|
Size: 12251
Comment:
|
Size: 15138
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| MUST BE RECODED TO MATCH NEW WIKI, AND BRING IN IMAGES FROM OLD ONE ALSO AT: http://patterns.design4mobile.com/index.php?title=Mobile_Typography |
|
| Line 8: | Line 6: |
| ==How Mobile Typography is a Challenge== | == Challenges of Mobile Typography == |
| Line 11: | Line 9: |
| ===Technology challenges=== While some devices are beginning to allow effectively unlimited type selection, support vector glyphs, and have large amount of storage and running memory, most mobile devices are still resource and technology constrained. General issues of storage on the device, running memory, download times and cost of network access, limit availability of type for mobile application design. As almost all devices require raster (bitmap) faces, each size is loaded as a complete, different typeface. Most products end up with the device's default type, or with a very limited set of choices for their application. |
Type originally existed as shapes cut out of metal. When digital typesetting first became commercially viable, this model was followed and these letterforms were turned into vector glyphs, mathematically describing the shape of the character. |
| Line 14: | Line 11: |
| While this challenge will slowly dissolve, it will always be present to some degree. Inexpensive devices, specialist devices (youth, elderly and ruggedized) and emerging markets needs, seem to indicate these issues will persist for another decade at least. | Smartphones now generally support this sort of type, and may include many fonts and faces and scale uniformly, allowing almost unlimited display options. Custom type can be included with applications loaded to the device relatively easily, and web-based font embedding is now appearing as well. |
| Line 16: | Line 13: |
| ===Usability challenges=== | Older and low-end devices, including the billions of featurephones in the world mostly only support "bitmap" fonts. These do not use vector glyphs, but instead draw each character as a small graphic of pixels. For each size or weight, a new set of type images must be loaded. Only a small number of fonts will be loaded, and generally only three sizes will be supported by J2ME applications running on these handsets. All digital display devices render the final shapes as pixels on a square grid. Even ePaper devices must communicate with the stochastic display device with the same technology. Vector shapes, including type, are "rasterized" to comply with this format, and turned into pixels. Subtle angles and curves can become lost, or appear jagged regardless of anti-aliasing techniques. {{attachment:Type-rasterVector.png|Rasterized type vs. vector glyphs}} Although very high resolution devices make some of the problems hard to see, almost eliminating them, the basic issues persist, and should be considered during design, and selection of proper type. Technology continues to improve, and both digital foundries and OS makers are regularly implementing new techniques to improve rendering and readability. === Technology === While some devices are beginning to allow effectively unlimited type selection, support vector glyphs, and have large amount of storage and running memory, most mobile devices are still resource and technology constrained. General issues of storage on the device, running memory, download times and cost of network access, limit availability of type for mobile application design. As many devices require raster (bitmap) faces, each size is loaded as a complete, different typeface. Most products end up with the device's default type, or with a very limited set of choices for their application. While this challenge will slowly dissolve, it will always be present to some degree. Inexpensive devices, specialist devices (youth, elderly and ruggedized) and emerging markets needs seem to indicate these issues will persist for another several decades at least. === Usability === |
| Line 21: | Line 34: |
