|
Size: 6140
Comment:
|
Size: 8375
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| "I wonder about that term ""Annunciator Row."" Is that an established term or one being introduced by the authors. It is some what opaque and old-fashioned sounding to me. It's also misspelled Annunicator Row a bunch of times. No regularly-used other term. Some documents call it a ""status bar"" but this is vague. You need to point to it, etc. Okay to keep, since we define it? TALK about status bar as not always part of the same. cross-ref to that one. Mention it may or may not be a status bar... p.40 typo in heading (Antpatterns). In Figure 2-8, it'd be nice to know what makes the bad icons bad." "Reply: Yes, it's real but nerdy. Perhaps mention when it’s okay to dismiss the annunciator row? For example, for certain full-screen operations (an image gallery, perhaps). ---- |
|
| Line 2: | Line 17: |
| The status of hardware features such as battery level and network connections must be able to be discovered by the user with no effort. | You must provide an easily discovered display of the status of important hardware features such as battery level and network connections. Annunciator row features are provided by the OS, but you may usually modify or suppress it within applications. |
| Line 7: | Line 24: |
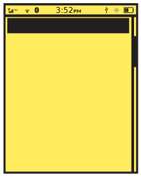
| A bar is displayed along the top of every screen with a series of iconic representations of the status of the device. Common representations and placement of icons are used, so users can understand the key indicators on any device without familiarity with the specific device. | Annunciators are lights, gauges, or sounds that indicate system status. Annunciator lights and panels date to The dawn of electrical devices. The term was carried over to electronic, and then to mobile OS design. Though the same feature is often referred to as a "status bar," this typically implies some overlap with the concept of '''[[Notifications]]''', which I will discuss in the next pattern instead. A bar is displayed along the top of every screen with a series of iconic representations of the status of the device. You should always use common representations and placement of icons, so your users can understand the key indicators on any device without having to learn the specifics of every device. |
| Line 19: | Line 40: |
| For touch and pen devices, it may be desirable to allow the user to select the '''Annunciator Row''' as a whole, in order to get more information, or to provide access to settings. This may also be accomplished by combining with the '''[[Notification Area]]'''. | For touch and pen devices, it may be desirable to allow the user to select the '''Annunciator Row''' as a whole, in order to get more information, or to provide access to settings. This may also be accomplished by combining with the '''[[Notifications]]''' area. |
| Line 33: | Line 54: |
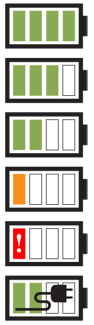
| {{attachment:AnnunicatorRow-Batteries.png||align="right"}} | {{attachment:AnnunicatorRow-Batteries.png|A series of exemplary statuses for the battery, from full to empty, then charging. Using the exclamation point in the icon is more clear than blinking, and is a second code for users or conditions where red is not visible. The power plug icon is more clear to many users than the often-used lightning bolt.|align="right"}} |
| Line 53: | Line 74: |
| * Battery: * Usually a single item, which changes based on charge level, and state (e.g. being charged) |
* Power: * Usually a single item, which changes based on charge level, and state (e.g. being charged). |
| Line 75: | Line 96: |
| ---- = Discuss & Add = Please do not change content above this like, as it's a perfect match with the printed book. Everything else you want to add goes down here. |
|
| Line 77: | Line 101: |
| If you want to add examples (and we occasionally do also) add them here. == Make a new section == Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account. |
"I wonder about that term ""Annunciator Row."" Is that an established term or one being introduced by the authors. It is some what opaque and old-fashioned sounding to me. It's also misspelled Annunicator Row a bunch of times.
No regularly-used other term. Some documents call it a ""status bar"" but this is vague. You need to point to it, etc. Okay to keep, since we define it?
TALK about status bar as not always part of the same. cross-ref to that one. Mention it may or may not be a status bar...
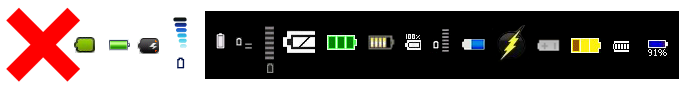
p.40 typo in heading (Antpatterns). In Figure 2-8, it'd be nice to know what makes the bad icons bad." "Reply: Yes, it's real but nerdy.
Perhaps mention when it’s okay to dismiss the annunciator row? For example, for certain full-screen operations (an image gallery, perhaps).
