|
Size: 16647
Comment:
|
Size: 47712
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 180: | Line 180: |
---- == Page Layout Guidelines for Mobile Users == * Mobile screen real estate is valuable. Avoid uses of banners, bars, images, and graphics that take up space without any specific use. This use may be secondary, such as communicating the hierarchy or structure, but the designer should always be able to describe the reason. * Lay out elements within a design hierarchy. There are optional versions, and some interactive types insist time is another component, but for simplicity it's: Position > Size > Shape > Contrast > Color > Form. The most important items are larger, higher, brighter, and so on. * Consider the Gestalt laws of Closure, Continuity, Figure and Ground, Proximity, Relative Size, Similarity, and Symmetry. These are discussed further in Part II, Components. * Use consistent and simple navigation elements. People have limits to the amount of information they can store in their short term memory. Therefore, they automatically filter information that is important and stands out. Information elements that are excessively displayed and irrelevant will be ignored and overlooked. * Wayfinding is really rooted in real-world navigation, like getting around town, or finding the right room in a building. Kevin Lynch, an environmental psychologist, established five wayfinding elements that people use to identify their position: Paths, Edges, Nodes, Landmarks, and Districts. These same environmental elements are also referenced when navigating digital content on websites or mobile devices. Page numbers, titles, headers and footers, tabs, links and more provide a lot of help that we've inherited almost as a whole for interactive design. * Consider how users will view your page when plotting content. Generally, users will look for high-priority information in the upper left of the content area (Nielsen: 2010). * Multi-column text is not to meet some design style, but to restrict line length. And line lengths are not based on fixed sizes, or even percentages of page width, but on character count. Long lines are harder to read. Anything over about 60-65 characters (averaged) is the maximum length you want to use. Too short depends on how many long words you have. * Titles describe pages, elements within a page, and content sections. Use them consistently and appropriately. * Default text alignment is left. For right-to-left UI languages, the default text alignment is on the right. * Try to use bulleted information instead of a table. * The term false bottom, or false top, is interactive design specific, and refers to users thinking they are at the end of the content and not continuing to scroll. If text flows from one column to the next, or one page to the next, it must be designed so the relationship between them is clear. "Continued on page 86" is all but a hyperlink from the past, which has been inherited by interactive; "read the rest of this blog post" is basically the same thing. * Interactive systems have an additional challenge in that the page might be larger than the screen (or viewport as we often call it). == Message Display Characteristics and Legibility == Mobiles are used differently from desktops, and even most print use of type. They are closest, perhaps, to signage in that they must be comprehended by all user populations, under the broadest possible range of environmental conditions (e.g. poor lighting) and at a glance. The typical mobile user is working with the device in a highly interruptible manner, glancing at the screen for much of their interaction. The message display is competing with millions of other stimuli in our visual field. Therefore, they must be designed to stand out appropriately beginning with legibility. == Typographical Features, Baselines, and Measurements == When choosing the appropriate mobile type we must understand that each typeface has unique characteristics that affects its legibility across device screen technologies, reading distances, and screen sizes. In order to create effective message displays that are legible for mobile displays, understanding the basic elements of type is important. The information that follows will assist you when choosing the appropriate typeface for your design. * '''Font''' – the physical character or characters that is produced and displayed. * '''Typeface'''- is a collection of characters - letters, numbers, symbols, punctuation marks, etc. * '''Glyph'''- the smallest shape of a character that still conveys its meaning. * '''Baseline'''- is the invisible guideline upon which the main body of text sits. Some letters may of course extend below the baseline, with descenders. Think g, j, q. * '''X-height'''- is the height of the main lowercase body from the baseline. It is usually defined as the size of the lower case letter x, hence the name. It excludes ascenders and descenders. For body copy in mobile and small-screen devices, the x-height must be between 65 and 80% of the cap height for readability. * '''Cap height'''- the distance from the baseline to the height of the capital letter (and often all ascenders). When measuring to determine a font’s point size, the cap height is used. * '''Descender Line'''- the descender is the part of a letter that extends below the baseline. The descender line is the guide to which all descenders within the font family rest against. For mobile and small-screen devices, do not use excessive descenders. Avoid exceeding 15 - 20% of the cap-height, to avoid excessive leading. * '''Ascender'''- an ascender is part of the letter that extends above the x-height. For mobile and small-screen devices, do not have ascenders above the cap height. This is critical for non-English languages, to better support accent marks without excess leading or overlapping type. * '''Counters'''- the negative spaces formed inside characters, such as the shape in the middle of an O. Small type sizes, or heavy typefaces may cause counters to appear to fill in and look solid if they are too small, or complex. * '''Stress''' - adding curvature to the straight shapes of a letterform. This is generally not desired for mobile faces. At best, the small rendered size will simply blur out these subtleties. It could also make it impossible to render sharp letters at small sizes. * '''Stems'''- the main vertical or diagonal elements of a character. * '''Bowls'''- the main, generally curved area that forms an enclosed area for a letterform with a stem. Think of the round, enclosed areas on either type of the lower case a. === Letterforms and Their Parts === * '''Serifs''' - are finishing details at the ends of a character’s main stroke. They extend outward. They are not solely decorative. They also help with our ability to discriminate other characters that make up lines of text. Serif faces are more readable for large blocks of type than sans-serif faces. However, in small mobile type, these may become undetectable, blurry, and decrease legibility due to the limits of screen pixel technologies. * '''San-Serifs''' – Are characters without serifs. For mobile type, sans-serif is often the default choice as it works well enough for all uses, at all sizes. For users that have poor vision, you may need to use san-serifs that include more visually distinct characters in certain cases. * '''Square Serifs''' - Square serifs use block serifs. Using these may be a good compromise, to assure the serifs display at the rendered sizes. Appropriate kerning is important to use for letter discrimination and legibility. === Letter Height and Measurements === During the letterpress era, letters were created from cast sorts, or blocks of lead, with the letter being a raised portion in the middle. These sorts were arranged together to form words and sentences. Each metal sort was designed to have a specific measurement. The letter’s height was measured from the top to the bottom of the sort, not the actual letter, which could vary. This standard measurement became known as the type’s point size. Today, type is still commonly referred to by it's size in points. Other related measures are also useful to know, and are increasingly supported b * '''Point''' - one point is 1/72nd of an inch or about .35 millimeters. It used to be a slightly odd number, but has been standardized on this with digital typesetting. * '''Pica'''- 12 points is one pica. Picas are not used to specify type, but can be used as a larger measure for any other dimensions of layout, such as spacing or column width. * '''Em''' - the height of the sort, which is still defined by an invisible box which contains the glyph shape. While a relative measure (it depends on the typeface and the size of the type being referenced) it is a general unit of measure, and distances and spacing can be referred to in "ems." Em-dashes are very long dashes. * '''En''' - simply half an em. Mostly encountered not as a unit of measure (though technically it is) but as a definition of a shorter dash. If it takes a short dash, use an en dash, not a hyphen. There are also 1/4 and 1/8th ems, used to define spaces, but they have no special names. * '''Twip''' - rarely used, but encountered deep in some interactive systems as a scale measure without need of decimals is the very small "Twip." This is, properly, 1/20th of a point, but sometimes has other meanings, so be careful when you encounter it. * '''Hairline''' - an old printing term, meaning the smallest consistently printable element, always a rule such as a line to separate columns. So, variable depending on the printing and other reproduction technology available, and not well supported with digital typesetting systems. For digital display, this has no explicit meaning. But the concept is valid, and it would be 1 pixel. Understand the limits of your technology and design to those. Abbreviations for points and picas can be odd. When alone, "p" is for pica and "pt" is for point, but typographers have a convention (supported by all serious digital design tools still) of "picas" p "points." Such as 3p6. This may even be encountered as a way to express points without the preceeding zero, such as "p6." Type is always specified as points, such as "72pt." === Character Width === There are two basic types of character widths, or really to fundamental categories of type: Monospaced (or fixed width) and variable width. Monospaced fonts are really a hack for early computers with poor rendering technologies, and should be used very little, except in command lines, text editing and places where character count and position matters. For most purposes of interactive design, variable width type is used. Select a font and face which reflects the brand, is readable, and fits the available space. Some otherwise excellent screen-display fonts - like Verdana - are quite wide. Mobile-specific fonts tend, however, to be quite space efficient. Bold and italics will usually change the width. While there are a few that are designed to have the same width in all weights and styles, in most cases, care must be taken to assure that weight changes do not break the design. Bold when in focus, for example, often causes problems. Italicsand obliques also often take more room, and in some casesmay exceed their allocated space, allowing part of the letterform to overlap other elements, or be invisible. Test your renderingtechnology and fonts before using any style changes. Though increased control of type in interactive systems is allowing modification of all aspects of type, some of these should not be used. Do not stretch or compress type to make it fit or meet a design need. If needed, use a narrow (or wide) typeface instead, of which many exist. === Spacing === Proper spacing between characters and lines of type is crucial to readability, but must often be handled automatically for interactive systems. Even well-designed ones must take into account multiple screen sizes and aspect ratios, and sometimes even user-controlled zoom. There is little room for the designer to individually kern letter pairs. Instead, be aware of the issue, pick fonts that are well designed, and use type display tools that respect the embedded kerning tables and work well for the devices and functions you are designing. The key spacing attributes are: * '''Kerning''' - the space between any two characters. Ideally, this is automatically generated and follows well-established principles laid out by the type designer, and set forth in a kerning table. * '''Tracking''' - is the overall inter-character spacing for a block of text. Tracking has a parent relationship to kerning, if both are defined. * '''Leading''' - the amount of vertical space from one baseline to the next baseline. Larger leading can often increase readability in poor conditions, such as low light or in motion, but too much can make it impossible to understand that two lines are related to each other. Larger than default leading can be used to make improperly-long long lines of text more readable, if they are otherwise unavoidable. === Alignment === Alignment of type is used as a design tool, and to make the text fit appropriately. All type is "aligned." Some is justified, but this is a subset. Available types of alignment are: {{{#!wiki yellow/solid Make these actually BE aligned, not bullets, in the Word document. In here if we can figure out the controls, as well. }}} * '''Left align''' - The most common alignment by far. Aside from tabbed in first lines of a paragraph, and so on, all type is aligned to a single invisible vertical guideline. The type continues to the right until no more complete words can fit, and then it breaks to the next line. The irregular right side makes it also sometimes called "flush left" and/or "ragged right." Hyphenation can be used to make the "rags" less dramatic, but interactive systems have poor or no automatic justification currently. * '''Right align''' - The opposite of left align, sometimes called "flush right." Used for special design purposes or to set apart small amounts of type. * '''Center''' - Most used for titles and other items that easily fit the space. For items longer than a line, the same rule about breaking as in left align is used, but there is no straight side, and both edges are ragged. Note that the rags are perfectly symmetrical. * '''Justify left''' - Only really available when optical typesetting appeared, and most successful in the digital age, this uses line by line tracking (and sometimes kerning) controls to, essentially, remove the ragged right side from the left-aligned type by stretching and squeezing the amount of text on one line to make them even, or "flush" on both sides. Hyphenation is also heavily relied on to make the lines of more even length. This does not preclude first lines of paragraphs being indented and other spacing for design purposes. How last lines are handled varies stylistically, but usually is allowed to be "ragged," with the conventional tracking. * '''Justify right''' - identical to justify-left, but flipped so the straight edge is on the right. For narrow columns, texts with long words (such as technical jargon) or for systems with poor tracking control (such as those that only adjust inter-word spacing) distracting "rivers" of whitespace may appear in the text. If this is common, justification may not be suitable. Do not use monospaced fonts and additional spaces to simulate justified paragraphs. This is highly unreadable. == Typefaces for Screen Display == Back in 1975, AT&T wanted a new typeface to commemorate the company’s 100th anniversary. AT&T indicated that the requirements for the new typeface must fit more characters per line without reducing legibility to reduce paper consumption, reduce the need for abbreviations and two-line entries, increase legibility at the smaller point sizes, and be used for the phonebook directory. Matthew Carter, a type designer, got the job and created the new typeface Bell Centennial. Carter’s new sans-serif typeface was more condensed, increased the x-height, and used more space in the open counters and bowls. Aware of the printing limitations, he used letters with deep "ink traps," which allowed for the counterforms to be open making them more legible at smaller point sizes instead of becoming filled with ink; this also reduced ink usage, a serious consideration by those who buy ink by the truckload. His typeface was not effective at larger point sizes or on stock paper because the ink traps, little gaps in the corners of the counters, would not fill in and could be seen. For its intended purpose, at small sizes, in poor paper, it was very effective. A particular typeface often must be selected, or designed, for the specific context. In 1975, available technology, the medium, and users were considered. As designers and developers today, these considerations remain throughout the design process. You need to understand that when choosing a typeface, context of use is key. * Headlines, especially large ones, will often need to be a different typeface or font than the body copy. * Italics have been ineffective on digital displays, but very high resolutions will allow their increasing use. Consider them carefully, and understand the difference between a simple oblique version of a font, and a true italic. * Type can express a hierarchy beyond just size and weight. Should your captions, or bullet lists use another size, weight, style or font? * As in the Bell Centennial example, legibility, readability and appropriateness are key. If making type small enough makes it illegible, maybe this can be solved with a new font, instead of larger type. * Show restraint. Designers mock designs with too many fonts as "ransom notes." There is no hard and fast rule on a number, though. === Challenges of Mobile Typography Today === Computer-based type, especially for internet display, has always been a challenge due to display technologies (resolution), availability of type, color and contrast reproduction variations and size variations. Mobile devices take these issues, magnify them, and add on a spate of unique environmental and use-pattern issues. The primary barrier is of technology, and the primary concern is of readability within the user's context. While this challenge will slowly dissolve, it will always be present to some degree. Inexpensive devices, specialist devices (youth, elderly and ruggedized) and emerging markets needs, seem to indicate these issues will persist for another decade at least. === Technology Concerns === While some devices are beginning to allow effectively unlimited type selection, support vector glyphs, and have large amount of storage and running memory, most mobile devices are still resource and technology constrained. General issues of storage on the device, running memory, download times and cost of network access, limit availability of type for mobile application design. As almost all devices require raster (bitmap) faces, each size is loaded as a complete, different typeface. Most products end up with the device's default type, or with a very limited set of choices for their application. === Digital Fonts Today === Digital fonts used today are constrained by the technology display capabilities and the device OS. Most current mobile phones use anti-aliased fonts. Because of the display’s square pixel layout, anti-aliasing is used to render some of the pixels shades of gray along the edges of the letter. This helps users to perceive the letter as being smooth. Anti-aliased text is more legible when using larger font sizes for titles and headings; however, using anti-aliasing text in small font sizes tends to create a blurry image. Consider the mobile display’s capabilities when choosing the font size and font family because they might not be available for that mobile device. Companies such as Microsoft, Bitstream, Monotype, and E-Ink have introduced their own type of font display technologies to improve readability for such devices. Some of these font technologies are constrained to a specific fixed arrangement of pixel display technology. ClearType, Microsoft’s subpixel rendering technology, is orientation specific and will not work on devices whose display orientation can change. However, ClearType works very well on LCD displays because of the fixed pixel layout. On some OS, there may be an "automatic" font setting which to detect if the display is an LCD or CRT to turn on or off sub-pixel rendering. === Font Rendering