| ==An Introduction to Typography== To understand mobile typography, you will need to learn a little of the language and principles of typography in general. Do note this is a very cursory review of this field; if you want more information I'll eventually post references to other resources to check out. |
|
| Line 24: | Line 35: |
| ===Baselines and measurements=== | == An Introduction to Typography == To understand mobile typography, you will need to learn a little of the language and principles of typography in general. Do note this is a very cursory review of this field. Please use the terms to search for more information, and check the sources listed in the references. === Baselines and measurements === |
| Line 27: | Line 41: |
| [[image:type-lines.png]] | {{attachment:Type-lines.png|Baselines, x-height, and other ways of measuring type}} |
| Line 31: | Line 45: |
| An em is the basic unit of typographic measurement. There are some subtleties to it, and it's changed over time, but for our purposes its about the distance from the top of the capital to the bottom of the descender. | An em is the basic unit of typographic measurement. There are some subtleties to it, and it's changed over time, but for our purposes its about the distance from the top of the capital to the bottom of the descender. It is a relative unit of measure, dependent on the size of the type. |
| Line 33: | Line 47: |
| The em is a unit of measure. It is not just used for vertical measurement. Em dashes are as long as an em, horizontally. An en is half the length of an em. | The em is not just used for vertical measurement. Em dashes are as long as an em, horizontally. An en is half the length of an em. The point is an absolute, physical unit of measure, employed for type basically because it is very small. While originally an odd measure, it is standardized for digital display at 72 per inch. Picas are a slightly larger measure, with 12 points to the pica. The Twip is a very small unit, 1/20th of a point, and is used as the reference value in some mobile display systems. The small scale means fractions and decimals are not required. Other measures are used in other regions, but are not well-used in digital display of any sort. |
| Line 36: | Line 56: |
| Points should also be discussed here sometime, but are not now. ===Letterforms and their parts=== |
=== Letterforms and their parts === |
| Line 41: | Line 59: |
| [[image:type-forms.png]] | {{attachment:Type-forms.png|Letter forms and counter forms}} |
| Line 47: | Line 65: |
| [[image:type-parts-1.png]] | {{attachment:Type-parts-1.png|Parts of type, the stem, descender, bowl and crossbar}} |
| Line 49: | Line 67: |
| [[image:type-parts-2.png]] | {{attachment:Type-parts-2.png|Parts of type, the ascender and serif}} |
| Line 52: | Line 70: |
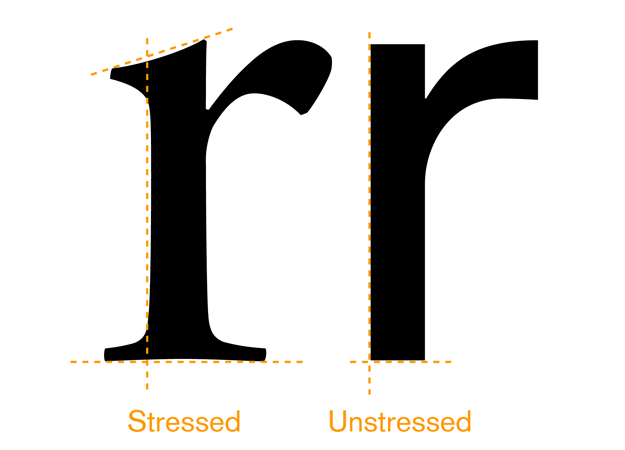
| Stress is adding curvature to the straight shapes of a letterform. This is generally not desired for mobile faces. At best, the small rendered size will simply blur out these subtleties. It could also make it impossible to render sharp letters at small sizes. | Stress is adding curvature to the straight shapes of a letterform. This is generally not desired for mobile faces, at least at small sizes. At best, the small rendered size will simply blur out these subtleties. It could also make it impossible to render sharp letters at small sizes. |
| Line 54: | Line 72: |
| [[image:type-stress.png]] | {{attachment:Type-stress.png|Stressed vs. non-stressed stems}} |
| Line 58: | Line 76: |
| [[image:type-serifs.png]] | {{attachment:Type-serifs.png|Types of serifs: sans serif, serif, square serif or slab serif}} |
| Line 60: | Line 78: |
| For mobile type, sans-serif is often the default choice as it works well enough for all uses, at all sizes. Serif faces are more readable for large blocks of type than sans serif faces. If your application is one filled with news articles, or something similar, consider if a serif face might work. Square serifs may be a good compromise, to assure the serifs display at the rendered sizes. | For mobile type, sans-serif is often the default choice as it works well enough for all uses, at all sizes. Serif faces are more readable for large blocks of type than sans serif faces. If your application is one filled with news articles, or something similar, consider if a serif face might work. Square serifs work well, to assure the serifs display at the rendered sizes and under difficult lighting conditions. Square (or slab) serif faces are the default faces used in popular eReaders. |
