|
Size: 4005
Comment:
|
← Revision 178 as of 2018-08-20 22:29:05 ⇥
Size: 3400
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 2: | Line 2: |
| <div style="width:100%; height:340px; background:url(http://4ourth.com/wiki/4ourth%20Mobile%20Touch%20Template?action=AttachFile&do=get&target=header-back.jpeg); margin-bottom:1em; "> <img src="http://4ourth.com/wiki/4ourth%20Mobile%20Touch%20Template?action=AttachFile&do=get&target=closeup-22.jpeg" width="0" height="0" /></div> |
<div style="float:right; width:25%; margin:0 0 0 2em; padding:0.5em 1em 1em 1em; background-color:#EF5D49; "> <h3>Order a Touch Template</h3> <p>This is the old wiki version of the Touch Template info. There's a much prettier page, with up to date info, links, and purchasing info at <a href="http://4ourth.com/TouchTemplate/" style="color:white;">http://4ourth.com/TouchTemplate/</a></p> <p>Go there to see details, download useful bits, and order them.</p> </div> |
| Line 6: | Line 10: |
| {{{#!html <div style="float:right; width:25%; margin:0 0 0 2em; padding:0.5em 1em 1em 1em; background-color:#EF5D49; "> <h3>Current status:</h3> <p>Templates have arrived and will begin shipping this week (8 October)</p> |
{{attachment:Standing-Card-masthead300.png}} |
| Line 11: | Line 12: |
| <h3>Order one for $10</h3> <p>I am only making so many on the first run, so if you like it, press the PayPal button right now so sure you get yours. Or several. And <a href="https://twitter.com/share" class="twitter-share-button" data-url="http://4ourth.com/wiki/4ourth%20Mobile%20Touch%20Template" data-text="Design for people, not pixels. Order your 4ourth Mobile Touch Template" data-via="shoobe01" style="color:white;">tell your friends</a>. <script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script></p> |
== What's a Touch Template? == It's just a piece of clear plastic, printed with guidelines based on actual research on how people see, hold and touch their mobile phones and tablets. You need one to measure the interference between touch targets, but it also allows you to measure other visible elements, like finding out really how big the text is. |
| Line 15: | Line 15: |
| <form action="https://www.paypal.com/cgi-bin/webscr" method="post"> <input type="hidden" name="cmd" value="_s-xclick"> <input type="hidden" name="hosted_button_id" value="Q7U96P72NGMZ4"> <input type="image" src="https://www.paypalobjects.com/en_US/i/btn/btn_buynowCC_LG.gif" border="0" name="submit" alt="PayPal - The safer, easier way to pay online!"> <img alt="" border="0" src="https://www.paypalobjects.com/en_US/i/scr/pixel.gif" width="1" height="1"> </form> |
If you design, specify, test or evaluate mobile handsets, tablets, kiosks, games or anything with a smallish screen that people look at and touch, you will find this useful. You can use it to check your work to make sure you did it all right, and it's a quick and easy way to check out the latest buzzworthy app or the competition and find out what they did right and wrong. |
| Line 22: | Line 17: |
| <p>The price is $10 each, inclusive of shipping to anywhere at all.</p> | {{attachment:Front-and-Back-and-More.png}} |
| Line 24: | Line 19: |
| <p>Wondering what happened to the prototypes? I still have like 2 of them. If you want one to be nice to me or for historical purposes, contact me.</p> | ------ {{{#!html <div style="text-align:center; margin:0 auto 0 auto;"> }}} Used by hundreds of designers, developers and testers in over 23 countries. Used at companies like R/GA, Microsoft, Thomson Reuters, Nokia, Honeywell, Nordstrom, Sprint, AKQA, Shopper's Drug Mart, Costco, GoPro, Capital One, Cognizant, Citrix, and many more... {{{#!html |
| Line 27: | Line 30: |
| == What is this thing? == It's a simple piece of plastic you use to inspect and prototype mobile interfaces and interactions. It is mostly about measuring the sizes of touch targets, but also of other visible elements, like making sure text is readable. |
|
