Get ready to push!
Driving cross-country in your car can be quite exciting—whether you’re stopping in small, quaint towns that are hardly noticeable on a map, flying down coastal highways with perilous views below, or enjoying the endless horizons of the plains. However, that state of happiness usually breaks immediately when you notice the low-fuel status icon has now appeared in your gas gauge.
This icon’s design creates more user mental load than necessary. If you’re in the middle of nowhere, and you haven’t seen a gas station or fuel information sign in miles, and now, on top of your uneasiness, you must calculate and predict how far you can go without running out of gas, you’re wondering:
- Did this status light just come on?
- Or has it been on for several miles?
- How many miles am I going to have to walk to find a gas station after I run out of gas?
- Do I have the appropriate walking shoes?
What you really need is the ability to quickly access additional related information.
Maybe We Won't Have to Push
Maybe the fear of running out of gas will come to an end; we’re not referring to alternate energy sources here, but rather to an improved display design on our dashboard.
Here are some suggestions:
- Provide more surface-level information. For example, imagine if this status icon was interactive. Pushing it may reveal numerical information about how many miles you have left before you run out of gas. Also, make the initial warning light blink on and off, and then pause in a calculated repetition.
- Because our short-term memory can only hold about three chunks of information at a time, we usually store chunks that are important to the task at hand. If a warning status light appears without undergoing periodic state changes, our current attention may not focus on it and we’ll assume it’s not even there.
- Provide drilldown access to additional information. For example, provide a button that is linked to your GPS navigation map. This could reveal your current location and the manageable route to the nearest gas station that you could make before you run out of gas, put on those comfortable walking shoes, and push.
Drilldown and the Mobile Space
Throughout this book, we mention the importance of following a consistent information architecture to ensure a positive user experience across a device’s OS. In Chapter 5, you learned that it is important to design the interface to ensure that the user can effectively access this content because:
- Mobile displays are smaller than PCs, reducing the amount of information shown on a viewport’s current state. Common smartphones still (in 2011) have screen resolutions of 320 x 480 pixels. Many feature phones still have resolutions of 240 x 320.
- Smaller displays require larger buttons for gestural interaction, which, in effect, will reduce the amount of content that can be placed on the screen.
- On larger mobile displays that require the use of capacitive touch, interactive items cannot be as small as they would be on a similar-size computer with a mouse or comparable interface.
- The user’s finger and hand placement may occlude information during interactions, which may be much of the time the device is in use.
- Mobile screen real estate is so valuable that content and related features must be pri- oritized based on user goals and needs.
- A mobile user’s attention is competing with all the stimuli in the surrounding envi- ronment. Therefore, the access to the content must be detectable, even at a glance, and afford its function appropriately.
- There is a direct correlation between the size of the target, its distance from the user, and the amount of time it takes to select it.
Drilldown access also requires these considerations. But unlike lateral access whose in- formation architecture is based on the same tier levels, drilldown is concerned with accessing related content based on hierarchical parent-child relationships, hence the name “drilldown.” You are accessing additional detailed information relating to the current content or the state of the device.
The fact that drilldown content is being accessed may appear directly on the state currently being displayed, or it may cause the user to jump around, whether within the current page or by opening a new one. If the user is required to access content on a new page, you must consider use of wayfinding principles to give the user an understanding of her current location as well as a clear path to follow back. There are several reasons to use drilldown widgets across the mobile space:
- They allow the user to access more specific related content.
- They provide the user with visual cues that more related content is available.
- They allow the user to immediately notice the hierarchical relationship of the content.
- They allow the user to gain additional information, or change the state of the device, without removing himself from the original context.
Use of drilldown widgets affords the following benefits:
- They present immediate relevant information with a portal to access more specific content.
- They efficiently use valuable mobile screen real estate.
- They can allow for quick jumping to a specific section within the current page.
- They can provide additional surface information without removing the user from the context.
