Order a Touch Template
This is the old wiki version of the Touch Template info. There's a much prettier page, with up to date info, links, and purchasing info at http://4ourth.com/TouchTemplate/
Go there to see details, download useful bits, and order them.

What's a Touch Template?
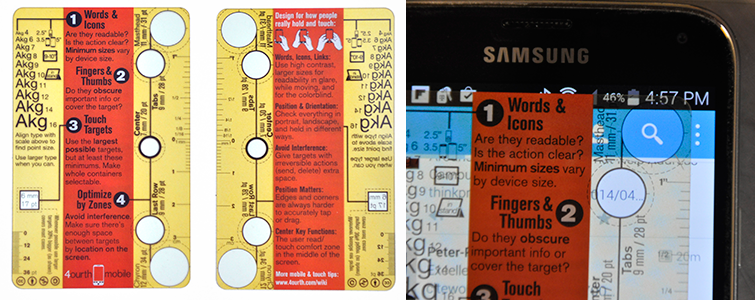
It's just a piece of clear plastic, printed with guidelines based on actual research on how people see, hold and touch their mobile phones and tablets. You need one to measure the interference between touch targets, but it also allows you to measure other visible elements, like finding out really how big the text is.
If you design, specify, test or evaluate mobile handsets, tablets, kiosks, games or anything with a smallish screen that people look at and touch, you will find this useful. You can use it to check your work to make sure you did it all right, and it's a quick and easy way to check out the latest buzzworthy app or the competition and find out what they did right and wrong.

Used by hundreds of designers, developers and testers in over 23 countries.
Used at companies like R/GA, Microsoft, Thomson Reuters, Nokia, Honeywell, Nordstrom, Sprint, AKQA, Shopper's Drug Mart, Costco, GoPro, Capital One, Cognizant, Citrix, and many more...
Praise for the 4ourth Mobile Touch Template:
"This mobile touch template is pretty badass."
"Ensure your designs are fat-finger friendly."
"Coolest mobile tool I've seen in a while!"
"If you design for mobile, try to design for mobile or want to design for mobile you should buy one of these."
"Such a great idea => Plastic stencil to evaluate mobile touch."
"Nice reminder that we build for humans, regardless of how UI pixel-focused we may get."
"Please touch. Mobile UI inspection made easy."
"Sh*t, this is the coolest thing I've ever seen."
Design for Fingers, Thumbs and People
Why not just design in Fireworks or Photoshop and use the 44 pixel cadence? Well, because most people don't use an iPhone. And iOS has different physical sizes on each piece of hardware. We need to start designing for humans, and physical sizes, not pixels.
I have done much of the research that went into creating this tool, and am doing more all the time. This video summarizes the current (Spring 2014) state of knowledge on how people really view, hold and touch their phones:
Download the slideshow itself here: http://www.slideshare.net/shoobe01/40min-how-peopleholdtouchconveys-30874671
This was community designed
I came up with the idea, then posted it and took in lots of feedback. The final result is not the same as the first prototypes I had made. See the Touch Template Archive and grab files if you want to see more about this.