| Line 62: | Line 80: |
| All these letterform details matter not just for style, but for legibility. Note that most of the letterform is similar to every other letterform. The bottom half is just a series of undifferentiated legs: | All these letterform details matter not just for style, but for legibility and readability. Note that most of the letterform is similar to every other letterform. The bottom half is just a series of undifferentiated legs: |
| Line 64: | Line 82: |
| [[image:type-legs.png]] | {{attachment:Type-legs.png|The bottom half is just a series of undifferentiated legs.}} |
| Line 68: | Line 86: |
| ===Families and styles=== Font, face, style, etc. |
|
| Line 71: | Line 87: |
| Make specific mention that there are families that include serif and sans serif faces. | === Families and styles === A font family is a group of stylistically-related fonts. |
| Line 73: | Line 90: |
| Note how weights affect readability, and spacing, which matters a lot on a small screen. Very often, other methods (color, shape, position, whitespace) is more suitable for emphasis than bold on small screens. | A font is a small group of (generally) very similar typefaces, which mostly will vary in weight. A common weight is "bold." If you have ever heard the term "boldface," that's because its a bold typeface. |
| Line 75: | Line 92: |
| [[image:type-width.png]] | Black is a weight heavier than bold. Roman, Book or Normal is the default weight. Thin or Light are thinner or lighter, essentially the opposite of bold. Numerous other terms are also used, and some fonts have over a dozen weights. Weight will, usually, strongly influence the width of the overall type. Readability in long strings can be quite negatively impacted by large blocks of bold text. Very often, other methods (color, shape, position, whitespace) is more suitable for emphasis than bold on small screens. {{attachment:Type-width.png|Weight will, usually, change the width and readability of type}} Italics are almost script-like faces, both tilted and with additional curves and more decorative serifs. Oblique is the same font more or less just slanted over as a sort of fake italic. |
| Line 78: | Line 100: |
| ===Space: Kerning and leading=== | === Space: Kerning and leading === |
| Line 81: | Line 103: |
| [[image:type-kern.png]] | {{attachment:Type-kern.png|Kerning}} |
| Line 87: | Line 109: |
| [[image:type-leading.jpg]] | {{attachment:Type-leading.jpg|Leading}} |
| Line 93: | Line 115: |
| [[image:type-accents.png]] | {{attachment:Type-accents.png|Accents above the cap height, and cheats to avoid this}} |
| Line 97: | Line 119: |
| ==Display Technologies== Raster vs. vector. Short version is that most faces today exist in vector glyphs, but the devices only support raster forms. So, when turning a typeface mobile, it gets rasterized. [[image:type-rasterVector.png]] |
|
| Line 101: | Line 120: |
| There are a few devices starting to use vector type. I presume iPhone, maybe Android. LiMo? Look it up somehow. | == Guidelines for Selecting a Typeface for Mobile and Small-Screen Devices == === Must have: === * x-height between 65 and 80% of the cap height * Strong counters (or "counter-forms") – often, using squared-off shapes for small counters is a good idea * Un-stressed forms – straight, even-width lines * No excessive descenders – avoid exceeding 15 - 20% of the cap-height, to avoid excessive leading * No ascenders above the cap height – critical for non-English languages |
| Line 103: | Line 128: |
| Companies such as Microsoft has introduced their own type of font display technology (Cleartype ) to improve readability for such devices. Monotype has ESQ Mobile. There are others. Find out what they do. | {{attachment:Type-s60sans-sample.png|Pointers for good mobile type}} |