Patterns for Drilldown
Using appropriate and consistent drilldown access widgets will provide an alternative way to present and manipulate content hierarchically. In this chapter we will discuss the following patterns based on how the human mind organizes and navigates information:
- A selectable, content-only item that provides access to additional pages or content.
- A distinct, visual element, within any context, that enables the user to initiate an ac- tion, submit information, or carry out a state change.
- A visual representation—dual-coded with an image and text—that initiates an action and submits information similar to the actions of a link and button. See Figure 6-1.
- A clear and understood visual representation that easily provides the user access to a target destination or direct function.
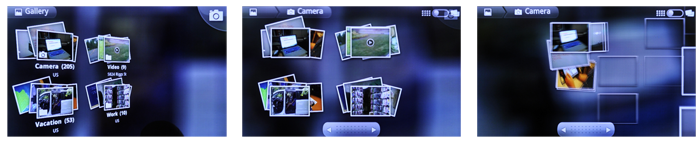
- A stacked set of related, selectable items that can be dispersed to reveal the contents which provide further selection or access to each item. See Figure 6-2.
- Reveals additional content details without entirely leaving the original display con- text. This additional content may also carry functionality.
When to use Links, Buttons, and Icons.
Knowing when to use these types of drilldown widgets can be challenging to understand. Use this chart as a reference to guide you in that process.
Pattern |
|
When to use |
|
Use a link when a new page of related content must be loaded. |
|
|
|
Use a link to jump to additional content within the current page. |
|
|
Use a link to open a Pop-Up dialog containing relevant content. |
|
Use a button to initiate an immediate action. |
|
|
Standalone |
Use a standalone button to initiate an immediate action without additional user input. |
|
In-conjunction |
Use in-conjunction buttons with other user inputs or controls (radio buttons, spinners, checkboxes, etc.) to commit these user selections. |
|
Delayed input |
Use a delayed input button to interrupt the submission to request additional user data. A modal Pop-Up dialog will likely be used to retrieve this information. |
|
Use an indicator to initiate actions of linking, commit actions, and state changes. |
|
|
Content beyond |
Use a content beyond indicator to visually explain what type of content will be loaded if the link is followed. This is typically an icon in front of the text label. |
|
Type of action |
Use a type of action indicator to describe the type of activity that will occur when the link is selected. For example, a “Refresh” label can be accompanied by a revolving refresh icon. |
|
Manner of action |
Use a manner of action indicator to describe the way the action will be carried out. The icon should indicate that the action may go forward or backward in the process, opens a pop up, or performs some other type of action. |
|
Use an icon to provide access to disparate items or functions, in a glanceable manner. |
|
|
|
Use a fixed icon to clearly explain, within the image, its function or target destination. |
|
|
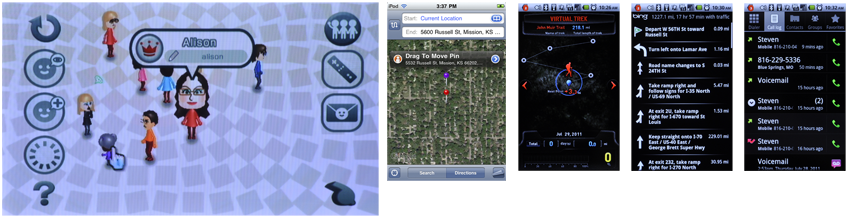
Use a status icon to indicate a change with the current condition. This may be an external change such as the current weather, a system change such as inbound messages, or a user- initiated state change such as switching from scroll to select mode. |
|
|
Use an interactive icon to carry out a behavior directly, such as enabling WiFi. This icon does not provide immediate access to any target application, site, or information. |
|
Use a stack of items when information can be represented as thumbnail graphics, and all items in the group appear in a virtual stack which can be shuffled or expanded. |
|
|
Use annotation when more information should be presented for an item in focus, such as a pinpoint on a map or chart. An annotation is smarter than a tooltip, and may offer links or actions. |
Discuss & Add
Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.