Technologies === The following are examples of some of the available rendering technologies used to improve type legibility on digital displays. * ESQ Mobile Fonts by Monotype Imaging (http://www.monotypeimaging.com) are optimized for smart phone and feature phone displays in addition to other consumer electronics and embedded systems. ESQ Fonts also include WorldType, which offer wide language support on mobile devices. * Bitstream Font Technology by Bitstream (http://www.bitstream.com) uses Font Fusion and Panorama technologies optimized for resource-constrained mobile devices. * Apple Advanced Typography, or AAT, is Apple Inc's (http://developer.apple.com/fonts) advanced font rendering software. It is a set of extensions to the TrueType outline font standard, with similar smartfont features to the OpenType font format. * ClearType by Microsoft (http://www.microsoft.com/typography/default.mspx) has greater pixel control by turning on and off each of the colors in the pixel. This makes on-screen text more detailed and increases legibility. * TrueType is an outline font standard originally developed by Apple Computer in the late 1980s. TrueType is common for fonts on both the Mac OS and Microsoft Windows operating systems. TrueType was developed to ensure a high control of how fonts are displayed down to individual pixels. Be aware of display technology. ePaper, for example, is a series of technologies used for electronic digital displays such as eReaders (note that "E-Ink" is but one of many brands, and is not a generic label). ePaper generally relies on reflected, not emitted light, by suspending particles in a liquid; a charge causes the dark particles to rise and be visible, or bi-color particles to rotate from light to dark (technologies vary) and display dark areas on a lighter surface, much like ink on paper. While the stochastic nature of the display elements, contrast and low speed of the display change make ePaper design very different, current display technologies can only drive them with conventional backplane technology, so pixels are effectively square, as with all other display types. While ePaper is a dramatic departure, every display technology has it's unique attributes. OLED and AMOLED displays, for another example, are lit-pixel displays (without a backlight). White text on black will, unlike a backlit display, use much less power than black text on white. This may be a key design consideration for those devices. == Legibility Guidelines for Mobile Devices == * Avoid using all caps for text. Users read paragraphs in all caps about 10% slower than mixed cases. (Nielsen, 2000). * With age, the pupil shrinks, allowing less light to enter the eye. By the age of 80, the pupil’s reaction to dim light becomes virtually nil (Nini: 2006). Use typefaces that have more visually distinct characters in certain cases, while still maintaining a desired unity of form. * Older viewers with aging eyesight can benefit from typefaces that have consistent stroke widths, open counterforms, pronounced ascenders and descenders, and wider horizontal proportions, More distinct forms for each character (such as tails on the lowercase letters “t” and “j”). * Try and use plain-color backgrounds with text because graphical or pattern backgrounds interfere with the eye’s ability to discriminate the difference. * Sans-serif is often the default choice as it works well enough for all uses, at all sizes. Serifs may or may not help with readability, so there is no special reason to use them. Consider using default faces that carry through the sensibility of the OS, such as Helvetica (iPhone’s default typeface). Verdana is also good, as it has a larger x-height and simpler shapes, designed specifically for on-screen readability. There are numerous mobile-specific faces as well. * Almost all text should be left justified, only items such as titles centered. * Use typefaces that have strong and open counters (or "counter-forms") – often, using squared-off shapes for small counters is a good idea. * Use typefaces with un-stressed forms – straight, even-width lines. * Consider how different pixel densities across mobile platforms affect physical sizes of elements. Using Ems to define the size of fonts in CSS may provide ease. == Message Display Readability == As we have discussed above, legibility is determined by how we can detect, discriminate and identify visual elements. But legibility is not the end to this process of designing effective mobile displays. We must make sure they are readable. When readability is achieved, the user can then evaluate and comprehend the meaning of the display. Readability is based on the ease and understanding of text. It is determined by whether objects in the display have been seen before. Thus, readability is affected by the message’s choice of words, the sentence structure, appropriate language, and the reading goals of the user (Easterby, 1984). === Reading Modes === In September 2004 Punchcut worked with QUALCOMM to develop a typographic strategy with respect to their custom user interfaces within its mobile operating system and applications. In that study, Punchcut determined three modes of reading and understanding behavior that occur within the mobile context (Benson, 2006). These modes consider the duration and size of focus for textual attention. * '''Glance'''- users are in “Go” mode and they need quick access to frequent and/or critical tasks. Their focus is distracted and minimally on the task at hand. Users rely on shape and pattern recognition in this mode. * '''Scan'''- users are sorting and selecting, scrolling through lists of choices and options. They apply more focus than when glancing but not their entire focus. * '''Read'''- users are reviewing and comprehending information, and apply their entire focus on desired information. === Language Requires Context === These three modes are based within the context of the user’s goals. Just like a user’s goals require context, so does the meaning of language derived from the message’s choice of words. Without context, the intended message displays meaning may become misunderstood. In our everyday context, we must derive meaning from other’s intentions, utterances, eye movements, prosody, body language, facial expressions, and changes in lexicon (McGee, 2001). When context uses more individual pieces, the less ambiguity we will encounter in the messages meaning. In mobile devices today, we may not have all of those contextual aids available to help us derive meaning. The mobile user is presented only with the aids the device’s OS, technology, or the designer’s intention have provided. == Readability Guidelines for Message Displays == The following guidelines and suggestions should be considered when designing readable mobile displays. === Vocabulary === * For on-page elements -- such as the text of Titles, Menus, and Notifications -- use vocabulary that will be familiar to your user. Do not use internal jargon or branded phrasing only familiar to the company and it’s stakeholders. * Use vocabulary specific to the task at hand. General and vague titles will create confusion. * Strive for no help or "FAQ" documentation. With clear enough labels, you can often avoid explaining in a secondary method. === Images as Aids === * Images can provide additional visual aids to reinforce a message’s intended meaning. When needed, use images that are clear in meaning. Do not use images that have arbitrary meanings or require learning. * Image meanings are socially and culturally created. Even the best icons will not be understood for some users. Using images alone without text labels may result in varying interpretations. === Overflow or Truncation === * Make sure key titles, button labels, softkey labels and similar items fit in the available space. Do not allow them to wrap, extend off the screen or truncate. * For certain cases, such as lists, tables and some other descriptive labels, the text may truncate. When possible, do not break words. To indicate the truncation, use an ellipsis character. If not available, use three periods. Never two or four or any other number. Sometimes, it may be suitable for the word to disappear under the edge of the viewport or some other element instead to indicate the truncate. * Rarely, the marquee technique may be useful for list items. Text is truncated, flowing off the screen, and when in focus it scrolls slowly so after a brief time the entire text can be viewed by the user. * Long text, in paragraphs, will always wrap using one of the methods described more in the Alignment section above. * If the entire text of a paragraph cannot fit, or is not needed (such as the beginning of a long review) it may begin as a paragraph, and truncate at the end, to indicate there is more content. === Line Length === {{{#!wiki yellow/solid I have never seen any controversy with this one. 50-60 characters is optimal. If you need longer lines, increase leading, but there are limits to how far you can go. Around 120 characters there's no point and it's just hard to scan that far. Tell me about your research if you have something else. SEE PDF [[attachment:Dyson,_M_C_(2004).pdf]] }}} * Much research has been done about what is the optimal line length for readability rate. Studies on line length report faster reading with longer lines, and point to the number of characters as the variable responsible for the differences, rather than physical line length (Dyson, 2004). * 50-60 characters per line is suitable. If you need longer lines, increase leading, but there are limits to how far you can go. Around 120 characters, users might find it difficult to scan that far. * The optimal line length varies around a multitude of factors. These factors include: display size, line size, type size, kerning, color, margins, columns, and visual acuity. * Users’ subjective judgments and performance do not always correlate. Studies have shown that users may prefer shorter line lengths, but may actually read faster with longer lines. |
Mobile and small-screen design is largely about communicating information to the user. More often than not, regardless of how exciting and shiny the interface is, this will still be centered around the display of text content.