| Line 30: | Line 31: |
| If you design, specify, test or evaluate mobile handsets, tablets, kiosks, games or anything with a smallish screen that people look at and touch, you will find this useful. Basically, if you think this wiki is good, and both own and like the book [[http://www.amazon.com/gp/product/1449394639/ref=as_li_tf_tl?ie=UTF8&tag=4ourthmobile-20&linkCode=as2&camp=217145&creative=399373&creativeASIN=1449394639|Designing Mobile Interfaces]] where it all came from, you want this. Trust me. <<YouTube(id=rvkPVLYwoWY)>> |
|
| Line 40: | Line 38: |
| '''What the world says so far:'''<<BR>><<BR>> | '''Praise for the 4ourth Mobile Touch Template:'''<<BR>><<BR>> |
| Line 48: | Line 46: |
| "Sh*t, this is the coolest thing I've ever seen." | |
| Line 55: | Line 54: |
| == Design for Fingers, Thumbs and People == | |
| Line 58: | Line 57: |
| <<YouTube(id=Ok2SL-CSWbU)>> | I have done much of the research that went into creating this tool, and am doing more all the time. This video summarizes the current (Spring 2014) state of knowledge on how people really view, hold and touch their phones: <<YouTube(id=GvSU1x9KncA#t=567)>> Download the slideshow itself here: http://www.slideshare.net/shoobe01/40min-how-peopleholdtouchconveys-30874671 |
Order a Touch Template
This is the old wiki version of the Touch Template info. There's a much prettier page, with up to date info, links, and purchasing info at http://4ourth.com/TouchTemplate/
Go there to see details, download useful bits, and order them.

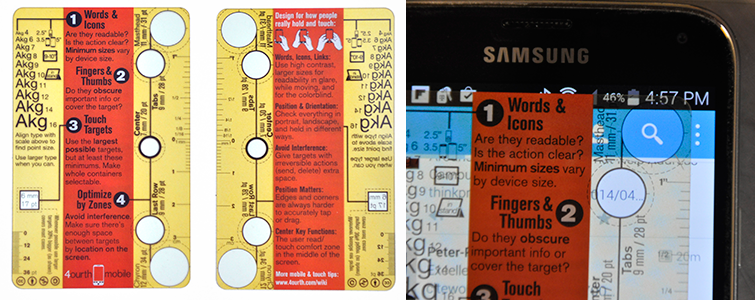
What's a Touch Template?
It's just a piece of clear plastic, printed with guidelines based on actual research on how people see, hold and touch their mobile phones and tablets. You need one to measure the interference between touch targets, but it also allows you to measure other visible elements, like finding out really how big the text is.
If you design, specify, test or evaluate mobile handsets, tablets, kiosks, games or anything with a smallish screen that people look at and touch, you will find this useful. You can use it to check your work to make sure you did it all right, and it's a quick and easy way to check out the latest buzzworthy app or the competition and find out what they did right and wrong.

Used by hundreds of designers, developers and testers in over 23 countries.
Used at companies like R/GA, Microsoft, Thomson Reuters, Nokia, Honeywell, Nordstrom, Sprint, AKQA, Shopper's Drug Mart, Costco, GoPro, Capital One, Cognizant, Citrix, and many more...
Praise for the 4ourth Mobile Touch Template:
"This mobile touch template is pretty badass."
"Ensure your designs are fat-finger friendly."
"Coolest mobile tool I've seen in a while!"
"If you design for mobile, try to design for mobile or want to design for mobile you should buy one of these."
"Such a great idea => Plastic stencil to evaluate mobile touch."
"Nice reminder that we build for humans, regardless of how UI pixel-focused we may get."
"Please touch. Mobile UI inspection made easy."
"Sh*t, this is the coolest thing I've ever seen."
Design for Fingers, Thumbs and People
Why not just design in Fireworks or Photoshop and use the 44 pixel cadence? Well, because most people don't use an iPhone. And iOS has different physical sizes on each piece of hardware. We need to start designing for humans, and physical sizes, not pixels.
I have done much of the research that went into creating this tool, and am doing more all the time. This video summarizes the current (Spring 2014) state of knowledge on how people really view, hold and touch their phones:
Download the slideshow itself here: http://www.slideshare.net/shoobe01/40min-how-peopleholdtouchconveys-30874671
This was community designed
I came up with the idea, then posted it and took in lots of feedback. The final result is not the same as the first prototypes I had made. See the Touch Template Archive and grab files if you want to see more about this.
