|
Size: 2478
Comment:
|
Size: 8864
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 2: | Line 2: |
| Status of the hardware and network connections must be available to the user with minimal effort... | You must provide an easily discovered display of the status of important hardware features such as battery level and network connections. Annunciator row features are provided by the OS, but you may usually modify or suppress it within applications. |
| Line 5: | Line 7: |
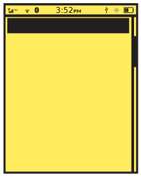
| {{attachment:AnnunicatorRow-Scroll.png|The Annunicator Row is a strip anchored across the top of the viewport. Note that the scrollbar stops at the Annunicator Row, as it does not scroll.|align="right"}} | |
| Line 6: | Line 9: |
| Annunciators are lights, gauges, or sounds that indicate system status. Annunciator lights and panels date to The dawn of electrical devices. The term was carried over to electronic, and then to mobile OS design. Though the same feature is often referred to as a "status bar," this typically implies some overlap with the concept of '''[[Notifications]]''', which I will discuss in the next pattern instead. A bar is displayed along the top of every screen with a series of iconic representations of the status of the device. You should always use common representations and placement of icons, so your users can understand the key indicators on any device without having to learn the specifics of every device. |
|
| Line 9: | Line 17: |
| Always there, almost always visible at all times. Can scroll away, such as by attaching to the top of a window when (e.g. browser) space is needed, but always should be there when new pages are loaded. | The '''Annunicator Row''' is present on all screens. It may only disappear or be of lower prominence when other controls disappear as for full-screen gameplay or video playback. |
| Line 11: | Line 19: |
| And... rarely, sometimes not. Like in camera, but it needs to be available whenever you pull up options, etc. | Certain devices may not require using the space for constant reminders of system status messages. Appliances, such as eReaders do not necessarily need an '''Annunicator Row''' as the battery life is very long, and network access is only needed intermittently. The status messages will still be needed, and this may be solved with something like the '''[[Notification]]''' repurposed to display such information when it becomes critical instead. See that pattern for details on this functionality. |
| Line 13: | Line 21: |
| Emergency notifiers... COULD be done by notifications which see, but could be that when critical things are going on (e.g. low battery) this appears anyway; sub-variant: individual notifiers appear, like a red battery icon, but no others. If the device operates very seamlessly, and has very reliable connectivity (or losses are generally not critical) and long battery life (ePaper devices, and plugged in items like some kiosks or CE devices) then the Annunciator Row may not be needed, and this may be solved with the Notification Area may be repurposed to display such information when it becomes critical instead. |
Kiosks and other devices where the user does not have full control of the device also may not need to display an '''Annunicator Row''' to general users. |
| Line 19: | Line 25: |
| Ideally, when space provides, and on touch especially, may provide access to the settings and/or to view more details. | Annunciators are notifiers only. You should generally not allow direct interaction with the items. |
| Line 21: | Line 27: |
| Else nothing. Doesn't do anything, just displays. | For touch and pen devices, it may be desirable to allow the user to select the '''Annunciator Row''' as a whole, in order to get more information, or to provide access to settings. This may also be accomplished by combining with the '''[[Notifications]]''' area. |
| Line 25: | Line 31: |
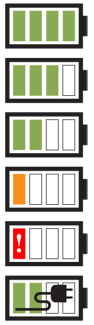
| Bar at the top of the screen. No where else. It's where it's expected... | You should plan on displaying the default '''Annunicator Row''' on every screen. Make a careful, deliberate choice whenever hiding to regain screen real estate or declutter the screen. Hiding the status icons is generally appropriate for video playback, most games, and many slideshows or similar interfaces. Browsers and readers of eBooks, PDFs and the like may also benefit from hiding the '''Annunicator Row''' once reading or scrolling begins. The '''Annunicator Row''' is generally displayed as a row of icons laid out on a strip of color, gradient or other background imagery to separate them from other, generally interactive, display elements. Scrollbars do not intrude into the '''Annunicator Row''' as it does not move, but remains fixed at the top of the viewport. Many devices allow the '''Annunicator Row''' to be modified. In general, you should restrict these modifications to display changes, such as switching out the background color, and changing icons to match. You can also use this modification as a half-measure, when completely hiding the status messages might not be the best option. For example, camera applications often use great amounts of battery, so you could display the battery icon, but no others in order to leave more room for the live preview. If you do this, use the conventional position of the battery icon, simply leaving out all others. {{attachment:AnnunicatorRow-Icons.png|Common icons for the vast majority of conditions shown in the Annunicator Row. All items are enabled and at maximum graphical mode. This is an example; some are in conflict with each other so this would never be seen. From left to right: Mobile network, WiFi, Bluetooth, NFC, Airplane mode, Audio level, Locked, Clock, Network activity and speed, Voicemail waiting, Synch, Location, USB connected, Battery status.