Mobile typography is about the selection and use of all the type elements within the design. It is only partly about the selection of the correct font and face, and has a great deal to do with selecting display technologies, understanding sizes and applying conventional design methodologies (size, shape, contrast, color, position, space, etc.) to best employ the type elements.
Challenges of Mobile Typography
Computer-based type, especially for internet display, has always been a challenge due to display technologies (resolution), availability of type, color and contrast reproduction variations and size variations. Mobile devices take these issues, magnify them, and add on a spate of unique environmental and use-pattern issues. The primary barrier is of technology, and the primary concern is of readability within the user's context.
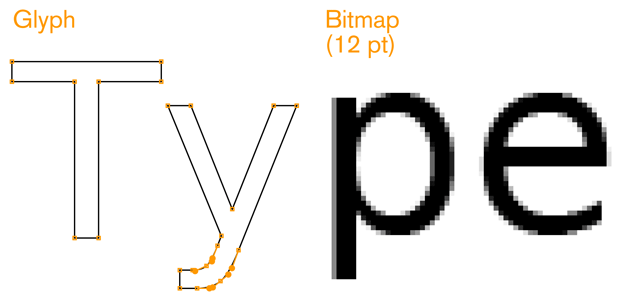
Type originally existed as shapes cut out of metal. When digital typesetting first became commercially viable, this model was followed and these letterforms were turned into vector glyphs, mathematically describing the shape of the character.
Smartphones now generally support this sort of type, and may include many fonts and faces and scale uniformly, allowing almost unlimited display options. Custom type can be included with applications loaded to the device relatively easily, and web-based font embedding is now appearing as well.
Older and low-end devices, including the billions of featurephones in the world mostly only support "bitmap" fonts. These do not use vector glyphs, but instead draw each character as a small graphic of pixels. For each size or weight, a new set of type images must be loaded. Only a small number of fonts will be loaded, and generally only three sizes will be supported by J2ME applications running on these handsets.
All digital display devices render the final shapes as pixels on a square grid. Even ePaper devices must communicate with the stochastic display device with the same technology. Vector shapes, including type, are "rasterized" to comply with this format, and turned into pixels. Subtle angles and curves can become lost, or appear jagged regardless of anti-aliasing techniques.

Although very high resolution devices make some of the problems hard to see, almost eliminating them, the basic issues persist, and should be considered during design, and selection of proper type.
Technology continues to improve, and both digital foundries and OS makers are regularly implementing new techniques to improve rendering and readability.
Technology
While some devices are beginning to allow effectively unlimited type selection, support vector glyphs, and have large amount of storage and running memory, most mobile devices are still resource and technology constrained. General issues of storage on the device, running memory, download times and cost of network access, limit availability of type for mobile application design. As many devices require raster (bitmap) faces, each size is loaded as a complete, different typeface. Most products end up with the device's default type, or with a very limited set of choices for their application.
While this challenge will slowly dissolve, it will always be present to some degree. Inexpensive devices, specialist devices (youth, elderly and ruggedized) and emerging markets needs seem to indicate these issues will persist for another several decades at least.
Usability
Mobiles are used differently from desktops, and even most print use of type. They are closest, perhaps, to signage in that they must be comprehended by all user populations, under the broadest possible range of environmental conditions (e.g. poor lighting) and at a glance. The typical mobile user is working with the device in a highly interruptible manner, glancing at the screen for much of their interaction. The type elements must be immediately findable, readable and comprehendible.
This is different from the technical challenge in that it is inherent in the mobile device. Users will always interact with their devices in this manner, so it must always be addressed, regardless of the technical implementation.
An Introduction to Typography
To understand mobile typography, you will need to learn a little of the language and principles of typography in general. Do note this is a very cursory review of this field. Please use the terms to search for more information, and check the sources listed in the references.
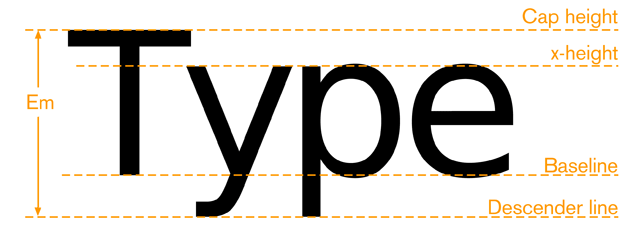
Baselines and measurements
The basic building block is lines and measures:

The baseline is where all type rides. Note some round characters can dip below this, but only very little; probably not at all at mobile screen sizes. X-height is the height of the lower-case "x," or any lower-case character, excluding the ascenders for those characters. Cap height is the height (more or less) of the tallest ascenders, and of the upper-case characters.
An em is the basic unit of typographic measurement. There are some subtleties to it, and it's changed over time, but for our purposes its about the distance from the top of the capital to the bottom of the descender. It is a relative unit of measure, dependent on the size of the type.
The em is not just used for vertical measurement. Em dashes are as long as an em, horizontally. An en is half the length of an em.
The point is an absolute, physical unit of measure, employed for type basically because it is very small. While originally an odd measure, it is standardized for digital display at 72 per inch. Picas are a slightly larger measure, with 12 points to the pica.
The Twip is a very small unit, 1/20th of a point, and is used as the reference value in some mobile display systems. The small scale means fractions and decimals are not required.
Other measures are used in other regions, but are not well-used in digital display of any sort.
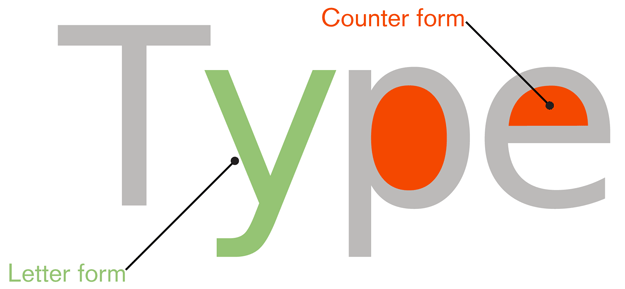
Letterforms and their parts
Type is composed of letterforms, and very importantly to the readability, the counter-forms made up of the white space inside letters:

The space between letters is another sort of counter-form, and will be discussed a bit under kerning, later on.
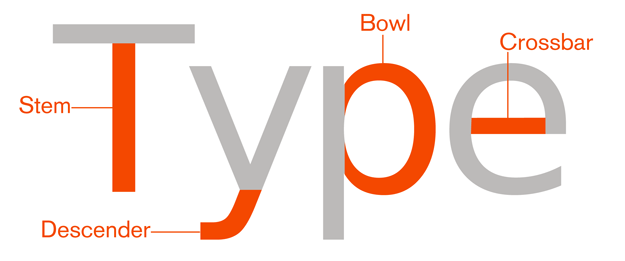
Every piece of the letter form also has a name. There are many more of these, but this seemed like a set of the most important ones for understanding and selecting type appropriate for mobile and small screen use.


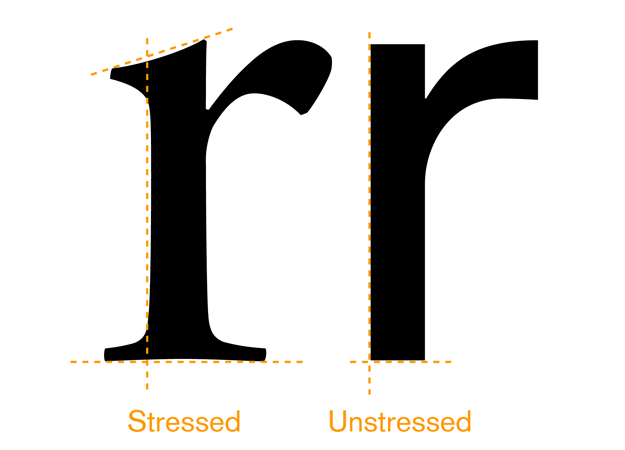
Stress is adding curvature to the straight shapes of a letterform. This is generally not desired for mobile faces, at least at small sizes. At best, the small rendered size will simply blur out these subtleties. It could also make it impossible to render sharp letters at small sizes.