| Line 105: | Line 130: |
| Hinting. Some of the technology around normal typography, such as kerning tables, plus some new stuff for better legibility, are available with some of these display technologies. Find out basically how to describe these. ==Guidelines for Selecting a Typeface for Mobile and Small-Screen Devices== ====Must have:==== * x-height between 65 and 80% of the cap height * Strong counters (or "counter-forms") – often, using squared-off shapes for small counters is a good idea * Un-stressed forms – straight, even-width lines * No excessive descenders – avoid exceeding 15 - 20% of the cap-height, to avoid excessive leading * No ascenders above the cap height – critical for non-English languages [[image:type-s60sans-sample.png]] ====Should also:==== * Be space-efficient – generally this means narrow, to allow sufficient height for all users to read the characters * Not look compressed * Be well kerned – letters should not run together, or have spaces that look like word breaks * Have the same, or similar, width for all weights and styles (no penalty for using oblique/italics, or bold face for emphasis) * Subtle serifs can be beneficial to some sorts of forms; consider them for a face, or for some characters of a face * Include a true italic – a sloped roman assures that hardly any elements are vertical; a true italic can preserve legibility, following the rules above, while also being different enough to read as "other than body" * Be part of a complete family. Serif and Sans can both be used (titles and body text have different needs), as well as many weights of each, if space is available on the device |
=== Should also: === * Be space-efficient – generally this means narrow, to allow sufficient height for all users to read the characters * Not look compressed * Be well kerned – letters should not run together, or have spaces that look like word breaks * Have the same, or similar, width for all weights and styles (no penalty for using oblique/italics, or bold face for emphasis) * Subtle serifs can be beneficial to some sorts of forms; consider them for a face, or for some characters of a face * Include a true italic – a sloped roman assures that hardly any elements are vertical; a true italic can preserve legibility, following the rules above, while also being different enough to read as "other than body" * Be part of a complete family. Serif and Sans can both be used (titles and body text have different needs), as well as many weights of each, if space is available on the device |
| Line 128: | Line 141: |
| ==Resources== ===Foundries and Catalogs=== While no longer usually casting metal type, they are still called foundries. * http://www.ascendercorp.com/pr/pr2007_11_12.html * http://www.monotypeimaging.com/ * http://www.linotype.com/2253/screenfonts.html * http://www.ascendercorp.com/pr/pr2007_11_12.html * http://www.fontshop.com/search/?q=mobile&x=0&y=0 * http://www.fontmarketplace.com * http://www.fontscape.com/ |
|
| Line 139: | Line 142: |
| ===Display technologies=== * http://www.microsoft.com/typography/ClearTypeInfo.mspx |
== Resources == === Foundries and Catalogs === While no longer usually casting metal type, places that produce type as distributable products are still called foundries. * [[http://www.ascendercorp.com/pr/pr2007_11_12.html]] * [[http://www.monotypeimaging.com/]] * [[http://www.linotype.com/2253/screenfonts.html]] * [[http://www.ascendercorp.com/pr/pr2007_11_12.html]] * [[http://www.fontshop.com/search/?q=mobile&x=0&y=0]] * [[http://www.fontmarketplace.com]] * [[http://www.fontscape.com/]] |
| Line 142: | Line 153: |
| ===Type blogs and books=== * http://typophile.com/typowiki * http://ilovetypography.com/ * [http://www.amazon.com/Thinking-Type-Critical-Designers-Students/dp/1568984480 Thinking with Type] * [http://www.google.com/url?q=http://www.amazon.com/gp/product/0881792055&sa=X&oi=product_result&resnum=1&ct=result&cd=1&cad=APG-WbuELmI5AyTnkbkQ9DJmM1mwq3HBUaInCA2pvkVnAbsmXOvjK_hXw2w4kkXkkn2kamNFpvE4TZqELCVbZbNVrr2YRpKKIAAAAAAAAAAA&usg=AFQjCNF-Z-JctX05QG9HJedsg2F3tonYlg The Elements of Typographic Style] * [http://www.ministryoftype.co.uk/words/article/mobile_phone_typography/ Ministry of Type] |
