|
Size: 1645
Comment:
|
Size: 1527
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 14: | Line 14: |
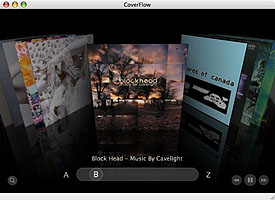
| ===Springboard=== {| border="0" cellpadding="5" cellspacing="0" |-valign="top" | rowspan=4| [[Image:O-positive.png]] | rowspan=4 style="width:275px; " | [[Image:springboard.jpg|Border|]] |-valign="top" | • Many items on screen. |-valign="top" | • Scale and position only. |-valign="top" | • Position indicator at bottom. |} |
=== Springboard === ||<style="border:none;" ^|3>{{attachment:O-positive.png}}||<style="border:none;" |3>{{attachment:Springboard.jpg}}||<style="border:none;">• Many items on screen.|| ||<style="border:none;"> • Position and skew (perspective) only.|| ||<style="border:none;" ^> • Position indicator at bottom.|| |
| Line 27: | Line 19: |
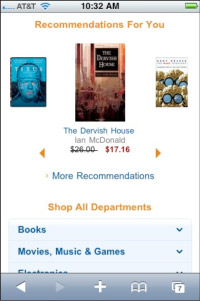
| ===Amazon=== {| border="0" cellpadding="5" cellspacing="0" |-valign="top" | rowspan=7| [[Image:O-positive.png]] | rowspan=7 style="width:275px; " | [[Image:amazon-carousel.jpg|Name|Border]] |-valign="top" | • Horizontal. |-valign="top" | • Linear. |-valign="top" | • Scaled. |-valign="top" | • No distortion. |-valign="top" | • Scroll indicators below. |-valign="top" | • Bad: No pagination. |} |
=== Amazon === ||<style="border:none;" ^|6>{{attachment:O-positive.png}}||<style="border:none;" |6>{{attachment:Amazon-carousel.jpg}}||<style="border:none;">• Horizontal.|| ||<style="border:none;"> • Linear.|| ||<style="border:none;"> • Scaled.|| ||<style="border:none;"> • No distortion.|| ||<style="border:none;"> • Scroll indicators below.|| ||<style="border:none;" ^> • Bad: No pagination.|| |
| Line 46: | Line 27: |
| ===S60 Album=== {| border="0" cellpadding="5" cellspacing="0" |-valign="top" | rowspan=4| [[Image:O-positive.png]] | rowspan=4 style="width:275px; " | [[Image:S60-carousel.jpg|Name|Border]] |-valign="top" | • Many items on screen. |-valign="top" | • Scale and position only. |-valign="top" | • Position indicator at bottom. |} |
=== S60 Album === ||<style="border:none;" ^|3>{{attachment:O-positive.png}}||<style="border:none;" |3>{{attachment:S60-carousel.jpg}}||<style="border:none;">• Many items on screen.|| ||<style="border:none;"> • Scale and position only.|| ||<style="border:none;" ^> • Position indicator at bottom.|| |
| Line 59: | Line 32: |
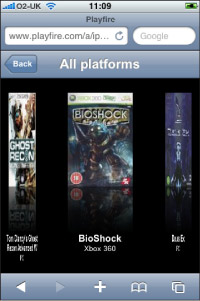
| ===Playfire=== {| border="0" cellpadding="5" cellspacing="0" |-valign="top" | rowspan=3| [[Image:X-negative.png]] | rowspan=3 style="width:275px; " | [[Image:Playfire.jpg|Name|Border]] |-valign="top" | • Images to either side are badly distorted. |-valign="top" | • Lack of perspective makes this unconvincing. |} |
=== Playfire === ||<style="border:none;" ^|2>{{attachment:X-negative.png}}||<style="border:none;" |2>{{attachment:Playfire.jpg}}||<style="border:none;">• Images to either side are badly distorted.|| ||<style="border:none;" ^> • Lack of perspective makes this unconvincing.|| |
Problem
Solution
Variations
Interaction Details
Presentation Details
Antipatterns
Examples
Springboard
|
|
• Many items on screen. |
• Position and skew (perspective) only. |
||
• Position indicator at bottom. |
Amazon
|
|
• Horizontal. |
• Linear. |
||
• Scaled. |
||
• No distortion. |
||
• Scroll indicators below. |
||
• Bad: No pagination. |
S60 Album
|
|
• Many items on screen. |
• Scale and position only. |
||
• Position indicator at bottom. |
Playfire
|
|
• Images to either side are badly distorted. |
• Lack of perspective makes this unconvincing. |