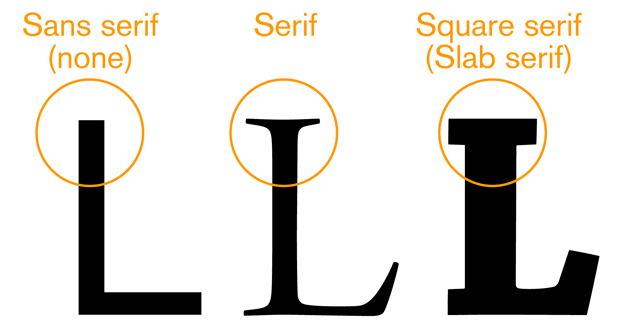
Serifs are available in a few different styles. The basic choices are below:

For mobile type, sans-serif is often the default choice as it works well enough for all uses, at all sizes. Serif faces are more readable for large blocks of type than sans serif faces. If your application is one filled with news articles, or something similar, consider if a serif face might work. Square serifs work well, to assure the serifs display at the rendered sizes and under difficult lighting conditions. Square (or slab) serif faces are the default faces used in popular eReaders.
All these letterform details matter not just for style, but for legibility and readability. Note that most of the letterform is similar to every other letterform. The bottom half is just a series of undifferentiated legs:

So fairly small portions — mostly in the top half — their ascenders, descenders, counters and inter-forms are the keys to readers understanding the form and reading the phrase.
Families and styles
A font family is a group of stylistically-related fonts.
A font is a small group of (generally) very similar typefaces, which mostly will vary in weight. A common weight is "bold." If you have ever heard the term "boldface," that's because its a bold typeface.
Black is a weight heavier than bold. Roman, Book or Normal is the default weight. Thin or Light are thinner or lighter, essentially the opposite of bold. Numerous other terms are also used, and some fonts have over a dozen weights.
Weight will, usually, strongly influence the width of the overall type. Readability in long strings can be quite negatively impacted by large blocks of bold text. Very often, other methods (color, shape, position, whitespace) is more suitable for emphasis than bold on small screens. 
Italics are almost script-like faces, both tilted and with additional curves and more decorative serifs. Oblique is the same font more or less just slanted over as a sort of fake italic.
Italics are not suggested for any purposes on displays with less than about 150 pixels per inch. The angled forms, much like stressed verticals, cannot be rendered sharply. The stairstep effect is noticable even with type specific anti-aliasing techniques. Over about 200 ppi, this begins to become less noticeable, and such types can be used effectively.
Using large blocks of all caps, bold, or italics (or obliques) will result in reduced reading speeds, and lower comprehension. The best results are achieved with mixed case (both capital and lower-case) romans. This can apply even to small passages, such as titles, so if readability is critical consider testing the use of styles like all-caps titles to be sure they work.
All caps is sometimes used for emphasis, but as you can see, this is not always useful, and may provide effectively less-emphasis due to reduced legibility.
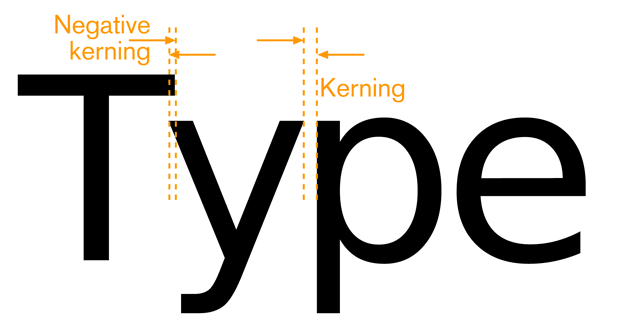
Space: Kerning and leading
There are two types of space between letterforms we will concern ourselves with. Kerning is the space between letters. It is generally controlled by kerning tables that come with the type face. This is not something that can be affected by the individual designer or content creator for any mobile application. However, it is critical to readability, so be sure to select a well-kerned face, and make sure the kerning is applied by the display technology of the device.
Tracking is a sort of kerning for the whole block of text. While it can be influenced now in some cases, it often should not be.

Do not, as a general rule, use monospaced faces, where each character takes the same horizontal width except for specialist reasons, such as examples of code or tables rendered as text, where spacing is crucial to display clarity.
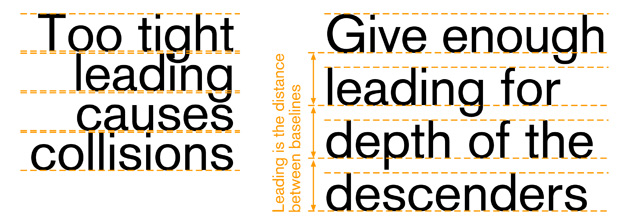
Line spacing is called leading. This is measured as the vertical distance between baselines (or any like-to-like line). Sufficient room must be provided for the ascenders and descenders to not collide with each other. Additional room must be provided to assure lines of type can be read, without forming inter-character counters in the space between lines.

Many typefaces suitable for mobile display have very small descenders to help you eliminate extra leading, and fit more information on a page.
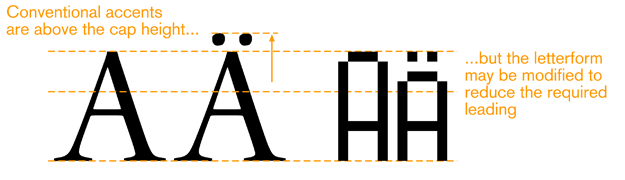
Most languages have some accent characters. These are usually placed above the letterform, occupying the ascender space for lower-case characters, but an above-cap-height space for upper-case characters. Typically, this will require very large leading to enable readability of the accents.

This generally is unacceptable for small screen display, and some faces have special letterforms that fit the accent and character within the cap height. If your application must support accent-enabled languages, consider the efffect this will have on your design.
Guidelines for Selecting a Typeface for Mobile and Small-Screen Devices
Research shows that reading from a computer screen is about 25% slower than from paper. Many mobile devices, due to size or environmental complexities, can make this even challenging. Understand the principles of type and the limits of mobile to help make appropriate decisions for your content, and your users.
Must have:
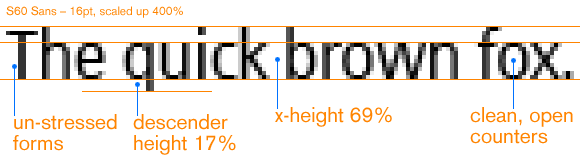
- x-height between 65 and 80% of the cap height
- Strong counters (or "counter-forms") – often, using squared-off shapes for small counters is a good idea
- Un-stressed forms – straight, even-width lines
- No excessive descenders – avoid exceeding 15 - 20% of the cap-height, to avoid excessive leading
- No ascenders above the cap height – critical for non-English languages

Should also:
- Be space-efficient – generally this means narrow, to allow sufficient height for all users to read the characters
- Not look compressed
- Be well kerned – letters should not run together, or have spaces that look like word breaks
- Have the same, or similar, width for all weights and styles (no penalty for using oblique/italics, or bold face for emphasis)
- Subtle serifs can be beneficial to some sorts of forms; consider them for a face, or for some characters of a face
- Include a true italic – a sloped roman assures that hardly any elements are vertical; a true italic can preserve legibility, following the rules above, while also being different enough to read as "other than body"
- Be part of a complete family. Serif and Sans can both be used (titles and body text have different needs), as well as many weights of each, if space is available on the device
Non latin languages will have additional requirements. As always, be aware of regional needs and cultural distinctions.