=== Display technologies === * [[http://www.microsoft.com/typography/ClearTypeInfo.mspx]] |
| Line 149: | Line 156: |
| ===Mobile type info=== | === Type blogs and books === * [[http://typophile.com/typowiki|Typowiki]] * [[http://ilovetypography.com/|I Love Typography blog]] * [[http://www.amazon.com/Thinking-Type-Critical-Designers-Students/dp/1568984480|Thinking with Type]] * [[http://www.google.com/url?q=http://www.amazon.com/gp/product/0881792055&sa=X&oi=product_result&resnum=1&ct=result&cd=1&cad=APG-WbuELmI5AyTnkbkQ9DJmM1mwq3HBUaInCA2pvkVnAbsmXOvjK_hXw2w4kkXkkn2kamNFpvE4TZqELCVbZbNVrr2YRpKKIAAAAAAAAAAA&usg=AFQjCNF-Z-JctX05QG9HJedsg2F3tonYlg|The Elements of Typographic Style]] * [[http://www.ministryoftype.co.uk/words/article/mobile_phone_typography/|Ministry of Type]] === Mobile type info === |
| Line 151: | Line 165: |
| * [http://www.monotypeimaging.com/Assets/PDFs/MobileSolutions-lr.pdf Monotype's Guide to Mobile Typography (PDF)] * [http://www.aiga.org/resources/content/2/0/9/3/documents/typography_for_mobile_phone_devices.pdf The Design of Qualcomm Sans (PDF)] * [http://static.jeffcroft.com/jeffcroft/doc/2008/02/19/Typography_Beyond_the_Font.pdf Typography Beyond the Font (PDF)] * [http://thinkubator.ccsp.sfu.ca/TypographyForMobileDevices Typography for Mobile Devices] * [http://sender11.typepad.com/sender11/2008/01/prototyping-mob.html Fonts for prototyping mobile UIs] |
* [[http://www.monotypeimaging.com/Assets/PDFs/MobileSolutions-lr.pdf|Monotype's Guide to Mobile Typography (PDF)]] * [[http://www.aiga.org/resources/content/2/0/9/3/documents/typography_for_mobile_phone_devices.pdf|The Design of Qualcomm Sans (PDF)]] * [[http://static.jeffcroft.com/jeffcroft/doc/2008/02/19/Typography_Beyond_the_Font.pdf|Typography Beyond the Font (PDF)]] * [[http://thinkubator.ccsp.sfu.ca/TypographyForMobileDevices|Typography for Mobile Devices]] * [[http://sender11.typepad.com/sender11/2008/01/prototyping-mob.html|Fonts for prototyping mobile UIs]] |
Mobile and small-screen design is largely about communicating information to the user. More often than not, regardless of how exciting and shiny the interface is, this will still be centered around the display of text content.
Mobile typography is about the selection and use of all the type elements within the design. It is only partly about the selection of the correct font and face, and has a great deal to do with selecting display technologies, understanding sizes and applying conventional design methodologies (size, shape, contrast, color, position, space, etc.) to best employ the type elements.
Challenges of Mobile Typography
Computer-based type, especially for internet display, has always been a challenge due to display technologies (resolution), availability of type, color and contrast reproduction variations and size variations. Mobile devices take these issues, magnify them, and add on a spate of unique environmental and use-pattern issues. The primary barrier is of technology, and the primary concern is of readability within the user's context.
Type originally existed as shapes cut out of metal. When digital typesetting first became commercially viable, this model was followed and these letterforms were turned into vector glyphs, mathematically describing the shape of the character.
Smartphones now generally support this sort of type, and may include many fonts and faces and scale uniformly, allowing almost unlimited display options. Custom type can be included with applications loaded to the device relatively easily, and web-based font embedding is now appearing as well.
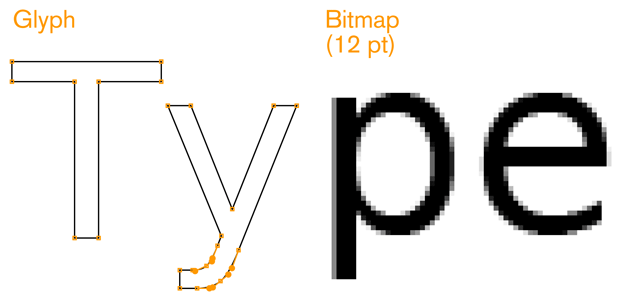
Older and low-end devices, including the billions of featurephones in the world mostly only support "bitmap" fonts. These do not use vector glyphs, but instead draw each character as a small graphic of pixels. For each size or weight, a new set of type images must be loaded. Only a small number of fonts will be loaded, and generally only three sizes will be supported by J2ME applications running on these handsets.