Problem
You must provide an easily discovered display of the status of important hardware features such as battery level and network connections.
Annunciator row features are provided by the OS, but you may usually modify or suppress it within applications.

Solution
Annunciators are lights, gauges, or sounds that indicate system status. Annunciator lights and panels date to The dawn of electrical devices.
The term was carried over to electronic, and then to mobile OS design. Though the same feature is often referred to as a "status bar," this typically implies some overlap with the concept of Notifications, which I will discuss in the next pattern instead.
A bar is displayed along the top of every screen with a series of iconic representations of the status of the device. You should always use common representations and placement of icons, so your users can understand the key indicators on any device without having to learn the specifics of every device.
Variations
The Annunicator Row is present on all screens. It may only disappear or be of lower prominence when other controls disappear as for full-screen gameplay or video playback.
If the device operates very seamlessly, and has very reliable connectivity (or losses are generally not critical) and long battery life (ePaper devices, and plugged in items like some kiosks or CE devices) then the Annunciator Row may not be needed, and this may be solved with the Notification Area repurposed to display such information when it becomes critical instead. See that pattern for details on this functionality.
Interaction Details
Annunciators are notifiers, like lights and horns of the machine era. They are generally not something with direct interaction.
For touch and pen devices, it may be desirable to allow the user to select the Annunciator Row as a whole, in order to get more information, or to provide access to settings. This may also be accomplished by combining with the Notifications area.
Presentation Details
The Annunicator Row is generally displayed as a row of icons laid out on a strip of color, gradient or other background imagery to separate them from other, generally interactive, display elements. Scrollbars do not intrude into the Annunicator Row as it does not move, but remains fixed at the top of the viewport.
![]()
Within the row the status messages are displayed as icons, with as few words or numbers as possible. Use common, universally-understand or industry-standard icons whenever available.
Icons do not indicate the presence of a feature, but the status of that feature. No display means it is not functional, and displaying the icon means it is enabled. Optionally, disabled features may be displayed as "grayed-out" icons. This can be beneficial to communicate the availability of some features. Use caution that these are clearly disabled, under all lighting conditions.
Whenever possible, additional status messages will be carried by the icon, such as bars of signal, or of battery level. Use simple changes and well-understood signaling such as red=bad.
 For certain features, whose presence is assumed, explicit measures of their disabling or failure must be included. For example, when no signal is available, the mobile network will have an error "X" in place of the bars of signal.
For certain features, whose presence is assumed, explicit measures of their disabling or failure must be included. For example, when no signal is available, the mobile network will have an error "X" in place of the bars of signal.
Items are grouped by basic functionality. A conventional order has arisen, from left to right:
- Radios:
- Mobile networks.
WiFi.
- Bluetooth enabled, and activity.
- NFC or contactless payment enabled.
- IrDA or other non-wired networking as available.
- Airplane mode.
Input & Output:
- Volume, vibrate or silent modes.
- Screen or keyboard locks enabled.
- Network activity.
- Network speed.
Message Waiting Indicator for voicemail, unless this is displayed by the Notification Area instead.
- Synch status or activity.
- Location services enabled. May or may not indicate when GPS is active.
- USB cable connected.
- Power:
- Usually a single item, which changes based on charge level, and state (e.g. being charged).
- Those now rare devices with outboard (piggyback) or secondary batteries may display a second battery indicator.
The time of day (and sometimes the date) is also present, but may be in any of several places in the row. The most common is centered, followed by right aligned. Time is always displayed, even on those few devices without an otherwise permanently visible annunciator row.
Naturally, features not included with the device are not given space in the display. Some items may share space, and the highest priority feature or the one with the most important message is displayed.
Antipatterns
Don't let the order or size of the row, or the details of the icons change with different screens. Use one layout and one type of icon in all situations.
Don't reinvent the wheel. Re-use existing good design concepts, so users do not have to re-learn your icons.

Except when notifying of special conditions in places where the rest of the bar is suppressed (e.g. battery on a camera screen), do not pick and choose which items to show. Always show the same set in the same manner.
Avoid explanations that are jargon-laden. Percentage of battery is not nearly as useful as an estimate (even a bad one) of time remaining on a battery.
Avoid animations as sole explanations. Mobiles, and especially the status area, are only glanced at. Blinks will instead be seen as solid on or off at a glance.
Discuss & Add
Please do not change content above this like, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.