Resources
Foundries and Catalogs
While no longer usually casting metal type, places that produce type as distributable products are still called foundries.
Display technologies
Type blogs and books
Mobile type info
Some is from foundries, so is self-serving, but we only post those that are largely or completely true
Page Layout Guidelines for Mobile Users
- Mobile screen real estate is valuable. Avoid uses of banners, bars, images, and graphics that take up space without any specific use. This use may be secondary, such as communicating the hierarchy or structure, but the designer should always be able to describe the reason.
Lay out elements within a design hierarchy. There are optional versions, and some interactive types insist time is another component, but for simplicity it's: Position > Size > Shape > Contrast > Color > Form. The most important items are larger, higher, brighter, and so on.
- Consider the Gestalt laws of Closure, Continuity, Figure and Ground, Proximity, Relative Size, Similarity, and Symmetry. These are discussed further in Part II, Components.
- Use consistent and simple navigation elements. People have limits to the amount of information they can store in their short term memory. Therefore, they automatically filter information that is important and stands out. Information elements that are excessively displayed and irrelevant will be ignored and overlooked.
- Wayfinding is really rooted in real-world navigation, like getting around town, or finding the right room in a building. Kevin Lynch, an environmental psychologist, established five wayfinding elements that people use to identify their position: Paths, Edges, Nodes, Landmarks, and Districts. These same environmental elements are also referenced when navigating digital content on websites or mobile devices. Page numbers, titles, headers and footers, tabs, links and more provide a lot of help that we've inherited almost as a whole for interactive design.
- Consider how users will view your page when plotting content. Generally, users will look for high-priority information in the upper left of the content area (Nielsen: 2010).
- Multi-column text is not to meet some design style, but to restrict line length. And line lengths are not based on fixed sizes, or even percentages of page width, but on character count. Long lines are harder to read. Anything over about 60-65 characters (averaged) is the maximum length you want to use. Too short depends on how many long words you have.
- Titles describe pages, elements within a page, and content sections. Use them consistently and appropriately.
- Default text alignment is left. For right-to-left UI languages, the default text alignment is on the right.
- Try to use bulleted information instead of a table.
- The term false bottom, or false top, is interactive design specific, and refers to users thinking they are at the end of the content and not continuing to scroll. If text flows from one column to the next, or one page to the next, it must be designed so the relationship between them is clear. "Continued on page 86" is all but a hyperlink from the past, which has been inherited by interactive; "read the rest of this blog post" is basically the same thing.
- Interactive systems have an additional challenge in that the page might be larger than the screen (or viewport as we often call it).
Message Display Characteristics and Legibility
Mobiles are used differently from desktops, and even most print use of type. They are closest, perhaps, to signage in that they must be comprehended by all user populations, under the broadest possible range of environmental conditions (e.g. poor lighting) and at a glance. The typical mobile user is working with the device in a highly interruptible manner, glancing at the screen for much of their interaction. The message display is competing with millions of other stimuli in our visual field. Therefore, they must be designed to stand out appropriately beginning with legibility.
Typographical Features, Baselines, and Measurements
When choosing the appropriate mobile type we must understand that each typeface has unique characteristics that affects its legibility across device screen technologies, reading distances, and screen sizes.
In order to create effective message displays that are legible for mobile displays, understanding the basic elements of type is important. The information that follows will assist you when choosing the appropriate typeface for your design.
Font – the physical character or characters that is produced and displayed.
Typeface- is a collection of characters - letters, numbers, symbols, punctuation marks, etc.
Glyph- the smallest shape of a character that still conveys its meaning.
Baseline- is the invisible guideline upon which the main body of text sits. Some letters may of course extend below the baseline, with descenders. Think g, j, q.
X-height- is the height of the main lowercase body from the baseline. It is usually defined as the size of the lower case letter x, hence the name. It excludes ascenders and descenders. For body copy in mobile and small-screen devices, the x-height must be between 65 and 80% of the cap height for readability.
Cap height- the distance from the baseline to the height of the capital letter (and often all ascenders). When measuring to determine a font’s point size, the cap height is used.
Descender Line- the descender is the part of a letter that extends below the baseline. The descender line is the guide to which all descenders within the font family rest against. For mobile and small-screen devices, do not use excessive descenders. Avoid exceeding 15 - 20% of the cap-height, to avoid excessive leading.
Ascender- an ascender is part of the letter that extends above the x-height. For mobile and small-screen devices, do not have ascenders above the cap height. This is critical for non-English languages, to better support accent marks without excess leading or overlapping type.
Counters- the negative spaces formed inside characters, such as the shape in the middle of an O. Small type sizes, or heavy typefaces may cause counters to appear to fill in and look solid if they are too small, or complex.
Stress - adding curvature to the straight shapes of a letterform. This is generally not desired for mobile faces. At best, the small rendered size will simply blur out these subtleties. It could also make it impossible to render sharp letters at small sizes.
Stems- the main vertical or diagonal elements of a character.
Bowls- the main, generally curved area that forms an enclosed area for a letterform with a stem. Think of the round, enclosed areas on either type of the lower case a.
Letterforms and Their Parts
Serifs - are finishing details at the ends of a character’s main stroke. They extend outward. They are not solely decorative. They also help with our ability to discriminate other characters that make up lines of text. Serif faces are more readable for large blocks of type than sans-serif faces. However, in small mobile type, these may become undetectable, blurry, and decrease legibility due to the limits of screen pixel technologies.
San-Serifs – Are characters without serifs. For mobile type, sans-serif is often the default choice as it works well enough for all uses, at all sizes. For users that have poor vision, you may need to use san-serifs that include more visually distinct characters in certain cases.
Square Serifs - Square serifs use block serifs. Using these may be a good compromise, to assure the serifs display at the rendered sizes. Appropriate kerning is important to use for letter discrimination and legibility.
Letter Height and Measurements
During the letterpress era, letters were created from cast sorts, or blocks of lead, with the letter being a raised portion in the middle. These sorts were arranged together to form words and sentences. Each metal sort was designed to have a specific measurement. The letter’s height was measured from the top to the bottom of the sort, not the actual letter, which could vary. This standard measurement became known as the type’s point size.
Today, type is still commonly referred to by it's size in points. Other related measures are also useful to know, and are increasingly supported b
Point - one point is 1/72nd of an inch or about .35 millimeters. It used to be a slightly odd number, but has been standardized on this with digital typesetting.
Pica- 12 points is one pica. Picas are not used to specify type, but can be used as a larger measure for any other dimensions of layout, such as spacing or column width.
Em - the height of the sort, which is still defined by an invisible box which contains the glyph shape. While a relative measure (it depends on the typeface and the size of the type being referenced) it is a general unit of measure, and distances and spacing can be referred to in "ems." Em-dashes are very long dashes.
En - simply half an em. Mostly encountered not as a unit of measure (though technically it is) but as a definition of a shorter dash. If it takes a short dash, use an en dash, not a hyphen. There are also 1/4 and 1/8th ems, used to define spaces, but they have no special names.
Twip - rarely used, but encountered deep in some interactive systems as a scale measure without need of decimals is the very small "Twip." This is, properly, 1/20th of a point, but sometimes has other meanings, so be careful when you encounter it.
Hairline - an old printing term, meaning the smallest consistently printable element, always a rule such as a line to separate columns. So, variable depending on the printing and other reproduction technology available, and not well supported with digital typesetting systems. For digital display, this has no explicit meaning. But the concept is valid, and it would be 1 pixel. Understand the limits of your technology and design to those.