All digital display devices render the final shapes as pixels on a square grid. Even ePaper devices must communicate with the stochastic display device with the same technology. Vector shapes, including type, are "rasterized" to comply with this format, and turned into pixels. Subtle angles and curves can become lost, or appear jagged regardless of anti-aliasing techniques.

Although very high resolution devices make some of the problems hard to see, almost eliminating them, the basic issues persist, and should be considered during design, and selection of proper type.
Technology continues to improve, and both digital foundries and OS makers are regularly implementing new techniques to improve rendering and readability.
Technology
While some devices are beginning to allow effectively unlimited type selection, support vector glyphs, and have large amount of storage and running memory, most mobile devices are still resource and technology constrained. General issues of storage on the device, running memory, download times and cost of network access, limit availability of type for mobile application design. As many devices require raster (bitmap) faces, each size is loaded as a complete, different typeface. Most products end up with the device's default type, or with a very limited set of choices for their application.
While this challenge will slowly dissolve, it will always be present to some degree. Inexpensive devices, specialist devices (youth, elderly and ruggedized) and emerging markets needs seem to indicate these issues will persist for another several decades at least.
Usability
Mobiles are used differently from desktops, and even most print use of type. They are closest, perhaps, to signage in that they must be comprehended by all user populations, under the broadest possible range of environmental conditions (e.g. poor lighting) and at a glance. The typical mobile user is working with the device in a highly interruptible manner, glancing at the screen for much of their interaction. The type elements must be immediately findable, readable and comprehendible.
This is different from the technical challenge in that it is inherent in the mobile device. Users will always interact with their devices in this manner, so it must always be addressed, regardless of the technical implementation.
An Introduction to Typography
To understand mobile typography, you will need to learn a little of the language and principles of typography in general. Do note this is a very cursory review of this field. Please use the terms to search for more information, and check the sources listed in the references.
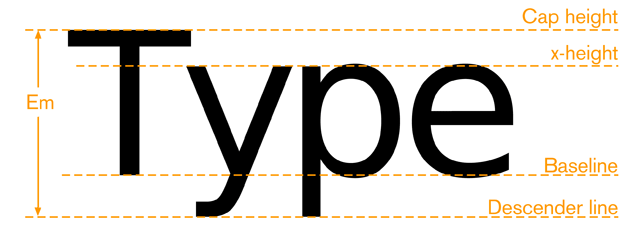
Baselines and measurements
The basic building block is lines and measures:

The baseline is where all type rides. Note some round characters can dip below this, but only very little; probably not at all at mobile screen sizes. X-height is the height of the lower-case "x," or any lower-case character, excluding the ascenders for those characters. Cap height is the height (more or less) of the tallest ascenders, and of the upper-case characters.
An em is the basic unit of typographic measurement. There are some subtleties to it, and it's changed over time, but for our purposes its about the distance from the top of the capital to the bottom of the descender. It is a relative unit of measure, dependent on the size of the type.
The em is not just used for vertical measurement. Em dashes are as long as an em, horizontally. An en is half the length of an em.
The point is an absolute, physical unit of measure, employed for type basically because it is very small. While originally an odd measure, it is standardized for digital display at 72 per inch. Picas are a slightly larger measure, with 12 points to the pica.
The Twip is a very small unit, 1/20th of a point, and is used as the reference value in some mobile display systems. The small scale means fractions and decimals are not required.
Other measures are used in other regions, but are not well-used in digital display of any sort.
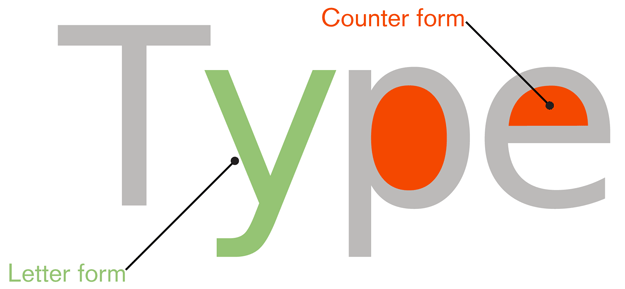
Letterforms and their parts
Type is composed of letterforms, and very importantly to the readability, the counter-forms made up of the white space inside letters:

The space between letters is another sort of counter-form, and will be discussed a bit under kerning, later on.
