|
Size: 1613
Comment:
|
Size: 1527
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 16: | Line 16: |
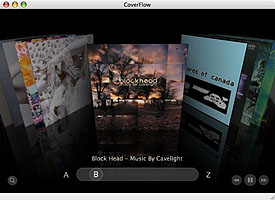
| ||<style="border:none;"> • Position and skew (perspective) only.|| ||<style="border:none;" ^> • Position indicator at bottom.|| === Amazon === ||<style="border:none;" ^|6>{{attachment:O-positive.png}}||<style="border:none;" |6>{{attachment:amazon-carousel.jpg}}||<style="border:none;">• Horizontal.|| ||<style="border:none;"> • Linear.|| ||<style="border:none;"> • Scaled.|| ||<style="border:none;"> • No distortion.|| ||<style="border:none;"> • Scroll indicators below.|| ||<style="border:none;" ^> • Bad: No pagination.|| === S60 Album === ||<style="border:none;" ^|3>{{attachment:O-positive.png}}||<style="border:none;" |3>{{attachment:S60-carousel.jpg}}||<style="border:none;">• Many items on screen.|| |
|
| Line 19: | Line 32: |
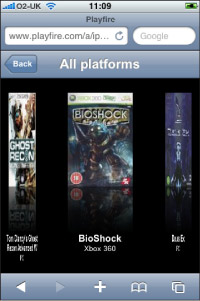
===Amazon=== {| border="0" cellpadding="5" cellspacing="0" |-valign="top" | rowspan=7| [[Image:O-positive.png]] | rowspan=7 style="width:275px; " | [[Image:amazon-carousel.jpg|Name|Border]] |-valign="top" | • Horizontal. |-valign="top" | • Linear. |-valign="top" | • Scaled. |-valign="top" | • No distortion. |-valign="top" | • Scroll indicators below. |-valign="top" | • Bad: No pagination. |} ===S60 Album=== {| border="0" cellpadding="5" cellspacing="0" |-valign="top" | rowspan=4| [[Image:O-positive.png]] | rowspan=4 style="width:275px; " | [[Image:S60-carousel.jpg|Name|Border]] |-valign="top" | • Many items on screen. |-valign="top" | • Scale and position only. |-valign="top" | • Position indicator at bottom. |} ===Playfire=== {| border="0" cellpadding="5" cellspacing="0" |-valign="top" | rowspan=3| [[Image:X-negative.png]] | rowspan=3 style="width:275px; " | [[Image:Playfire.jpg|Name|Border]] |-valign="top" | • Images to either side are badly distorted. |-valign="top" | • Lack of perspective makes this unconvincing. |} |
=== Playfire === ||<style="border:none;" ^|2>{{attachment:X-negative.png}}||<style="border:none;" |2>{{attachment:Playfire.jpg}}||<style="border:none;">• Images to either side are badly distorted.|| ||<style="border:none;" ^> • Lack of perspective makes this unconvincing.|| |
Problem
Solution
Variations
Interaction Details
Presentation Details
Antipatterns
Examples
Springboard
|
|
• Many items on screen. |
• Position and skew (perspective) only. |
||
• Position indicator at bottom. |
Amazon
S60 Album
|
|
• Many items on screen. |
• Scale and position only. |
||
• Position indicator at bottom. |
Playfire
|
|
• Images to either side are badly distorted. |
• Lack of perspective makes this unconvincing. |