending on the printing and other reproduction technology available, and not well supported with digital typesetting systems. For digital display, this has no explicit meaning. But the concept is valid, and it would be “one pixel.” Understand the limits of your technology and design to those.
Abbreviations for points and picas can be odd. When alone, “p” is for pica and “pt” is for point, but typographers have a convention (supported by all serious digital design tools still) of “picas” p “points,” as in “3p6,” for example. This may even be encountered as a way to express points without the preceding zero, such as “p6.” Type is always specified as points, such as “72pt.”
Letterforms and their parts
When choosing the appropriate mobile type we must understand that each typeface has unique characteristics that affect its legibility across device screen technologies, reading distances, and screen sizes.
In order to create effective message displays that are legible for mobile displays, understanding the basic elements of type is important. The information that follows will assist you when choosing the appropriate typeface for your design:
Font
- The physical character or characters that are produced and displayed.
Typeface
- A collection of characters—letters, numbers, symbols, punctuation marks, etc.
Glyph
- The smallest shape of a character that still conveys its meaning. Also means the actual shape data, such as the vector or raster information stored and called up to display the character.
Baseline
The invisible guideline upon which the main body of text sits. Some letters may, of course, extend below the baseline, with descenders. Think g, j, q.
X-height
- The height of the main lowercase body from the baseline. It is usually defined as the size of the lowercase letter x, hence the name. It excludes ascenders and descenders. For body copy in mobile and small-screen devices, the x-height must be between 65% and 80% of the cap height for readability.
Cap height
- The distance from the baseline to the height of the capital letter (and often all ascend- ers). When measuring to determine a font’s point size, the cap height is used.
Descender line
The descender is the part of a letter that extends below the baseline. The descender line is the guide to which all descenders within the font family rest against. For mobile and small-screen devices, do not use excessive descenders. Avoid exceeding 15% to 20% of the cap height, to avoid excessive leading.
Ascender
- The part of the letter that extends above the x-height. For mobile and small-screen devices, do not have ascenders above the cap height. This is critical for non-English languages, to better support accent marks without excess leading or overlapping type.
Counters
- The negative spaces formed inside characters, such as the shape in the middle of an O. Small type sizes or heavy typefaces may cause counters to appear to fill in and look solid if they are too small, or complex.
Stress
- Adding curvature to the straight shapes of a letterform. This is generally not desired for mobile faces. At best, the small rendered size will simply blur out these subtleties. It could also make it impossible to render sharp letters at small sizes. See Figure C-6.
Stems
- The main vertical or diagonal elements of a character.
Bowls
- The main, generally curved area that forms an enclosed area for a letterform with a stem. Think of the round, enclosed areas on either type of the lowercase a.
Type is composed of letterforms, and very importantly to the readability, the counter forms made up of the white space inside letters (see Figure C-3).

The space between letters is another sort of counter form, and we will discuss it shortly.
Every piece of the letterform also has a name. There are many more of these, but the following list discusses the most important ones for understanding and selecting type ap- propriate for mobile and small-screen use (see Figure C-4 and Figure C-5).



Serifs
- Finishing details at the ends of a character’s main stroke. They extend outward. They are not solely decorative. They also help with our ability to discriminate other char- acters that make up lines of text. Serif faces are more readable for large blocks of type than sans-serif faces. However, in small mobile type, these may become undetectable, become blurry, and decrease legibility due to the limits of screen pixel technologies.
San-Serifs
- Characters without serifs. For mobile type, sans serif is often the default choice as it works well enough for all uses, at all sizes. For users that have poor vision, you may need to use sans serifs that include more visually distinct characters in certain cases.
Square Serifs
- Also called slab serifs, these use heavy, squared-off serifs. Using these may be a good compromise, to ensure that the serifs display at the rendered sizes. Appropriate kerning is important to use for letter dis- crimination and legibilit
These three basic styles are shown in Figure C-7.

For mobile type, sans serif is often the default choice as it works well enough for all uses, at all sizes. Serif faces are more readable for large blocks of type than sans serif faces. If your application is filled with news articles or something similar, consider if a serif face might work. Square serifs work well, to ensure that the serifs display at the rendered sizes and under difficult lighting conditions. Square (or slab) serif faces are the default faces used in popular eReaders.
All these letterform details matter not just for style, but for legibility and readability. Note that most of the letterform is similar to every other letterform. The bottom half is just a series of undifferentiated legs, as shown in Figure C-8.