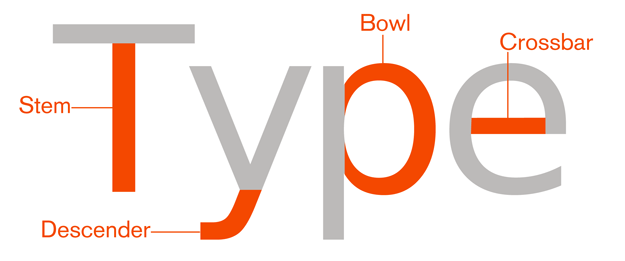
Every piece of the letter form also has a name. There are many more of these, but this seemed like a set of the most important ones for understanding and selecting type appropriate for mobile and small screen use.


Stress is adding curvature to the straight shapes of a letterform. This is generally not desired for mobile faces, at least at small sizes. At best, the small rendered size will simply blur out these subtleties. It could also make it impossible to render sharp letters at small sizes.

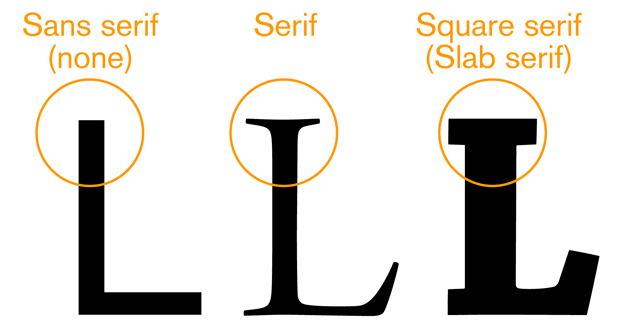
Serifs are available in a few different styles. The basic choices are below:

For mobile type, sans-serif is often the default choice as it works well enough for all uses, at all sizes. Serif faces are more readable for large blocks of type than sans serif faces. If your application is one filled with news articles, or something similar, consider if a serif face might work. Square serifs work well, to assure the serifs display at the rendered sizes and under difficult lighting conditions. Square (or slab) serif faces are the default faces used in popular eReaders.
All these letterform details matter not just for style, but for legibility and readability. Note that most of the letterform is similar to every other letterform. The bottom half is just a series of undifferentiated legs:

So fairly small portions — mostly in the top half — their ascenders, descenders, counters and inter-forms are the keys to readers understanding the form and reading the phrase.
Families and styles
A font family is a group of stylistically-related fonts.
A font is a small group of (generally) very similar typefaces, which mostly will vary in weight. A common weight is "bold." If you have ever heard the term "boldface," that's because its a bold typeface.
Black is a weight heavier than bold. Roman, Book or Normal is the default weight. Thin or Light are thinner or lighter, essentially the opposite of bold. Numerous other terms are also used, and some fonts have over a dozen weights.
Weight will, usually, strongly influence the width of the overall type. Readability in long strings can be quite negatively impacted by large blocks of bold text. Very often, other methods (color, shape, position, whitespace) is more suitable for emphasis than bold on small screens. 
Italics are almost script-like faces, both tilted and with additional curves and more decorative serifs. Oblique is the same font more or less just slanted over as a sort of fake italic.
