|
Size: 3272
Comment:
|
Size: 6071
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| #acl EditorGroup:read,write,revert All:read | [[http://www.amazon.com/gp/product/1449394639/ref=as_li_tf_tl?ie=UTF8&tag=4ourthmobile-20&linkCode=as2&camp=217145&creative=399373&creativeASIN=1449394639|{{attachment:wiki-banner-book.png|Click here to buy from Amazon.|align="right"}}]] == The Weilers, Version 1 == Jack, Maggie, and their 5-year-old, Melissa, approach the entrance to the brand-new shopping mall that recently opened in their hometown. Melissa, thrilled with the opportunity to finally go to a Build-A-Bear Workshop, skips ahead in pure excitement. |
| Line 3: | Line 5: |
| == The Weilers v.1 == Jack, Maggie and their 5 year old Melissa approach the entrance to the brand new shopping mall that just recently opened in their hometown. Melissa, thrilled with the opportunity to finally go to a Build-A-Bear Workshop store, skips ahead in pure excitement. Just inside the main walkway, Jack sees the large vertical store directory and map. Rather than getting lost in such a large place through exploratory wandering, he decides to use the directory to figure out exactly where in the mall the Build-A-Bear store is. |
Just inside the main walkway Jack sees the large vertical store directory and map. Rather than getting lost in such a large place through exploratory wandering, he decides to use the directory to figure out exactly where in the mall the Build-A-Bear store is. |
| Line 8: | Line 7: |
| The directory in front of him is typical. A floor plan is illustrated that labels each store using a particular arbitrary number. Those numbers are referenced and sorted by category making up the store directory. Immediately, Jack’s frustration begins building. He struggles to determine what category Build a Bear falls into…he’s looking under Gifts, then Baby…no luck. Maggie chimes in and finally finds the store under of Fun & Games with a label of L34. | The directory in front of him is typical. A floor plan is illustrated that labels each store using apparently arbitrary numbers. Those numbers are referenced and sorted by category to comprise the store directory. |
| Line 12: | Line 9: |
| Once again, frustration builds when neither of the family members can locate their current location. They can’t seem to see any “You are here” indicator. Annoyed, by this barrier, Jack and the family give up, and walk further inside the mall in hopes eventually run into the store. | Immediately, Jack’s frustration begins to build. He struggles to determine what category Build-A-Bear falls into; he’s looking under Gifts, then Baby, both without luck. Maggie chimes in and finally finds the store under Fun & Games with a label of “L34.” |
| Line 14: | Line 11: |
| == The Weilers v.2 == Jack, Maggie and Melissa are excited about visiting the Build-A-Bear Workshop in the new shopping center. As they approach the inside for the first time, they see a crowd of people gathering at the story directory kiosk. As they approach the crowd, they are amused to see that the mall is using a multi-touch interactive table to display the shopping centers layout and directory. Jack places his fingers on a portion of the screen to begin. That portion of the interface lights up and generates a pop-up where with option to locate a store or to begin a video chat with the Mall’s general Customer Service. Jack is presented the option to filter his search by general category, proxemics to his current location, or alphabetized store name. Jack selects the alpha search, which reveals a vertical list of stores with location jump controls, as well as a text field with touch keyboard. Excited about this experience, Melissa engages with the table and uses the location jump control to find the stores that begin with “B”. Build-A-Bear Workshop displays within the list. As she selects the name, an interactive floor plan of the mall immediately populates illuminating the stores location. The floor plan at first shows the entire mall’s layout with call-outs to their current and Build-A-Bear location. Then, the display slowly zooms and reorients to the family’s current position and animates an eye level view of the walking route path from their location to Build-A-Bear’s. Having visually seen that the store is located on the second level next to the food court, the family heads still excited by the engaging user experience. |
Once again, frustration builds when the family members can’t find their current location, or determine where L34 is. They do not see a “You are here” indicator. Annoyed by this barrier, Jack and the family give up, and walk farther into the mall in hopes of eventually coming across the store. |