Abbreviations for points and picas can be odd. When alone, "p" is for pica and "pt" is for point, but typographers have a convention (supported by all serious digital design tools still) of "picas" p "points." Such as 3p6. This may even be encountered as a way to express points without the preceeding zero, such as "p6." Type is always specified as points, such as "72pt."
Character Width
There are two basic types of character widths, or really to fundamental categories of type: Monospaced (or fixed width) and variable width. Monospaced fonts are really a hack for early computers with poor rendering technologies, and should be used very little, except in command lines, text editing and places where character count and position matters.
For most purposes of interactive design, variable width type is used. Select a font and face which reflects the brand, is readable, and fits the available space. Some otherwise excellent screen-display fonts - like Verdana - are quite wide. Mobile-specific fonts tend, however, to be quite space efficient.
Bold and italics will usually change the width. While there are a few that are designed to have the same width in all weights and styles, in most cases, care must be taken to assure that weight changes do not break the design. Bold when in focus, for example, often causes problems.
Italicsand obliques also often take more room, and in some casesmay exceed their allocated space, allowing part of the letterform to overlap other elements, or be invisible. Test your renderingtechnology and fonts before using any style changes.
Though increased control of type in interactive systems is allowing modification of all aspects of type, some of these should not be used. Do not stretch or compress type to make it fit or meet a design need. If needed, use a narrow (or wide) typeface instead, of which many exist.
Spacing
Proper spacing between characters and lines of type is crucial to readability, but must often be handled automatically for interactive systems. Even well-designed ones must take into account multiple screen sizes and aspect ratios, and sometimes even user-controlled zoom. There is little room for the designer to individually kern letter pairs.
Instead, be aware of the issue, pick fonts that are well designed, and use type display tools that respect the embedded kerning tables and work well for the devices and functions you are designing.
The key spacing attributes are:
Kerning - the space between any two characters. Ideally, this is automatically generated and follows well-established principles laid out by the type designer, and set forth in a kerning table.
Tracking - is the overall inter-character spacing for a block of text. Tracking has a parent relationship to kerning, if both are defined.
Leading - the amount of vertical space from one baseline to the next baseline. Larger leading can often increase readability in poor conditions, such as low light or in motion, but too much can make it impossible to understand that two lines are related to each other. Larger than default leading can be used to make improperly-long long lines of text more readable, if they are otherwise unavoidable.
Alignment
Alignment of type is used as a design tool, and to make the text fit appropriately. All type is "aligned." Some is justified, but this is a subset. Available types of alignment are:
Make these actually BE aligned, not bullets, in the Word document. In here if we can figure out the controls, as well.
Left align - The most common alignment by far. Aside from tabbed in first lines of a paragraph, and so on, all type is aligned to a single invisible vertical guideline. The type continues to the right until no more complete words can fit, and then it breaks to the next line. The irregular right side makes it also sometimes called "flush left" and/or "ragged right." Hyphenation can be used to make the "rags" less dramatic, but interactive systems have poor or no automatic justification currently.
Right align - The opposite of left align, sometimes called "flush right." Used for special design purposes or to set apart small amounts of type.
Center - Most used for titles and other items that easily fit the space. For items longer than a line, the same rule about breaking as in left align is used, but there is no straight side, and both edges are ragged. Note that the rags are perfectly symmetrical.
Justify left - Only really available when optical typesetting appeared, and most successful in the digital age, this uses line by line tracking (and sometimes kerning) controls to, essentially, remove the ragged right side from the left-aligned type by stretching and squeezing the amount of text on one line to make them even, or "flush" on both sides. Hyphenation is also heavily relied on to make the lines of more even length. This does not preclude first lines of paragraphs being indented and other spacing for design purposes. How last lines are handled varies stylistically, but usually is allowed to be "ragged," with the conventional tracking.
Justify right - identical to justify-left, but flipped so the straight edge is on the right.
For narrow columns, texts with long words (such as technical jargon) or for systems with poor tracking control (such as those that only adjust inter-word spacing) distracting "rivers" of whitespace may appear in the text. If this is common, justification may not be suitable.
Do not use monospaced fonts and additional spaces to simulate justified paragraphs. This is highly unreadable.
Typefaces for Screen Display
Back in 1975, AT&T wanted a new typeface to commemorate the company’s 100th anniversary. AT&T indicated that the requirements for the new typeface must fit more characters per line without reducing legibility to reduce paper consumption, reduce the need for abbreviations and two-line entries, increase legibility at the smaller point sizes, and be used for the phonebook directory. Matthew Carter, a type designer, got the job and created the new typeface Bell Centennial.
Carter’s new sans-serif typeface was more condensed, increased the x-height, and used more space in the open counters and bowls. Aware of the printing limitations, he used letters with deep "ink traps," which allowed for the counterforms to be open making them more legible at smaller point sizes instead of becoming filled with ink; this also reduced ink usage, a serious consideration by those who buy ink by the truckload. His typeface was not effective at larger point sizes or on stock paper because the ink traps, little gaps in the corners of the counters, would not fill in and could be seen.
For its intended purpose, at small sizes, in poor paper, it was very effective. A particular typeface often must be selected, or designed, for the specific context. In 1975, available technology, the medium, and users were considered. As designers and developers today, these considerations remain throughout the design process. You need to understand that when choosing a typeface, context of use is key.
- Headlines, especially large ones, will often need to be a different typeface or font than the body copy.
- Italics have been ineffective on digital displays, but very high resolutions will allow their increasing use. Consider them carefully, and understand the difference between a simple oblique version of a font, and a true italic.
- Type can express a hierarchy beyond just size and weight. Should your captions, or bullet lists use another size, weight, style or font?
- As in the Bell Centennial example, legibility, readability and appropriateness are key. If making type small enough makes it illegible, maybe this can be solved with a new font, instead of larger type.
- Show restraint. Designers mock designs with too many fonts as "ransom notes." There is no hard and fast rule on a number, though.
Challenges of Mobile Typography Today
Computer-based type, especially for internet display, has always been a challenge due to display technologies (resolution), availability of type, color and contrast reproduction variations and size variations. Mobile devices take these issues, magnify them, and add on a spate of unique environmental and use-pattern issues. The primary barrier is of technology, and the primary concern is of readability within the user's context.
While this challenge will slowly dissolve, it will always be present to some degree. Inexpensive devices, specialist devices (youth, elderly and ruggedized) and emerging markets needs, seem to indicate these issues will persist for another decade at least.
Technology Concerns
While some devices are beginning to allow effectively unlimited type selection, support vector glyphs, and have large amount of storage and running memory, most mobile devices are still resource and technology constrained. General issues of storage on the device, running memory, download times and cost of network access, limit availability of type for mobile application design. As almost all devices require raster (bitmap) faces, each size is loaded as a complete, different typeface. Most products end up with the device's default type, or with a very limited set of choices for their application.
Digital Fonts Today
Digital fonts used today are constrained by the technology display capabilities and the device OS. Most current mobile phones use anti-aliased fonts. Because of the display’s square pixel layout, anti-aliasing is used to render some of the pixels shades of gray along the edges of the letter. This helps users to perceive the letter as being smooth. Anti-aliased text is more legible when using larger font sizes for titles and headings; however, using anti-aliasing text in small font sizes tends to create a blurry image. Consider the mobile display’s capabilities when choosing the font size and font family because they might not be available for that mobile device.
Companies such as Microsoft, Bitstream, Monotype, and E-Ink have introduced their own type of font display technologies to improve readability for such devices. Some of these font technologies are constrained to a specific fixed arrangement of pixel display technology. ClearType, Microsoft’s subpixel rendering technology, is orientation specific and will not work on devices whose display orientation can change. However, ClearType works very well on LCD displays because of the fixed pixel layout. On some OS, there may be an "automatic" font setting which to detect if the display is an LCD or CRT to turn on or off sub-pixel rendering.