}} Within the row the status messages are displayed as icons, with as few words or numbers as possible. Use common, universally-understand or industry-standard icons whenever available. Icons do not indicate the presence of a feature, but the status of that feature. No display means it is not functional, and displaying the icon means it is enabled. Optionally, disabled features may be displayed as "grayed-out" icons. This can be beneficial to communicate the availability of some features. Use caution that these are clearly disabled, under all lighting conditions. Whenever possible, you can add additional status messages to the icon, such as bars of signal, or of battery level. Use simple changes and well-understood signaling such as tall=more and red=bad. {{attachment:AnnunicatorRow-Batteries.png|A series of exemplary statuses for the battery, from full to empty, then charging. Using the exclamation point in the icon is more clear than blinking, and is a second code for users or conditions where red is not visible. The power plug icon is more clear to many users than the often-used lightning bolt.|align="right"}} For certain features, whose presence is assumed, explicit measures of their disabling or failure must be included. For example, when no signal is available, the mobile network will have an error "X" in place of the bars of signal. |
| Line 29: | Line 50: |
| * Mobile network * F * F * F |
* Mobile networks. * WiFi. * Bluetooth enabled, and activity. * NFC or contactless payment enabled. * IrDA or other non-wired networking as available. * Airplane mode. * Input & Output: * Volume, vibrate or silent modes. * Screen or keyboard locks enabled. * Network activity. * Network speed. * Message Waiting Indicator for voicemail, unless this is displayed by the '''[[Notification Area]]''' instead. * Synch status or activity. * Location services enabled. May or may not indicate when GPS is active. * USB cable connected. * Power: * Usually a single item, which changes based on charge level, and state (e.g. being charged). * Those now rare devices with outboard (piggyback) or secondary batteries may display a second battery indicator. |
| Line 34: | Line 69: |
| The time of day (and sometimes the date) is also present, but may be in any of several places. The most common is centered, followed by right aligned. | The time of day (and sometimes the date) is also present, but may be in any of several places in the row. The most common is centered, followed by right aligned. Time is always displayed, even on those few devices without an otherwise permanently visible annunciator row. |
| Line 38: | Line 73: |
| Items are displayed by icon only, whenever possible. Use words only when needed. Refer to my battery blog post about this iconic representation of info... DISPLAY STATUS! NOT JUST THERE, BUT THEY SAY SOMETHING... |
|
| Line 42: | Line 75: |
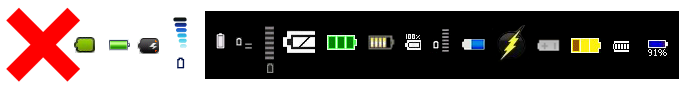
| Don't let it change all the time. One layout, one size, one type of icon | Don't let the order or size of the row, or the details of the icons change with different screens. Use one layout and one type of icon in all situations. Don't reinvent the wheel. Re-use existing good design concepts, so users do not have to re-learn your icons. {{attachment:AnnunicatorRow-Anti1.png|These are just some of the many ways battery charge level is depicted on mobile devices. Many are quite unreadable. Try to pick simple, easy to understand symbols, and re-use common icon styles from existing products and best in class examples.}} |
| Line 46: | Line 83: |
| Avoid explanations that are jargon-laden. Percentage of battery is not nearly as useful as an estimate (even a bad one) of time remaining on a battery. Avoid animations as sole explanations. Mobiles, and especially the status area, are often only glanced at. Blinks will instead be seen as solid on or off at a glance. ---- Next: '''[[Notifications]]''' ---- = Discuss & Add = Please do not change content above this like, as it's a perfect match with the printed book. Everything else you want to add goes down here. |
|
| Line 48: | Line 96: |
| If you want to add examples (and we occasionally do also) add them here. == Make a new section == Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account. |
Problem
You must provide an easily discovered display of the status of important hardware features such as battery level and network connections.
Annunciator row features are provided by the OS, but you may usually modify or suppress it within applications.

Solution
Annunciators are lights, gauges, or sounds that indicate system status. Annunciator lights and panels date to The dawn of electrical devices.
The term was carried over to electronic, and then to mobile OS design. Though the same feature is often referred to as a "status bar," this typically implies some overlap with the concept of Notifications, which I will discuss in the next pattern instead.
A bar is displayed along the top of every screen with a series of iconic representations of the status of the device. You should always use common representations and placement of icons, so your users can understand the key indicators on any device without having to learn the specifics of every device.