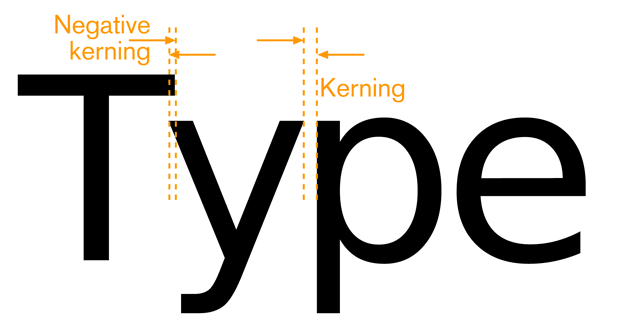
Space: Kerning and leading
There are two types of space between letterforms we will concern ourselves with. Kerning is the space between letters. It is generally controlled by kerning tables that come with the type face. This is not something that can be affected by the individual designer or content creator for any mobile application. However, it is critical to readability, so be sure to select a well-kerned face, and make sure the kerning is applied by the display technology of the device.

Do not, as a general rule, use monospaced faces, where each character takes the same horizontal width.
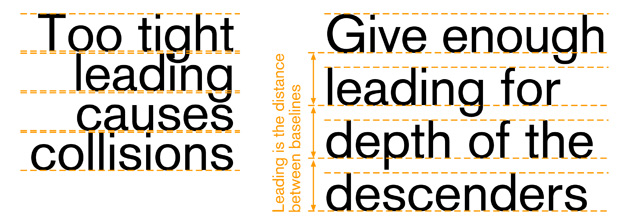
Line spacing is called leading. This is measured as the vertical distance between baselines (or any like-to-like line). Sufficient room must be provided for the ascenders and descenders to not collide with each other. Additional room must be provided to assure lines of type can be read, without forming inter-character counters in the space between lines.

Many typefaces suitable for mobile display have very small descenders to help you eliminate extra leading, and fit more information on a page.
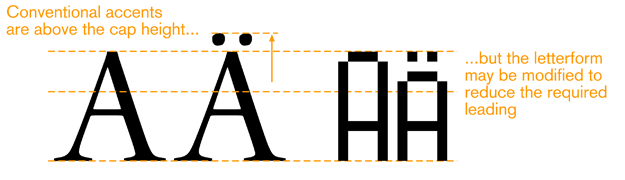
Most languages have some accent characters. These are usually placed above the letterform, occupying the ascender space for lower-case characters, but an above-cap-height space for upper-case characters. Typically, this will require very large leading to enable readability of the accents.

This generally is unacceptable for small screen display, and some faces have special letterforms that fit the accent and character within the cap height. If your application must support accent-enabled languages, consider the efffect this will have on your design.
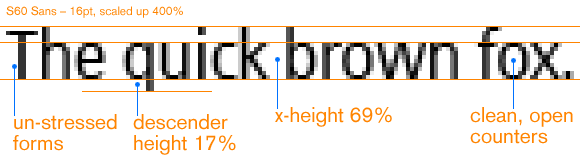
Guidelines for Selecting a Typeface for Mobile and Small-Screen Devices
Must have:
- x-height between 65 and 80% of the cap height
- Strong counters (or "counter-forms") – often, using squared-off shapes for small counters is a good idea
- Un-stressed forms – straight, even-width lines
- No excessive descenders – avoid exceeding 15 - 20% of the cap-height, to avoid excessive leading
- No ascenders above the cap height – critical for non-English languages

Should also:
- Be space-efficient – generally this means narrow, to allow sufficient height for all users to read the characters
- Not look compressed
- Be well kerned – letters should not run together, or have spaces that look like word breaks
- Have the same, or similar, width for all weights and styles (no penalty for using oblique/italics, or bold face for emphasis)
- Subtle serifs can be beneficial to some sorts of forms; consider them for a face, or for some characters of a face
- Include a true italic – a sloped roman assures that hardly any elements are vertical; a true italic can preserve legibility, following the rules above, while also being different enough to read as "other than body"
- Be part of a complete family. Serif and Sans can both be used (titles and body text have different needs), as well as many weights of each, if space is available on the device
Non latin languages will have some other requirements, but we'll get to those later.
Resources
Foundries and Catalogs
While no longer usually casting metal type, places that produce type as distributable products are still called foundries.
Display technologies
Type blogs and books
Mobile type info
Some is from foundries, so is self-serving, but we only post those that are largely or completely true