Font Rendering Technologies
The following are examples of some of the available rendering technologies used to improve type legibility on digital displays.
ESQ Mobile Fonts by Monotype Imaging (http://www.monotypeimaging.com) are optimized for smart phone and feature phone displays in addition to other consumer electronics and embedded systems. ESQ Fonts also include WorldType, which offer wide language support on mobile devices.
Bitstream Font Technology by Bitstream (http://www.bitstream.com) uses Font Fusion and Panorama technologies optimized for resource-constrained mobile devices.
Apple Advanced Typography, or AAT, is Apple Inc's (http://developer.apple.com/fonts) advanced font rendering software. It is a set of extensions to the TrueType outline font standard, with similar smartfont features to the OpenType font format.
ClearType by Microsoft (http://www.microsoft.com/typography/default.mspx) has greater pixel control by turning on and off each of the colors in the pixel. This makes on-screen text more detailed and increases legibility.
TrueType is an outline font standard originally developed by Apple Computer in the late 1980s. TrueType is common for fonts on both the Mac OS and Microsoft Windows operating systems. TrueType was developed to ensure a high control of how fonts are displayed down to individual pixels.
Be aware of display technology. ePaper, for example, is a series of technologies used for electronic digital displays such as eReaders (note that "E-Ink" is but one of many brands, and is not a generic label). ePaper generally relies on reflected, not emitted light, by suspending particles in a liquid; a charge causes the dark particles to rise and be visible, or bi-color particles to rotate from light to dark (technologies vary) and display dark areas on a lighter surface, much like ink on paper. While the stochastic nature of the display elements, contrast and low speed of the display change make ePaper design very different, current display technologies can only drive them with conventional backplane technology, so pixels are effectively square, as with all other display types.
While ePaper is a dramatic departure, every display technology has it's unique attributes. OLED and AMOLED displays, for another example, are lit-pixel displays (without a backlight). White text on black will, unlike a backlit display, use much less power than black text on white. This may be a key design consideration for those devices.
Legibility Guidelines for Mobile Devices
- Avoid using all caps for text. Users read paragraphs in all caps about 10% slower than mixed cases. (Nielsen, 2000).
- With age, the pupil shrinks, allowing less light to enter the eye. By the age of 80, the pupil’s reaction to dim light becomes virtually nil (Nini: 2006). Use typefaces that have more visually distinct characters in certain cases, while still maintaining a desired unity of form.
- Older viewers with aging eyesight can benefit from typefaces that have consistent stroke widths, open counterforms, pronounced ascenders and descenders, and wider horizontal proportions, More distinct forms for each character (such as tails on the lowercase letters “t” and “j”).
- Try and use plain-color backgrounds with text because graphical or pattern backgrounds interfere with the eye’s ability to discriminate the difference.
- Sans-serif is often the default choice as it works well enough for all uses, at all sizes. Serifs may or may not help with readability, so there is no special reason to use them. Consider using default faces that carry through the sensibility of the OS, such as Helvetica (iPhone’s default typeface). Verdana is also good, as it has a larger x-height and simpler shapes, designed specifically for on-screen readability. There are numerous mobile-specific faces as well.
- Almost all text should be left justified, only items such as titles centered.
- Use typefaces that have strong and open counters (or "counter-forms") – often, using squared-off shapes for small counters is a good idea.
- Use typefaces with un-stressed forms – straight, even-width lines.
- Consider how different pixel densities across mobile platforms affect physical sizes of elements. Using Ems to define the size of fonts in CSS may provide ease.
Message Display Readability
As we have discussed above, legibility is determined by how we can detect, discriminate and identify visual elements. But legibility is not the end to this process of designing effective mobile displays. We must make sure they are readable. When readability is achieved, the user can then evaluate and comprehend the meaning of the display.
Readability is based on the ease and understanding of text. It is determined by whether objects in the display have been seen before. Thus, readability is affected by the message’s choice of words, the sentence structure, appropriate language, and the reading goals of the user (Easterby, 1984).
Reading Modes
In September 2004 Punchcut worked with QUALCOMM to develop a typographic strategy with respect to their custom user interfaces within its mobile operating system and applications. In that study, Punchcut determined three modes of reading and understanding behavior that occur within the mobile context (Benson, 2006).
These modes consider the duration and size of focus for textual attention.
Glance- users are in “Go” mode and they need quick access to frequent and/or critical tasks. Their focus is distracted and minimally on the task at hand. Users rely on shape and pattern recognition in this mode.
Scan- users are sorting and selecting, scrolling through lists of choices and options. They apply more focus than when glancing but not their entire focus.
Read- users are reviewing and comprehending information, and apply their entire focus on desired information.
Language Requires Context
These three modes are based within the context of the user’s goals. Just like a user’s goals require context, so does the meaning of language derived from the message’s choice of words. Without context, the intended message displays meaning may become misunderstood.
In our everyday context, we must derive meaning from other’s intentions, utterances, eye movements, prosody, body language, facial expressions, and changes in lexicon (McGee, 2001). When context uses more individual pieces, the less ambiguity we will encounter in the messages meaning.
In mobile devices today, we may not have all of those contextual aids available to help us derive meaning. The mobile user is presented only with the aids the device’s OS, technology, or the designer’s intention have provided.
Readability Guidelines for Message Displays
The following guidelines and suggestions should be considered when designing readable mobile displays.
Vocabulary
- For on-page elements -- such as the text of Titles, Menus, and Notifications -- use vocabulary that will be familiar to your user. Do not use internal jargon or branded phrasing only familiar to the company and it’s stakeholders.
- Use vocabulary specific to the task at hand. General and vague titles will create confusion.
- Strive for no help or "FAQ" documentation. With clear enough labels, you can often avoid explaining in a secondary method.
Images as Aids
- Images can provide additional visual aids to reinforce a message’s intended meaning. When needed, use images that are clear in meaning. Do not use images that have arbitrary meanings or require learning.
- Image meanings are socially and culturally created. Even the best icons will not be understood for some users. Using images alone without text labels may result in varying interpretations.
Overflow or Truncation
- Make sure key titles, button labels, softkey labels and similar items fit in the available space. Do not allow them to wrap, extend off the screen or truncate.
- For certain cases, such as lists, tables and some other descriptive labels, the text may truncate. When possible, do not break words. To indicate the truncation, use an ellipsis character. If not available, use three periods. Never two or four or any other number. Sometimes, it may be suitable for the word to disappear under the edge of the viewport or some other element instead to indicate the truncate.
- Rarely, the marquee technique may be useful for list items. Text is truncated, flowing off the screen, and when in focus it scrolls slowly so after a brief time the entire text can be viewed by the user.
- Long text, in paragraphs, will always wrap using one of the methods described more in the Alignment section above.
- If the entire text of a paragraph cannot fit, or is not needed (such as the beginning of a long review) it may begin as a paragraph, and truncate at the end, to indicate there is more content.
Line Length
I have never seen any controversy with this one. 50-60 characters is optimal. If you need longer lines, increase leading, but there are limits to how far you can go. Around 120 characters there's no point and it's just hard to scan that far. Tell me about your research if you have something else. SEE PDF Dyson,_M_C_(2004).pdf
- Much research has been done about what is the optimal line length for readability rate. Studies on line length report faster reading with longer lines, and point to the number of characters as the variable responsible for the differences, rather than physical line length (Dyson, 2004).
- 50-60 characters per line is suitable. If you need longer lines, increase leading, but there are limits to how far you can go. Around 120 characters, users might find it difficult to scan that far.
- The optimal line length varies around a multitude of factors. These factors include: display size, line size, type size, kerning, color, margins, columns, and visual acuity.
* Users’ subjective judgments and performance do not always correlate. Studies have shown that users may prefer shorter line lengths, but may actually read faster with longer lines.