| Line 28: | Line 14: |
| * [[Zoom & Scale]] - Provides the ability to adjust the level of detail of high density information by changing the levels of zoom and scale. * [[Location Jump]] * [[Search Within]] * [[Sort & Filter]] |
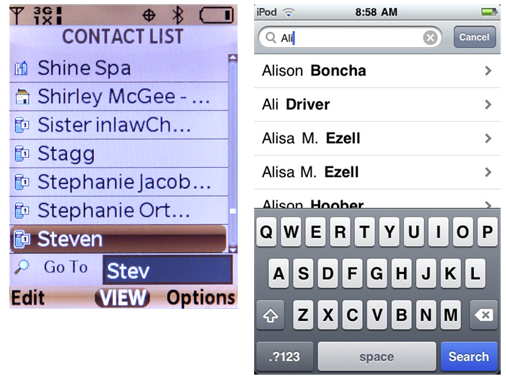
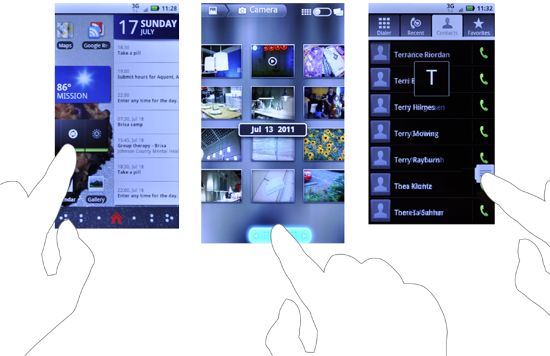
== The Weilers, Version 2 == [[http://www.flickr.com/photos/shoobe01/6501532563/|{{attachment:InformationIntro-Search.png|Figure 8-1. Search within the address book is a modal behavior on some of the newest touch-centric OSes. The fact that it varies from all the other search capabilities on the device, and is more like the classic Search Within pattern, indicates how important and expected the function is.}}]] Jack, Maggie, and Melissa are excited about visiting the Build-A-Bear Workshop in the new shopping mall. As they enter the mall for the first time, they see a crowd of people gathering at the story directory kiosk. As they walk toward the crowd, they are amused to see that the mall uses a multitouch in- teractive table to display its layout and directory. Jack places his fingers on a portion of the screen to begin. That portion of the interface lights up and generates a pop up with an option to locate a store or to begin a video chat with the mall’s customer service department. Jack is presented the option to filter his search by general category, with proxemics to his current location, or by alphabetized store name. Jack selects the alpha search, which reveals a vertical list of stores with location jump controls, as well as a text field with a touch keyboard. Excited about this experience, Melissa engages with the table and uses the location jump control to find the stores that begin with the letter B. The “Build-A-Bear Workshop” label displays within the list. As she selects the name, an interactive floor plan of the mall immediately populates, illuminating the store’s location. The floor plan at first shows the entire mall’s layout with callouts to the family’s current location and the Build-A-Bear location. Then the display slowly zooms and reorients to the family’s current position and animates an eye-level view of the walking route from their location to the Build-A-Bear store. Having visually seen that the store is located on the second level next to the Food Court, one level above them and slightly to the right, the family heads in that direction, still excited by the engaging user experience. == The Difference == [[http://www.flickr.com/photos/shoobe01/6505844037/|{{attachment:InformationIntro-Jump.png|Figure 8-2. Gestural interfaces, almost by their nature, have little or no affordance before use. Location Jump is useful to allow initial gestures to expose more functions, and allow the user to reach his goal faster.}}]] The two different scenarios provide polar examples of how a common task of locating information can lead to a frustrating user experience, or an enriching one. The solution was not just the power of the technology. It was also, and more importantly, how the content was organized, displayed, and made available to the user, in a manner useful to the user’s immediate needs and current context. In the first scenario, all the information was presented at one tier, without the user’s ability to use controls to drill down, sort, and filter information for his current needs. This lack of control placed too much burden on the user, and resulted in a failed experience. In the second scenario, the Weilers had access to a variety of information controls, such as location jump, search within, zoom and scale, and sort and filter, which made searching for relevant information much quicker. Each particular control provided a unique way of revealing different types of information. == Information Controls in the Mobile Space == In the mobile space, where limited display sizes constrain the amount of information presented at a given time, a user will require affordable functions that provide quick access to her intended goals. The following are some guidelines for providing information controls in the mobile space: == Patterns for Information Controls == ------- = Discuss & Add = Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here. == Examples == If you want to add examples (and we occasionally do also) add them here. == Make a new section == Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account. |
The Weilers, Version 1
Jack, Maggie, and their 5-year-old, Melissa, approach the entrance to the brand-new shopping mall that recently opened in their hometown. Melissa, thrilled with the opportunity to finally go to a Build-A-Bear Workshop, skips ahead in pure excitement.