So, fairly small portions; mostly in the top half; their ascenders, descenders, counters, and inter-forms are the keys to readers understanding the form and reading the phrase.
Families and Styles
A font family is a group of stylistically related fonts.
A font' is a small group of (generally) very similar typefaces, which mostly will vary in weight. A common weight is “bold.” If you have ever heard the term boldface, that’s because it’s a “bold typeface.” Black is a weight heavier than bold. Roman, Book, or Normal is the default weight. Thin or light is thinner or lighter, essentially the opposite of bold. Numerous other terms are also used, and some fonts have more than a dozen weights. Weight will, usually, strongly influence the width of the overall type. Readability in long strings can be quite negatively impacted by large blocks of bold text. Very often, other methods (color, shape, position, whitespace) are more suitable for emphasis than bold on small screens. See Figure C-9. A few fonts are specifically designed to have little or no change in width as weight varies. Some are good for screen display purposes, and can be used to solve these problems if available. Italics are almost script-like faces, both tilted and with additional curves and more decorative serifs. Oblique is the same font more or less just slanted over as a sort of fake italic. Italics and obliques are not suggested for any purposes on displays with less than about 150 pixels per inch. The angled forms, much like stressed verticals, cannot be rendered sharply. The stairstep effect is noticeable even with type-specific antialiasing techniques. Over about 200 ppi, this begins to become less noticeable, and such types can be used effectively. Using large blocks of all caps, bold, or italics (or obliques) will result in reduced reading speeds, and lower comprehension. The best results are achieved with mixed case (both uppercase and lowercase) Romans. This can apply even to small passages, such as titles, so if readability is critical consider testing the use of styles such as all-caps titles to be sure they work. All-caps is sometimes used for emphasis, but this is not always useful, and may provide effectively less emphasis due to reduced legibility.
Proper spacing between characters and lines of type is crucial to readability, but must often be handled automatically for interactive systems. Even well-designed ones must take into account multiple screen sizes and aspect ratios, and sometimes even user-controlled zoom. There is little room for the designer to individually kern letter pairs. Instead, be aware of the issue, pick fonts that are well designed, and use type display tools that respect the embedded kerning tables and work well for the devices and functions you are designing. The key spacing attributes are: Many typefaces suitable for mobile display have very small descenders to help you eliminate extra leading, and fit more information on a page. Most languages have some accent characters. These are usually placed above the letterform, occupying the ascender space for lowercase characters, but an above-cap-height space for uppercase characters. Typically, this will require very large leading to enable readability of the accents. See Figure C-12. This generally is unacceptable for small-screen display, and some faces have special letterforms that fit the accent and character within the cap height. If your application must support accent-enabled languages, consider the effect this will have on your design.
Alignment of type is used as a design tool, and to make the text fit appropriately. All type is “aligned.” Some is justified, but this is a subset. Available types of alignment are: For narrow columns, texts with long words (such as technical jargon), or systems with poor tracking control (such as those that only adjust interword spacing) distracting “rivers” of whitespace may appear in the text. If this is common, justification may not be suitable. Do not use monospace fonts and additional spaces to simulate justified paragraphs. This is highly unreadable.
Research shows that reading from a computer screen is about 25% slower than from pa- per. Many mobile devices, due to size or environmental complexities, can make this even more challenging. Understand the principles of type and the limits of mobile to help you make appropriate decisions for your content, and your users. See Figure C-13. Must have: Should also: Non-Latin languages will have additional requirements. As always, be aware of regional needs and cultural distinctions.
While no longer usually casting metal type, places that produce type as distributable products are still called foundries.
Some is from foundries, so is self-serving, but we only post those that are largely or completely true Next: Italics and Obliques For Digital Display
Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here.
I just read the other day a study that seemed to say readability of all-caps went up for those accustomed to it. I lost the link, but it's interesting. Someone find it.
Yes, we sometimes have minor contradictions in the book. Here, we go with the classic take that well-formed serifs (printed at decent resolution) help readability. This may not be universally true, but we can discuss further.
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account. 
Space: Kerning and Leading
Tracking 
Leading 

Alignment
Right align
Center
Justify left
Justify right Guidelines for Selecting a Typeface for Mobile and Small-Screen Devices

Resources
Foundries and Catalogs
Display technologies
Type blogs and books
Mobile type info
Discuss & Add
All Caps?
Serifs
Make a new section