Variations
The Annunicator Row is present on all screens. It may only disappear or be of lower prominence when other controls disappear as for full-screen gameplay or video playback.
Certain devices may not require using the space for constant reminders of system status messages. Appliances, such as eReaders do not necessarily need an Annunicator Row as the battery life is very long, and network access is only needed intermittently. The status messages will still be needed, and this may be solved with something like the Notification repurposed to display such information when it becomes critical instead. See that pattern for details on this functionality.
Kiosks and other devices where the user does not have full control of the device also may not need to display an Annunicator Row to general users.
Interaction Details
Annunciators are notifiers only. You should generally not allow direct interaction with the items.
For touch and pen devices, it may be desirable to allow the user to select the Annunciator Row as a whole, in order to get more information, or to provide access to settings. This may also be accomplished by combining with the Notifications area.
Presentation Details
You should plan on displaying the default Annunicator Row on every screen. Make a careful, deliberate choice whenever hiding to regain screen real estate or declutter the screen. Hiding the status icons is generally appropriate for video playback, most games, and many slideshows or similar interfaces. Browsers and readers of eBooks, PDFs and the like may also benefit from hiding the Annunicator Row once reading or scrolling begins.
The Annunicator Row is generally displayed as a row of icons laid out on a strip of color, gradient or other background imagery to separate them from other, generally interactive, display elements. Scrollbars do not intrude into the Annunicator Row as it does not move, but remains fixed at the top of the viewport.
Many devices allow the Annunicator Row to be modified. In general, you should restrict these modifications to display changes, such as switching out the background color, and changing icons to match. You can also use this modification as a half-measure, when completely hiding the status messages might not be the best option. For example, camera applications often use great amounts of battery, so you could display the battery icon, but no others in order to leave more room for the live preview. If you do this, use the conventional position of the battery icon, simply leaving out all others.
![]()
Within the row the status messages are displayed as icons, with as few words or numbers as possible. Use common, universally-understand or industry-standard icons whenever available.
Icons do not indicate the presence of a feature, but the status of that feature. No display means it is not functional, and displaying the icon means it is enabled. Optionally, disabled features may be displayed as "grayed-out" icons. This can be beneficial to communicate the availability of some features. Use caution that these are clearly disabled, under all lighting conditions.
Whenever possible, you can add additional status messages to the icon, such as bars of signal, or of battery level. Use simple changes and well-understood signaling such as tall=more and red=bad.
 For certain features, whose presence is assumed, explicit measures of their disabling or failure must be included. For example, when no signal is available, the mobile network will have an error "X" in place of the bars of signal.
For certain features, whose presence is assumed, explicit measures of their disabling or failure must be included. For example, when no signal is available, the mobile network will have an error "X" in place of the bars of signal.
Items are grouped by basic functionality. A conventional order has arisen, from left to right:
- Radios:
- Mobile networks.
WiFi.
- Bluetooth enabled, and activity.
- NFC or contactless payment enabled.
- IrDA or other non-wired networking as available.
- Airplane mode.
Input & Output:
- Volume, vibrate or silent modes.
- Screen or keyboard locks enabled.
- Network activity.
- Network speed.
Message Waiting Indicator for voicemail, unless this is displayed by the Notification Area instead.
- Synch status or activity.
- Location services enabled. May or may not indicate when GPS is active.
- USB cable connected.
- Power:
- Usually a single item, which changes based on charge level, and state (e.g. being charged).
- Those now rare devices with outboard (piggyback) or secondary batteries may display a second battery indicator.
The time of day (and sometimes the date) is also present, but may be in any of several places in the row. The most common is centered, followed by right aligned. Time is always displayed, even on those few devices without an otherwise permanently visible annunciator row.
Naturally, features not included with the device are not given space in the display. Some items may share space, and the highest priority feature or the one with the most important message is displayed.
Antipatterns
Don't let the order or size of the row, or the details of the icons change with different screens. Use one layout and one type of icon in all situations.
Don't reinvent the wheel. Re-use existing good design concepts, so users do not have to re-learn your icons.

Except when notifying of special conditions in places where the rest of the bar is suppressed (e.g. battery on a camera screen), do not pick and choose which items to show. Always show the same set in the same manner.
Avoid explanations that are jargon-laden. Percentage of battery is not nearly as useful as an estimate (even a bad one) of time remaining on a battery.
Avoid animations as sole explanations. Mobiles, and especially the status area, are often only glanced at. Blinks will instead be seen as solid on or off at a glance.
Next: Notifications
Discuss & Add
Please do not change content above this like, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.