Just inside the main walkway Jack sees the large vertical store directory and map. Rather than getting lost in such a large place through exploratory wandering, he decides to use the directory to figure out exactly where in the mall the Build-A-Bear store is.
The directory in front of him is typical. A floor plan is illustrated that labels each store using apparently arbitrary numbers. Those numbers are referenced and sorted by category to comprise the store directory.
Immediately, Jack’s frustration begins to build. He struggles to determine what category Build-A-Bear falls into; he’s looking under Gifts, then Baby, both without luck. Maggie chimes in and finally finds the store under Fun & Games with a label of “L34.”
Once again, frustration builds when the family members can’t find their current location, or determine where L34 is. They do not see a “You are here” indicator. Annoyed by this barrier, Jack and the family give up, and walk farther into the mall in hopes of eventually coming across the store.
The Weilers, Version 2
Jack, Maggie, and Melissa are excited about visiting the Build-A-Bear Workshop in the new shopping mall. As they enter the mall for the first time, they see a crowd of people gathering at the story directory kiosk.
As they walk toward the crowd, they are amused to see that the mall uses a multitouch in- teractive table to display its layout and directory. Jack places his fingers on a portion of the screen to begin. That portion of the interface lights up and generates a pop up with an option to locate a store or to begin a video chat with the mall’s customer service department.
Jack is presented the option to filter his search by general category, with proxemics to his current location, or by alphabetized store name. Jack selects the alpha search, which reveals a vertical list of stores with location jump controls, as well as a text field with a touch keyboard.
Excited about this experience, Melissa engages with the table and uses the location jump control to find the stores that begin with the letter B. The “Build-A-Bear Workshop” label displays within the list. As she selects the name, an interactive floor plan of the mall immediately populates, illuminating the store’s location.
The floor plan at first shows the entire mall’s layout with callouts to the family’s current location and the Build-A-Bear location. Then the display slowly zooms and reorients to the family’s current position and animates an eye-level view of the walking route from their location to the Build-A-Bear store.
Having visually seen that the store is located on the second level next to the Food Court, one level above them and slightly to the right, the family heads in that direction, still excited by the engaging user experience.
The Difference
The two different scenarios provide polar examples of how a common task of locating information can lead to a frustrating user experience, or an enriching one. The solution was not just the power of the technology. It was also, and more importantly, how the content was organized, displayed, and made available to the user, in a manner useful to the user’s immediate needs and current context.
In the first scenario, all the information was presented at one tier, without the user’s ability to use controls to drill down, sort, and filter information for his current needs. This lack of control placed too much burden on the user, and resulted in a failed experience.
In the second scenario, the Weilers had access to a variety of information controls, such as location jump, search within, zoom and scale, and sort and filter, which made searching for relevant information much quicker. Each particular control provided a unique way of revealing different types of information.
Information Controls in the Mobile Space
In the mobile space, where limited display sizes constrain the amount of information presented at a given time, a user will require affordable functions that provide quick access to her intended goals.
The following are some guidelines for providing information controls in the mobile space:
Patterns for Information Controls
Discuss & Add
Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.